Последние несколько месяцев были захватывающим временем для Android Studio. Сначала вышла версия 2.1 с поддержкой Android N. Затем Google I / O принес нам предварительный просмотр следующего основного выпуска в виде Android Studio 2.2 Preview 1, только для того, чтобы он был быстро заменен Preview 2, который содержал некоторую важную ошибку исправления и другие улучшения.
В этой статье мы подробнее рассмотрим, что нового в Android Studio 2.2. А если у вас еще нет последней версии Android Studio 2.2 Preview, то сейчас самое время взять ее со страницы Канарских островов .
1. Новый редактор макетов
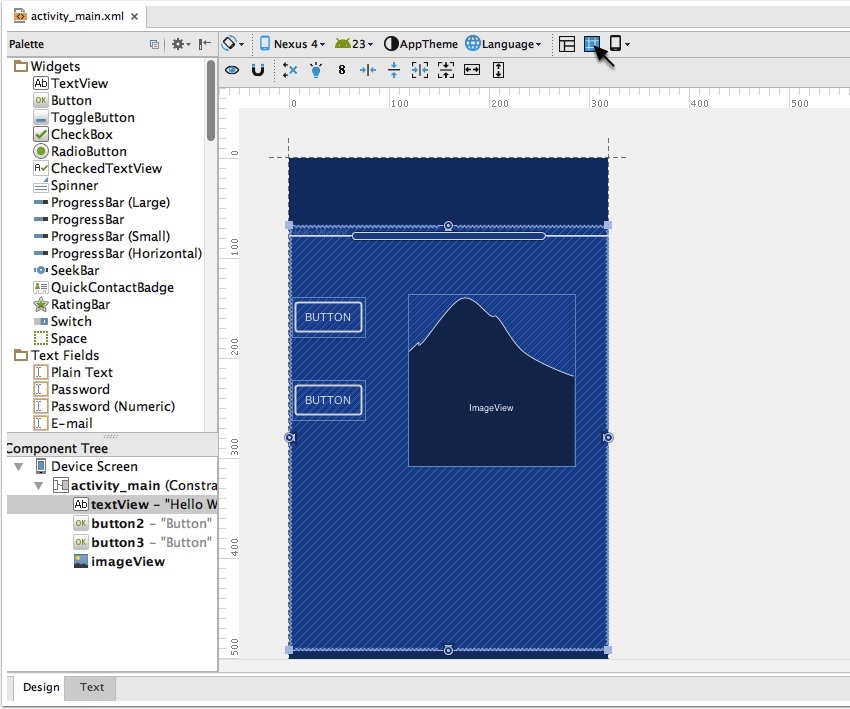
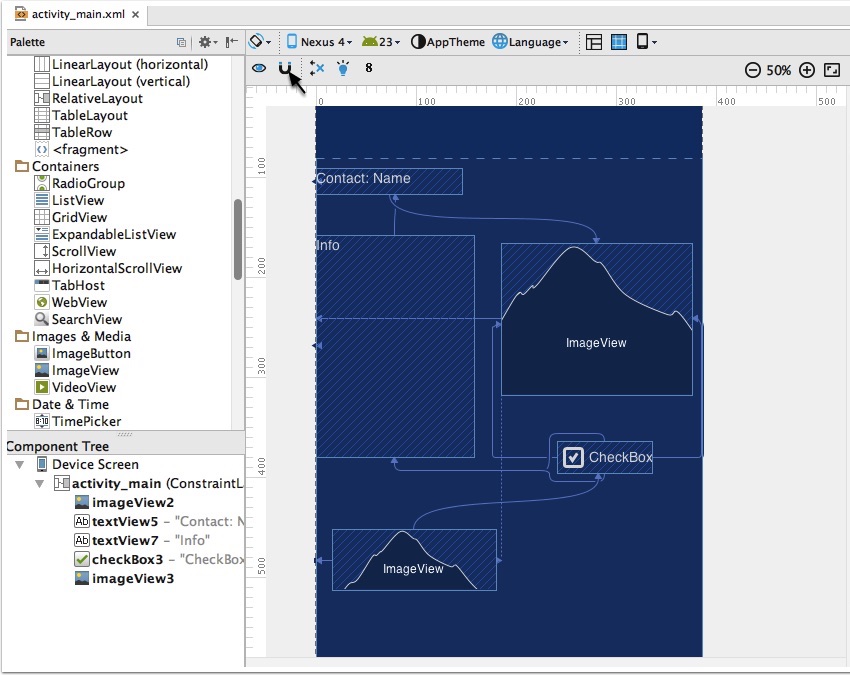
Одной из наиболее очевидных функций, представленных в Android Studio 2.2, является новый редактор макетов. Фактически, когда вы впервые запускаете Android Studio 2.2 Preview, вы можете быть удивлены тем, насколько отличается редактор.
