Выбор гаджетов, доступных для взаимодействия с Интернетом вещей, сетью взаимосвязанных устройств, которая позволяет разработчикам писать код для взаимодействия с датчиками, кажется, растет с каждым днем.
Если у вас есть склонность к сорока, импульсивная покупка Raspberry Pi может быстро превратиться в большую коллекцию крошечных машин, включая Arduinos и все кабели, макеты, резисторы, диоды, зуммеры, кнопки и светодиодные фонари, чтобы заставить их выполнять свои трюки ,
Вскоре вы создаете захватывающие проекты прямо из журнала MAKE, такие как метеозонд Raspberry Pi с игрушечным медведем в стратосфере или устройство для открывания гаражных ворот на базе смартфона Arduino .
Простые проекты — отличный способ научить детей программировать на Python (например, с помощью Raspberry Pi, чтобы мигать светодиодами в шаблонах) или проводных схем для создания полезных реальных хаков с использованием небольших машин, таких как Arduino. В этой статье я собираюсь представить относительного новичка в IoT-сцене: Spark Core, «крошечный набор для разработки Wi-Fi», изначально успешный проект Kickstarter. Перефразируя маркетинговую рекламу Spark, «когда интернет выходит в реальный мир, происходят захватывающие вещи» .
Spark Core, Arduino с поддержкой Wi-Fi, который поставляется с собственным макетом, — это все о подключении и простоте использования. Вместо того, чтобы писать код локально для питания вашего Arduino или Pi, вы можете использовать решение для облачного кода, предлагаемое Spark, для обновления Sparks, хранящихся в вашем доме или офисе, если они подключены к вашему Wi-Fi.
Например, у вас может быть несколько Sparks, подключенных к вашему дому в системе, похожей на гнездо. С помощью веб-инструментов, предоставляемых на Spark.io, или из локальной командной строки, вы можете «прошить» контент в Spark, чтобы все партии играли вместе.
Даже с одним Spark Core вы можете выполнять множество интересных проектов. Используя макет, на котором находится Spark, несколько соединительных кабелей, резистор и кнопку, вы можете сделать инструмент, который многие родители могли бы использовать сразу: «ребенок-призыватель» . Я собираюсь продемонстрировать, как подключить ваш Spark к интерфейсу со службой Pushingbox, чтобы отправлять твиты своим детям, когда вы хотите, чтобы они спустились вниз, возможно, на обед. Это лучше, чем кричать по лестнице или хотеть, чтобы у тебя был домофон!
Что вам нужно
- Spark Core, доступный за 39 $ от spark.io
- Базовый комплект Arduino Sidekick для соединительных кабелей, кнопка и резистор. Вы можете купить этот комплект за 34,99 долл. В Radio Shack, и это полезный комплект, который нужно иметь под рукой.
- Аккаунт Twitter, через который вы можете связаться со сторонним лицом, которого вы хотите вызвать
- Учетная запись Pushingbox ( pushingbox.com ) — простой способ создания «сценариев» уведомлений для устройств с поддержкой IoT
Шаг 1. Создайте сценарий на Pushingbox
Войдите в Pushingbox и убедитесь, что ваша учетная запись Spark Core в Twitter разрешает Pushingbox отправлять твиты от его имени. Pushingbox имеет много замечательных интегрированных сервисов; Вы можете включить голосовое уведомление, электронную почту, браузер и мобильные push-уведомления. Для наших целей нам просто нужно включить Twitter.
Затем создайте Pushingbox «Сценарий» под названием «Отправить твит». Напишите сообщение, которое вы хотите, чтобы ваше Spark Core отправляло, ссылаясь на учетную запись вашего ребенка в Twitter.
Например
«@Thing_one @thing_two Суп включен, пожалуйста, приходите на кухню!»
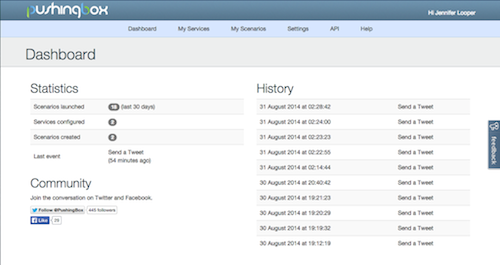
Проверьте свой сценарий, нажав кнопку « Тест» на экране «Сценарии». Ваша панель мониторинга будет регистрировать все случаи, когда сценарий называется:
Шаг 2: Запустите Spark Core и запустите его
Следуя инструкциям на Spark.io, убедитесь, что ваш Spark включен на локальном Wi-Fi. Использование мобильного приложения Spark помогает в процессе подачи заявки, поэтому вы можете связать свое Spark Core с вашим Wi-Fi. Я обнаружил, что мой иногда шаткий домашний Wi-Fi вызвал несколько проблем, но с небольшим терпением Spark Core будет работать надежно. Установите инструментальный пояс командной строки для детального управления вашими ядрами: docs.spark.io/cli/ . Вы можете «потребовать» или вернуть свое Ядро через CLI. Полные инструкции по установке и устранению неисправностей можно найти на docs.spark.io .
