В первой части этой серии, состоящей из двух частей, я показал вам, как взять первоначальную идею для приложения Android и развить ее в подробный план — вплоть до составления схемы отдельных экранов, которые будут составлять ваше законченное приложение.
На примере приложения для путешествий, которое поможет пользователям планировать и бронировать веселые летние приключения со всеми своими друзьями, мы определили нашу целевую аудиторию, создав персону пользователя (помните нашего друга Сашу?), А затем создали список функций это было бы идеально для версии 1.0 нашего приложения (и идеально подходит для Саши). Наконец, мы создали список экранов и карту, показывающую , как все эти экраны будут совмещаться.
В первой части мы рассмотрели много вопросов, но до сих пор все наше планирование было немного высокоуровневым и абстрактным. Во второй части мы собираемся поближе познакомиться с личным составом, используя каркас и создавая прототипы отдельных экранов, из которых состоит наше приложение.
К концу этого урока вы создадите цифровой прототип, который вы сможете установить и протестировать на своем собственном смартфоне или планшете Android.
Давайте окунемся и начнем создавать каркасы!
Что такое каркас?
В каркасном дизайне вы набросываете все основные компоненты пользовательского интерфейса, которые хотите разместить на определенном экране. Цель построения каркаса — обрисовать структуру экрана — речь не идет о мельчайших деталях того, как выглядит экран, поэтому постарайтесь не втягиваться в особенности графического дизайна. Пока достаточно знать, что вы собираетесь разместить меню на экране A; вам не нужно беспокоиться о том, какого цвета будет это меню, или как вы будете стилизовать текст меню.
Для получения дополнительной информации о каркасном дизайне, проверьте следующие ресурсы:
- WireframingРуководство для начинающих по каркасному
- UXРуководство для начинающих по созданию каркасов в омниграффе
- UX10 советов по созданию каркасов с помощью Illustrator
- WireframingКаркас с эскизом
Каркасы довольно обманчивы — они могут выглядеть как быстрые, грубые и готовые эскизы, но на самом деле они являются мощным инструментом для изучения, определения и уточнения пользовательского интерфейса вашего приложения. Они также могут помочь вам выявить любые недостатки ваших первоначальных конструкций экрана, прежде чем вы потратите слишком много времени на их совершенствование.
Гораздо проще провести большой крестик через каркас, перевернуть страницу в своей записной книжке и начать заново, чем полностью переписать код, над которым вы уже часами работали.
Итак, я пел похвалы каркаса достаточно долго! Как вы собираетесь создавать каркас?
У вас есть несколько вариантов:
- Нарисуйте каркас, используя карандаш и бумагу.

-
Создавайте цифровые каркасы с помощью профессионального программного обеспечения для редактирования изображений, такого как Adobe Photoshop, или специальной программы для создания каркасов, такой как Pidoco, Axure, InDesign, Sketch, Omnigraffle или Balsamiq Mockups.

Но зачем ограничиваться одним инструментом, если вы можете пожинать плоды обоих? Бумажные и цифровые каркасы имеют свои уникальные преимущества и недостатки. Цифровой каркас идеально подходит для создания отточенных и точных каркасов, но навигация по нескольким меню не всегда является лучшим способом реализации этих идей, и, конечно же, он не идеален, если вы хотите быстро протестировать несколько разных идей! С другой стороны, бумажные каркасы отлично подходят для быстрого мозгового штурма, но вы можете изо всех сил создавать бумажные каркасы, которые являются точными и достаточно подробными, чтобы служить чертежами для типов экранов, которые вы собираетесь создавать.
Я рекомендую создавать свои первые черновики с помощью пера и карандаша (что идеально подходит для того, чтобы эти творческие соки текли), а затем, когда у вас есть набор бумажных каркасов, которыми вы довольны, вы можете потратить некоторое время на доработку этих черновиков с помощью программного обеспечения для цифрового каркаса. ,
Это подход, который я буду использовать в этом уроке, но имейте в виду, что создание каркаса — это творческое упражнение, поэтому здесь нет жестких и быстрых правил. Используйте тот метод, который работает лучше для вас.
Создание вашего первого каркаса
Чтобы дать вам наилучший обзор процесса создания каркаса и создания прототипов, я собираюсь выбрать один экран из моего приложения для путешествий и работать над ним в оставшейся части этой статьи. Экран, который я собираюсь выбрать, поскольку моя морская свинка — это контрольный список, так как я думаю, что этот конкретный экран содержит некоторые сложные элементы пользовательского интерфейса, которые приведут к интересному примеру.
Просто чтобы освежить вашу память, в первой части я написал следующее описание того, как я представлял законченный экран контрольного списка:
В состоянии по умолчанию на этом экране отображается контрольный список всех задач, которые пользователь должен выполнить, чтобы спланировать успешное путешествие. Нажатие на любую задачу выведет пользователя на экран, где он может выполнить эту задачу. Всякий раз, когда пользователь завершает задачу, этот элемент отмечается галочкой в его контрольном списке.
