
Вступление
UIAlertController используется для отображения предупреждающего сообщения в приложении. Например, если возникает ошибка, в предупреждении могут отображаться описание и кнопки для дальнейших действий. Вы можете использовать оповещения, чтобы пользователи входили в систему или регистрировались, отображали результаты выполненного ими действия или предлагали несколько дополнительных параметров настройки, например, когда у вас нет места для дополнительных кнопок на экране, но вам нужны пользователи, чтобы иметь возможность выполнить еще несколько действий над конкретным объектом в приложении.
Начиная с iOS 9, Apple заменила UIAlertView на UIAlertController . Вам больше не нужно добавлять UIAlertViewDelegate в свой класс, и теперь вы можете настраивать оповещения по своему усмотрению. Вы можете настроить заголовки и шрифты сообщений, изменить цвет фона и добавить текстовые поля. Для этого урока мы создали демонстрационное приложение с тремя кнопками, каждая из которых будет запускать свое собственное оповещение. Вы можете скачать его из репозитория с исходным кодом на GitHub . Теперь давайте посмотрим, как легко создавать эти пользовательские оповещения!
Оповещение с текстовым полем
К первому оповещению, которое мы собираемся создать, прикреплено TextField куда вы можете вводить все, что хотите, с клавиатуры iOS. Чтобы инициализировать UIAlertController , вы должны начать с этих трех строк:
|
1
2
3
|
let alert = UIAlertController(title: «AlertController Tutorial»,
message: «Submit something»,
preferredStyle: .alert)
|
В первой строке мы устанавливаем простую строку в качестве заголовка предупреждения. Во второй строке находится строка сообщения, которая будет отображаться прямо под заголовком. В третьей строке тип оповещения установлен на .alert . (Другой вариант — .actionSheet , но вы не можете настроить лист действий так же, как предупреждение.)
В контроллере предупреждений кнопки определяются как элементы UIAlertAction . Итак, мы собираемся создать действие UIAlertAction , которое будет первой кнопкой в левой нижней части нашего оповещения.
|
1
2
3
4
5
6
|
// Submit button
let submitAction = UIAlertAction(title: «Submit», style: .default, handler: { (action) -> Void in
// Get 1st TextField’s text
let textField = alert.textFields![0]
print(textField.text!)
})
|
Мы вызвали это действие submitAction , установили его заголовок submitAction "Submit" , присвоили ему стиль по умолчанию и для его обработчика напечатали содержимое текстового поля. Поскольку текстовые поля в предупреждении имеют индекс, мы выбрали первое в позиции 0. Позже мы увидим, как добавить несколько текстовых полей в предупреждение.
После того, как вы нажали кнопку « Отправить» в своем оповещении, консоль XCode напечатает введенный вами текст и отклонит оповещение.
Давайте создадим кнопку, чтобы просто скрыть наше предупреждение:
|
1
2
|
// Cancel button
let cancel = UIAlertAction(title: «Cancel», style: .destructive, handler: { (action) -> Void in })
|
Как видите, у этого действия нет обработчика. Это потому, что мы хотим отклонить предупреждение и не выполнять никаких других действий. Эта кнопка будет отображать красный заголовок « Отмена», потому что мы установили ее стиль как .destructive , который будет понятен Apple API.
Перед добавлением этих двух действий в оповещение мы должны инициализировать наше текстовое поле:
|
1
2
3
4
5
6
7
8
|
// Add 1 textField and customize it
alert.addTextField { (textField: UITextField) in
textField.keyboardAppearance = .dark
textField.keyboardType = .default
textField.autocorrectionType = .default
textField.placeholder = «Type something here»
textField.clearButtonMode = .whileEditing
}
|
Если вы знакомы с UITextField , вы узнаете их как стандартные атрибуты, которые задают такие свойства, как внешний вид и тип клавиатуры, тип автокоррекции, сообщение-заполнитель и кнопка очистки. (Мы установили кнопку очистки, чтобы она появлялась, когда вы начинаете что-то печатать.)
