В этой статье мы будем экспериментировать с некоторыми из концепций, которые мы изучили в моих предыдущих статьях на примере. Мы также узнаем о табличных представлениях.
Я скачал XCode 5 с iOS 7 SDK из магазина приложений. Я бы посоветовал вам скачать XCode 5, чтобы мы могли быть на той же странице, прежде чем мы начнем создавать наше приложение-образец.
Давайте теперь создадим простое приложение списка.
Создайте новое приложение «SampleListApp», используя шаблон «Пустое приложение».
Щелкните правой кнопкой мыши по проекту в навигаторе. Выберите «Новый файл».
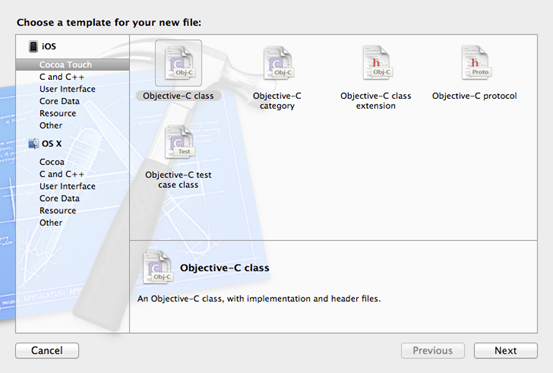
Выберите шаблон «Objective-C-class»
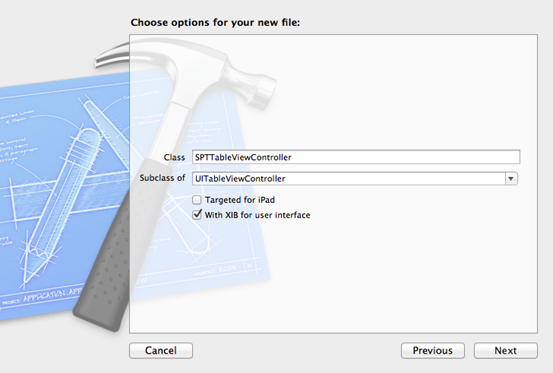
Введите имя пользовательского контроллера представления «SPTTableViewController».
Мы будем отображать список в этом представлении. Таким образом, пользовательский контроллер представления должен быть подклассом UITableViewController.
Выберите «С XIB для интерфейса пользователя» и нажмите «Далее»
Выберите местоположение файла и нажмите «Создать».
Теперь будут созданы исходные файлы View Controller и XIB.
Помните, что пользовательские интерфейсы могут создаваться программно или с использованием XIB или раскадровки. Использование раскадровок стало обычным делом после его появления в iOS 5. Но знание создания UI через XIB также важно. Поэтому мы будем использовать XIB для создания пользовательского интерфейса, пока не узнаем о раскадровках.
Давайте создадим массив объектов и разместим их в табличном представлении.
Добавьте эту строку в файл SPTTableViewController.h
@property (nonatomic,strong) NSArray *arrItems;Добавьте эту строку в файл ‘SPTTableViewController.m’
@synthesize arrItems;
Инициализируйте массив в методе ‘viewDidLoad’
- (void)viewDidLoad
{
[super viewDidLoad];
arrItems = [[NSArray alloc] initWithObjects:@"Item 1",@"Item 2",@"Item3", nil];
}
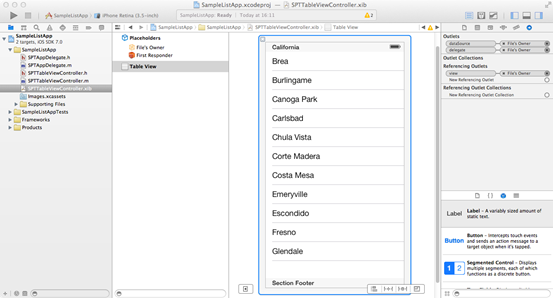
Выберите «SPTTableViewController.xib». Обратите внимание, что табличное представление создается и добавляется как выход представления класса SPTTabeViewController.