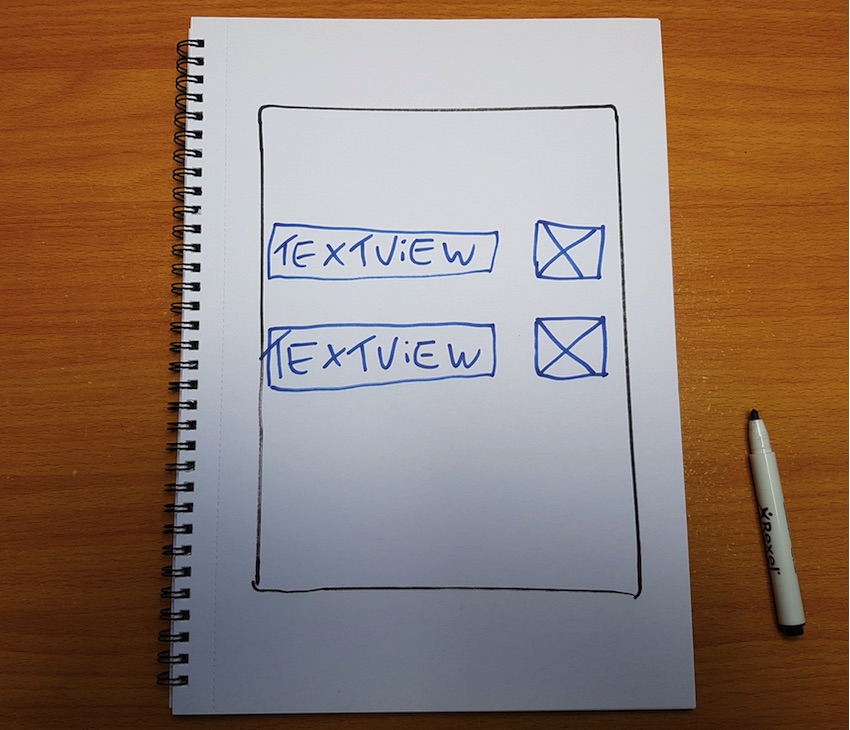
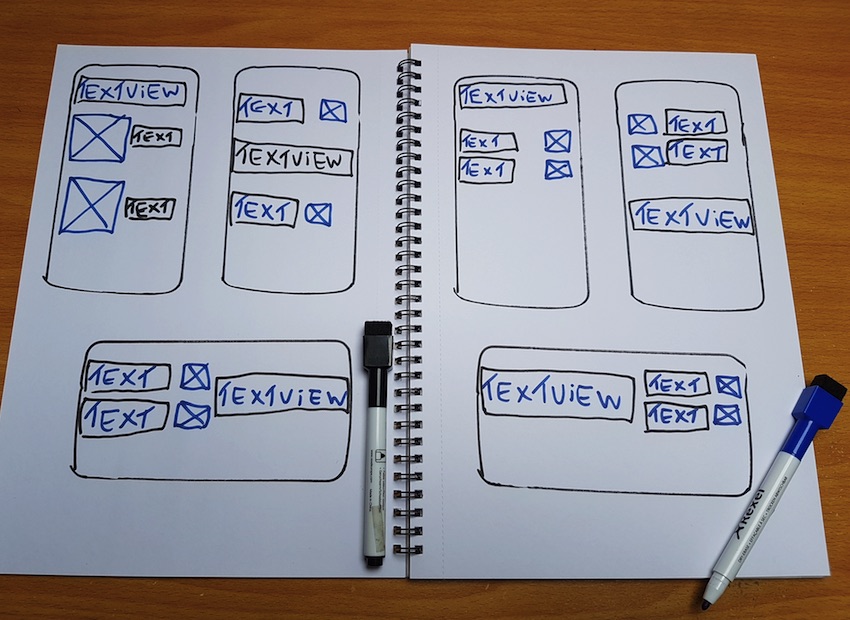
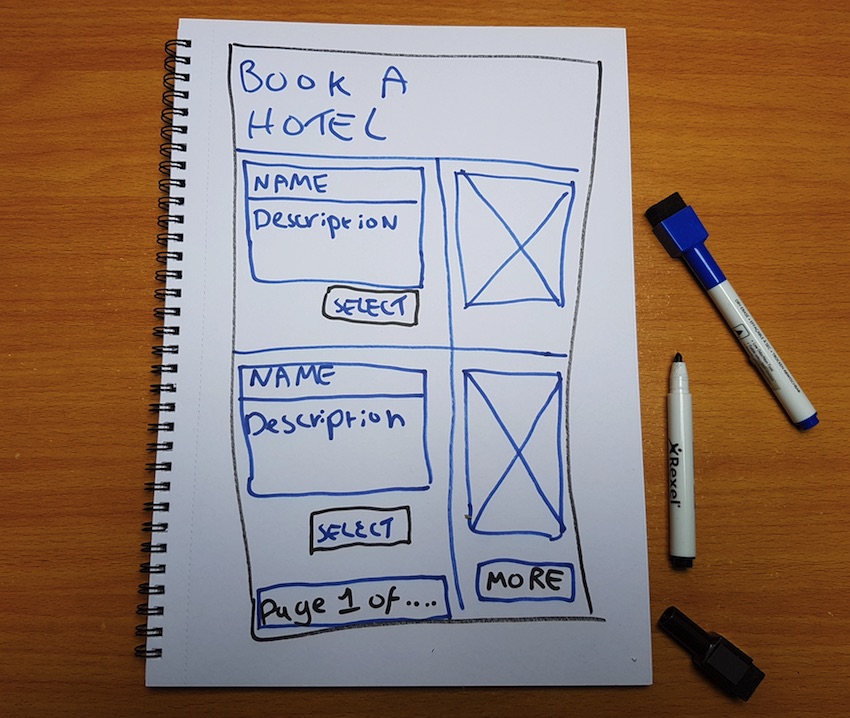
Чтобы создать первый черновой каркас, возьмите немного бумаги и свой письменный инструмент, а затем нарисуйте прямоугольный контур типичного смартфона или планшета.
