JavaScript прошел долгий путь, и Hoodie идет дальше. Это один из самых крутых инструментов веб-разработки, с которым я сталкивался в последнее время. Он помогает создавать веб-приложения, не беспокоясь о бэкэнд-разработке, базах данных и серверах. Представь это! Похоже, кто-то серьезно сделал нашу жизнь проще.
С помощью Hoodie вы создаете веб-приложения, созданные исключительно с использованием передовых технологий, таких как HTML, CSS и JavaScript, позволяя при этом манипулировать данными, не беспокоясь о кодировании на стороне сервера. Он предоставляет вам такие функции, как регистрация пользователя, вход в систему, сброс пароля, хранение и извлечение данных, а также поддержка по электронной почте. Все можно использовать, написав несколько строк кода.
Hoodie лучше всего подходит для создания мобильных приложений с использованием передовых технологий, упомянутых выше. Он использует Offline First и архитектуру noBackend, которая повышает производительность приложения. Hoodie следует хранилищу документов, используя CouchDB для хранения данных. Всякий раз, когда необходимо обновить данные, Hoodie сначала сохраняет их локально, а затем синхронизирует их с центральным сервером наилучшим образом.
В этой статье мы установим и запустим Hoodie на нашем локальном компьютере. Мы создадим и проанализируем простое приложение Hoodie. Наконец, мы создадим функциональное веб-приложение с использованием важных функций Hoodie.
Установка балахона
Hoodie поддерживает все основные платформы, такие как OSX, Linux и Windows. В этом уроке я покажу, как установить Hoodie на Mac. Для других платформ вы можете следовать документации по установке .
Чтобы установить Hoodie на OSX, вам нужно предварительно установить несколько инструментов, а именно Homebrew , NodeJS , git и CouchDB. Давайте возьмем их один за другим.
