Это вторая часть нашего учебного пособия по ретро гонкам Corona SDK. В сегодняшнем уроке мы добавим интерфейс и взаимодействие с игрой. Читай дальше!
Также доступно в этой серии:
- Создать игру Ретро Гонки — Создание Интерфейса
- Создайте гоночную игру в стиле ретро — добавление взаимодействия
Где мы остановились. , ,
Пожалуйста, ознакомьтесь с первой частью серии, чтобы полностью понять и подготовиться к этому уроку.
Шаг 1. Слушатели кнопки «Пуск»
Эта функция добавляет необходимых слушателей к кнопкам TitleView .
|
1
2
3
4
5
6
7
8
9
|
function startButtonListeners(action)
if(action == ‘add’) then
playBtn:addEventListener(‘tap’, showGameView)
creditsBtn:addEventListener(‘tap’, showCredits)
else
playBtn:removeEventListener(‘tap’, showGameView)
creditsBtn:removeEventListener(‘tap’, showCredits)
end
end
|
Шаг 2: Показать кредиты
Экран кредитов отображается, когда пользователь нажимает кнопку о. Прослушиватель касаний добавляется в представление кредитов, чтобы удалить его.
|
1
2
3
4
5
6
7
8
9
|
function showCredits:tap(e)
playBtn.isVisible = false
creditsBtn.isVisible = false
creditsView = display.newImage(‘credits.png’, 0, display.contentHeight)
lastY = titleBg.y
transition.to(titleBg, {time = 300, y = (display.contentHeight * 0.5) — (titleBg.height + 50)})
transition.to(creditsView, {time = 300, y = (display.contentHeight * 0.5) + 35, onComplete = function() creditsView:addEventListener(‘tap’, hideCredits) end})
end
|
Шаг 3: Скрыть кредиты
При нажатии на экран кредитов, он будет отключен со сцены и удален.
|
1
2
3
4
|
function hideCredits:tap(e)
transition.to(creditsView, {time = 300, y = display.contentHeight + 25, onComplete = function() creditsBtn.isVisible = true playBtn.isVisible = true creditsView:removeEventListener(‘tap’, hideCredits) display.remove(creditsView) creditsView = nil end})
transition.to(titleBg, {time = 300, y = lastY});
end
|
Шаг 4: Показать игровой вид
При нажатии кнопки « Пуск» вид заголовка изменяется и удаляется, открывая вид игры. В этом представлении много частей, поэтому мы разделим их на следующие несколько шагов.
|
1
2
|
function showGameView:tap(e)
transition.to(titleView, {time = 300, x = -titleView.height, onComplete = function() startButtonListeners(‘rmv’) display.remove(titleView) titleView = nil end})
|
Шаг 5: Поместите фон игры
Этот код размещает фоновое изображение игры на сцене.
|
1
2
3
4
|
— Game Background
display.remove(bg)
gameBg = display.newImage(‘gameBg.png’)
|
Шаг 6: Добавьте Автомобиль
Затем мы добавляем изображение автомобиля и размещаем его в центре сцены.
|
1
2
3
|
— Car
car = display.newImage(‘car.png’, 90, 412)
|
Шаг 7: Создайте шоссе
Эта часть создает линии шоссе, это изображение добавляется дважды, чтобы создать петлю. Один виден на экране, а другой ждет в верхней части сцены.
|
1
2
3
4
5
6
7
8
|
— Highway
lines1 = display.newImage(‘lines.png’, 0, -18)
lines2 = display.newImage(‘lines.png’, 0, -558)
lines1:setReferencePoint(display.TopLeftReferencePoint)
lines2:setReferencePoint(display.TopLeftReferencePoint)
obstacles = display.newGroup()
|
Шаг 8: Добавить текстовые поля
Теперь мы разместили три текстовых поля для отображения счета, уровня и скорости.
|
01
02
03
04
05
06
07
08
09
10
|
— TextFields
score = display.newText(‘0’, 272, 38, native.systemFont, 17)
score:setTextColor(0)
level = display.newText(‘1’, 272, 108, native.systemFont, 17)
level:setTextColor(0)
speed = display.newText(‘1’, 272, 178, native.systemFont, 17)
speed:setTextColor(0)
|
Шаг 9: Создайте элементы управления игрой
Добавлены две кнопки для управления автомобилем: левая и правая.
|
1
2
3
4
5
6
|
— Direction Buttons
leftBtn = display.newImage(‘button.png’, -2, 420)
leftBtn.name = ‘l’
rightBtn = display.newImage(‘button.png’, 260, 420)
rightBtn.name = ‘r’
|
Шаг 10: Физика автомобилей
Теперь мы добавляем автомобиль в физический движок, чтобы мы могли сообщать о столкновениях.
|
1
2
3
4
5
|
— Physics
physics.addBody(car, ‘dynamic’)
gameListeners(‘add’)
|
Шаг 11: Слушатели игр
Эта функция добавляет необходимых слушателей для запуска игровой логики.
Это важная часть, если вы пытаетесь настроить игру. MoveTimer контролирует скорость игры. По умолчанию это 100 миллисекунд для уровня 1, поэтому уровень 2 может быть 200 и так далее.