Я собираюсь начать с добавления всех элементов навигации в мой каркас. Глядя на мою карту экрана, я вижу, что пользователь должен иметь возможность получить доступ к трем экранам из контрольного списка:
- Выберите город.
- Книжный транспорт.
- Забронировать гостиницу.
Эти экраны представляют два разных вида навигации: обратная навигация и прямая навигация.
«Выбрать город» — это предыдущий экран в потоке моего приложения, поэтому он представляет пользователя, перемещающегося назад по истории приложения. Android обрабатывает этот вид обратной навигации автоматически (обычно с помощью функциональной клавиши «Назад» на смартфоне или планшете), поэтому вам не нужно добавлять явную навигацию «Выбрать город» в свой пользовательский интерфейс.
Два других экрана немного отличаются, поскольку они представляют пользователя, продвигающегося в нашем приложении. Система не обрабатывает навигацию в прямом направлении, поэтому наша обязанность — предоставить пользователю все, что ему нужно для навигации на этих экранах.
Эти навигационные элементы будут иметь форму двух TextView , которые я собираюсь упорядочить в стиле контрольного списка (хорошо, поэтому два элемента не очень важны для списка, но если я продолжу работать над этим проектом, я со временем добавлю больше заданий в этот список). В своем состоянии по умолчанию каждый TextView будет напоминать пользователю, что ему нужно выполнить эту задачу, например, «Вам все еще нужно забронировать отель!». Когда пользователь нажимает на TextView , он переносит их в Книжный транспорт или Забронировать Экран отеля, чтобы они могли выполнить эту задачу.
Когда пользователь завершит задачу, соответствующий TextView , чтобы отобразить информацию об отеле пользователя или его транспортных схемах (пока я не собираюсь добавлять эту информацию в мой каркас, но об этом следует помнить).
Чтобы создать эффект контрольного списка, я собираюсь создать соответствующий ImageView для каждого TextView . В своем состоянии по умолчанию каждый ImageView будет отображаться красным крестиком, но как только пользователь завершит задачу, он будет заменен зеленой галочкой.
Наконец, я собираюсь добавить заголовок TextView , который будет отображать все, что пользователь выбрал для вызова этой конкретной поездки.
При создании каркаса вы можете столкнуться с элементами пользовательского интерфейса, которые могут работать в разных позициях и разных размерах. Создание бумажного каркаса занимает совсем немного времени, поэтому, если у вас есть какие-либо другие идеи, потратьте несколько минут на их создание. Фактически, вы должны стремиться набросать несколько вариантов для каждого экрана, чтобы вы могли решить, какая идея имеет наибольший потенциал.
Промойте и повторите для каждого экрана, который составляет ваше приложение, пока у вас не будет полного набора бумажных каркасов. Следующим шагом будет превращение этих первых проектов в более полированные цифровые каркасы.
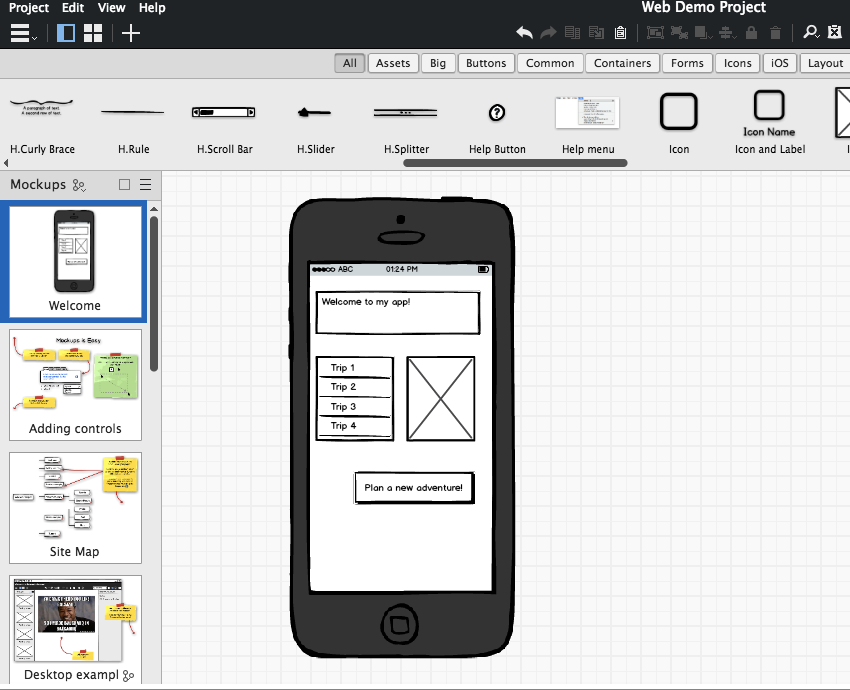
Существует множество программ, созданных специально для создания каркасов, поэтому стоит потратить некоторое время на изучение ваших вариантов в Google, хотя, если вы предпочитаете, вы можете вместо этого использовать ваше любимое программное обеспечение для редактирования изображений, такое как Adobe Photoshop.
