Большинству мобильных приложений не хватает той лишней детализации дизайна, которая могла бы помочь им выделиться из толпы App Store. Несмотря на то, что талантливому дизайнеру не придётся заменить часами подряд полировку пикселей вашего приложения, цель этой серии — научить тех, у кого ограниченный опыт работы с Photoshop и бюджет с минимальными затратами, как создавать блестящие приложения!
Эта серия предназначена для разработчиков, у которых нет бюджета, чтобы нанять профессионального дизайнера. Он научит вас создавать привлекательные элементы с очень ограниченными знаниями и усилиями в Photoshop.
В этом посте мы собираемся сосредоточиться на изменении существующих PSD-файлов, чтобы придать вид, который вы ищете для своего приложения.
Как научиться дизайну
Если вы программист, читали ли вы когда-нибудь чужой код, чтобы узнать, как они выполняли определенную задачу? Почти все программисты делают, и обучение дизайну ничем не отличается. Как и в мире разработки, существует множество веб-сайтов, заполненных PSD, с которыми вы можете поэкспериментировать и поучиться. Некоторые из этих сайтов даже позволяют вам изменять PSD и использовать их в своей работе. Ключевое слово alter . Хотя многие из PSD, на которые я ссылаюсь, могут быть скопированы и использованы на коммерческой основе без изменений, я бы посоветовал против этого. Вы не научитесь этому, и вы не будете выпускать дизайн, который действительно уникален для вашего приложения.
Как уже упоминалось, есть сотни сайтов, предлагающих бесплатные PSD. Однако, если вы хотите создать реальный проект, вы должны найти сайты, которые позволят вам повторно использовать эти PSD в своей работе. Если я просто не занимаюсь серфингом в образовательных целях, я обычно только проверяю сайты, которые предоставляют как высококачественную работу, так и гибкие условия использования. Ниже приведены мои пять любимых сайтов, связанных с PSD:
- PSDTuts + — бесплатно, но с премиум доступным
- PixelBeam — бесплатно
- 365 PSD -бесплатно
- Премиум Пиксели — бесплатно
- GraphicRiver — Платный
Суть здесь проста: как разработчику, вам, скорее всего, не хватает навыков, необходимых для самостоятельного создания чрезвычайно отлаженных приложений. Тем не менее, вы можете быстро смешивать проекты других, чтобы создать свое собственное уникальное чувство с очень небольшим знанием Photoshop.
Mashup отполированный UINavigationBar

Используя метод PSD «Mashup», рассмотренный выше, мы будем разрабатывать пользовательский UINavigationBar, используя PSD с www.pixelbeam.net . Мы собираемся изменить несколько элементов в PSD, чтобы создать наш собственный уникальный вид.
Шаг 1

Загрузите PSD здесь и откройте файл в Photoshop.
Шаг 2

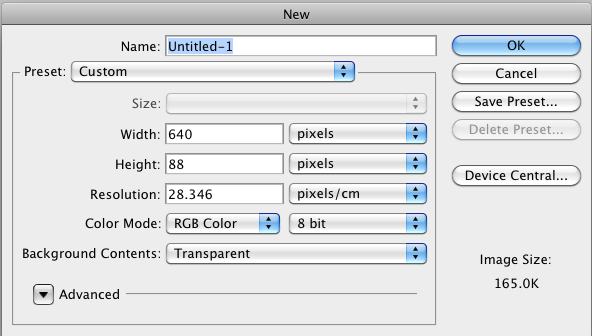
Создайте новый проект размером 640 x 88.
Шаг 3

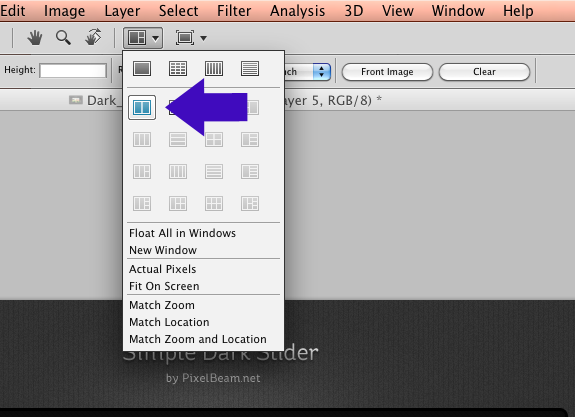
Теперь используйте кнопку «Упорядочить документы», чтобы разделить экран между обоими проектами.
Шаг 4

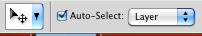
Для этой части процесса убедитесь, что у вас установлен флажок Автовыбор слоя. Это означает, что Photoshop автоматически выберет слой элемента, на котором вы только что щелкнули. Это помогает при навигации по большим PSD. Вы можете включить его при необходимости во время этого проекта.
Шаг 5

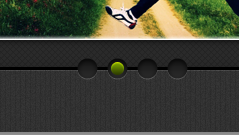
Используя инструмент перемещения, выберите активную пулю, изображенную выше. Вы заметите, что Photoshop автоматически выбрал этот слой.
Шаг 6
Находясь в режиме разделенного экрана, перетащите активный слой маркера на экран панели UINavigationBar. Вы заметите, что его слой и стили слоя были скопированы в ваш проект UINavigationBar.
Шаг 7

