Mobiletuts + будет охватывать все основные мобильные платформы — iPhone, Windows, Android и Blackberry. Сегодня мы рассмотрим разработку Windows Phone 7. Windows Phone 7 — новейшая мобильная операционная система от Microsoft. Это чистый разрыв с предыдущими операционными системами Windows Mobile, такими как WinMo 6.5, и предлагает разработчикам .NET шанс разобраться в взрыве мобильных приложений, произошедшем в последние годы. Это руководство познакомит вас с платформой Windows Phone 7, проведет вас через установку SDK и продемонстрирует основной код, необходимый для создания простого приложения.
О платформе
Разработка Windows Mobile 7 осуществляется с использованием .NET Framework. .NET Framework — это программная среда, созданная Microsoft для использования при создании приложений Windows. Программисты пишут приложения, используя один из нескольких языков, поддерживаемых платформой .NET, например C #, а затем приложения выполняются в среде выполнения, называемой Common Language Runtime. Для Windows Phone 7 есть два различных подхода к разработке, которые вы можете использовать при создании приложения.
Первый подход заключается в использовании Silverlight для Windows Phone. Silverlight изначально задумывался как способ для разработчиков создавать богатые интернет-приложения. В последние годы наблюдается резкое увеличение популярности на рынке, в основном благодаря тому, что Netflix использует Silverlight для потоковой передачи видео, а NBC использует Silverlight для онлайн-трансляции Олимпийских игр. Приложение Silverlight объединяет декларативную разметку (называемую XAML) для создания пользовательского интерфейса и кода, написанного на языке .NET Framework, для управления поведением приложения. Если вы разрабатываете приложение для управления данными для Windows Phone 7, вам, вероятно, следует использовать Silverlight.
Кроме того, вы можете использовать платформу XNA для разработки приложения для Windows Phone 7. XNA — это среда разработки игр Microsoft, которая в последние годы использовалась для создания приложений для Windows и Xbox 360. Если вы создаете игру для Windows Phone 7, вы, вероятно, будете использовать платформу XNA. Платформа XNA довольно мощная, но эта мощь сопровождается значительной кривой обучения и более длительными циклами разработки.
Начало настройки
Давайте начнем с проверки правильности настройки среды разработки. Вам нужно будет использовать Windows Vista или Windows 7, и на вашем компьютере должна быть установлена видеокарта с поддержкой DirectX 10. Убедившись, что вы соответствуете этим требованиям, посетите http://bit.ly/9FXxQC, чтобы загрузить инструменты разработки.
Прокрутите страницу до конца и загрузите файл с именем VM_BOOT \ vm_web.exe. После загрузки файла дважды щелкните его, чтобы установить полный пакет инструментов разработчика Windows Phone. Пакет включает в себя:
- Visual Studio 2010 Express для Windows Phone
- Эмулятор Windows Phone
- Silverlight для Windows Phone
- XNA 4.0 Game Studio
Ваш компьютер, вероятно, перезагрузится хотя бы один раз во время установки инструментов. После того, как вы установили инструменты разработчика в свою систему, вы готовы начать работу.
Открытие Visual Studio
Приложение, которое вы создадите в этом уроке, простое. Он отображает простую кнопку, которую вы можете нажать. Когда вы нажимаете на нее, кнопка вращается вокруг интерфейса телефона. Мы разработаем это приложение, используя Silverlight для Windows Phone. Это должно занять менее 10 минут, чтобы создать.
