Для многих планирование мультиэкранного веб-опыта больше не запоздалая мысль; это отправная точка. Все больше и больше людей просматривают веб-сайты за пределами традиционного экрана рабочего стола. От планшетов и телефонов до нетбуков, ноутбуков и даже телевизоров ключевое значение имеет оптимизация для более широкой аудитории (и их более широких экранов). Однако есть много соображений, которые нужно изучить, прежде чем написать хотя бы одну строку кода.
Отзывчивый веб-дизайн
Когда Итан Маркотт представил концепцию создания одного веб-сайта для нескольких экранов, фраза «адаптивный веб-дизайн» стала частью словарного запаса любого, кто работал в цифровом пространстве и вокруг него.
Благодаря включению медиазапросов CSS3, веб-сайты могут не только увеличивать или уменьшать ширину элементов, которые уже видны в динамических макетах. Элементы страницы теперь можно корректно адаптировать к различным разрешениям, сдвигая, изменяя размеры, скрывая или даже удаляя различные элементы. Этот метод позволяет сайту реагировать на контекст зрителя. В дополнение к поддержанию только одной кодовой базы и обновлению контента для одного сайта, использование адаптивного дизайна сетки также может создать преемственность между опытом каждого экрана.
На первый взгляд, адаптивный веб-дизайн казался правильным решением для любого мобильного веб-сайта. Хотя это отличная альтернатива созданию отдельного мобильного сайта, есть еще некоторые проблемы, которые необходимо рассмотреть.
Конечным результатом адаптивного веб-сайта будет единая платформа с различными разрешениями и устройствами. Это почти наверняка лучше, чем веб-сайт, предназначенный только для одного устройства просмотра, но он также требует гораздо большего количества решений и гораздо более обширного планирования: для планирования каждого макета потребуются дополнительные макеты дизайна, для тестирования потребуется широкий спектр устройств просмотра, и контент-стратегам придется пройти сложный процесс сортировки, когда они решают, какой контент будет маргинализирован (или полностью удален) с небольших экранов.
Принимая эти сложные решения, мобильные дизайнеры должны помнить, что люди, использующие настольные компьютеры, имеют разные привычки просмотра, чем те, которые используются на мобильном телефоне. Важность контента и элементов зависит от устройства зрителя. Например, ваш макет телефона должен содержать номера телефонов значительно более заметные по сравнению с эквивалентными макетами рабочего стола. Точно так же ваши макеты для сенсорных устройств должны иметь интерактивные меню, которые предназначены для кончиков пальцев, а не для курсоров. Эти приспособления, удобные для касания, могут принимать форму больших кнопок, дружественного дизайна и отсутствия эффектов наведения (вы не можете по-настоящему «парить» кончиком пальца, как курсор). В целом, ваши решения о размещении на мобильных устройствах должны основываться на тщательном изучении общих способов взаимодействия, связанных с каждым устройством.
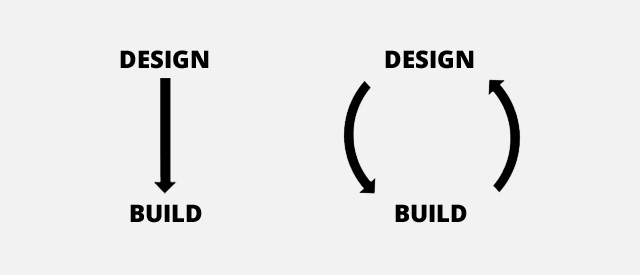
Чтобы определить, как перераспределить эти элементы, потребуется больше сотрудничества между дизайнерами и разработчиками. Вместо традиционного процесса, в котором дизайнер сначала разрабатывает, а затем передает PSD разработчику, потребуется больше итераций дизайна в сочетании с разработкой, поскольку сайт переходит от концепции к завершению.
Мобильные сайты
Для сайтов с большим объемом контента создание отдельного мобильного веб-сайта может быть лучшим вариантом, несмотря на необходимость поддержки отдельных баз кода и контента. Отдельные потребности мобильного сайта и рабочего стола иногда требуют совершенно разных изменений в структуре и размещении контента. Может потребоваться переосмысление целых секций за пределами изменения размеров элементов, смещения столбцов и перемещения боковых панелей вниз.