Запустите терминал и введите следующую команду.
$ brew update Эта команда обновит Homebrew до последней версии. Далее мы установим git с помощью следующей команды.
$ brew install git
Теперь мы будем загружать и устанавливать NodeJS, используя следующую команду:
$ brew install node
Пришло время загрузить и установить CouchDb, базу данных, которую Hoodie использует для обработки данных.
$ brew install couchdb
После установки всех вышеперечисленных инструментов мы будем использовать менеджер пакетов Node для загрузки и установки Hoodie.
$ npm install -g hoodie-cli
Теперь вы можете проверить правильность установки балахона, набрав его в терминале. Будет отображен графический логотип Hoodie вместе с другими параметрами справки.
Создание простого приложения с капюшоном
Hoodie предоставляет множество удобных команд для выполнения важных задач. Одним из наиболее важных является:
$ hoodie new <appname>
Приведенные выше команды создают новое приложение Hoodie по умолчанию. Обычно это приложение Todo, созданное командой Hoodie. Он дает обзор многих методов Hoodie и демонстрирует некоторые важные функции, такие как регистрация / вход в систему, сброс пароля и т. Д.
Давайте продолжим и создадим новое приложение Hoodie под названием SitePointTodosApp .
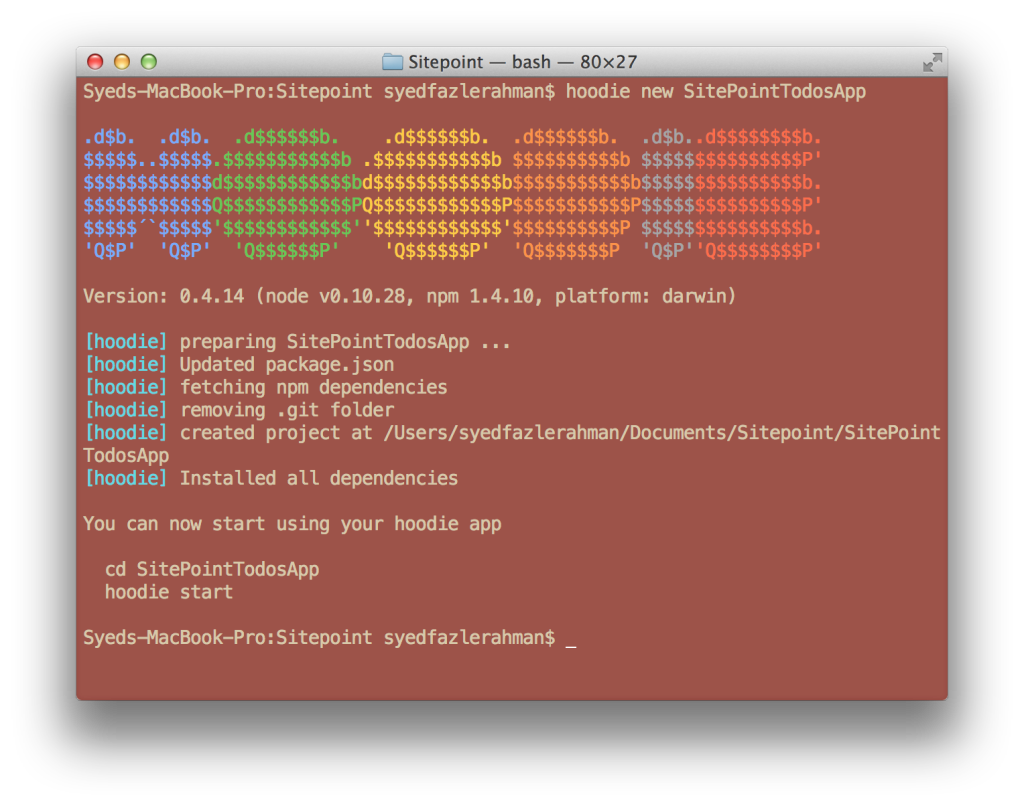
$ hoodie new SitePointTodosApp
Как видно на изображении выше, Hoodie предложит вам перейти во вновь созданную папку «SitePointTodosApp» и затем запустить сервер Hoodie. Итак, давайте сделаем это и запустим приложение.
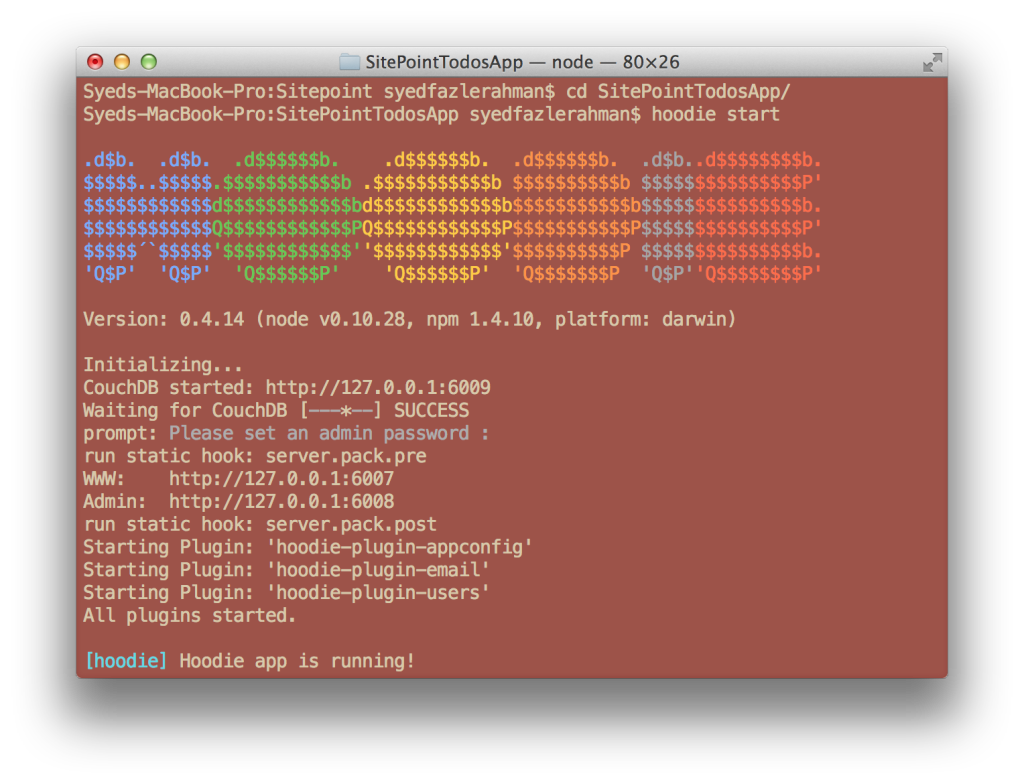
$ cd SitePointTodosApp $ hoodie start
Вам будет предложено создать пароль администратора для приложения. Затем Hoodie запустит приложение на локальном хосте через порт 6007. (Это может быть другой порт для вас)