Теперь давайте закончим нашу тревогу.
|
1
2
3
4
|
// Add action buttons and present the Alert
alert.addAction(submitAction)
alert.addAction(cancel)
present(alert, animated: true, completion: nil)
|
UIAlertController не обрабатывает массивы действий, поэтому мы должны добавлять их по одному. Наконец, мы представляем предупреждение, как и любой другой контроллер, с помощью функции present() .
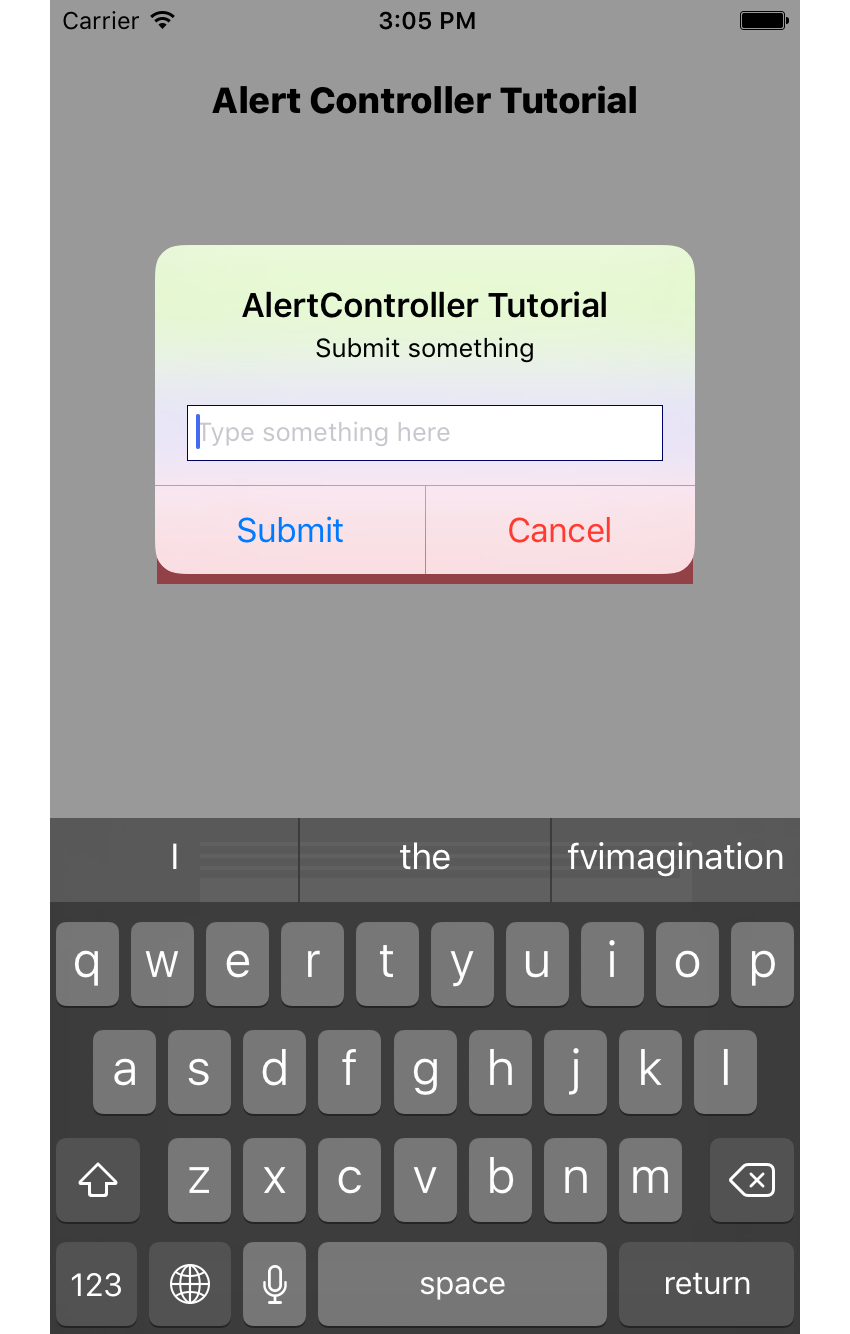
В нашем демонстрационном приложении мы встроили весь код выше в Button , поэтому, если вы запустите приложение и коснитесь его, вы должны увидеть что-то вроде этого:

Если вы введете что-то в пустое текстовое поле и нажмете « Отправить» , консоль Xcode распечатает это.