Первое аккуратное дополнение к редактору макетов Android Studio — это режим светокопии, который временно скрывает более мелкие детали вашего макета, так что вы можете свободно исследовать пространство и расположение вашего пользовательского интерфейса без каких-либо отвлекающих факторов. Чтобы увидеть режим светокопии в действии, убедитесь, что выбрана вкладка « Дизайн » в Android Studio, а затем щелкните значок « Показать светокопию» (курсор находится на снимке экрана ниже).

Поскольку у вас выбрана вкладка « Дизайн », вы также должны заметить еще одно новое дополнение к редактору макетов — панель « Свойства» справа.
Выберите любое представление в макете, и на панели « Свойства» отобразятся наиболее важные свойства для этого конкретного представления, такие как его ширина, contentDescription и даже содержимое представления, если вы выберите что-то вроде TextView или ImageView . Вы можете редактировать все эти свойства прямо на панели « Свойства» .

Последняя новая функция, которая играет важную роль в обновленном редакторе макетов Android Studio, немного особенная. На самом деле, он настолько особенный, что заслуживает отдельного раздела. Я говорю о ConstraintLayout .
2. ConstraintLayout
ConstraintLayout — это гибкий менеджер макетов, разработанный специально для нового редактора макетов Android Studio.
Этот новый макет позволяет вам определять макет каждого представления на основе его отношения к другим элементам вашего макета. Это означает, что вы можете создавать сложные пользовательские интерфейсы, не прибегая к вложению нескольких макетов, что всегда является плохой новостью для производительности вашего приложения.
Если все это звучит немного знакомо, то это потому, что ConstraintLayout фундаментально похож на RelativeLayout . Тем не менее, ConstraintLayout более гибок, чем RelativeLayout , и имеет дополнительное преимущество: он идеально подходит для идеальной работы с великолепным новым редактором макетов Android Studio.
Секретный соус, который может сделать ConstraintLayout вашим новым любимым макетом, — это ограничения . Ограничения позволяют вам определять расположение представления на экране относительно других элементов пользовательского интерфейса. Например, подключение верхней части ImageView1 к нижней части ImageView2 означает, что ImageView1 всегда отображается под ImageView2 . Вы также можете создать ограничения между представлением и его родительским контейнером. Например, вы можете подключить правую часть TextView к правому краю его родительского ConstraintLayout .
Чтобы помочь вам начать работу, мастер создания проектов в Android Studio 2.2 использует ConstraintLayout в качестве макета по умолчанию для многих своих шаблонов проектов.
Чтобы создать новый файл ресурсов макета, который поддерживает ConstraintLayout , создайте файл, как обычно, щелкнув правой кнопкой мыши каталог макетов и выбрав « Создать»> «Файл ресурсов макета» . Затем откройте этот файл макета и установите его корень на:
|
1
2
|
<?xml version=»1.0″ encoding=»utf-8″?>
<android.support.constraint.ConstraintLayout xmlns:android=»http://schemas.android.com/apk/res/android»
|
Кроме того, вы можете преобразовать любой макет в ConstraintLayout , открыв этот макет, убедившись, что на вкладке « Дизайн » в Android Studio выбран правый клик по макету и выбрав « Преобразовать в ConstraintLayout» в появившемся контекстном меню.