Шаг 3: Подключите ваше устройство
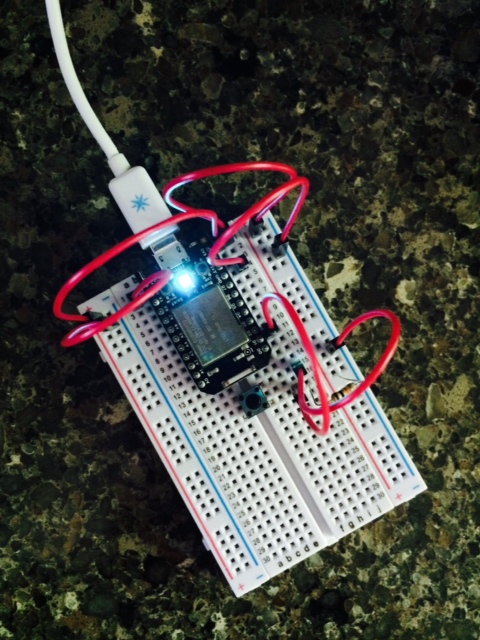
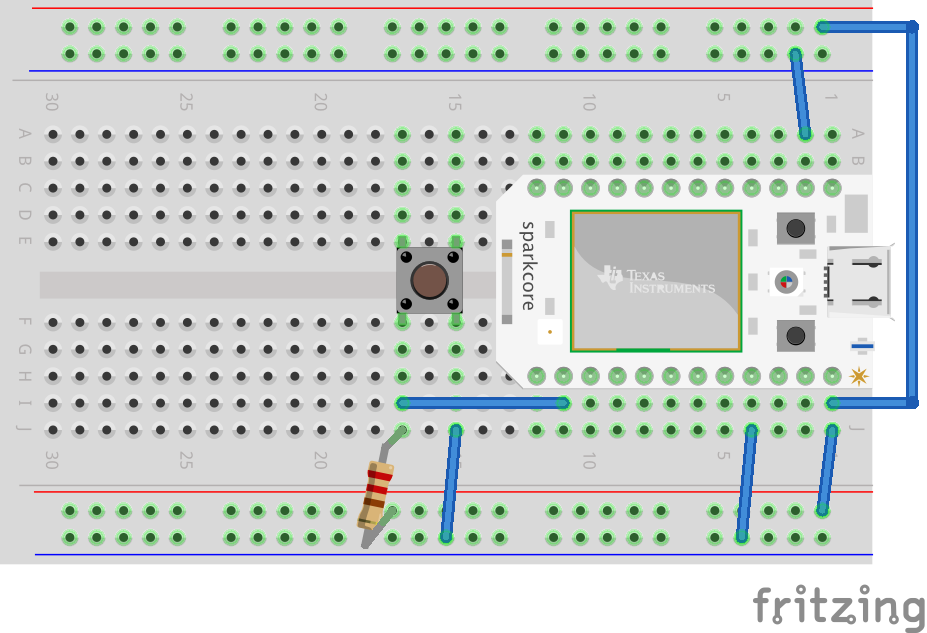
Теперь вам нужно настроить схему. Используя приведенную ниже схему, используйте макет Spark Core, кнопку, шесть соединительных проводов и резистор 10 кОм для создания переключателя, с которым ваша искра может взаимодействовать.
Чтобы проверить, работает ли ваша схема, откройте ваш терминал, и пока Ядро все еще подключено к вашему компьютеру, и после того, как убедитесь, что инструментальная лента CLI установлена на вашем компьютере, введите:
spark cloud loginотправить свои учетные данные на Spark.io. После входа в систему убедитесь, что ваше ядро доступно:
spark list
Шаг 4: Автор и прошить код в ядро
Теперь перейдите к веб-инструменту сборки. Здесь вы напишите в облаке код, который может быть перенесен в ваше ядро.
