Из этого туториала вы узнаете, как легко использовать привязку XML-данных в Blend без написания единой строки кода и, в основном, с использованием магии перетаскивания из Blend. Мы создадим очень простой rss-ридер, который показывает содержание одного rss-фида. Этот пост был вдохновлен большой речью Изабель Гомес Мирагая и Катриен Де Грейв, которую они выступили на TechDays 2011 в Бельгии, под названием «Проектирование и создание приложения для Windows Phone 7 сквозной» ( видео выступления ).
Добавление XML-источника
В правом верхнем углу перейдите на вкладку «Данные», затем щелкните значок в правом верхнем углу этой вкладки («Создать источник данных») и выберите «Создать источник данных XML…»
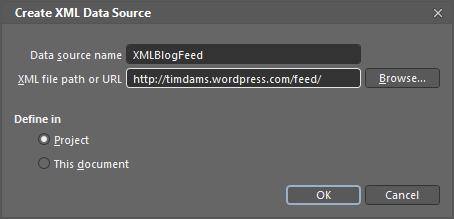
Укажите на XML, который вы хотите использовать.
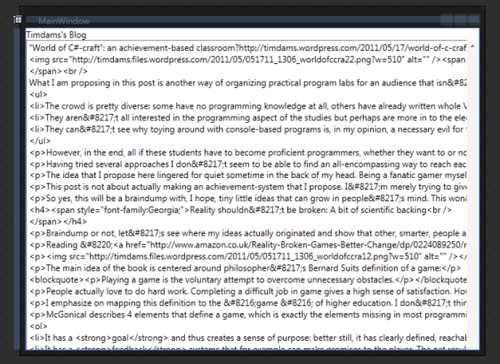
В этом примере мы будем использовать RSS-ленту этого блога (если вы выберете внешний XML-файл, после нажатия «ОК» может возникнуть небольшая задержка).
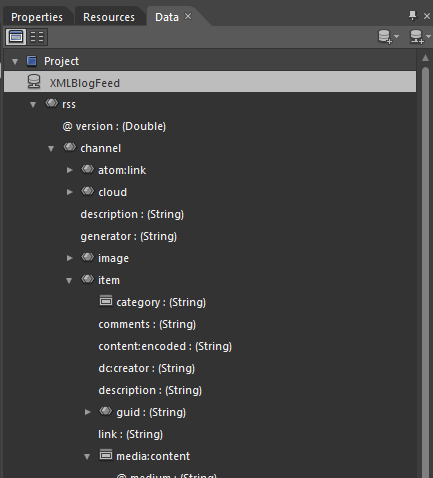
Если все прошло хорошо, мы сразу увидим, из каких полей состоит этот xml:
Вуаля, мы закончили с «трудной» частью. Теперь мы можем просто сделать старый добрый перетаскивание, чтобы создать наш графический интерфейс. Простое перетаскивание элементов из источника данных в дерево объектов и временной шкалы и Blend будет (пытаться) вычесть то, что вы хотите сделать. Значок перед каждым элементом указывает, какой тип элемента управления Blend будет добавлен после того, как вы уроните элемент в сетке.
Смешивание данных с элементами управления
Сначала мы добавим панель стека в нашу сетку:
<Grid x:Name=”LayoutRoot>
<StackPanel>
</StackPanel>
</Grid>
Например. Если мы перетащим элемент title (расположенный полностью внизу) из нашего источника данных и поместим его поверх StackPanel в окне Objects, Blend сделает скучную работу Binding за вас.
<Grid x:Name=”LayoutRoot” DataContext=”{Binding Source={StaticResource XMLBlogFeed}}”>
<StackPanel>
<TextBlock Text=”{Binding XPath=/rss/channel/title}”/>
</StackPanel>
</Grid>
Blend автоматически установил для DataContext нашей таблицы значение полной подачи (iE XMLBlogFeed), поскольку он предполагает, что вы будете использовать этот источник немного больше в этом элементе управления. Во-вторых, он добавил TextBlock, свойство Text которого привязано к правильному XPath нашего фида. Это легко или как? На самом деле, если мы в сети, мы сразу увидим заголовок, появляющийся в представлении «Дизайн» окна.
Смешивание данных с шаблонами элементов
Теперь мы создадим список, в котором будут отображаться все сообщения блога с заголовком и кратким описанием.