Если у вас есть проект, созданный в более старой версии Android Studio, который вы хотите обновить для поддержки ConstraintLayout , вам просто нужно добавить библиотеку ConstraintLayout в файл build.gradle уровня вашего проекта:
|
1
2
3
4
|
dependencies {
…
…
compile ‘com.android.support.constraint:constraint-layout:1.0.0-alpha2’
|
Когда у вас есть проект и файл ресурсов макета, который поддерживает ConstraintLayout , вы готовы начать работу с ограничениями.
Создание ограничений
Новый редактор макетов запускается с включенным по умолчанию Autoconnect , что означает, что Android Studio автоматически создает одно или несколько ограничений для каждого представления, добавляемого в макет.
Чтобы активировать автоматическое подключение, просто перетащите представление в ConstraintLayout и перетащите его вокруг. Как только вы отпускаете это представление, Autoconnect вступает в силу и создает некоторые ограничения с небольшим оживлением.
Autoconnect удобен для создания некоторых быстрых ограничений, но у него есть свои ограничения. Например, Autoconnect может создавать ограничения только среди соседних представлений.
Если Autoconnect не создает ограничения, которые вы имели в виду, вы всегда можете добавлять, удалять или редактировать ограничения вручную. Если вы решите пойти по ручному маршруту, как правило, проще отключить автоподключение заранее, выбрав значок Отключить автоподключение (где курсор находится на снимке экрана ниже).