Оповещение с тремя текстовыми полями
Теперь давайте создадим новое оповещение с несколькими текстовыми полями, чтобы создать приглашение для входа. Мы начнем снова с трех строк, которые инициализируют наше предупреждение:
|
1
2
3
|
let alert = UIAlertController(title: «Login example»,
message: «Insert username, password & phone No.»,
preferredStyle: .alert)
|
У нас все еще есть две кнопки , одна для выполнения действия входа и кнопка отмены:
|
1
2
3
4
5
6
7
8
9
|
// Login button
let loginAction = UIAlertAction(title: «Login», style: .default, handler: { (action) -> Void in
// Get TextFields text
let usernameTxt = alert.textFields![0]
let passwordTxt = alert.textFields![1]
let phoneTxt = alert.textFields![2]
print(«USERNAME: \(usernameTxt.text!)\nPASSWORD: \(passwordTxt.text!)\nPHONE NO.: \(phoneTxt.text!)»)
})
|
Как видите, наше предупреждение имеет три текстовых поля. Они индексируются по их положению. Мы будем рассматривать верхний как имя пользователя, средний — как пароль, а последний — как номер телефона.
Теперь добавьте кнопку Отмена :
|
1
2
3
|
// Cancel button
let cancel = UIAlertAction(title: «Cancel», style: .destructive, handler: { (action) -> Void in })
|
Далее мы собираемся создать и настроить текстовое поле имени пользователя:
|
1
2
3
4
5
6
7
8
|
// Add 1 textField (for username)
alert.addTextField { (textField: UITextField) in
textField.keyboardAppearance = .dark
textField.keyboardType = .default
textField.autocorrectionType = .default
textField.placeholder = «Type your username»
textField.textColor = UIColor.green
}
|
Код выше выглядит очень похоже на наш первый пример с добавлением экземпляра textColor .
Аналогично для второго текстового поля:
|
1
2
3
4
5
6
7
8
|
// Add 2nd textField (for password)
alert.addTextField { (textField: UITextField) in
textField.keyboardAppearance = .dark
textField.keyboardType = .default
textField.placeholder = «Type your password»
textField.isSecureTextEntry = true
textField.textColor = UIColor.red
}
|
Поскольку пароли обычно должны быть скрыты, мы установили атрибут isSecureTextEntry в нашем текстовом поле . Эта команда заменит введенные вами символы точками, как это делают поля пароля на веб-сайте. Мы также установили цвет текста на красный.
И третий текстовый элемент для поля номера телефона:
|
1
2
3
4
5
6
7
8
|
// Add 3rd textField (for phone no.)
alert.addTextField { (textField: UITextField) in
textField.keyboardAppearance = .dark
textField.keyboardType = .numberPad
textField.placeholder = «Type your phone no.»
textField.textColor = UIColor.blue
textField.font = UIFont(name: «AmericanTypewriter», size: 14)
}
|
Атрибут .numberPad здесь установлен как .numberPad , поэтому приложение будет отображать только цифровую клавиатуру. Вы также можете заметить, что мы изменили шрифт этого текстового поля на American Typewriter в последней строке кода.