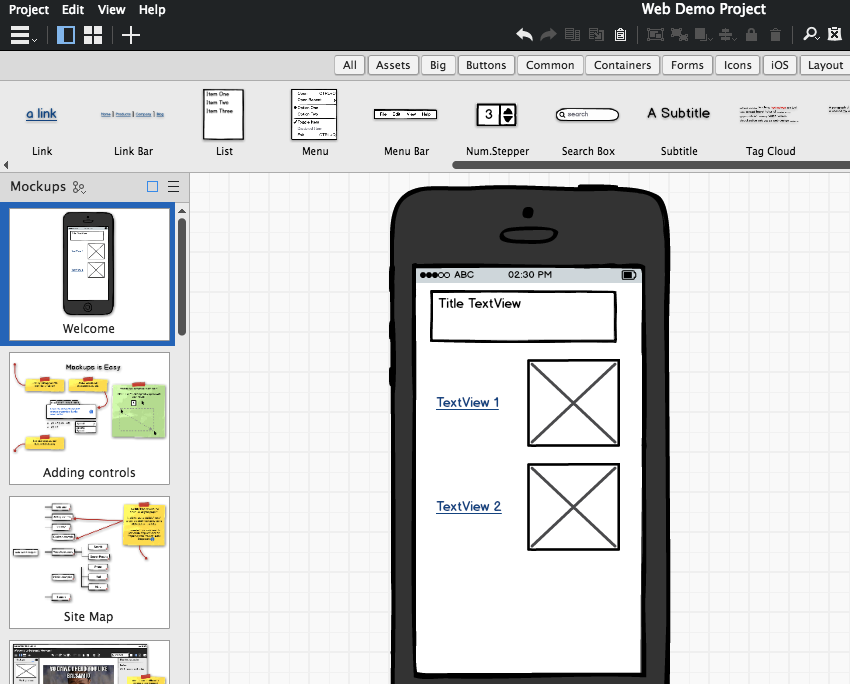
Лично я фанат бальзамических макетов !
Потратьте некоторое время на создание и совершенствование своего дизайна в программном обеспечении по вашему выбору, и будьте в поиске любых возможностей для настройки и улучшения вашего каркаса. Работа с новым инструментом также может привести к появлению некоторых новых идей, поэтому, если вы внезапно поразились вспышке вдохновения о том, как вы можете улучшить свой дизайн, тогда возьмите с собой несколько бумажных и каркасных идей. Если они выдерживают проверку бумажного каркаса, то продолжайте и сложите эти изменения в свой цифровой каркас.
Еще раз промойте и повторите для остальных ваших экранов.
Прототипирование вашего проекта
Время испытать свои проекты, создав цифровой прототип на основе ваших каркасов.
Прототипирование дает вам возможность получить практический опыт того, как ваш дизайн выглядит и функционирует на реальном устройстве Android, но также позволяет вам проверить, как ваш дизайн транслируется в конфигурации с несколькими экранами, через виртуальные устройства Android (AVD).
Так как же создать цифровой прототип?
Самым простым способом является использование Android Studio, которая одновременно является мощным инструментом цифрового прототипирования благодаря встроенному редактору графических макетов IDE. В этом разделе я буду использовать многие из новых функций, представленных в Android Studio 2.2 , поэтому, если вы хотите следовать им, убедитесь, что вы используете Android Studio 2.2 Preview 1 или новее.
Чтобы создать наш прототип, загрузите Android Studio и создайте новый проект. Для простоты я собираюсь использовать шаблон «Пустое действие». Поскольку вы будете тестировать этот прототип на своем собственном устройстве Android, убедитесь, что вы установили минимальный SDK вашего проекта на то, что совместимо с вашим смартфоном или планшетом Android.