http://127.0.0.1:6007/
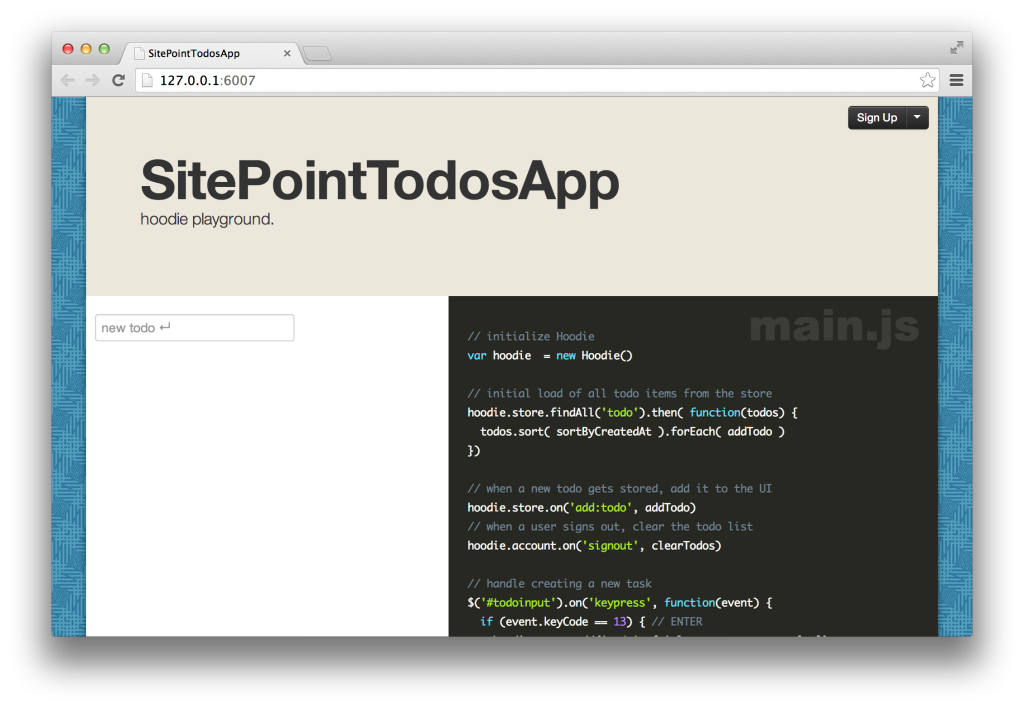
Вы увидите веб-приложение под названием «SitePointTodosApp», в котором есть все основные функции приложения Todo. Я бы посоветовал вам поиграть со всеми функциями, представленными в этом приложении. Попробуйте зарегистрироваться, создайте Todos и выйдите из системы. Переключите браузер, войдите с вашими учетными данными, и вы увидите, как на экране появляются те же Todos.
Чтобы остановить приложение, нажмите Ctrl-c в своем терминале.
Пришло время перейти в папку приложения и проанализировать, что делает приложение с капюшоном. В папке /SitePointTodosApp вы найдете множество подпапок и файлов.
-
/ WWW
Это основная папка приложения, содержащая файлы внешнего интерфейса нашего приложения. Мы будем работать в этой папке при создании нашего следующего приложения. Эта папка содержит папку/assetsкоторой хранятся файлы CSS, JS, Images и другие файлы Vendor. Он также содержит основной файлindex.html. -
/ node_modules
Если вы работали с NodeJS раньше, то вы будете знать, что эта папка содержит все зависимости, требуемые приложением. NodeJS загрузил hoodie-сервер , hoodie-plugin-appconfig , hoodie-plugin-email , hoodie-plugin-users . Эти зависимости упоминаются в файлеpackage.jsonв корневой папке. -
/данные
Эта папка содержит файлы, связанные с CouchDB. Мы не будем тратить много времени в этой папке. -
deployment.md
Это руководство по развертыванию. Он содержит названия инструментов зависимости установки, инструкции по настройке для Hoodie, инструкции для приложения Running Hoodie и т. Д. -
README.md
Это краткое дружеское чтение меня на балахоне. Вы можете прочитать это, чтобы узнать больше о балахоне.
Давайте /www/index.html файл /www/index.html и начнем анализировать некоторые строки.
Вот фрагмент кода, присутствующий в тег.