Мы почти закончили — нам просто нужно добавить наши действия и снова представить AlertController :
|
1
2
3
4
|
// Add action buttons and present the Alert
alert.addAction(loginAction)
alert.addAction(cancel)
present(alert, animated: true, completion: nil)
|
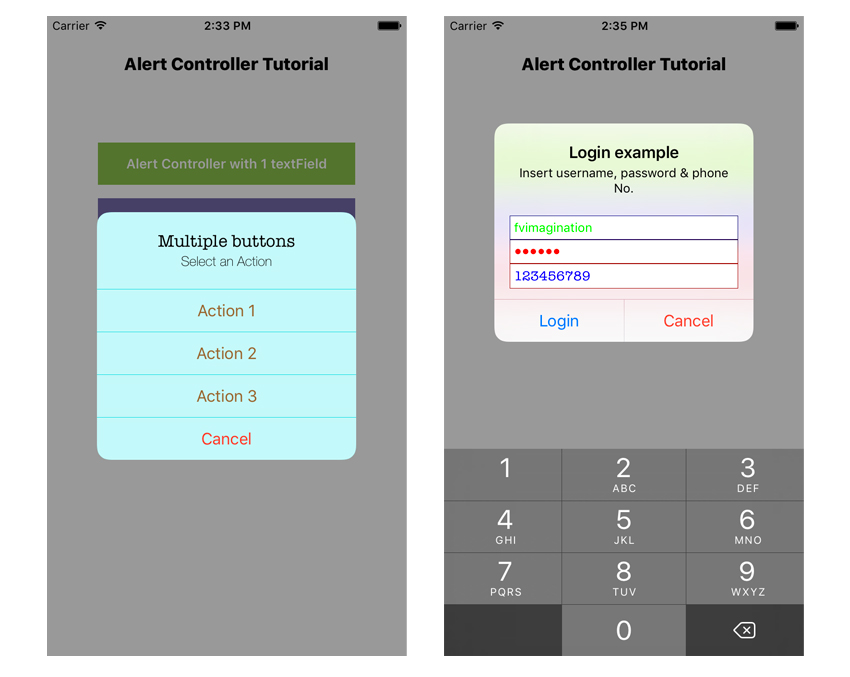