Обратите внимание, что источник данных и выходы делегатов также сопоставлены с владельцем файла.
Это означает, что класс SPTTableViewController отвечает за определение количества строк или разделов в табличном представлении и принятие решения о том, что должно произойти, когда элемент списка или строка табличного представления выбрана или нажата.
Протокол используется для объявления методов и свойств, независимых от любого класса.
Если «объект A» делегирует определенные действия «объекту B», то объект B должен соответствовать протоколу объекта A.
В нашем примере tableview делегировал определенные действия «SPTTableViewController», и, следовательно, контроллер должен соответствовать протоколам «UITableViewDataSource» и «UITableViewDelegate». Технически, SPTTableViewController должен реализовывать методы протокола «UITableViewDataSource» и «UITableViewDelegate».
Эти методы автоматически генерируются XCode и добавляются в файл SPTTableViewController.m.
UITableViewDataSource
1. Способ определения количества разделов в табличном представлении
Мы создадим табличное представление с одним разделом.
#pragma mark - Table view data source
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
// Return the number of sections.
return 1;
}
2. Способ определения количества строк в каждом разделе
Количество строк в разделе должно быть количеством объектов в массиве ‘arrItems’
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
// Return the number of rows in the section.
return [arrItems count];
}
3. «NSIndexpath» относится к объекту, который представляет раздел и строку в табличном представлении. Приведенный ниже метод используется для настройки ячейки по заданному пути индекса.
Когда мы создаем ячейку просмотра таблицы, мы даем идентификатор для представления ячейки. Обычно мы даем другой идентификатор ячейки, если расположение ячейки отличается. В противном случае, один идентификатор ячейки используется для представления ячеек с одинаковым расположением.
Если табличное представление имеет тысячи строк и только если видимы десять строк, будут созданы только 10 объектов ячеек. Когда пользователь прокручивает, метод dequereusableidentifier пытается повторно использовать ранее существующую ячейку с заданным идентификатором ячейки, оптимизируя использование памяти. Например, если в табличном представлении видны 10 ячеек, и пользователь прокручивает для просмотра 11-й ячейки, первая ячейка в это время не будет видна, и, следовательно, 11-я ячейка не создается вновь, а первая ячейка используется повторно.
Если ячеек для повторного использования нет (это должны быть первые 10 ячеек), то создается новая ячейка со стилем по умолчанию и устанавливается идентификатор, представляющий ячейку.
Существует четыре готовых стиля таблицы. Одним из них является «UITableViewStyleDefault», который будет иметь метку и необязательное изображение в левой части.
Мы будем заполнять метку ячейки объектами в массиве ‘arrItems’
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *CellIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier];
}
// Configure the cell...
cell.textLabel.text = [arrItems objectAtIndex:indexPath.row];
return cell;
}
UITableViewDelegate
Этот метод используется для перехода к следующему представлению при выборе или щелчке элемента в табличном представлении.
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
// Navigation logic may go here, for example:
// Create the next view controller.
<#DetailViewController#> *detailViewController = [[<#DetailViewController#> alloc] initWithNibName:@"<#Nib name#>" bundle:nil];
// Pass the selected object to the new view controller.
// Push the view controller.
[self.navigationController pushViewController:detailViewController animated:YES];
}
Проверьте другие методы протокола и его описание в файле ‘SPTTableViewController.m’.
Теперь давайте создадим контроллер навигации и добавим созданный выше контроллер табличного представления в качестве его корневого контроллера представления. Мы добавим этот контроллер навигации в объект окна appdelegate.