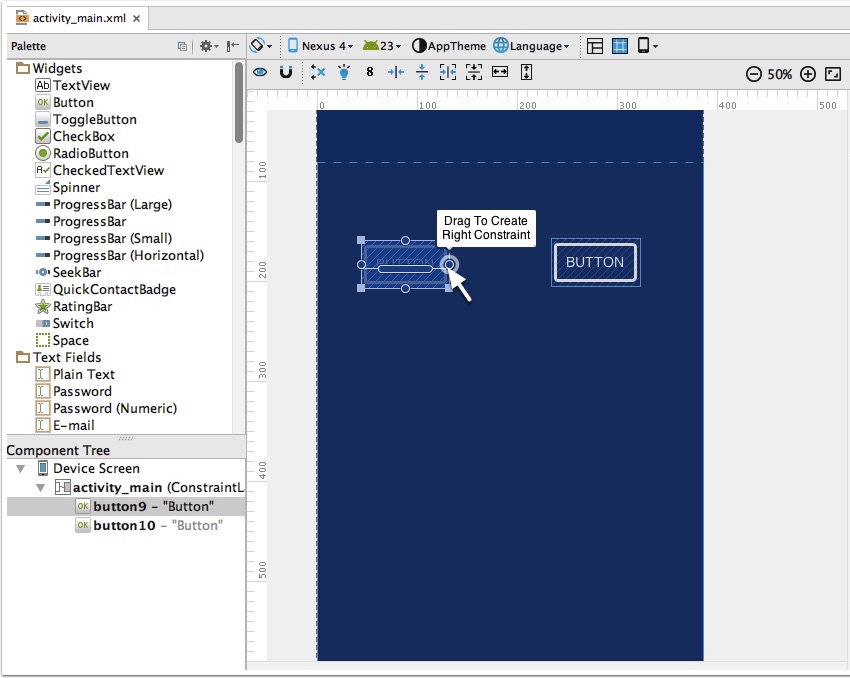
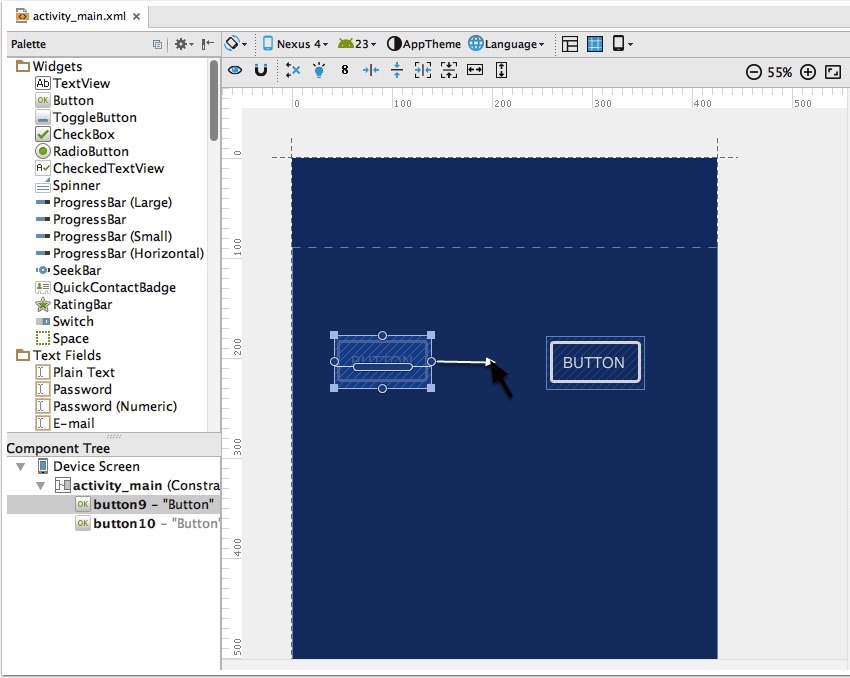
Чтобы создать ограничение вручную, выберите представление, в которое вы хотите добавить ограничение. Вы заметите маленькие круги, появляющиеся по краю вида. Это дескрипторы ограничения представления.
Наведите указатель мыши на указатель, где вы хотите создать ограничение, затем щелкните и перетащите. Дескриптор вырастет стрелку, которую вы можете затем перетащить в:
-
Другой вид: перетащите ручку на второй вид. При правильном расположении появится всплывающая подсказка Release to create… . Чтобы создать ограничение, просто отпустите ручку.
-
Край родительского ConstraintLayout: перетащите маркер к краю
ConstraintLayout. Когда вы видите релиз для создания …. Подсказка, отпустите дескриптор, чтобы завершить ограничение.
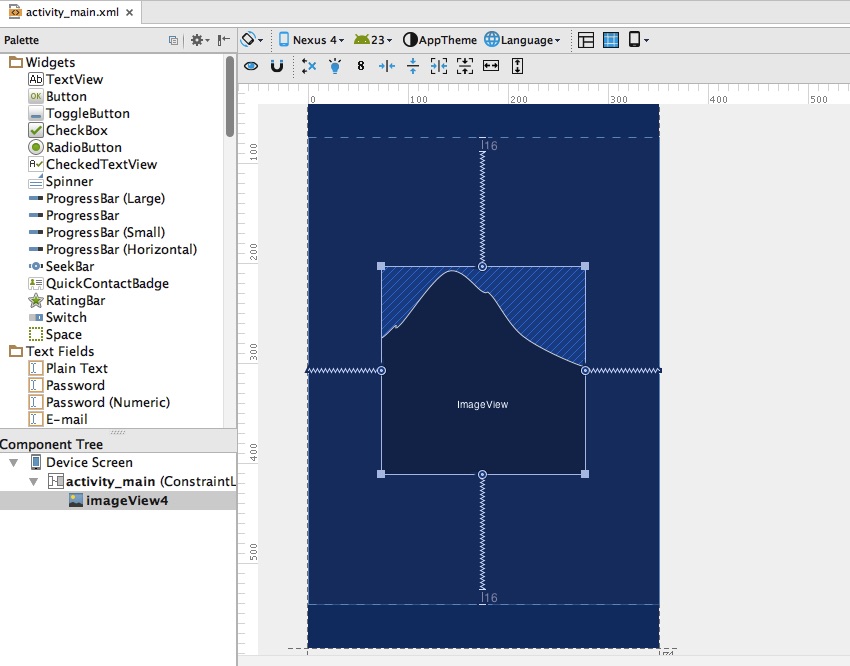
Если вы добавляете противоположные ограничения к представлению, тогда представление будет по центру между этими двумя точками. Редактор макета отображает эти противоположные силы, используя неровные линии.
Удаление ограничения
Когда дело доходит до удаления ограничений, у вас есть несколько вариантов:
-
Удалить все ограничения из определенного вида: выберите вид, а затем щелкните значок « Удалить ограничения», который появляется прямо под этим видом.