<link rel="stylesheet" href="assets/vendor/bootstrap/bootstrap.min.css"> <link rel="stylesheet" href="assets/vendor/prism/prism.css"> <link rel="stylesheet" href="assets/css/main.css">
К нашему удивлению, Hoodie уже загрузил Bootstrap для нас. Это использует Bootstrap v2.1.1. Вы всегда можете вручную изменить файл, чтобы обновить его до последней версии. Hoodie также использует плагин «PrismJS» для выделения фрагментов кода на домашней странице по умолчанию. Мы не будем использовать PrismJS, поэтому удалим его, как только начнем создавать наше приложение. main.css — это основной файл CSS уровня приложения. Вы можете изменить имя, если хотите.
Приложение Hoodie по умолчанию также загружает множество JS-скриптов. Они заключаются в следующем:
<script src="assets/vendor/jquery-2.1.0.min.js"></script> <script src="assets/vendor/bootstrap/bootstrap.js"></script> <script src="assets/vendor/prism/prism.js"></script> <!-- Load the dynamic version of hoodie.js that includes all the plugin code--> <script src="/_api/_files/hoodie.js"></script> <script src="assets/vendor/hoodie.accountbar.bootstrap.js"></script> <script src="assets/vendor/bootstrap.modalform.js"></script> <script src="assets/js/main.js"></script>
Hoodie включил файлы JS jQuery, Bootstap и Prism в вышеупомянутые сценарии. Затем он включил динамически сгенерированный файл hoodie.js . Этот файл представляет собой комбинацию всего кода плагина, который служит одним файлом .js. Это делается модулем hoodie-server узла, присутствующим внутри /node_modules . Затем у нас есть 2 других плагина, называемых «Bootstrap ModalForm» и «Hoodie AccountBar». Мы не будем использовать эти сценарии в нашем следующем приложении. Наконец, у нас есть файл main.js который является файлом JS уровня приложения.
Создание формы регистрации пользователя с помощью Hoodie
Загружаемый финальный проект от GitHub
В этом разделе мы создадим простую форму регистрации пользователей и увидим, как записать нового пользователя в базу данных через jQuery. Мы также обновим наше приложение до Bootstrap 3.
Я использую то же приложение Hoodie, SitePointTodosApp , которое было создано в предыдущем разделе. Давайте изменим index.html и удалим все те плагины, которые не нужны. Вот модифицированный index.html :
HTML
<!DOCTYPE html> <html class="no-js"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>User Registration</title> <meta name="description" content=""> <meta name="viewport" content="width=device-width"> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap-theme.min.css"> <link href='http://fonts.googleapis.com/css?family=Handlee' rel='stylesheet' type='text/css'> <link rel="stylesheet" href="assets/css/main.css"> </head> <body> <script src="assets/vendor/jquery-2.1.0.min.js"></script> <script src="//netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script> <!-- Load the dynamic version of hoodie.js that includes all the plugin code--> <script src="/_api/_files/hoodie.js"></script> <script src="assets/js/main.js"></script> </body> </html>
Как видите, я удалил все содержимое HTML из тег кроме скриптов. Я также заменил исходные файлы Bootstrap в обоих И в от начальной загрузки v2 до v3. Если сравнить это со старым index.html , я также удалил плагины «Prism», «Hoodie Accountbar» и «Bootstrap Modalform», которые пришли по умолчанию.
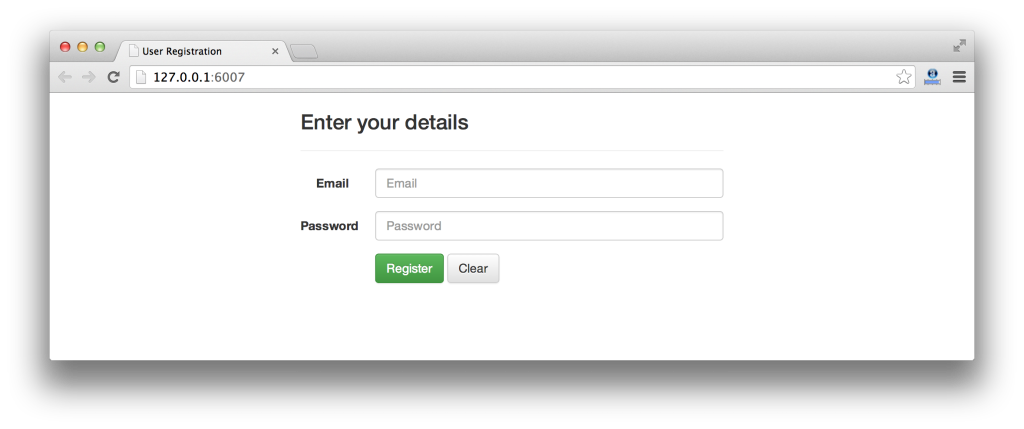
Давайте продолжим и заполните HTML-страницу новой разметкой формы.