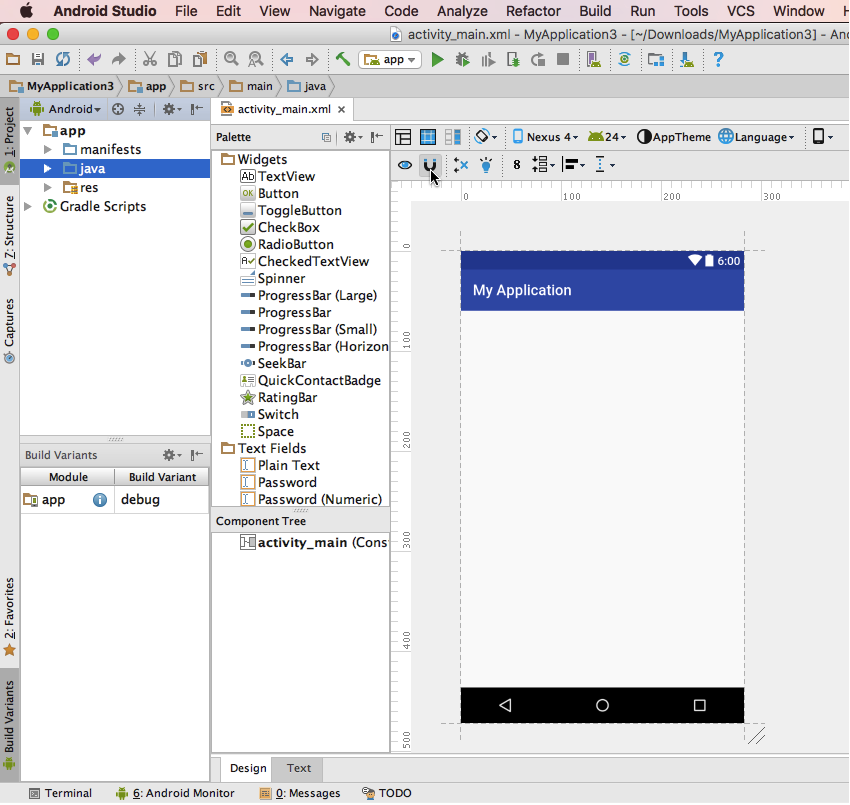
После того, как Android Studio создаст ваш проект, откройте его файл activity_main.xml и удалите раздражающее TextView «Hello World», которое Android Studio добавляет в этот макет по умолчанию. Убедитесь, что у вас выбрана вкладка «Дизайн», чтобы вы могли видеть палитру и холст Android Studio.
Теперь мы готовы воплотить в жизнь наш каркас! Давайте начнем сверху, с заголовка экрана. Совершенно очевидно, что это будет TextView , но как насчет его содержимого? Когда пользователь начинает планировать поездку, он может назвать эту поездку как угодно, так как мы узнаем, какой текст использовать в нашем прототипе?
Работа с переменным текстом является постоянной темой в этом прототипе, поэтому давайте уделим несколько минут, чтобы изучить эту проблему более подробно сейчас.
Прототипы являются мощным инструментом в арсенале разработчика приложений, но давайте не будем увлекаться — когда экран содержит переменные элементы, вы никак не сможете создать прототип каждой версии этого экрана. Это, безусловно, относится и к нашему контрольному списку, так как пользователь может назвать свою поездку как угодно, от содержательной Поездки 1 до бессвязных и чересчур возбужденных летних каникул мечтаний , наполненных весельем , и всего, что между ними.
Несмотря на то, что невозможно протестировать все мыслимые названия, прототип — это прекрасная возможность подвергнуть ваш дизайн серьезному давлению, протестировав самые странные и замечательные переменные, которые вы можете себе представить.
Для моего прототипа контрольного списка я собираюсь создать три строковых ресурса: один, представляющий «типичный» заголовок, который, как я полагаю, выберет большинство пользователей, другой, который необычайно короток, и один, который серьезно скучен. Тестирование этих крайностей является одним из наиболее эффективных способов устранения любых потенциальных проблем, которые могут скрываться в ваших экранах.
После того, как вы создали эти строковые ресурсы, вам нужно дать этот текст где-нибудь для жизни, поэтому возьмите TextView из палитры и поместите его на холст.
Android Studio 2.2 представила концепции ограничений, которые удобны для быстрого создания цифровых прототипов (и пользовательских интерфейсов в целом). Вы можете создавать ограничения вручную, но зачем делать все эти усилия, когда Android Studio может выполнить тяжелую работу за вас?