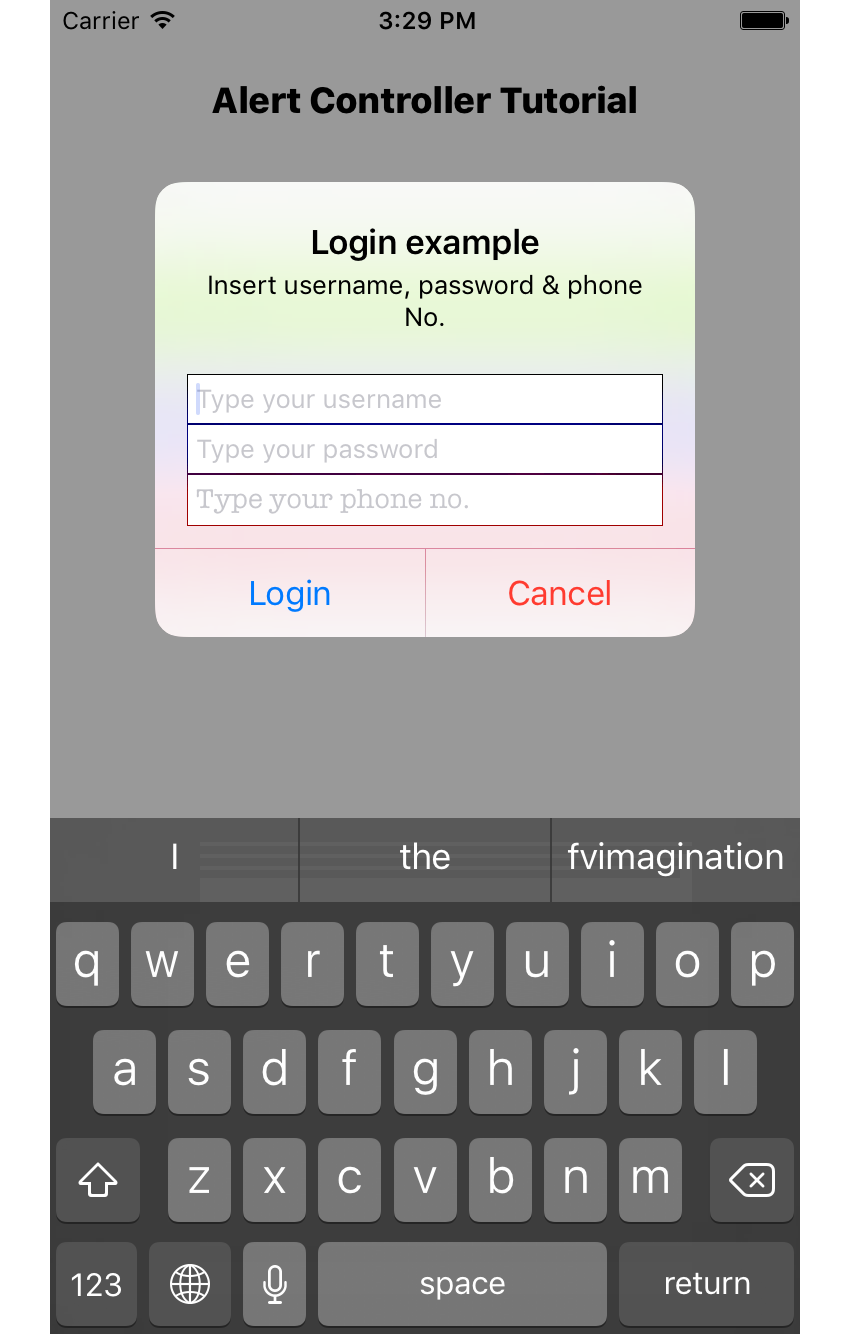
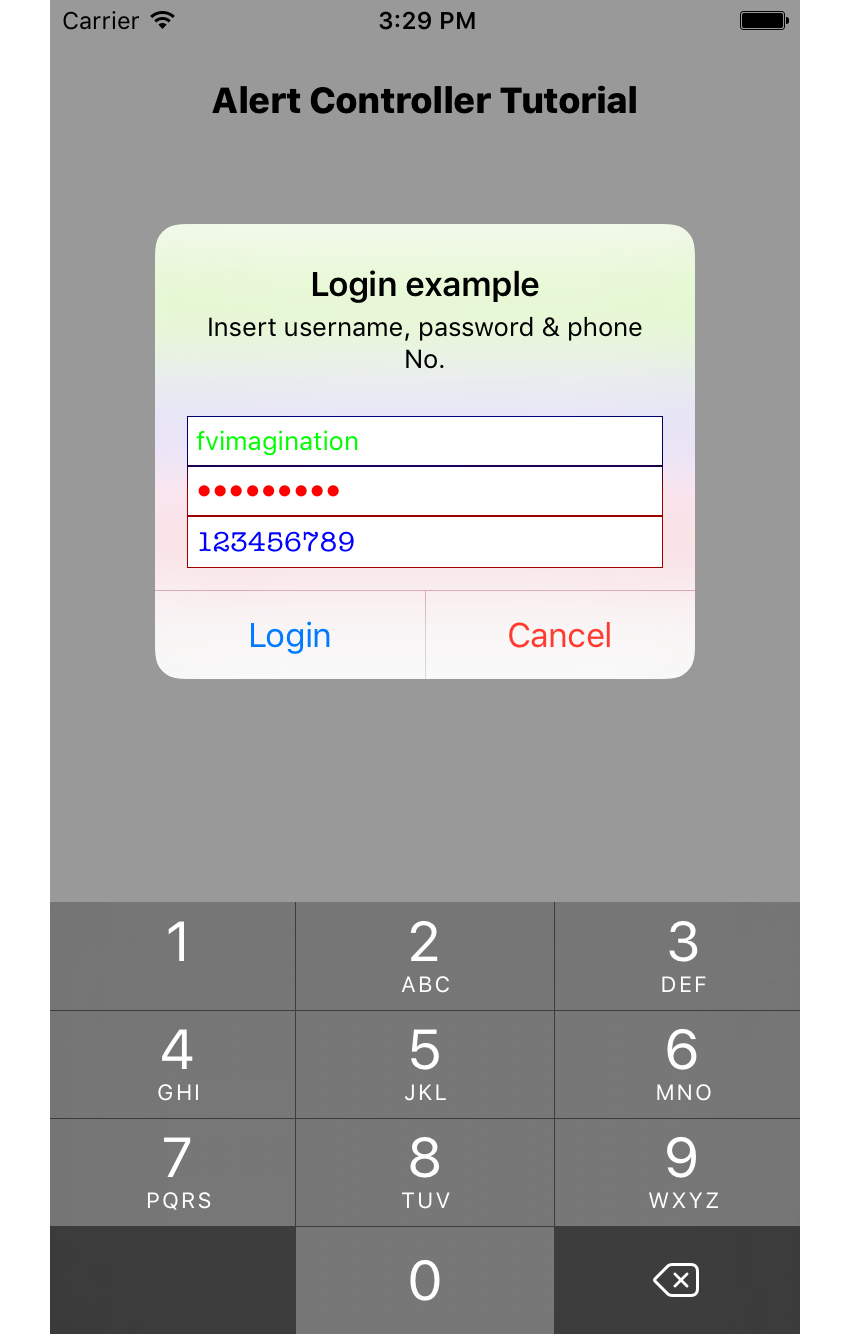
Теперь, если вы запустите приложение и запустите это предупреждение, вы увидите что-то вроде этого:

Если вы попытаетесь что-то набрать в текстовых полях, вы увидите примененный нами пользовательский стиль.