Измените заголовок вашего appdelegate и файлы реализации, как указано ниже
SPTAppDelegate.h
#import <UIKit/UIKit.h>
@class SPTTableViewController;
@interface SPTAppDelegate : UIResponder <UIApplicationDelegate>
@property (strong, nonatomic) UIWindow *window;
@property (strong, nonatomic) UINavigationController *navController;
@property (strong, nonatomic) SPTTableViewController *vController;
@end
SPTAppDelegate.m
#import "SPTAppDelegate.h"
#import "SPTTableViewController.h"
@implementation SPTAppDelegate
@synthesize navController,vController;
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
self.window.backgroundColor = [UIColor whiteColor];
vController = [[SPTTableViewController alloc] initWithNibName:@"SPTTableViewController" bundle:nil];
navController = [[UINavigationController alloc] initWithRootViewController:vController];
self.window.rootViewController = navController;
[self.window makeKeyAndVisible];
return YES;
}
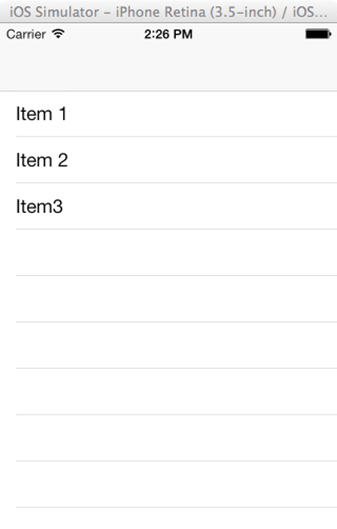
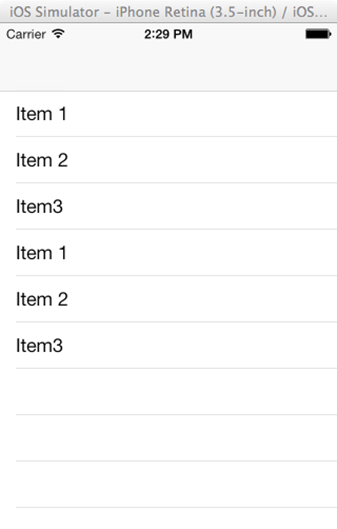
Теперь запустите приложение на симуляторе iOS 7
Теперь измените количество разделов на «2» и запустите приложение.
Объект indexpath будет иметь значения раздела и строки, как показано ниже
Первый раздел (0,0), (0,1), (0,2)
Вторая секция (1,0) (1,1), (1,2)
Поскольку мы отображаем объекты массива на основе свойства строки в indexpath, значения повторяются.
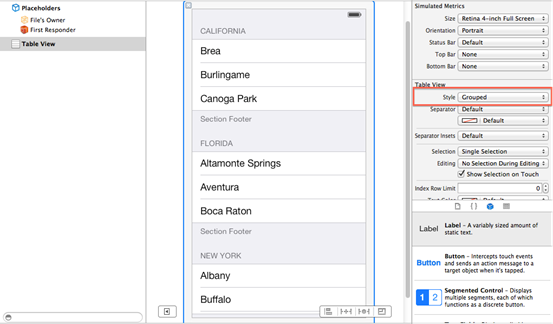
Где секционное подразделение? Чтобы различать разделы в табличном представлении, мы должны изменить стиль табличного представления.
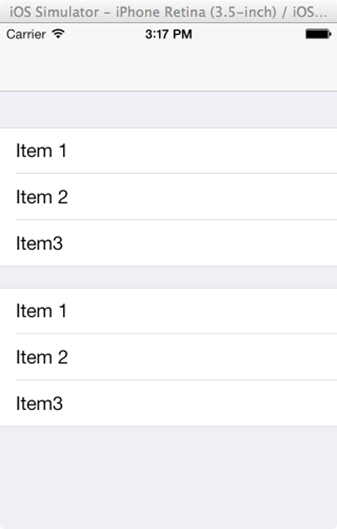
Измените стиль в файле .xib, как указано ниже, и запустите приложение в симуляторе.
Вывод
Мы узнали о табличном представлении, его делегатах и протоколах. Мы расширим этот пример и посмотрим, как мы можем перемещаться между контроллерами представления, в моей следующей статье.