Не многие знают об этом, и Google редко рекламирует это, но в операционную систему Android уже несколько лет встроена тематическая структура. Он называется средой Runtime Resource Overlay, сокращенно RRO, и значительно сокращает усилия, необходимые для создания пользовательских тем для вашего телефона.
С помощью RRO вы можете быстро создавать темы, которые могут изменить внешний вид практически любого приложения, установленного на устройстве Android. Поскольку компоненты пользовательского интерфейса системы Android, включая панель навигации, строку состояния, панель уведомлений и панель быстрой настройки, сами принадлежат приложению, вы также можете изменить их внешний вид. И самое приятное в этом то, что вам не нужно писать какой-либо Java-код.
В чем подвох, спросите вы? Ну, фреймворк может использоваться только привилегированными приложениями. В частности, приложениями, которые установлены в месте, доступ к которому может получить только пользователь root или кто-то, кто создает собственное ПЗУ.
В этом кратком совете я покажу вам, как использовать фреймворк для создания простой темы, которая изменяет внешний вид панели быстрых настроек.
Предпосылки
Чтобы иметь возможность следовать, вам понадобится следующее:
- Android-эмулятор под управлением Android Marshmallow или выше
- последняя версия Android SDK
Если вы никогда не использовали Android SDK из командной строки и не знакомы с прошивками Android, неплохо было бы прочитать следующие руководства:
Что на самом деле делает RRO?
Хотя бизнес-логика приложения Android написана на Java или Kotlin, его пользовательский интерфейс в основном создается с использованием файлов XML. Хорошо написанное приложение для Android будет иметь отдельные ресурсы XML, которые определяют его макеты, цвета, строки и атрибуты. Структура RRO, как следует из ее названия, позволяет вам наложить эти XML-ресурсы на ваши собственные XML-ресурсы. Однако это не ограничивается только ресурсами XML. Это также позволяет вам изменять графики и шрифты приложения.
Приложение, которое использует инфраструктуру RRO, обычно не содержит никакого кода Java. Он состоит только из файлов XML и, при необходимости, шрифтов и изображений. Тем не менее, как и все приложения для Android, это должен быть действительный и подписанный APK.
1. Создайте новый проект
Нам не понадобится Android Studio для создания проекта, использующего инфраструктуру RRO. На данный момент все, что вам нужно, это новый каталог проекта и файл AndroidManifest.xml . Вы можете создавать их с помощью файлового менеджера или терминала.
|
1
2
|
mkdir MyOverlays && cd MyOverlays
touch AndroidManifest.xml
|
Файл манифеста должен содержать имя пакета вашего приложения и имя пакета приложения, для которого вы создаете оверлеи. Поскольку сегодня мы хотим изменить внешний вид панели быстрых настроек, мы должны использовать com.android.systemui качестве имени целевого пакета.
|
1
2
3
4
5
6
7
8
9
|
<?xml version=»1.0″ encoding=»utf-8″?>
<manifest
xmlns:android=»http://schemas.android.com/apk/res/android»
package=»com.tutsplus.myoverlays»>
<overlay android:targetPackage=»com.android.systemui»
android:priority=»1″/>
</manifest>
|
К этому моменту мы готовы начать работу с панелью быстрых настроек и любыми другими компонентами пользовательского интерфейса системы Android.
2. Создать тему
Чтобы наложить ресурс целевого приложения, ваше приложение должно иметь ресурс с таким же именем. Например, если вы хотите изменить цвета целевого приложения, вам обычно придется наложить его файл colors.xml на свой собственный файл colors.xml .
Чтобы упростить вам задачу, среда RRO не ожидает, что оверлей будет всеобъемлющим и способен обрабатывать все детали, присутствующие в исходном ресурсе. Другими словами, в вашем оверлее должны быть только те детали, которые вы хотите изменить.
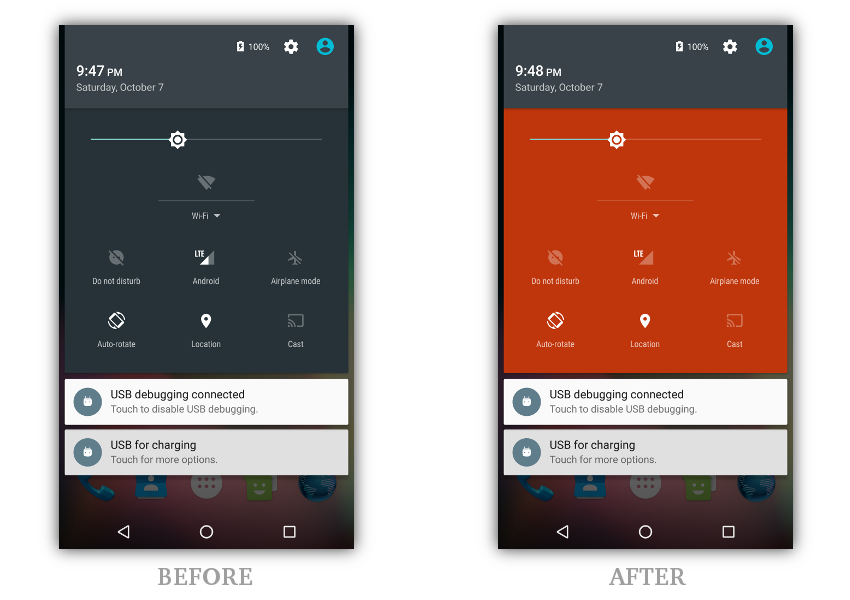
Для ясности предположим, что мы хотим изменить цвет фона панели быстрых настроек со стандартного сине-серого на темно-оранжевый. Значение цвета указывается в файле res / values / colors.xml приложения системного интерфейса. Если вам интересно его содержимое, вы можете взглянуть на файл в официальном репозитории Android Git.
