Разработка мобильного приложения требует принятия многих решений еще до того, как будет написана первая строка кода. Например, вы должны пойти с веб-приложением или нативным приложением? Если это так, вы должны использовать рамки? Нет правильного ответа на любой из этих вопросов — это зависит от ситуации. Сегодня мы поговорим о конкретном решении этих вопросов: Sencha Touch .
Что такое Сенча Touch?
С их сайта:

Sencha Touch позволяет вашим веб-приложениям выглядеть и чувствовать себя как родные приложения. Красивые компоненты пользовательского интерфейса и богатое управление данными, все они работают на основе новейших веб-стандартов HTML5 и CSS3 и готовы для устройств Android и Apple iOS. Держите их в Интернете или оберните их для распространения в магазинах мобильных приложений.
От создателей ExtJS недавно названные ребята из Sencha снова создали действительно мощную инфраструктуру javascript. Вы можете проверить больше о структуре здесь . Sencha Touch может идеально воспроизводить практически все функции пользовательского интерфейса. На данный момент Sencha Touch является, вероятно, одной из самых мощных мобильных веб-фреймворков и лучше всего подходит для работы со сложными веб-приложениями, которые должны реплицировать нативное приложение.
Это, как говорится, есть некоторые недостатки этого, как и все остальное. Для начала, пока это пишется, это все еще в бета-версии. Из личного тестирования я еще не сталкивался с ошибками. Это также означает, что они по-прежнему упаковывают многие функции в структуру. Это на самом деле хорошая новость, потому что этот фреймворк уже невероятно заполнен функциями, но вы все еще можете ожидать таких вещей, как поддержка камеры в будущем. Но доступ к таким функциям устройства возможен только в том случае, если вы включите его в PhoneGap, еще одну среду, которая позволяет мобильным приложениям быть нативными.
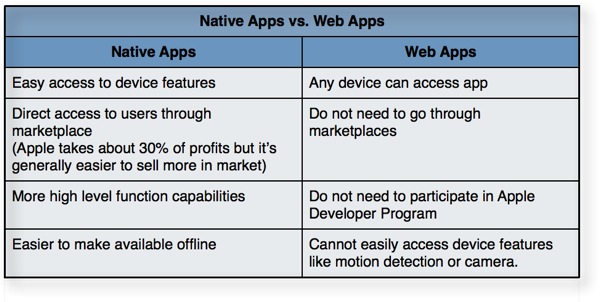
Это поднимает еще один важный момент. Подходит ли каркас мобильных приложений, таких как Sencha Touch, для моего проекта? Ответ на этот вопрос жесткий. У обоих решений есть свои плюсы и минусы, и мы предполагаем, что мы используем Sencha Touch как строго веб-приложение:

Теперь вам нужно решить, является ли Sencha Touch подходящим каркасом веб-приложений для вашего проекта:
Сенча Touch с первого взгляда
- Более высокая кривая обучения, чем у большинства других веб-фреймворков
- Лучшая платформа веб-приложений для настоящих веб-приложений высокого уровня
- Легко масштабируется до разных разрешений для максимальной совместимости с различными iPhone, iPad и различными телефонами Android.
- Две темы для iOS и Android
- HTML5 и CSS3 обеспечивают большую гибкость
- Отличная поддержка анимации и улучшенных сенсорных событий
Если это все звучит отлично для вашего проекта, тогда скачайте его. Если это кажется немного излишним, вы можете захотеть взглянуть на что-то вроде jQTouch (поищите руководство по этому вопросу в ближайшее время).
Загрузка Sencha Touch
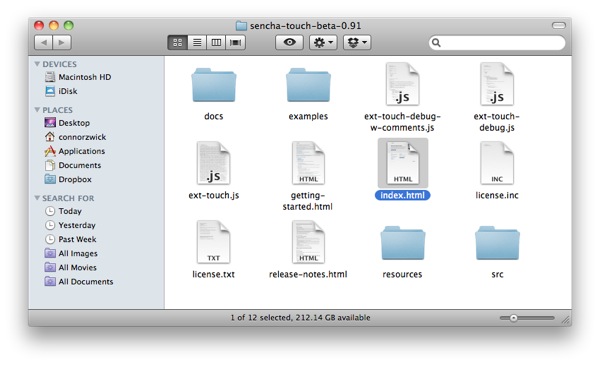
Чтобы загрузить копию Sencha Touch, просто перейдите на их веб-сайт и нажмите « Загрузить сейчас» .