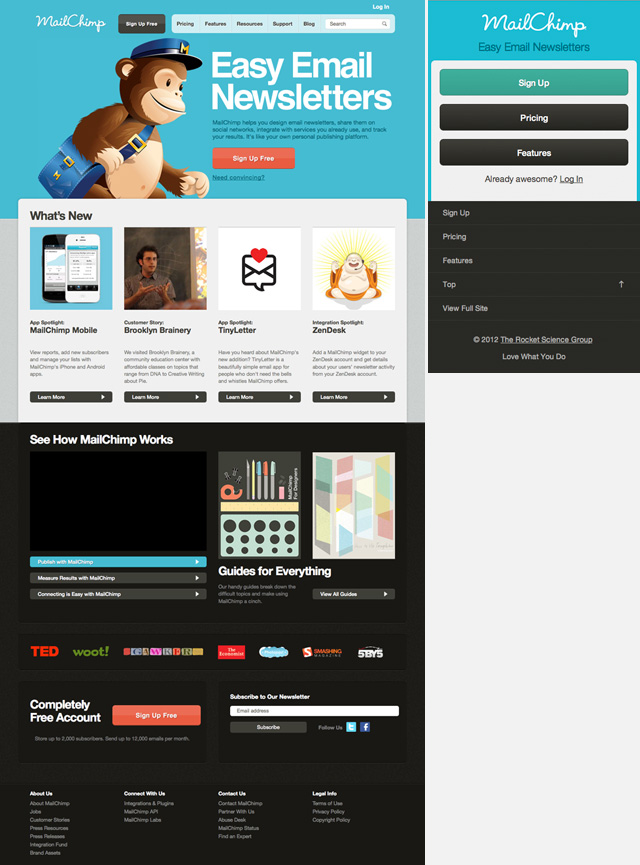
MailChimp — отличный пример того, как отдельные сайты для мобильных устройств и компьютеров отражают, как макет и контент были изменены в соответствии с устройством, используемым для его просмотра.
Эти две версии резко отличаются по содержанию и макету страницы. Версия для ПК включает в себя различные ресурсы и информацию о продукте, в то время как домашняя страница мобильного сайта была упрощена и ориентирована на регистрацию, функции продукта, цены и вход в систему. Тем не менее, мобильная версия по-прежнему предоставляет возможность просмотра всего сайта для доступа ко всей доступной информации.
Разрабатывать настольные и мобильные сайты так же, как они, адаптивные веб-методы не будет правильным подходом.
Мобильные, нативные и гибридные приложения
Выбор между мобильными веб-приложениями и нативными приложениями имеет свой собственный набор сложностей. Как видно из предыдущего примера, мобильный сайт можно стилизовать так, чтобы он выглядел как родное приложение. Поскольку он запускается из браузера устройства (обычно в поддомене), он может быть доступен на всех устройствах и не требует каких-либо загрузок или обновлений, что ведет к более широкому охвату. Вы также можете легко добавить сенсорные жесты, такие как события касания и действия смахивания, с помощью таких библиотек, как jQuery Mobile.
Нативные приложения, с другой стороны, созданы для конкретных устройств на языке программирования этого устройства (например, Objective-C для iOS, Java для Android). Поскольку нативное приложение запускается с устройства, оно может получать доступ к ресурсам устройства и может использоваться в автономном режиме. Нативные приложения также распространяются через рынок устройства, что позволяет монетизировать его и получать наглядность.
Гибридные приложения являются комбинацией двух. Как и веб-приложения, он может быть написан на стандартном HTML, CSS и JavaScript, но это программирование встроено в приложение. Он является родным, потому что его нужно загрузить из магазина приложений и запустить с устройства.
Окончательное решение
Есть так много вариантов создания и поддержания мобильного присутствия; как решить? Нет двух одинаковых проектов, поэтому важно учитывать, какие варианты соответствуют конкретному проекту, каковы требования и какие ресурсы доступны. Однако, с быстрым техническим прогрессом, внедряющим больше способов просмотра веб-страниц, планирование мультиэкранного режима должно быть отправной точкой, а не запоздалой мыслью.
У вас есть какие-нибудь мультиэкранные проекты, рамки или опыт, которыми вы можете поделиться? Считаете ли вы «адаптивный веб-дизайн» универсальным решением для всех мобильных проектов или вы считаете, что отдельные мобильные веб-сайты и нативные мобильные приложения предлагают значительные преимущества?