Оповещение с четырьмя кнопками
В последнем примере я покажу вам предупреждение с четырьмя действиями и несколькими различными стилями.
Поскольку мы настроим атрибуты title и message этого оповещения позже, наш код инициализации пока будет содержать пустые строки:
|
1
2
3
|
let alert = UIAlertController(title: «»,
message: «»,
preferredStyle: .alert)
|
Вот как мы установим шрифт и размер полей заголовка и сообщения:
|
1
2
3
4
5
6
7
|
// Change font of the title and message
let titleFont:[String : AnyObject] = [ NSFontAttributeName : UIFont(name: «AmericanTypewriter», size: 18)!
let messageFont:[String : AnyObject] = [ NSFontAttributeName : UIFont(name: «HelveticaNeue-Thin», size: 14)!
let attributedTitle = NSMutableAttributedString(string: «Multiple buttons», attributes: titleFont)
let attributedMessage = NSMutableAttributedString(string: «Select an Action», attributes: messageFont)
alert.setValue(attributedTitle, forKey: «attributedTitle»)
alert.setValue(attributedMessage, forKey: «attributedMessage»)
|
В первых двух строках мы устанавливаем имя и размер шрифта в качестве словаря NSFontAttributeName . Обратите внимание, что вам нужно будет ввести правильное имя PostScript шрифта, который вы хотите использовать, в противном случае Xcode не распознает его и покажет шрифт по умолчанию. Сайт iOS Fonts — это ссылка на правильные названия шрифтов .
Здесь мы также установим заголовок и строки сообщения с экземпляром NSMutableAttributedString .
Давайте создадим четыре действия, включая отмену по умолчанию:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
let action1 = UIAlertAction(title: «Action 1», style: .default, handler: { (action) -> Void in
print(«ACTION 1 selected!»)
})
let action2 = UIAlertAction(title: «Action 2», style: .default, handler: { (action) -> Void in
print(«ACTION 2 selected!»)
})
let action3 = UIAlertAction(title: «Action 3», style: .default, handler: { (action) -> Void in
print(«ACTION 3 selected!»)
})
// Cancel button
let cancel = UIAlertAction(title: «Cancel», style: .destructive, handler: { (action) -> Void in })
|
Прежде чем прикреплять эти действия к нашему предупреждению, давайте немного его стилизуем.
|
1
2
3
4
|
// Restyle the view of the Alert
alert.view.tintColor = UIColor.brown // change text color of the buttons
alert.view.backgroundColor = UIColor.cyan // change background color
alert.view.layer.cornerRadius = 25 // change corner radius
|
Хотя API-интерфейс UIAlertController ограничен, поэтому разработчики не могут полностью изменить его структуру по умолчанию, мы можем отредактировать его стиль, как мы сделали с приведенным выше кодом.