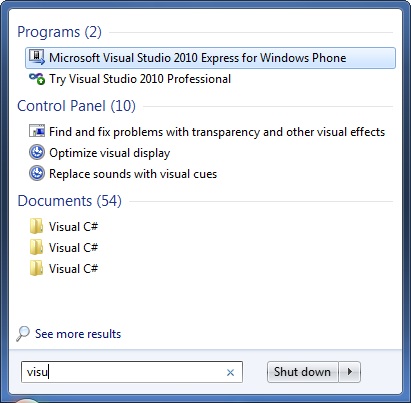
Для начала откройте Microsoft Visual Studio 2010 Express для Windows Phone. Самый простой способ найти его — открыть меню «Пуск» и начать вводить «Visual Studio». Приложение должно отобразиться в списке результатов поиска, как показано ниже:

Нажмите на элемент Visual Studio 2010, чтобы открыть среду разработки. Если вы впервые открываете приложение, запуск может занять несколько минут, поскольку Visual Studio инициализирует некоторые настройки для вас.
Создание вашего проекта
Когда вы открываете Visual Studio, вас приветствует стартовая страница приложения. На этой странице много контента, включая советы по разработке, последние новости и действия, связанные с проектом. Иногда полезно просмотреть содержимое здесь, чтобы узнать больше о платформе, но сейчас просто нажмите на ссылку «Новый проект…» в левой боковой панели.
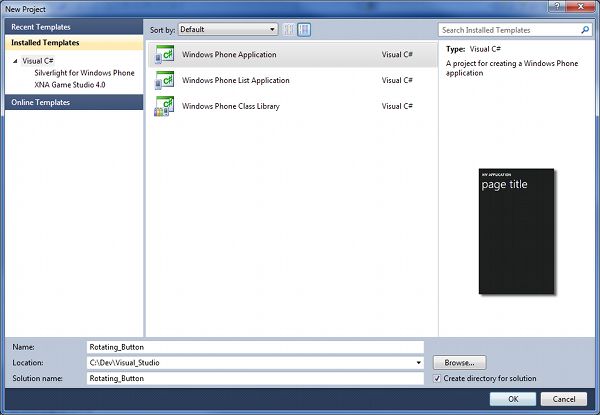
Появится диалоговое окно, которое поможет вам создать новый проект. Убедитесь, что в качестве шаблона проекта выбран пункт «Приложение для Windows Phone». Затем дайте имя вашему проекту. Для этого урока я рекомендую назвать ваш проект «Rotating_Button». Наконец, убедитесь, что установлен флажок «Создать каталог для решения». Это помогает организовать ваши усилия по развитию. Ваши настройки должны соответствовать моим:

Нажмите «ОК», чтобы создать новый проект.
Навигация в редакторе пользовательского интерфейса
Выбранный вами шаблон предоставляет вам полностью работающее приложение. Чтобы увидеть его в действии, просто нажмите CTRL + F5, чтобы скомпилировать приложение и запустить его в эмуляторе Windows Phone. Эмулятор запускается с одной страницы, содержащей заголовок приложения и заголовок страницы.
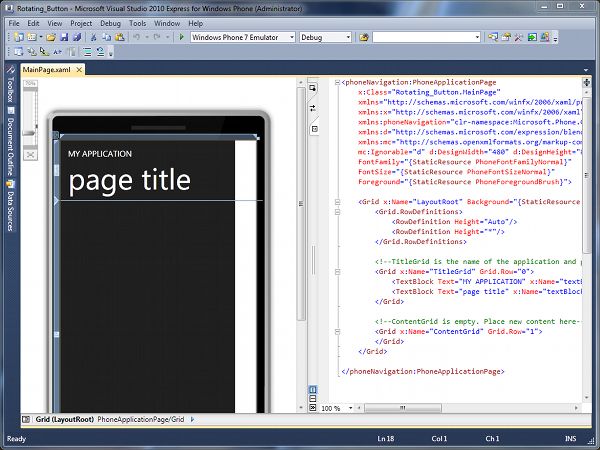
Этот пользовательский интерфейс по умолчанию просто не подходит для нашего приложения, поэтому давайте внесем некоторые изменения. Visual Studio должен был открыть файл MainPage.xaml для редактирования при создании проекта. Если нет, дважды щелкните имя файла в обозревателе решений, чтобы открыть его.