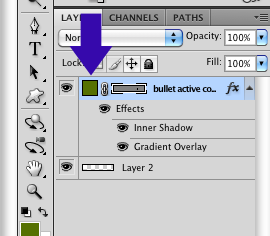
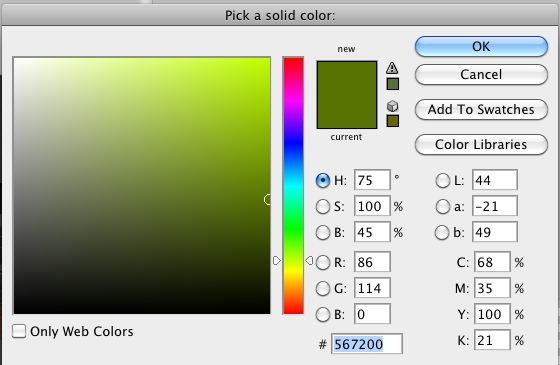
Теперь дважды щелкните по иконке слоя. Это поднимет палитру цветов. Отсюда вы можете изменить цвет пули.
Шаг 8

Скопируйте цвет маркера # 567200 и установите его в качестве цвета переднего плана.
Шаг 9
Используйте Paint Bucket Tool, чтобы заполнить ваш проект цветом # 567200.
Шаг 10

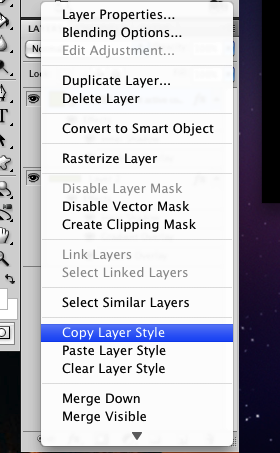
Щелкните правой кнопкой мыши активный слой маркера. Выберите «Копировать стиль слоя».
Шаг 11
Щелкните правой кнопкой мыши по слою UINavigationBar и выберите «Вставить стиль слоя».
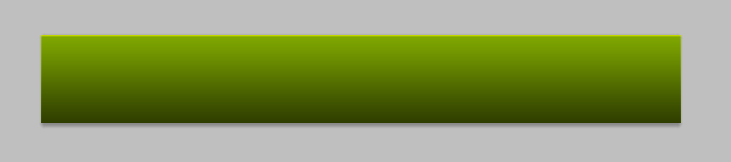
Что вы должны увидеть:

Шаг 12

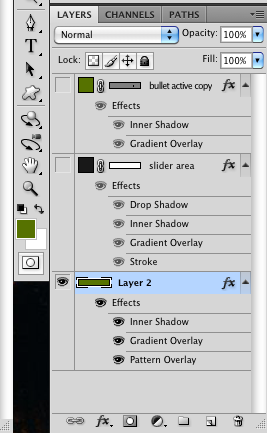
Выберите фон области слайда. Как и в шаге 6, Photoshop автоматически выберет слой (необходимо выбрать слой Auto-Select Layer). Теперь переместите слой в ваш проект UINavigationBar.
Шаг 13

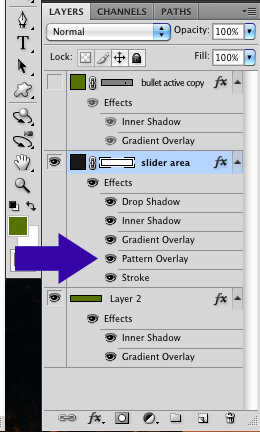
Наведите указатель мыши на стиль слоя «Наложение рисунка». Нажмите и перетащите его на свой слой UINavigationBar.
Шаг 14

Убедитесь, что все слои, кроме вашего слоя UINavigationBar, невидимы.
Шаг 15

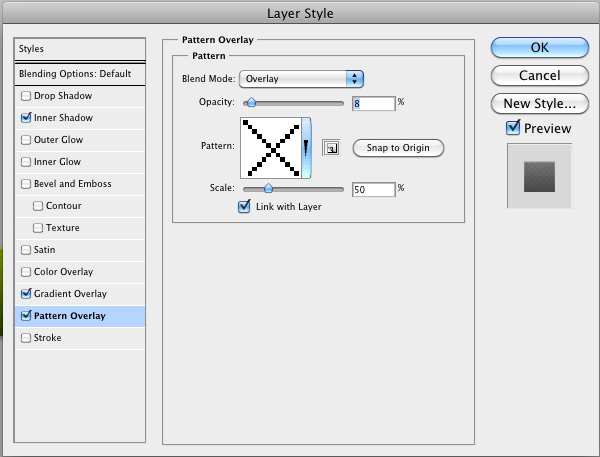
Дважды щелкните стиль слоя Pattern Overlay. Появится окно стиля слоя Pattern Overlay. Уменьшите непрозрачность до 8.
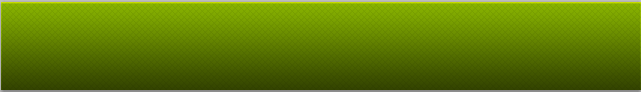
Конечный продукт:

Интеграция дизайна в код
Если вы хотите интегрировать пользовательский UINavigationBar в свой проект, вы можете просмотреть пример кода в этом проект github.
Заворачивать
Потратьте некоторое время, чтобы просмотреть PSD. Вы быстро поймете, что хороший дизайн сложен и требует много времени. В то же время, это стоит тяжелой работы для достижения конечной эстетики. Если у вас есть бюджет для отличного дизайнера, я настоятельно рекомендую вам найти и нанять его. Если у вас нет бюджета, создайте собственные элементы дизайна, используя разные PSD. Я также рекомендую изучить дизайны, найденные на сайтах Creattica Mobile, Паттрнс и Красивые Пиксели.
Я надеюсь, что вы найдете этот урок полезным. Если вы создадите что-нибудь удивительное, напишите мне @williamherring.
кредиты
* Изображение для предварительного просмотра было создано путем изменения шаблона Leatherly — One Page, который можно найти Вот. UINavigationBar был создан путем изменения темы Simple Dark Slider, которую можно найти Вот.