Продолжительность игры основана на количестве препятствий, которые представлены на уровне; это определяется oTimer . Измените значение 15 для создания более коротких или больших уровней.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
function gameListeners(action)
if(action == ‘add’) then
leftBtn:addEventListener(‘tap’, moveCar)
rightBtn:addEventListener(‘tap’, moveCar)
moveTimer = timer.performWithDelay(100, update, 0)—level speed
oTimer = timer.performWithDelay(1400, addObstacle, 15)—level lenght
car:addEventListener(‘collision’, onCollision)
else
leftBtn:removeEventListener(‘tap’, moveCar)
rightBtn:removeEventListener(‘tap’, moveCar)
timer.cancel(moveTimer)
moveTimer = nil
timer.cancel(oTimer)
oTimer = nil
car:removeEventListener(‘collision’, onCollision)
end
end
|
Шаг 12: Движение машины
Эта функция управляет автомобилем. Он проверяет нажатие кнопки и перемещает автомобиль в выбранное положение, если доступно.
|
1
2
3
4
5
6
7
|
function moveCar(e)
if(e.target.name == ‘l’ and car.x ~= 62) then
car.x = car.x — 54
elseif(e.target.name == ‘r’ and car.x ~= 170) then
car.x = car.x + 54
end
end
|
Шаг 13: добавь препятствие
Препятствия добавляются таймером на основе случайно рассчитанной позиции, которая может быть слева, по центру или справа. Эта функция создает препятствие, дает ему физику, а затем добавляется в группу, чтобы облегчить ее перемещение и удаление.
|
01
02
03
04
05
06
07
08
09
10
|
function addObstacle(e)
local rx = positionsTable[math.floor(math.random() * 3) + 1]
local o = display.newImage(‘obstacle.png’, rx, -52)
physics.addBody(o, ‘static’)
o.isSensor = true
obstacles:insert(o)
started = true
end
|
Шаг 14: Переместить шоссе
Функция обновления запускается таймером для создания эффекта по кирпичику. Следующий код зацикливает линии шоссе.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
function update(e)
— Move Highway
lines1.y = lines1.y + 16
lines2.y = lines2.y + 16
— Reset highway position
if(lines1.y >= 522) then
lines1.y = -558
elseif(lines2.y >= 522) then
lines2.y = -558
end
|
Шаг 15: Переместить препятствия
Эти линии перемещают препятствия и удаляют те, которые больше не видны. Счет увеличивается каждый раз, когда машина не сталкивается с препятствием.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
for i = 1, obstacles.numChildren do
— Move Obstacles
if(obstacles[i] ~= nil) then
obstacles[i].y = obstacles[i].y + 16
end
— Remove offstage obstacles
if(obstacles[i] ~= nil and obstacles[i].y >= display.contentHeight + 26) then
display.remove(obstacles[i])
score.text = tostring(tonumber(score.text) + 50)
end
end
|
Шаг 16: Завершение уровня
Здесь мы проверяем, все ли определенные препятствия уже сошли со сцены, и вызываем предупреждение о победе, если это правда.
|
1
2
3
4
5
6
|
— Check for level complete
if(started and obstacles.numChildren == 0) then
alert()
end
end
|
Шаг 17: Добавление оповещения
Функция Collision проверяет, не столкнулась ли машина с препятствием, и выдает предупреждение о потере, если оно истинно.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
function onCollision(e)
alert(‘lose’)
end
function alert(msg)
gameListeners(‘rmv’)
if(msg == ‘lose’) then
alert = display.newImage(‘alert.png’, 52, 229.5)
else
alert = display.newImage(‘complete.png’, 18, 229.5)
end
transition.from(alert, {time = 300, xScale = 0.5, yScale = 0.5})
physics.stop()
end
|
Шаг 18: вызов основной функции
Чтобы начать игру, необходимо вызвать функцию Main . С помощью приведенного выше кода мы сделаем это здесь:
|
1
|
Main()
|
Шаг 19: добавь загрузочный экран
Файл Default.png — это изображение, которое будет отображаться сразу после запуска приложения, пока iOS загружает основные данные для отображения главного экрана. Добавьте это изображение в исходную папку вашего проекта.
Шаг 20: добавь иконку
Используя графику, созданную ранее, теперь вы можете создать красивый и красивый значок. Размер иконки для
значок iPhone без сетчатки — 57x57px, но версия сетчатки — 114x114px, а для магазина iTunes требуется версия 512x512px. Я предлагаю сначала создать версию 512×512, а затем уменьшить ее для других размеров.
Для этого не нужно иметь закругленные углы или прозрачные блики, iTunes и iPhone сделают это за вас.
Шаг 21: Тестирование в симуляторе
Пришло время сделать финальный тест. Откройте Corona Simulator, перейдите в папку вашего проекта и нажмите «Открыть». Если все работает, как ожидалось, вы готовы к последнему шагу!
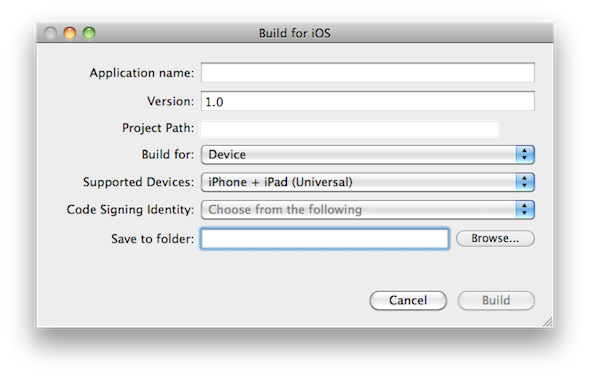
Шаг 22: Построить
В симуляторе Corona зайдите в File> Build и выберите ваше целевое устройство. Заполните необходимые данные и нажмите кнопку « Создать» . Подождите несколько секунд, и ваше приложение будет готово для тестирования устройства и / или отправки для распространения!
Вывод
Поэкспериментируйте с конечным результатом и попробуйте сделать свою собственную версию игры!
Надеюсь, вам понравился этот урок, и вы нашли его полезным. Спасибо за чтение!