Вы должны увидеть разделенный экран. С одной стороны среды разработки вы можете видеть, как будет выглядеть текущий файл при запуске приложения. Это режим дизайна. С другой стороны у вас есть разметка XAML, которая объявляет, как должен выглядеть ваш интерфейс. Любые изменения, сделанные вами на одной стороне, будут представлены на другой. Это похоже на WYSIWYG HTML-редактор, такой как Dreamweaver.

Первое, что мы хотим сделать, это удалить все внутри сетки макета, чтобы мы могли предоставить собственную разметку. Вы должны увидеть Grid-тег с именем LayoutRoot. Удалить все внутри этого тега. Вы получите следующий код:
<Grid x: Name = "LayoutRoot" Background = "{StaticResource PhoneBackgroundBrush}"> </ Grid>
На этом этапе в режиме конструктора должен отображаться пустой экран.
Создание макета вашего приложения
Теперь вам нужно добавить пользовательский интерфейс для вашего приложения. Наше приложение состоит из одной кнопки, которая будет вращаться вокруг сетки. Сетка 2 × 2, поэтому давайте продолжим и объявим, что сетка макета должна иметь две строки и два столбца. Измените разметку сетки макета следующим образом:
<Grid x: Name = "LayoutRoot" Background = "{StaticResource PhoneBackgroundBrush}"> <Grid.ColumnDefinitions> <ColumnDefinition Width = "*" /> <ColumnDefinition Width = "*" /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height = "*" /> <RowDefinition Height = "*" /> </Grid.RowDefinitions> </ Grid>
Добавление кнопки
После того, как вы определили свою сетку макета, пришло время создать кнопку, которую будут нажимать ваши пользователи. Вы хотите, чтобы кнопка начиналась в верхнем левом поле сетки, поэтому вы объявите, что она находится в строке 0 и столбце 0.
В XAML вы указываете элементу помещать себя в сетку, объявляя элемент и затем назначая ему соответствующие индексы строк и столбцов. Внутри вашей сетки макета добавьте кнопку, используя следующую разметку:
<Кнопка Grid.Column = "0" Grid.Row = "0" Content = "Tap Me!" HorizontalAlignment = "Stretch" VerticalAlignment = "Stretch" />
Эта разметка говорит, что кнопка должна располагаться в столбце и строке 0, должна растягиваться как по горизонтали, так и по вертикали в пределах ячейки сетки, которую она занимает, и что она должна иметь текст «Tap Me!»
Код пользовательского интерфейса вашего приложения теперь должен выглядеть примерно так:
<Grid x: Name = "LayoutRoot" Background = "{StaticResource PhoneBackgroundBrush}"> <Grid.ColumnDefinitions> <ColumnDefinition Width = "*" /> <ColumnDefinition Width = "*" /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height = "*" /> <RowDefinition Height = "*" /> </Grid.RowDefinitions> <Кнопка Grid.Column = "0" Grid.Row = "0" Content = "Tap Me!" HorizontalAlignment = "Stretch" VerticalAlignment = "Stretch" /> </ Grid>
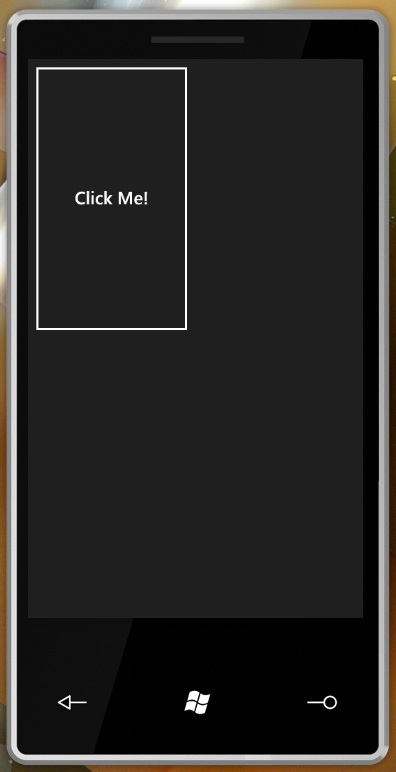
На этом этапе вы можете запустить свое приложение и увидеть, что ваш пользовательский интерфейс на месте. Как и ранее, нажмите CTRL + F5, чтобы скомпилировать и запустить приложение в эмуляторе Windows Phone. Если вы все сделали правильно, вы увидите, что кнопка в вашем эмуляторе плотно вложена в верхнем левом углу.

