Siphon — это среда песочницы, которая позволяет создавать приложения React Native без необходимости установки Xcode или Android Studio. Сифон позволяет публиковать и публиковать мгновенные обновления для производственных приложений.
Сифон предоставляет инструмент командной строки, который облегчает создание и тестирование приложений с помощью нескольких команд.
В этом уроке я покажу, как использовать Siphon для создания собственных мобильных приложений. Я создам и протестирую приложение, используя среду песочницы Siphon.
Исходный код из этого урока доступен на GitHub .
Начиная
Чтобы начать работу с Siphon, загрузите инструмент командной строки Siphon.
curl https://getsiphon.com/install.sh | sh Установите приложение песочницы Siphon на свой тестовый телефон, открыв https://getsiphon.com/a на устройстве Android или https://getsiphon.com/i на устройстве iOS.
После установки зарегистрируйтесь для бесплатной учетной записи и войдите.
Создание интерфейса приложения Siphon
Используйте команду siphon для создания структуры мобильного приложения.
siphon create SiphonFireBaseApp
Это запросит учетные данные вашей учетной записи на Сифон, введите их для создания структуры приложения. Откройте песочницу SiphonFirebaseApp со своего телефона, чтобы увидеть приложение SiphonFirebaseApp .
Откройте каталог проекта, чтобы увидеть структуру приложения. Внутри находится файл index.js, который содержит код реакции для мобильного приложения.
Удалите весь код из index.js, так как вы создадите собственный интерфейс приложения с нуля.
Вы создадите простой экран входа в систему с двумя текстовыми полями для ввода адреса электронной почты, пароля и кнопки входа. Для создания кнопок и ввода текста вам нужно будет среагировать, так что начните с использования react-native .
var React = require('react-native');
Определите поля ввода текста и кнопки:
var { AppRegistry, View, Text, TextInput } = React;
AppRegistry требуется для регистрации компонента. В приложении используется встроенная библиотека кнопок реагирования , поэтому установите ее, используя npm. Инициализируйте приложение, используя npm.
npm init
При появлении запроса введите данные, и вы должны иметь файл package.json в папке приложения. Установите кнопку реагирования, используя npm.
npm install react-native-button --save
Опция --save сохраняет зависимую кнопку собственных реакций в файле package.json . Инициализируйте собственную кнопку реагирования в index.js .
var Button = require('./node_modules/react-native-button');
Определите класс реакции с именем SiphonApp в index.js .
var SiphonApp = React.createClass({ // code will be here !! });
Добавьте функцию рендеринга, чтобы отобразить представление в SiphonApp.
var SiphonApp = React.createClass({ render: function() { return( <View> <Text> Siphon App Home </Text> </View> ) } });
Зарегистрируйте класс AppRegistry с помощью AppRegistry .
AppRegistry.registerComponent('App', () => SiphonApp);
Нажмите на изменения, используя инструмент командной строки сифона.
siphon push
Обновите приложение в Siphon SDK на телефоне, чтобы просмотреть мобильное приложение.
Добавьте заголовок в SiphonApp рендеринга SiphonApp чтобы отобразить его в верхней части приложения, заменив текущий элемент Text .
<Text style={{ padding: 5, margin: 10, marginTop: 50, fontSize : 25, color : 'rgb(0,0,255)', textAlign: "center" }}> Siphon Firebase App </Text>
Добавьте два текстовых представления в SiphonApp рендеринга SiphonApp чтобы отобразить текстовые поля для имени пользователя и пароля.
<TextInput style={{ height: 40, borderColor: 'gray', padding: 5, margin: 10, marginTop: 20, borderWidth: 1}} placeholder="UserName" /> <TextInput secureTextEntry={true} style={{ height: 40, borderColor: 'gray', padding: 5, margin: 10, borderWidth: 1}} placeholder="Password" />
Добавьте кнопку для входа пользователя в приложение.