Давайте добавим ListBox в панель стека и свяжем его с коллекцией элементов ленты. Мы также дадим списку горизонтальную прокрутку
<ScrollViewer HorizontalScrollBarVisibility=”Visible”>
<ListBox />
</ScrollViewer>
Теперь перетащите элемент item из источника данных в список:
Blend на самом деле не знает, что делать с этим элементом, поэтому появится всплывающее окно, в котором вас спросят, к какому свойству списка вы хотите привязать этот элемент. Выберите ItemSource.
Если все прошло хорошо, вы должны сразу увидеть загрузку html-контента из ленты в окне дизайна:
Конечно, нам нужно будет определить ItemTemplate, иначе у нас будет худшее средство просмотра rss.
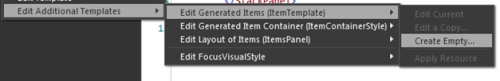
Щёлкните по списку в окне объектов и временной шкалы и выберите «Редактировать дополнительные шаблоны» => «Редактировать сгенерированные элементы» => «Создать пустой…»
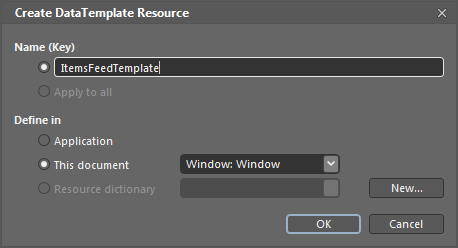
Дайте шаблону имя и нажмите ОК:
Если все прошло хорошо, теперь вы должны быть в ItemTemplate, показанном на панели Objects and Timeline.
Сначала мы заменим элемент управления <Grid /> на стек:
<DataTemplate x:Key=”ItemsFeedTemplate”>
<StackPanel>
</StackPanel>
</DataTemplate>
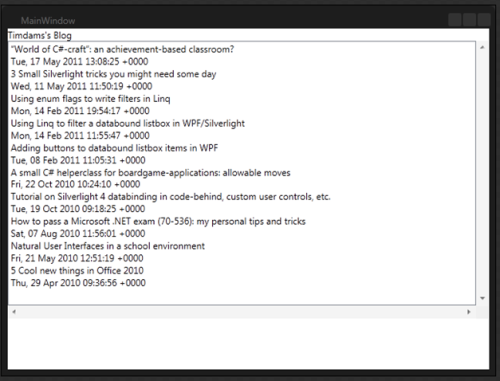
Перетаскивая элементы из панели «Источник данных» в этот шаблон, мы можем просто создать шаблон элемента с привязкой к базе данных. Например, если мы перетащим заголовок и pubDate в панель стека, мы сразу увидим эффект:
<DataTemplate x:Key=”ItemsFeedTemplate”>
<StackPanel>
<TextBlock Text=”{Binding XPath=title}”/>
<TextBlock Text=”{Binding XPath=pubDate}”/>
</StackPanel>
</DataTemplate>
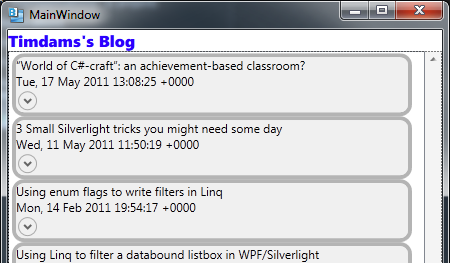
Как видите, использование Blend для такого рода вещей невероятно просто и интуитивно понятно. Например, мы могли бы использовать элемент управления Expander, который скрывает краткое описание каждого сообщения:
<StackPanel>
<TextBlock Text=”{Binding XPath=title}”/>
<TextBlock Text=”{Binding XPath=pubDate}”/>
<Expander>
<TextBlock></TextBlock>
</Expander>
</StackPanel>
Затем перетащите элемент описания в TextBlock в Expander. Blend снова автоматически сделает скучные, скучные вещи:
<TextBlock
Text=”{Binding XPath=description}”></TextBlock>
Это все, ребята!
Я был слегка удивлен, как легко было делать такие вещи в Blend. До сих пор я всегда воспринимал привязку данных в Blend как упражнение для слабых J. Однако, поскольку это так легко сделать, можно быстро создать обширный пользовательский интерфейс с привязкой к данным, без каких-либо обычных хлопот, которые возникают при выполнении этого в Visual Studio.
Я оставляю это на ваше усмотрение, чтобы сделать дизайн модным и сексуальным.
Источник: https://timdams.wordpress.com/2011/05/20/xml-databinding-in-wpf-using-blend-4/