-
Удалить все ограничения из макета. Щелкните значок « Очистить все ограничения», который появляется на маленькой панели инструментов прямо над окном « Дизайн» .
-
Удалить отдельное ограничение: выберите представление, а затем наведите указатель мыши на ограничение, которое вы хотите удалить. Когда вы увидите всплывающую подсказку Click to Delete… , просто щелкните мышкой, и ограничение исчезнет.
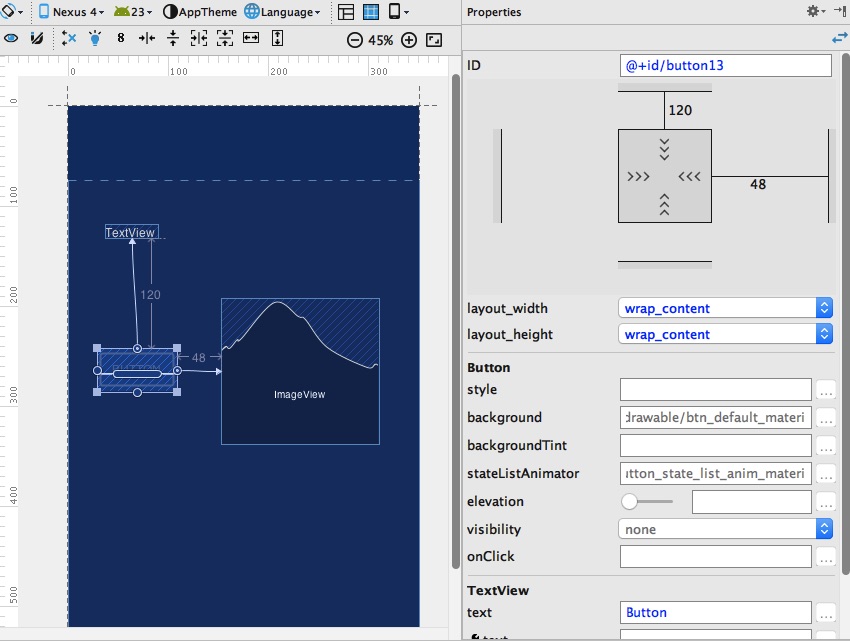
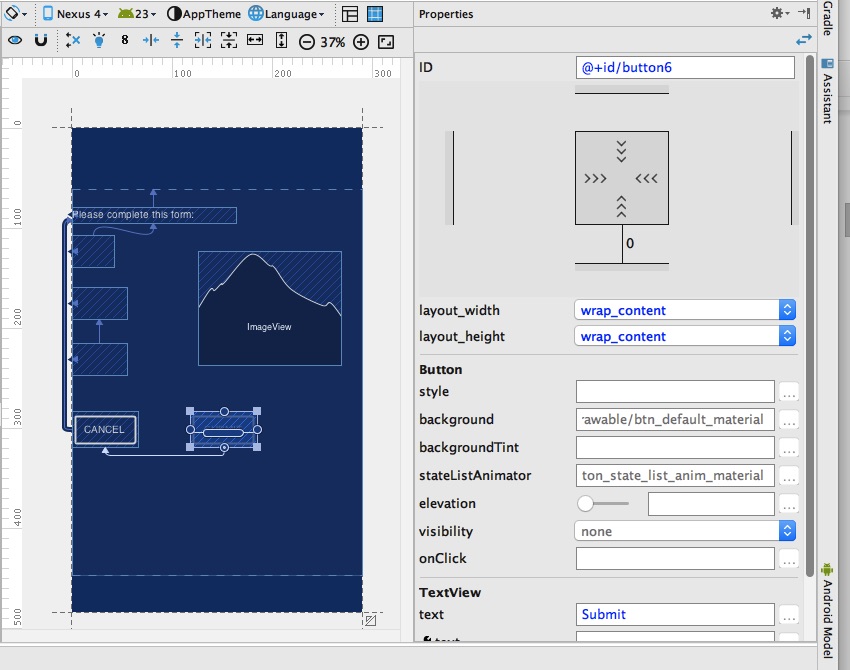
Как только вы начинаете работать с ограничениями, панель свойств становится очень полезной. Это позволяет вам указать точный размер ваших ограничений.