<Button style={{ fontSize: 20, height: 40, padding: 5, margin: 10, backgroundColor: 'black', color: 'green' }} styleDisabled={{color: 'red'}}> Sign In </Button>
Вот полный класс SiphonApp :
var SiphonApp = React.createClass({ render: function() { return( <View> <Text style={{ padding: 5, margin: 10, marginTop: 50, fontSize : 25, color : 'rgb(0,0,255)', textAlign: "center" }}> Siphon Firebase App </Text> <TextInput style={{ height: 40, borderColor: 'gray', padding: 5, margin: 10, marginTop: 20, borderWidth: 1}} placeholder="UserName" /> <TextInput secureTextEntry={true} style={{ height: 40, borderColor: 'gray', padding: 5, margin: 10, borderWidth: 1}} placeholder="Password" /> <Button style={{ fontSize: 20, height: 40, padding: 5, margin: 10, backgroundColor: 'black', color: 'green'}} styleDisabled={{color: 'red'}}> Sign In </Button> </View> ); } });
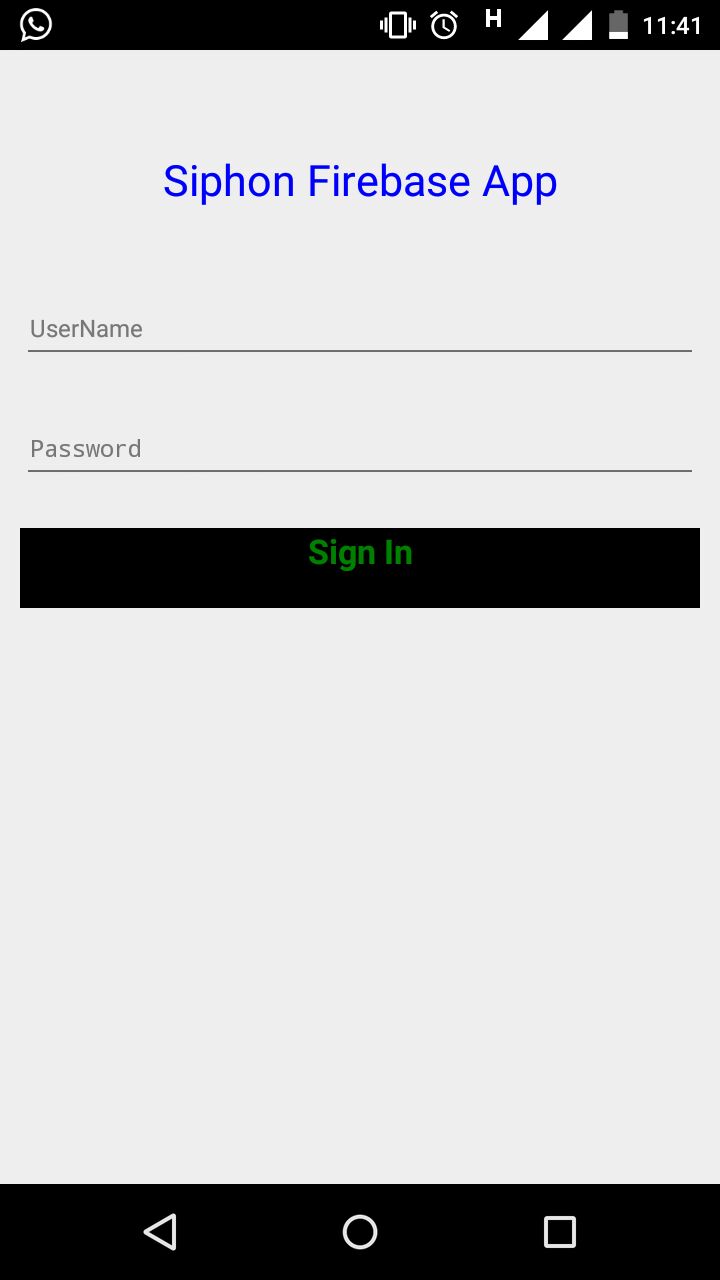
Сохраните изменения и нажмите их с помощью инструмента командной строки сифона. Откройте приложение из Siphon SDK для просмотра экрана входа в систему.
Привязка событий к входу в триггер
Добавьте событие onChange к текстовым onChange имени пользователя и пароля, чтобы связать текст с переменной:
... onChangeText={(text) => this.setState({username: text})} ... onChangeText={(text) => this.setState({password: text})} ...