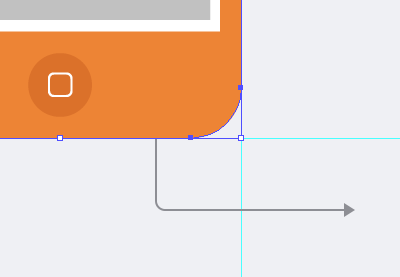
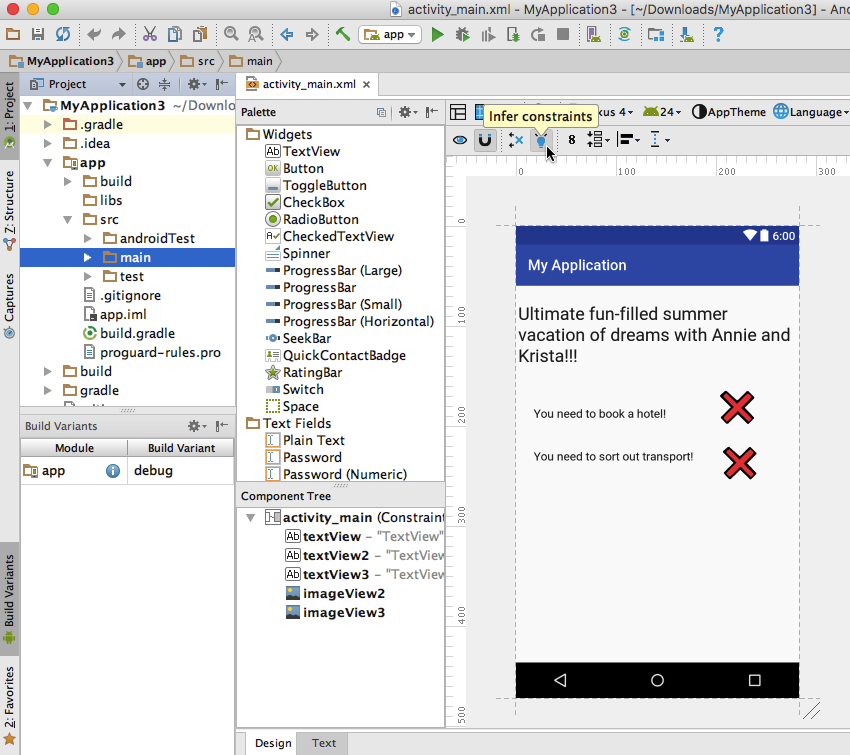
Существует два способа заставить Android Studio создавать ограничения для вас, поэтому давайте рассмотрим оба. Первый способ заключается в использовании автоподключения, поэтому убедитесь, что этот режим включен, переключив кнопку автоподключения (где курсор расположен на снимке экрана ниже).
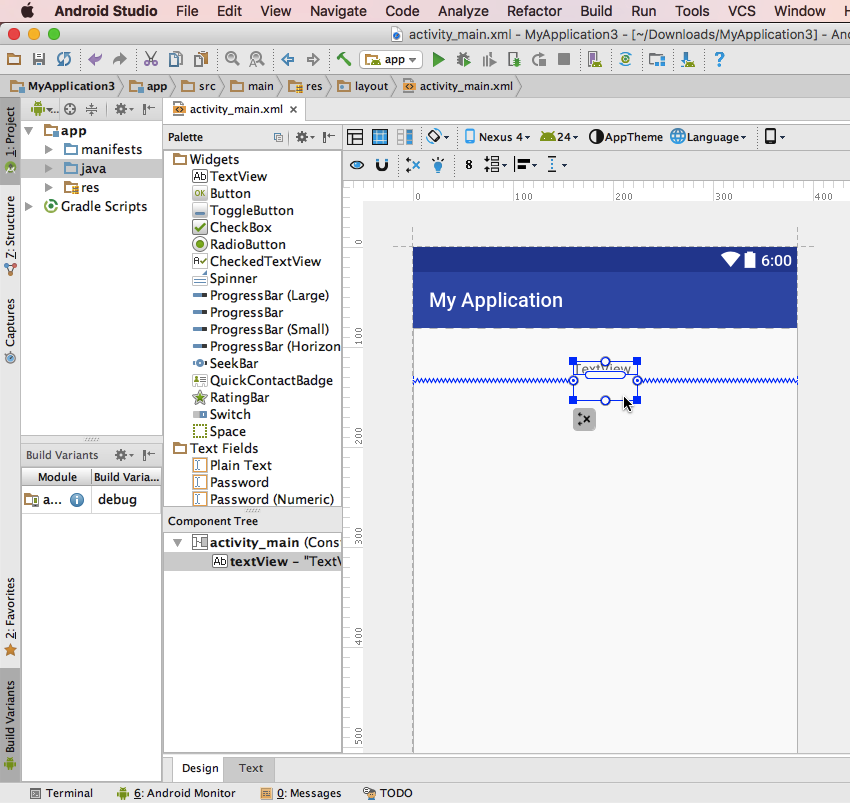
Теперь перетащите ваш TextView туда, где он должен появиться в вашем макете. Я хочу, чтобы мой заголовок был центрирован, поэтому я собираюсь перетащить TextView в середину холста и отпустить. Когда вы отпустите TextView , Android Studio ответит, создав все ограничения, необходимые для удержания этого TextView на месте.
Обратите внимание, что когда два ограничения вытягивают виджет в противоположных направлениях, эти ограничения отображаются в виде неровных линий, поэтому эти ограничения выглядят иначе, чем обычные ограничения.
Если вы не уверены, что ваш TextView идеально отцентрирован, слегка перетащите его вдоль горизонтальной оси. Подсказки появятся по обе стороны от виджета, отображая его текущее положение вдоль горизонтальной левой и правой оси. Перетаскивайте TextView до тех пор, пока не получите четное разделение 50/50
Установите этот TextView для отображения одного из строковых ресурсов, которые вы создали для своего заголовка — на самом деле не имеет значения, с какой строки вы начинаете, так как вы все равно будете их тестировать!
Далее мы собираемся создать наш контрольный список. Я собираюсь использовать два изображения в своем контрольном списке: зеленая галочка, которая появится, когда пользователь завершил задачу, и красный крестик, чтобы обозначить, что этот элемент все еще прочно вошел в список «To Do» пользователя. Создайте эти изображения и добавьте их в папку для drawable вашего проекта.