Когда вы выбираете представление, оно отображается в виде квадрата на панели « Свойства» с ограничениями представления, представленными в виде линий. Каждое ограничение сопровождается числом, которое представляет длину этого ограничения.
Вы можете настроить длину каждого ограничения, наведя курсор на номер этого ограничения, пока он не превратится в раскрывающееся меню. Затем вы можете выбрать новое значение из выпадающего меню.
Если вы выберете вид с противоположными ограничениями, панель « Свойства» также будет содержать ползунок, который можно использовать для позиционирования вида вдоль оси этих противоположных ограничений.
3. Интеграция с Firebase
Firebase — это новый набор сервисов, которые помогут вам разрабатывать высококачественные приложения, которые завоевывают широкую и обожающую аудиторию. В предварительных версиях Android Studio представлена интеграция с Firebase, поэтому вы можете добавлять службы Firebase в свой проект, даже не покидая IDE.
Чтобы добавить Firebase в свой проект, нажмите Инструменты> Firebase на панели инструментов Android Studio. Это открывает новое окно помощника . В этом окне вы можете щелкнуть любую функцию, чтобы увидеть больше информации об этой конкретной функции, хотя первым шагом, как правило, будет настройка Firebase Analytics , поскольку это обеспечивает прочную основу для изучения дополнительных служб Firebase.
Лучший способ начать работу с Firebase Analytics — щелкнуть ссылку « Начало работы с Firebase Analytics» в окне « Помощник» . Это проведет вас через процесс подключения вашего приложения к Firebase.
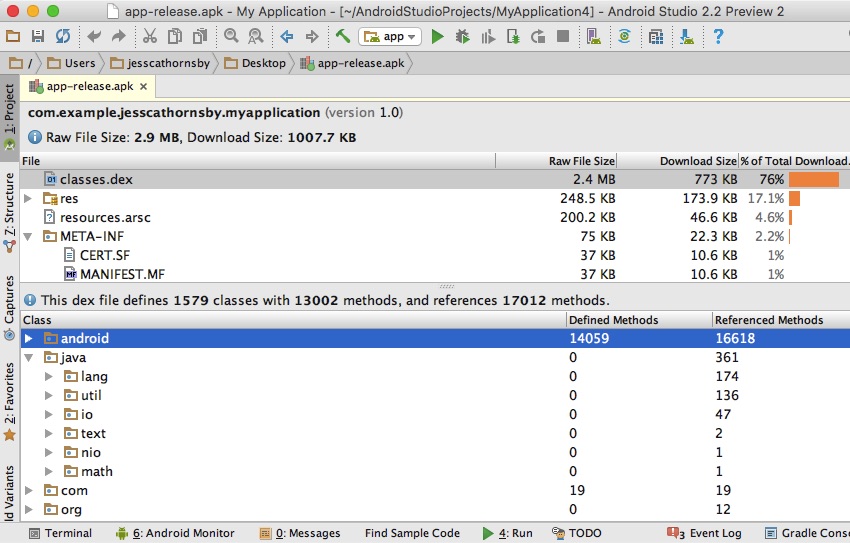
4. APK Analyzer
Этот инструмент помогает вам уменьшить размер вашего APK, позволяя вам проверить размер необработанного файла и приблизительный размер загрузки каждого компонента, который составляет ваш APK. Вооружившись этой информацией, вы можете сосредоточиться на тех областях, где вы можете потерять несколько лишних байтов. APK Analyzer также полезен для проверки того, что ваш APK содержит все, что вы ожидаете.
Чтобы использовать APK Analyzer, выберите « Build»> «Analyze APK», а затем «APK», на который вы хотите посмотреть подробнее. Выходные данные APK Analyzer появятся в главном окне Android Studio, и вы сможете изучить различные компоненты, из которых состоит APK.