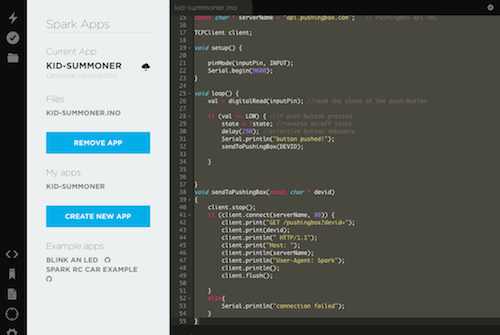
В области веб-среды разработки или сборки веб-сайта Spark.io ( spark.io/build ) войдите в систему и создайте новое приложение. Я назвал это «ребенок-призыватель» . Если вы знакомы с Arduino, вы будете здесь дома, поскольку язык, используемый для этих устройств, один и тот же. Поскольку наше приложение простое, нам нужен только один файл .ino
/*
kid-summoner.ino
On pressing a button, a tweet is sent via Pushingbox
Written for the Spark Core
*/
int inputPin = D1; //push-button pin
int val = 0; //variable for push-button status
int state = 1; //variable for on/off state
const char * DEVID = “the-devid-created-in-pushingbox"; // Scenario: "Tweet"
const char * serverName = "[api.pushingbox.com](http://api.pushingbox.com)"; // Pushingbox API URL
TCPClient client;
void setup() {
pinMode(inputPin, INPUT);
Serial.begin(9600);
}
void loop() {
val = digitalRead(inputPin); //read the state of the push-button
if (val == LOW) { //if push-button pressed
state = !state; //reverse on/off state
delay(250); //primitive button debounce
Serial.println("button pushed!");
sendToPushingBox(DEVID);
}
}
void sendToPushingBox(const char * devid)
{
client.stop();
if (client.connect(serverName, 80)) {
client.print("GET /pushingbox?devid=");
client.print(devid);
client.println(" HTTP/1.1");
client.print("Host: ");
client.println(serverName);
client.println("User-Agent: Spark");
client.println();
client.flush();
}
else{
Serial.println("connection failed");
}
}
Сохраните и подтвердите свой код в IDE. Добавьте «DEVID» из сценария Pusherbox, который вы создали ранее.
Убедитесь, что ваше ядро работает, подключено к Wi-Fi и «дышит» голубым (центральный свет на ядре имеет несколько цветовых состояний; когда он «дышит» голубым цветом, все в порядке). Когда все будет готово, щелкните значок «молнии» в IDE. Ваше ядро должно начать мигать в серии изменений цвета. Когда он снова «дышит», вы можете начать тестирование вашей установки.
Идите вперед и нажмите кнопку! Вы должны отправить твит на аккаунт вашего ребенка. Чтобы устранить неполадки, установите флажок Pushingbox — твит должен появиться на его панели управления. Кроме того, вы можете настроить отладочный код и следить за его выполнением в терминале:
spark serial monitor
Любой код отладки будет отображаться в виде печатных строк. Вы можете развязать свое ядро, как только все заработает, и установить его где-нибудь в своем доме. Я положил свой на свою кухню, чтобы, когда я буду готов подать еду, я могу нажать кнопку, и дети получат твит. Поскольку устройство подключено к Wi-Fi, вы можете вносить любые изменения в свой код и прошивать его снова, чтобы обновить ядро. Это довольно волшебно. Вот видео, показывающее, как это работает:
Расширение этого проекта
Конечно, нажатие кнопки для отправки твита — это простой проект начального уровня.
Варианты расширения проекта могут включать:
- Передача переменных для настройки сообщений
- Добавление координат местоположения, чтобы пригласить людей в различные области вашего дома
- Создайте массив кнопок, которые будут вызывать разные третьи стороны или отправлять разные типы сообщений
- Добавьте датчики движения, чтобы включить другие виды жестов
Spark Core позволяет создавать всевозможные приложения с сенсорным управлением — мой следующий проект может быть датчиком движения, который позволит моей сушилке для белья отправлять мне электронные письма после завершения цикла сушилки. Это было бы полезно, верно?
кредиты
Я был вдохновлен на создание крошечного призывателя с помощью Letterbot ( hackster.io/jay_uk/letterbot ) и этого примера схемотехники hackster.io/maxeust/tempera-sensitive-led .
Для создания красивых схем я рекомендую Fritzing, у которого есть отличное приложение: fritzing.org/home/ .
Make Magazine ( makezine.com/ ) — отличный ресурс для вдохновляющих проектов.
Вы можете купить запчасти для своих устройств на Adafruit: adafruit.com/ .