HTML
<div class="container-fluid"> <!--Markup for pre-registration--> <div class="col-xs-6 col-xs-offset-3" id="registrationPage"> <h3>Enter your details</h3> <hr> <form class="form-horizontal" id="registerForm"> <div class="form-group"> <label for="username" class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" id="username" placeholder="Email"> </div> </div> <div class="form-group"> <label for="password" class="col-sm-2 control-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="password" placeholder="Password"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-success">Register</button> <button type="reset" class="btn btn-default">Clear</button> </div> </div> </form> </div> <!--Markup for post-registration--> <div class="col-xs-6 col-xs-offset-3" id="userPage"> <h2></h2> <a href="#" id="signout" class="btn btn-sm btn-default">Sign out</a> </div> </div>
Я использовал классы Bootstrap для стилизации формы. Если вы не знаете о Bootstrap 3, я бы посоветовал вам взглянуть на эту потрясающую платформу. Прочитайте « Jump Start Bootstrap » от SitePoint, чтобы узнать больше.
Я разделил вышеупомянутую разметку на 2 части: разметка до регистрации и разметка после регистрации. Предварительная разметка содержит поля формы для ввода имени пользователя и пароля. Разметка после регистрации содержит элемент h2 и кнопку «Выйти». Элемент h2 будет использоваться для заполнения имени пользователя после регистрации.
Пришло время обновить CSS-файл main.css , чтобы скрыть разметку после регистрации, которая содержится внутри элемента div с идентификатором « userPage ».
Откройте main.css и удалите все ранее написанные свойства и правила CSS. Добавьте в него следующее:
CSS (main.css)
#userPage{ display: none; }
Пришло время написать jQuery. Откройте main.js и очистите весь ранее написанный код JavaScript.
JS
"use strict"; var hoodie = new Hoodie();
Вставьте приведенный фрагмент в main.js Обязательно создать экземпляр нового объекта Hoodie. Это должно быть сделано во всех приложениях, которые вы создаете. Этот метод Hoodie() происходит из файла hoodie.js .
Затем объявите ready метод jQuery.
JS
$(document).ready(function () { // all codes goes here });
Мы должны написать jQuery, чтобы записать имя пользователя и пароль на странице регистрации в случае отправки.
JS
$("#registerForm").submit(function(e){ e.preventDefault(); var username = $("#username").val(); var password = $("#password").val(); hoodie.account.signUp(username, password).done(function (user) { checkuser(); }); });
Приведенный выше код собирает данные и затем передает их в метод signUp() Hoodie для регистрации нового пользователя. Это единственная строка, которую вы должны написать, чтобы зарегистрировать нового пользователя! Вы можете использовать метод .done() для выполнения некоторых других действий после регистрации пользователя. Я checkuser() метод checkuser() который мы определим дальше.
Давайте напишем повторно используемый метод JavaScript, который проверит, вошел ли пользователь в систему.
JS
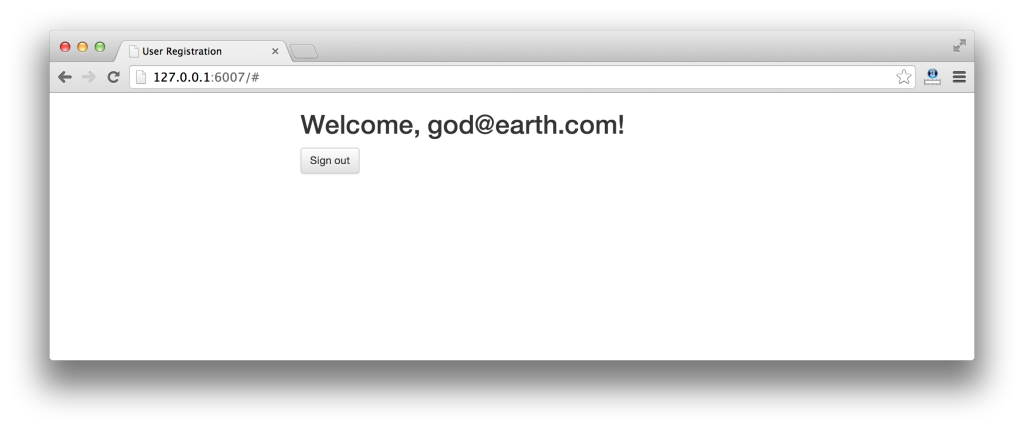
function checkuser() { if(hoodie.account.username){ $("#registrationPage").hide(); $("#userPage").show(); $("#userPage h2").text("Welcome, "+hoodie.account.username+"!"); }else{ $("#registrationPage").show(); $("#userPage").hide(); $("#userPage h2").text(""); } }
Вышеуказанный метод проверяет, вошел ли пользователь в систему, извлекая значение объекта hoodie.account.username . Это приводит к undefined когда пользователь не вошел в систему. Если он установлен, мы отображаем #userPage и обновляем приветственное сообщение. Мы также скрыли страницу регистрации при успешном входе в систему.