5. Браузер образцов
Если вы столкнулись с кирпичной стеной в своем проекте, то теперь вы можете обратиться к образцу браузера Android Studio для вдохновения. Чтобы получить доступ к этой функции, выделите переменную, тип или метод в своем проекте, щелкните правой кнопкой мыши и выберите « Найти пример кода» в контекстном меню. После этого Android Studio будет искать все выделенные коды в образцах кода Google для Android и отображать все эти совпадения в окне исходящих сообщений под основным окном редактирования.
6. Дополнительные возможности языка Java 8
Введение набора инструментов Jack означает, что вы можете начать использовать функции Java 8 в своих проектах Android. Чтобы включить функции языка Java 8 и Jack, откройте файл build.gradle уровня вашего проекта и добавьте следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
android {
…
defaultConfig {
…
jackOptions {
enabled true
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}
|
Для получения более подробной информации о функциях Java 8, поддерживаемых в Android Studio, ознакомьтесь с официальной документацией по Android .
7. Инспектор по разметке
Вы можете использовать инспектор макетов, чтобы изучить и отладить снимок макета, поскольку он работает на виртуальном устройстве Android (AVD) или физическом устройстве Android. Чтобы сделать снимок, убедитесь, что макет, который вы хотите проанализировать, виден на вашем эмуляторе или на подключенном устройстве Android. Затем откройте вкладку Android Monitor Android Studio в нижней части экрана и выберите значок « Инспектор макетов».
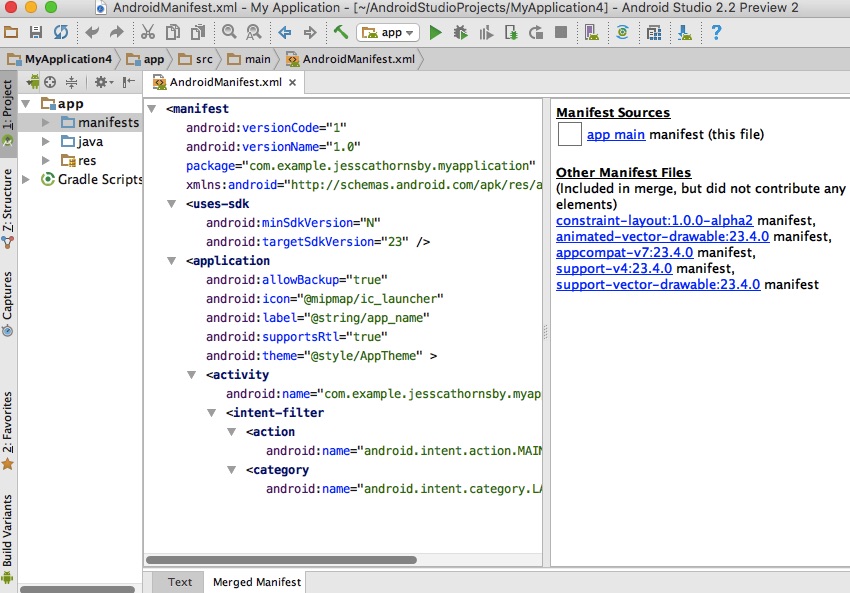
8. Объединенный Манифест Viewer
Выяснить, как ваш Manifest сливается с зависимостями вашего приложения во всех вариантах сборки вашего проекта, теперь гораздо проще благодаря Merged Manifest Viewer в Android Studio 2.2. Чтобы получить доступ к приложению Merged Manifest Viewer, откройте AndroidManifest.xml вашего проекта и выберите новую вкладку Merged Manifest .
Вывод
Если предварительные просмотры не заставят себя ждать, то Android Studio 2.2 станет важным шагом вперед для Android IDE. Несмотря на то, что новые функции, скорее всего, изменятся в период с настоящего момента и до финальной версии, они настолько велики по сравнению с Android Studio, что стоит потратить некоторое время на то, чтобы освоить эти новые функции сейчас.
И, если вы потратите некоторое время на изучение этих предварительных просмотров, убедитесь, что вы помогли команде Android Studio объединиться и сообщить о любых проблемах, с которыми вы столкнулись .