На кнопке входа добавьте событие onPress для обработки нажатий кнопки.
onPress={this._handlePress}
В классе реакции SiphonApp определите функцию _handlePress запускаемую событием onPress :
_handlePress:function(event){ var username=this.state.username; var password=this.state.password; console.log('Username is ',username); console.log('Password is ',password); },
Вот модифицированный класс реагирования SiphonApp:
var SiphonApp = React.createClass({ _handlePress:function(event){ var username=this.state.username; var password=this.state.password; console.log('Username is ',username); console.log('Password is ',password); }, render: function() { return( <View> <Text style={{ padding: 5, margin: 10, marginTop: 50, fontSize : 25, color : 'rgb(0,0,255)', textAlign: "center" }}> Siphon Firebase App </Text> <TextInput onChangeText={(text) => this.setState({username: text})} style={{ height: 40, borderColor: 'gray', padding: 5, margin: 10, marginTop: 20, borderWidth: 1}} placeholder="UserName" /> <TextInput onChangeText={(text) => this.setState({password: text})} secureTextEntry={true} style={{ height: 40, borderColor: 'gray', padding: 5, margin: 10, borderWidth: 1}} placeholder="Password" /> <Button onPress={this._handlePress} style={{ fontSize: 20, height: 40, padding: 5, margin: 10, backgroundColor: 'black', color: 'green'}} styleDisabled={{color: 'red'}}> Sign In </Button> </View> ); } });
Сохраните изменения и нажмите их:
siphon push
Сифон предоставляет команду для мониторинга журналов, когда приложение работает. В каталоге проекта введите следующую команду для мониторинга журналов:
siphon logs
Введите имя пользователя и пароль и нажмите кнопку входа, чтобы увидеть полученные журналы в окне терминала.
Использование Firebase для аутентификации имени пользователя и Amp; пароль
Далее вы добавите функциональность для аутентификации имени пользователя и пароля, введенных для базы данных Firebase. Чтобы начать работу с Firebase , создайте учетную запись и войдите в Firebase. Нажмите на вкладку « Вход и авторизация » в левом меню, а на вкладке « Электронная почта и пароль » нажмите, чтобы включить регистрацию по электронной почте и паролю.
Если вы прокрутите страницу вниз, вы увидите опцию добавления пользователей в список. Нажмите кнопку « Добавить пользователя» , введите адрес электронной почты и пароль и нажмите « Добавить» . Этот пользователь будет аутентифицировать мобильное приложение. Обратите внимание на уникальный URL-адрес Firebase из браузера, в моем случае это https://burning-fire-1723.firebaseio.com
Затем установите клиент Firebase внутри мобильного приложения для вызова API.
npm install firebase --save
Требовать библиотеку firebase в файле index.js .
var Firebase = require('firebase');
Внутри функции _handlePress замените код ссылкой на Firebase URL, например:
var ref = new Firebase("https://burning-fire-1723.firebaseio.com");
Использование API-интерфейса authWithPassword для аутентификации имени пользователя и пароля в Firebase.
ref.authWithPassword({ email: username, password: password }, function(error, authData) { if (error) { console.log("Login Failed!", error); } else { console.log("Authenticated successfully"); } });
Как только имя пользователя и пароль аутентифицированы, вышеприведенный код регистрирует сообщение Authenticated successfully или сообщение об ошибке. Сохраните изменения и нажмите их с помощью siphon push .
Попробуйте войти в приложение, используя адрес электронной почты и пароль, добавленные ранее, и вы должны получить сообщение об успехе в консоли журнала терминала.
Что дальше? Как использовать в производстве?
Когда приложение будет завершено, вы можете создать готовое к использованию приложение, используя следующую команду для выбранной вами платформы:
siphon publish --platform ios siphon publish --platform android
Эта команда предложит вам ввести некоторую информацию о вашем приложении, а затем Siphon создаст, упакует и отправит приложение в магазины от вашего имени.
Публикация с использованием Siphon требует платной подписки. Более подробную информацию о публикации с использованием Сифона читайте в официальной документации
Завершение
Из этого руководства вы узнали, как Siphon помогает создавать собственное приложение с реагированием без установки Android Studio или Xcode. Одним из преимуществ использования Siphon является возможность загружать обновления в ваше приложение без необходимости каждый раз выпускать новую версию магазина приложений.
Вы бы использовали сифон? Любые комментарии и вопросы, пожалуйста, дайте мне знать ниже .