Чтобы изменить цвет, теперь вы должны создать файл res / values / colors.xml в вашем проекте.
|
1
2
|
mkdir -p res/values
touch res/values/colors.xml
|
Внутри файла colors.xml , чтобы изменить цвет фона панели, мы должны system_primary_color цвет с именем system_primary_color . Поэтому добавьте в файл следующий XML:
|
1
2
3
4
5
|
<?xml version=»1.0″ encoding=»utf-8″?>
<resources>
<color name=»system_primary_color»>#FFBF360C</color>
<!— deep orange 900 —>
</resources>
|
Стоит отметить, что приведенный выше XML ничем не отличается от XML, который вы использовали бы при создании обычных приложений в Android Studio.
Наша простая тема готова! Если вы хотите, вы можете добавить больше тегов <color> в файл, чтобы изменить другие цвета системного интерфейса.
3. Создайте APK
Теперь мы будем использовать Android Asset Packaging Tool, сокращенно, который является частью Android SDK, чтобы преобразовать наш простой проект в файл APK, который может использоваться платформой Android.
Чтобы сгенерировать APK, вы должны просто указать aapt на файл манифеста, каталог res и файл android.jar целевой платформы. Конечно, вы также должны указать имя, которое хотите присвоить файлу APK.
|
1
2
3
|
aapt package -M AndroidManifest.xml -S res/ \
-I ~/Android/Sdk/platforms/android-23/android.jar \
-F myoverlays.apk.u
|
В приведенной выше команде вы видите, что я выбрал имя APK-файла myoverlays.apk.u . Это потому, что наш APK в настоящее время не подписан и не выровнен.
Чтобы подписать его, вы должны использовать инструмент jarsigner . На данный момент я предлагаю вам подписать его стандартным хранилищем ключей отладки Android.
|
1
2
|
jarsigner -keystore ~/.android/debug.keystore \
myoverlays.apk.u androiddebugkey
|
Наконец, вы должны выровнять — и таким образом оптимизировать — APK с zipalign инструмента zipalign . В качестве входных данных инструмент ожидает имена не выровненных и выровненных APK, а также число, указывающее границы выравнивания. По состоянию на 2017 год число может быть только 4 .
|
1
|
zipalign 4 myoverlays.apk.u myoverlays.apk
|
4. Установите APK
Чтобы установить APK, использующий инфраструктуру RRO, вы должны просто поместить его в каталог / system / vendor / overlay . Каталог по умолчанию принадлежит файловой системе только для чтения и доступен только пользователю root. Если вы являетесь разработчиком нестандартного ПЗУ или у вас есть устройство Android, у вас не должно возникнуть проблем с установкой APK.
Однако в этом кратком совете я покажу вам, как установить APK на эмуляторе. Таким образом, вы можете проверить наложение, не подвергая опасности свой телефон.
Начните с запуска эмулятора в режиме файловой системы с возможностью записи, используя инструмент командной строки emulator .
|
1
|
emulator -avd Nexus_5X_API_23 -writable-system
|
Теперь вы можете использовать инструмент adb для получения привилегий root на эмуляторе, если у вас их еще нет.
|
1
|
adb root
|
Затем перемонтируйте файловую систему / system как доступную для записи, снова используя adb .
|
1
|
adb remount
|
Каталог / system / vendor / overlay не существует в эмуляторе. Вы должны создать его вручную самостоятельно. Самый простой способ сделать это — запустить оболочку на эмуляторе.
|
1
2
3
|
adb shell
mkdir -p /system/vendor/overlay
exit
|
Наконец, вставьте APK в каталог, используя adb .
|
1
|
adb push myoverlays.apk /system/vendor/overlay
|
Подождите несколько секунд, пока Android обнаружит и установит APK, а затем перезапустите эмулятор, чтобы тема вступила в силу.
После перезапуска, если вы опустите панель быстрых настроек, вы сможете увидеть тему в действии.

Вывод
В этом кратком совете вы узнали, как использовать среду наложения ресурсов времени выполнения для создания тем для Android. Хотя тема, которую мы создали, была чрезвычайно простой, вы можете применить приобретенные сегодня навыки для создания гораздо более сложных тем. Например, вы можете наложить файл strings.xml, чтобы изменить метки элементов пользовательского интерфейса, отображаемых в приложении. Точно так же вы можете наложить файл dimensions.xml, чтобы изменить размеры элементов пользовательского интерфейса приложения.
Документация по структуре RRO очень скудна. Тем не менее, вы можете многое узнать об этом, взглянув на исходный код платформы Android.
Пока вы здесь, ознакомьтесь с некоторыми другими нашими публикациями по разработке Android!