Давайте свяжем функцию Hoodie с кнопкой выхода, используя jQuery.
JS
$("#signout").click(function () { hoodie.account.signOut().done(function (user) { checkuser(); }); });
Мы использовали метод signOut() Hoodie для истечения сеанса пользователя.
Вот полная версия файла main.js :
JS (main.js)
"use strict"; var hoodie = new Hoodie(); $(document).ready(function () { checkuser(); $("#registerForm").submit(function(e){ e.preventDefault(); var username = $("#username").val(); var password = $("#password").val(); hoodie.account.signUp(username, password).done(function (user) { checkuser(); }); }); $("#signout").click(function () { hoodie.account.signOut().done(function (user) { checkuser(); }); }); }); function checkuser() { if(hoodie.account.username){ $("#registrationPage").hide(); $("#userPage").show(); $("#userPage h2").text("Welcome, "+hoodie.account.username+"!"); }else{ $("#registrationPage").show(); $("#userPage").hide(); $("#userPage h2").text(""); } }
Как видите, Hoodie предоставляет чрезвычайно простые методы для регистрации пользователей и выхода из системы. Вышеупомянутое приложение было просто демонстрационным приложением, демонстрирующим, как использовать их в вашем коде.
Другие методы Hoodie
Есть много простых методов Hoodie, которые позволяют вам выполнять сложные задачи. Вот несколько из них:
Метод входа
Войдите в свое приложение, signIn() имя пользователя и пароль и передав их в метод signIn() .
hoodie.account.signIn('larry@google.com', 'secret');
Изменить пароль
Чтобы изменить пароль, вам нужно передать как старый, так и новый пароль в метод changePassword() .
hoodie.account.changePassword('currentpassword', 'newpassword');
Изменение имени пользователя
Чтобы изменить имя пользователя, передайте старое и новое значения имени пользователя changeUsername() .
hoodie.account.changeUsername('currentpassword', 'newusername');
Добавление нового объекта
Вы можете хранить объекты, связанные с пользователем, используя объект store в Hoodie.
var type = 'notes'; var attributes = { title: 'History Class 1', desc: 'Lorem ipsum donor. Lorem ipsum donor.' }; hoodie.store.add(type, attributes).done(function (newObject) { console.log("New note created. Object ID:"+newObject.id); });
У объекта store есть метод add() который принимает 2 параметра, тип и атрибуты. Тип здесь ведет себя как класс объектов, а атрибутом object являются данные JSON. Вы можете добавить много объектов одного типа. Если пользователь вошел в систему, эти объекты будут сохранены в базе данных или будут храниться локально.
Обновление объекта
Чтобы обновить объект в базе данных, вам нужно знать его идентификатор, который генерируется автоматически.
var type = 'notes'; var id = 'Ngh123'; var updatedAttributes = { title: 'History Class 1', desc: 'Lorem ipsum donor. Lorem ipsum donor. More lorem ipsum donors.' }; hoodie.store.update(type, id, updatedAttributes).done(function (updatedObject) { console.log("Note Updated!"); });
Метод update() принимает 3 параметра: тип, идентификатор и обновленный объект JSON.
Куда пойти отсюда?
Hoodie поставляется со многими другими методами, которые помогают в достижении сложных процессов. Вы можете найти полный список методов здесь .
Hoodie становится еще лучше, когда вы используете его вместе с MVC-фреймворками, такими как AngularJS , EmberJS и т. Д. В моем следующем уроке я покажу , как использовать Hoodie с AngularJS, следите за обновлениями!
Я надеюсь, что этот урок был полезен для вас. Если у вас есть какие-либо вопросы, пожалуйста, не стесняйтесь оставлять их в разделе комментариев ниже.