Затем откройте файл strings.xml и создайте два сообщения по умолчанию:
- Вам необходимо забронировать отель!
- Вам нужно перебрать транспорт!
Перетащите два TextView из палитры и поместите их на холст — пока не беспокойтесь о том, чтобы все было идеально выровнено. Установите эти TextView для отображения ваших строковых ресурсов по умолчанию.
Затем, возьмите два ImageView из палитры и поместите их на холст. Когда вы выпускаете каждый ImageView , Android Studio предложит вам выбрать рисунок для отображения. Мы собираемся начать с создания прототипа версии этого экрана по умолчанию, поэтому выберите изображение красного креста для обоих ImageView .
К этому моменту мы добавили все необходимые элементы пользовательского интерфейса, но, поскольку мы случайно поместили все их на холст, есть вероятность, что ваш прототип не очень похож на ваш каркас. Еще раз это ограничения на спасение!
Второй способ, которым Android Studio может автоматически создавать ограничения, — это механизм вывода. Потратьте некоторое время на перетаскивание ваших TextView и ImageView в идеальное положение на холсте, а затем нажмите кнопку « Ограничить вывод» в Android Studio (где курсор расположен на снимке экрана ниже).
Когда вы нажимаете эту кнопку, Android Studio автоматически создает все ограничения, необходимые для доставки вашего текущего макета.
Это отсортированная по умолчанию версия этого экрана, но нам также необходимо проверить, как этот экран адаптируется, когда пользователь начинает проверять задачи из своего списка «Задачи». В конечном счете, я хочу, чтобы эти TextView отображали некоторую основную информацию о бронировании отелей и организации путешествий пользователя. Это противопоставляет нас старому противнику: переменный текст.
Этот экран должен быть достаточно гибким, чтобы отображать информацию об отелях (и аэропортах, вокзалах и т. Д.) С очень длинными названиями, но в то же время он не должен выглядеть странно, если пользователь бронирует отель, который такой крутой и модный. что его имя представляет собой одну букву или символ пи (да, это такой отель).
Еще раз, решение состоит в том, чтобы создать несколько строк, которые представляют наиболее неудобный текст, который, возможно, придется обрабатывать макетом. Если вы не уверены, насколько экстремальными должны быть ваши строковые ресурсы, вы всегда можете обратиться к своему другу в Интернете за советом. В этом сценарии я потратил некоторое время на изучение отелей и аэропортов, в частности на поиск отелей с длинными, короткими или просто странными названиями, а затем использовал лучшие примеры в своих строковых ресурсах.
После того, как вы создали все свои ресурсы, вы можете провести небольшое предварительное тестирование, переключаясь между различными строковыми ресурсами и объектами рисования, а затем проверяя вывод во встроенном редакторе макетов Android Studio.
Хотя это не дает вам такой же уровень понимания, как тестирование приложения на реальном устройстве Android или AVD, это гораздо быстрее, что делает его идеальным способом выявления любых непосредственных, вопиющих проблем с макетом.
Скорее всего, вам нужно будет немного TextView ваши TextView и ImageView , чтобы найти идеальный баланс между макетом, который может отображать большой объем текста, и макетом, который не выглядит странным, когда его нужно только отобразить. несколько букв.
Если вам нужно внести некоторые изменения (я знаю, что пришлось!), Тогда просто возьмите виджеты на холсте и перетащите их в новое положение. После того, как вы довольны результатами, просто нажмите кнопку « Предложить ограничения» еще раз, и Android Studio создаст для вас совершенно новый набор ограничений.
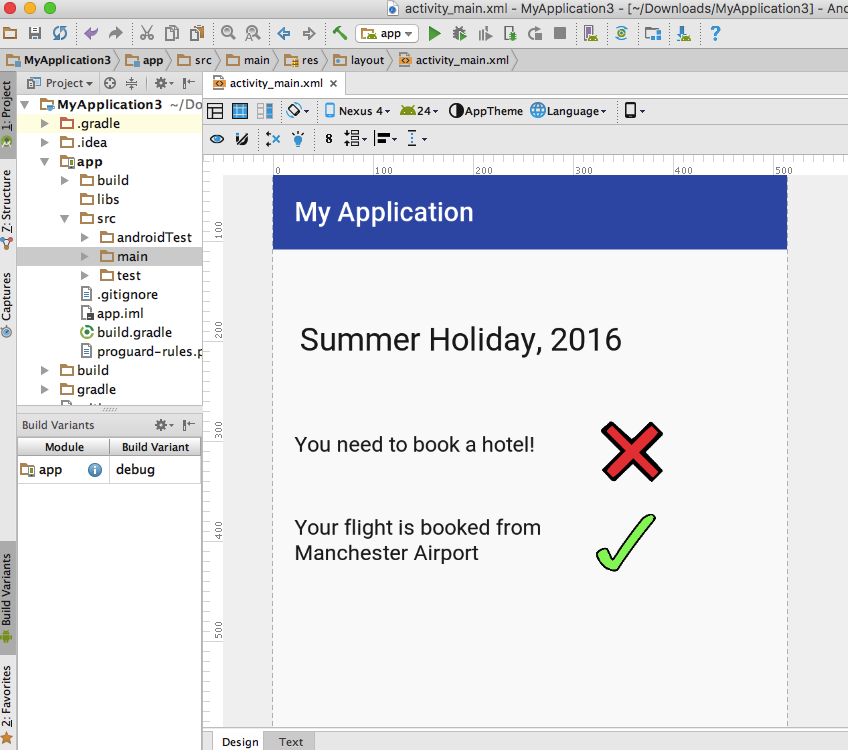
Вот мой законченный прототип.