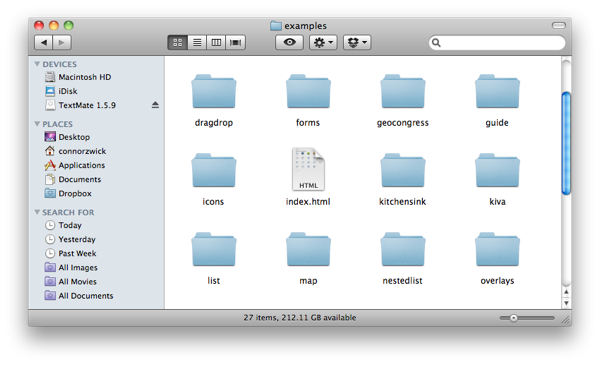
Откройте сенсорную папку sencha и нажмите на примеры. Затем нажмите на index.html (внутри папки с примерами)

Просмотрите примеры и изучите различные функциональные возможности различных приложений. Самым ценным приложением для изучения истинных возможностей этого фреймворка является приложение Kitchen Sink. Вот на что мы будем смотреть:

Кухонная мойка

Изучите приложение и просмотрите исходные тексты, чтобы понять концепцию Sencha Touch.
Пользовательский интерфейс
Если вы нажмете на Пользовательский интерфейс слева, вы увидите новое, хорошо анимированное меню с конкретными элементами пользовательского интерфейса. Хотя это не похоже на то, что у них есть интерфейс coverflow, я уверен, что это то, что мы в конечном итоге увидим. Как вы можете видеть, они заботятся обо всех существенных элементах. Давайте рассмотрим исходный код вкладок, чтобы понять уровень сложности создания базового элемента пользовательского интерфейса:

|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
demos.Tabs = new Ext.TabPanel({
sortable: true, // Tap and hold to sort
items: [{
title: ‘Tab 1’,
html: ‘The tabs above are also sortable.<br />(tap and hold)’,
cls: ‘card card5’
},
{
title: ‘Tab 2’,
html: ‘Tab 2’,
cls: ‘card card4’
},
{
title: ‘Tab 3’,
html: ‘Tab 3’,
cls: ‘card card3’
}]
});
|
Как видите, это привычный способ ExtJS. Вы создаете новый компонент, устанавливаете значение сортируемого, затем вводите необходимую информацию. В этом случае заголовок вкладки, содержимое вкладки и идентифицируемый класс. Эта мощная простота является свидетельством силы этой структуры.
Анимации

Это даже проще. Чтобы оживить новую панель в проекте, это все, что вам действительно нужно:
|
1
2
3
4
|
demos.Animations.slide = new Ext.Panel({
html: ‘Slides can be used in tandem with <code>direction: «up/down/left/right»</code>.’,
cls: ‘card card2’
});
|
Часть слайда — это то, что определяет переход, который вы используете. Вы можете просмотреть кухонную раковину, чтобы увидеть больше примеров, таких как поп, флип, куб и выцветание.
Я призываю вас поиграть с Kitchen Sink еще немного и обязательно проанализировать исходный код для всего, что вас интересует. Поскольку это все еще в бета-версии, на нем почти нет документации, что-то ExtJS (теперь Sencha) немного печально известно.
Заворачивать
Теперь, когда у вас есть немного больше знаний о Sencha Touch, я надеюсь, что вы сможете добавить его в свой арсенал инструментов для мобильных приложений. Как и в любой другой отрасли разработки, вам нужно выбрать правильные инструменты для работы. Sencha Touch может быть правильным инструментом, если вы создаете мобильное приложение высокого уровня через Интернет. Просто убедитесь, что он подходит для вашего проекта, прежде чем идти дальше. На этом пока все, дайте мне знать, что вы думаете о Sencha Touch и других фреймворках в комментариях!