Наконец, мы можем добавить все действия и представить наше предупреждение:
|
1
2
3
4
5
6
|
// Add action buttons and present the Alert
alert.addAction(action1)
alert.addAction(action2)
alert.addAction(action3)
alert.addAction(cancel)
present(alert, animated: true, completion: nil)
|
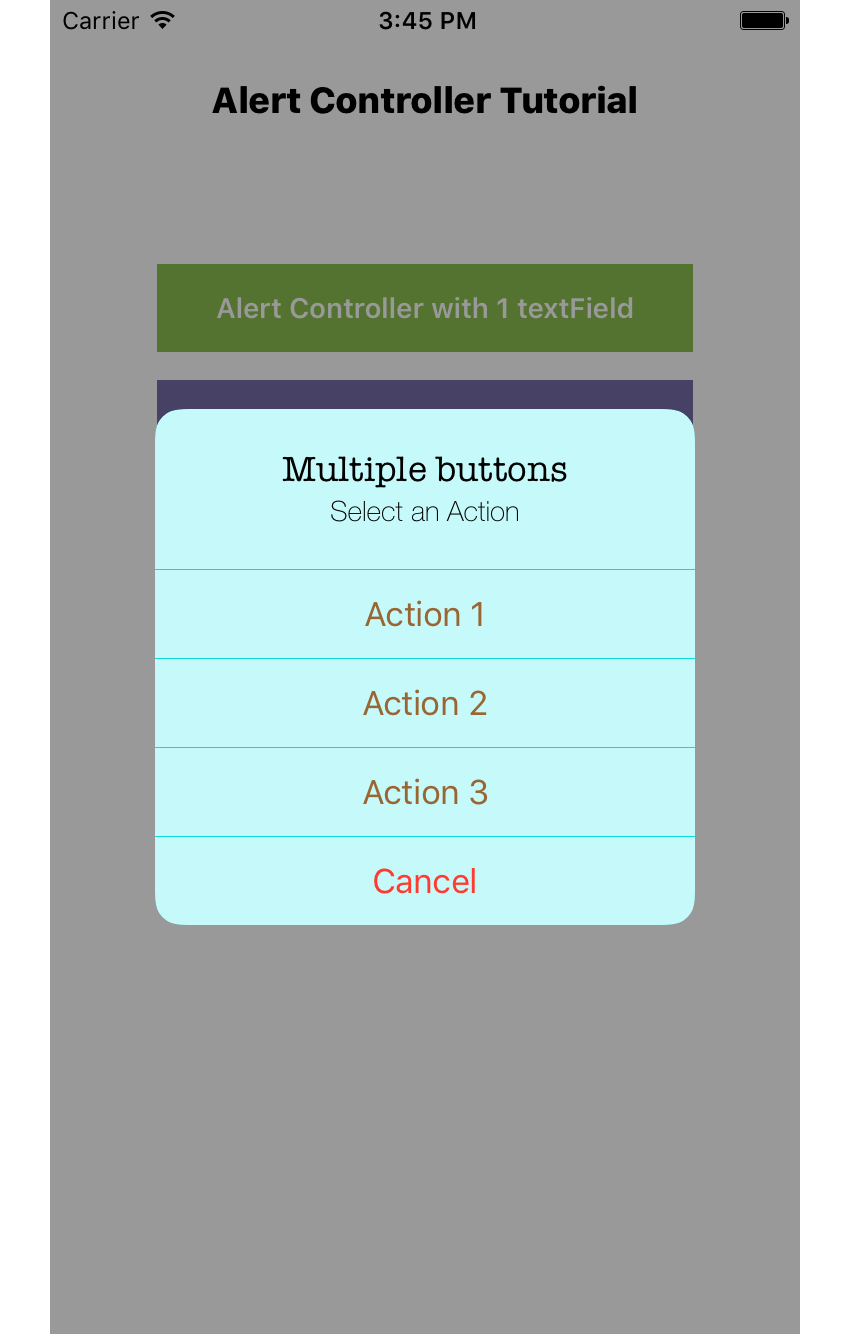
Теперь, если вы запустите свой код, вы получите что-то вроде этого:

Вывод
В этом уроке мы создали серию пользовательских UIAlertView с текстовыми полями и пользовательским стилем. Я надеюсь, что вы сможете применить эти знания в своем следующем приложении для iOS.
Учиться Свифт
Мы создали полное руководство, которое поможет вам изучить Swift , независимо от того, начинаете ли вы с основ или начинаете изучать более сложные темы.
Вы также можете ознакомиться с другими нашими руководствами по разработке приложений для Swift и iOS.