Неплохо, но реальный тест — насколько хорошо эта раскладка транслируется на смартфоны Android, планшеты и AVD с различными конфигурациями экрана, так что именно это мы и собираемся делать дальше.
Тестирование вашего цифрового прототипа
Ничто не заменит практического опыта того, как ваш прототип выглядит и функционирует на реальном устройстве, поэтому начните с установки своего проекта на свой собственный смартфон или планшет на Android и потратьте некоторое время на взаимодействие с ним, просто чтобы почувствовать общий пользовательский опыт. Не забудьте протестировать свой прототип в альбомном и портретном режимах!
Если вы обнаружите какие-либо проблемы или возможности улучшить дизайн экрана, запишите их, чтобы вы точно знали, какие изменения необходимо применить после завершения тестирования прототипа.
Если ваше приложение будет предоставлять наилучшие возможности для всех ваших пользователей, то оно должно быть достаточно гибким, чтобы адаптироваться к ряду конфигураций экрана. После того, как вы тщательно протестировали свой прототип на своем собственном устройстве Android, вы должны создать несколько AVD с разными размерами экрана и плотностью, а затем протестировать свой прототип на всех из них. Опять же, если вы заметили что-то «не так» в своем прототипе или имеете представление о том, как можно улучшить дизайн, запишите эти изменения, чтобы вы их не забыли.
После того, как вы тщательно протестировали версию макета по умолчанию, вам необходимо проверить, как будет адаптироваться ваш прототип, как только пользователь начнет отмечать задачи в своем контрольном списке.
Обновите оба ImageView для отображения зеленой галочки и переключите текст по умолчанию для двух альтернативных строковых ресурсов — опять же, поскольку мы будем тестировать все наши строковые ресурсы, на самом деле не имеет значения, с каких двух вы начинаете.
Проведите эту новую версию вашего прототипа через тот же интенсивный процесс тестирования, что означает его установку на вашем Android-устройстве для некоторого практического опыта, а затем тестирование его на AVD с различными конфигурациями экрана. Как всегда, запишите ваши выводы. Затем промойте и повторите все строковые ресурсы, которые вы создали для своего контрольного списка и заголовка TextView .
Как только вы закончили тестирование, вы должны просмотреть свои заметки. Если вам нужно всего лишь внести небольшие изменения, вы можете избежать применения этих изменений непосредственно к вашему прототипу и цифровым каркасам. Однако, если эти изменения являются более существенными или представляют собой полный редизайн, то сначала вам следует потратить некоторое время на их более подробное изучение. В идеале, вы должны применять свои новые идеи в том же процессе создания каркаса, создания прототипов и тестирования, что и ваши первоначальные идеи, поскольку это по-прежнему самый эффективный способ устранения любых проблем с вашими проектами.
Конечно, расстраивает то, что вы снова оказались на стадии разработки, когда казалось, что вы почти закончили весь процесс проектирования, но время, потраченное на изучение новых идей, всегда хорошо проведено.
Даже если вы в конечном итоге откажетесь от этих идей в пользу вашего оригинального дизайна, по крайней мере вы будете знать, что вы действительно работаете с лучшими конструкциями экрана, которые вы могли бы придумать. Нет ничего хуже, чем тратить кучу времени и усилий на проект, когда все время у тебя в голове возникает ноющее сомнение, что, может быть, просто, может быть , тебе следовало пойти другим путем.
По сути, если создание прототипов породило какие-то новые идеи, то сейчас самое время их изучить!
После того, как вы проверили все версии своего прототипа на различных AVD, осталось сделать только одну вещь: создать прототип любого другого экрана на карте экрана и подвергнуть все последние проверке на одном уровне.
Резюме
В этой серии из двух частей мы рассмотрели, как взять первоначальную идею и развить ее в детальный дизайн.
Это может показаться большой работой (потому что, честно говоря, это большая работа), но каждый шаг в этом процессе поможет вам избавиться от любых проблем с вашим дизайном и сосредоточиться на возможностях улучшить ваше приложение.
Планирование, создание каркасов и создание прототипов могут на самом деле сэкономить ваше время в долгосрочной перспективе, уменьшая ваши шансы справиться с серьезными проблемами в дальнейшем. Как только вы начинаете писать код, исправление проблем проектирования становится намного сложнее.
Но, в конечном итоге, потратив столько времени и энергии на совершенствование базового дизайна вашего приложения, вы сможете улучшить качество обслуживания своих пользователей. Это означает, что будет больше загрузок, больше положительных отзывов и больше людей, которые будут рекомендовать ваше приложение своим друзьям и семье — и кто бы этого не хотел?