Вы можете нажать на кнопку, щелкнув ее мышью, но ничего не произойдет. Мы исправим это, добавив код обработки событий.
Добавление обработки событий
Вернитесь в Visual Studio и убедитесь, что у вас открыт файл MainPage.xaml в режиме дизайна / кода. Вам нужно добавить атрибут обработки события к созданной вами кнопке. Измените объявление кнопки, добавив атрибут ManipulationStarted. Убедитесь, что вы разрешаете Visual Studio создавать функцию обработки событий для вас. Ваша разметка кнопок теперь должна выглядеть так:
<Кнопка Grid.Column = "0" Grid.Row = "0" Content = "Нажмите меня!" HorizontalAlignment = "Stretch" VerticalAlignment = "Stretch" ManipulationStarted = "Button_ManipulationStarted" />
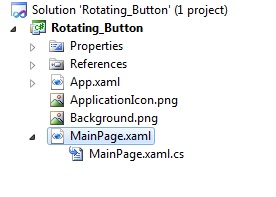
Теперь откройте файл кода для MainPage.xaml. Он называется MainPage.xaml.cs, и вы можете найти его в обозревателе решений, щелкнув стрелку рядом с MainPage.xaml.

Внутри MainPage.xaml.cs вы увидите обработчик событий, созданный Visual Studio. Visual Studio, скорее всего, назвал его Button_ManipulationStarted, и для целей этого приложения это должно быть просто замечательно. Измените объявление вашей функции на следующее:
private void Button_ManipulationStarted (отправитель объекта, ManipulationStartedEventArgs e) { Кнопка b = отправитель как кнопка; int col = Grid.GetColumn (b); int row = Grid.GetRow (b); if (col == строка) { Grid.SetColumn (b, ++ col% 2); } еще { Grid.SetRow (b, ++ row% 2); } }
Первое, что делает этот метод, это создает новую переменную типа Button и присваивает ей ссылку на переменную отправителя. Это важно, потому что Button является производным от UIElement, а для следующих нескольких операций в качестве параметра требуется объект UIElement. Затем метод получает текущий индекс столбца и строки с помощью статического метода класса Grid. Наконец, метод использует простой алгоритм, чтобы определить, куда перемещать кнопку, и соответствующим образом изменить индекс строки или столбца. Вы знаете, что если индексы строк и столбцов совпадают, то столбец необходимо изменить. Если индексы строки и столбца отличаются, то строка должна быть изменена. В любом случае вы используете другой статический метод класса Grid для установки строки или столбца кнопки. Соответствующий индекс определяется с помощью простой математики.
На этом мы закончили с примером приложения. Нажмите CTRL + F5, чтобы скомпилировать и запустить приложение, а затем попробуйте нажать кнопку. Вы увидите, как он перемещается по сетке каждый раз, когда вы нажимаете. Попробуйте использовать элементы управления эмулятора, чтобы изменить ориентацию телефона, и вы увидите, что приложение адаптируется без проблем.
Учиться больше
Мы только что затронули тему разработки Windows Phone 7 в этом руководстве. Теперь, когда вы знакомы с основами создания приложений с Silverlight, вам, вероятно, захочется узнать больше о разработке XAML, Silverlight, XNA и Windows Phone 7 в целом. К счастью, уже есть несколько ресурсов, к которым вы можете обратиться: