После нескольких месяцев спекуляций, ажиотажа и дразнить, Google официально выпустила Android 5.0 для мира 12 ноября 2014 года. SDK был выпущен 3 ноября. Мы уже много знали об особенностях, благодаря L SDK для предварительного просмотра, выпущенный 25 июня 2014 года. Мы не знали, что такое L будет стоять за.
Lollipop — это имя, данное обновлению 5.0. Оглядываясь назад, Lollipop был явным фаворитом. Но, если дать достаточно времени для размышлений, очевидное вновь может удивить.
Lollipop является значительным обновлением для платформы Android. Это, пожалуй, самый большой релиз на сегодняшний день и, безусловно, самый амбициозный.
1. Особенности
Теперь, когда вышел Android SDK, вот обзор некоторых новых функций в Android 5.0.
аккумулятор
Проект Вольта
В последние годы Google с каждым выпуском Android уделял особое внимание конкретному аспекту разработки операционной системы и способам ее улучшения. Для 5.0 улучшалось время автономной работы.
API-интерфейс JobScheduler позволяет запускать задания асинхронно в более позднее время или при определенных условиях. Объекты JobInfo можно использовать для определения условий выполнения запланированного задания.
Благодаря этим дополнениям разработчики теперь могут гораздо больше контролировать, когда и как выполняются задачи по разряду аккумулятора.
Инструменты разработчика
Есть новый АБР команда dumpsys batterystats которую можно использовать для генерации статистических данных об использовании батареи на устройстве. Посмотрите на следующую команду, чтобы увидеть, как это работает.
adb shell dumpsys batterystats --charged <package-name>
Уведомления
В Lollipop уведомления могут отображаться на экране блокировки. Разработчики могут указать объем информации, отображаемой в уведомлении, через setVisibility , которая принимает следующие значения:
-
VISIBILITY_PRIVATE: показывает основную информацию, такую как значок уведомления, но скрывает содержание уведомления -
VISIBILITY_PUBLIC: показывает содержание уведомления -
VISIBILITY_SECRET: ничего не показывает, исключая даже значок уведомления
Метаданные теперь можно добавлять в уведомления для учета категорий и приоритетов, а также для сбора дополнительных контактов.
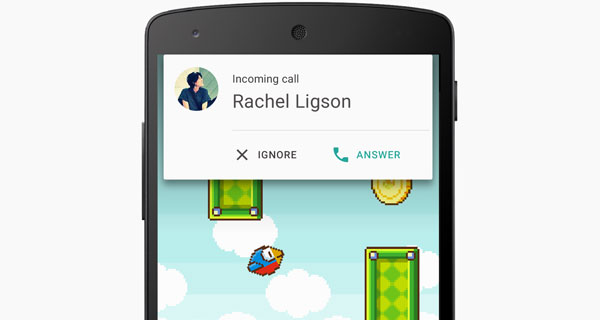
Ключевые уведомления, такие как входящие вызовы, будут отображаться в окне уведомлений, которое будет отображаться в верхней части текущего приложения, пока пользователь не подтвердит или не отклонит уведомление.

Многозадачность
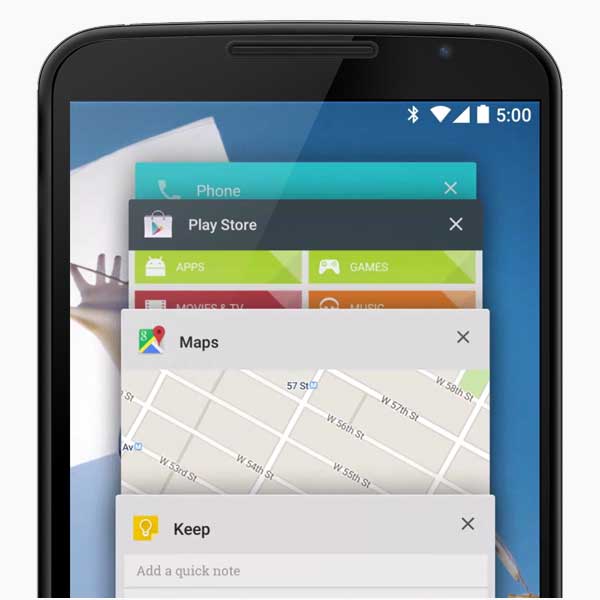
Экран последних событий был переименован в обзор . С новым именем приходят новые API, которые улучшают возможности многозадачности в Android. Теперь ваши действия можно рассматривать как задачи и отображать в их собственном окне на обзорном экране.
Например, приложение веб-браузера можно настроить так, чтобы каждая вкладка имела свое собственное окно. На предыдущем экране недавно появилось одно приложение браузера.

Если у вас есть веб-сайт, вы можете добавить <meta name="theme-color" content="#3F51B5"> в раздел заголовка, чтобы в обзоре отображался данный цвет в качестве заголовка для вашего сайта.
Runtime и ART
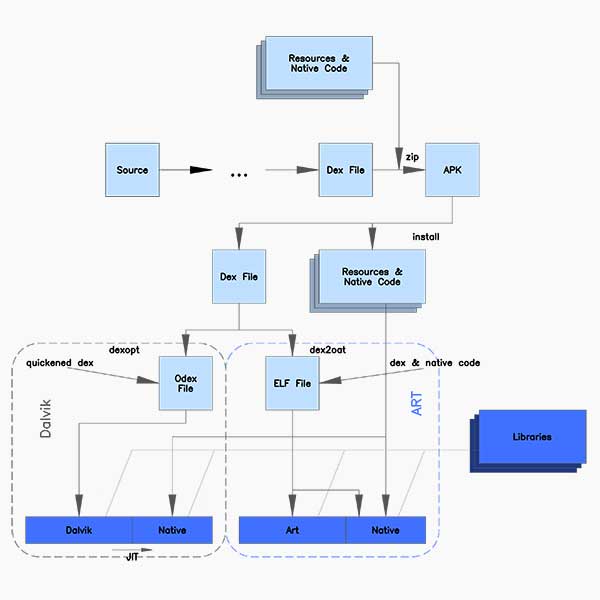
Все предыдущие версии Android использовали Dalvik в качестве виртуальной машины процесса. Приложения обычно пишутся на Java, который затем компилируется в байт-код. Затем он преобразуется в байт-код Dalvik и сохраняется в .dex и .odex для последующей обработки Dalvik.
Это очень простое объяснение того, что делает среда выполнения, и, мы надеемся, подчеркивает ее важность. Приложения запускаются на виртуальной машине процесса, поэтому ее производительность определяет общую производительность приложения и является узким местом.
Dalvik использует JIT (Just In Time) компиляцию, что означает, что он запускает приложение только в тот момент, когда это необходимо.
ART, с другой стороны, использует компиляцию AOT (Ahead Of Time) для компиляции байт-кода. Когда приложение установлено, оно компилируется ART dex2oat утилита, которая создает исполняемые файлы ELF вместо файлов .odex. С этого момента приложение выполняется из уже скомпилированного исполняемого файла ELF.
Это большая экономия при компиляции за счет более длительного времени установки приложения и некоторого дополнительного дискового пространства.
С добавлением улучшенной сборки мусора (GC), ART превосходит Dalvik практически во всех отношениях, делая более острый и более плавный опыт Android.

Android TV
Чтобы вывести ваше приложение на большие экраны, Lollipop представляет пользовательский интерфейс Leanback и платформу ввода Android TV (TIF). Библиотека Leanback предоставляет виджеты пользовательского интерфейса для телевизионных приложений. TIF предназначен для того, чтобы приложения ТВ могли обрабатывать видеопотоки от таких источников, как входы HDMI, ТВ-тюнеры и IPTV-приемники.
Графика
Хронос OpenGL ES 3.1 был добавлен. Ключевые особенности включают в себя:
- вычислить шейдеры
- отдельные объекты шейдеров
- улучшения языка шейдинга
- расширения для расширенных режимов наложения и отладки
- косвенные команды рисования
- мультисэмпловые и трафаретные текстуры
Android 5.0 остается обратно совместимым с OpenGL ES 2.0 и 3.0.
Пакет расширения Android (AEP)
В дополнение к OpenGL ES 3.1 был добавлен набор расширений OpenGL ES, которые позволяют следующее:
- гарантированная поддержка фрагментных шейдеров для буферов хранения изображений, изображений и атомных элементов (поддержка фрагментных шейдеров в OpenGL ES 3.1 является дополнительной)
- различные режимы наложения для каждого цветового вложения в буфере кадра
- тесселяционные и геометрические шейдеры
- ASTC (LDR) формат сжатия текстур
- интерполяция и затенение для каждого образца
Chrome View
Android Lollipop включает новую версию Chromium for Web View, основанную на выпуске Chromium m37, в которой добавлена поддержка WebAudio , WebRTC и WebGL.
Встроенная поддержка веб-компонентов также включена в обновление и позволит использовать Polymer и его элементы Material Design, не требуя полифилов.
Начиная с Android 5.0, Chromium теперь можно обновлять из Play Store, поэтому новые API и исправления ошибок будут доступны немедленно и больше не потребуют обновления операционной системы Android.
Медиа-просмотр
Новый API android.media.browse позволяет приложениям просматривать библиотеку мультимедийного содержимого других приложений. Класс MediaBrowserService используется для представления мультимедиа в приложении, а класс MediaBrowser — для взаимодействия со службой MediaBrowser .
Контроль воспроизведения мультимедиа
Два новых класса были введены, чтобы упростить управление воспроизведением через различные интерфейсы пользователя и сервисы.
MediaSession заменяет RemoteControlClient . Он предоставляет набор методов обратного вызова для использования в элементах управления транспортом и мультимедийных кнопках. MediaController можно использовать для создания пользовательского приложения медиа-контроллера, которое затем можно использовать для отправки команд в MediaSession .
Новые датчики
Два новых датчика были введены:
- Детектор наклона : улучшает распознавание активности
- Датчик ЧСС: способен сообщать о ЧСС пользователя, касающегося устройства
Конечно, оба этих датчика требуют поддерживаемого оборудования.
Управляемое обеспечение
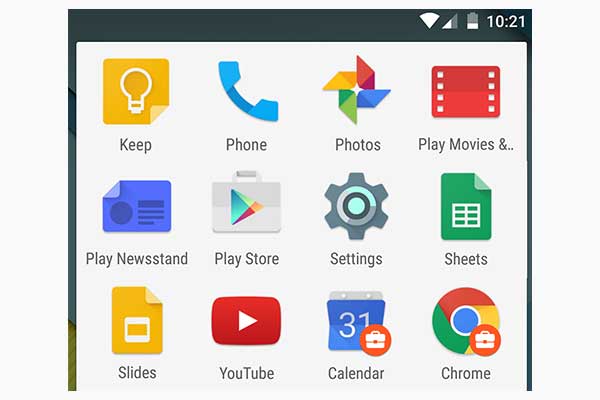
Администраторы устройств могут использовать службу управляемого предоставления для добавления приложений в отдельный управляемый профиль. Если на устройстве, которое было подготовлено, существует личная учетная запись, приложения управляемого профиля будут отображаться рядом с существующими приложениями.

Владелец устройства
Владелец устройства — это специальный тип администратора устройства, который может создавать и удалять вторичных пользователей и настраивать глобальные параметры, по сути, давая Android традиционную систему администраторов и учетных записей пользователей.
Закрепление экрана
Прикрепление экрана — это новая функция, сравнимая с режимом киоска на iOS. Прикрепление экрана включает в себя следующие функции:
- Строка состояния пуста.
- Другие приложения не могут запускать новые действия.
- Пользовательские уведомления и информация о статусе скрыты.
- Текущее приложение может создавать новые действия, если новые задачи не созданы.
Прикрепление экрана можно активировать вручную через Настройки> Безопасность> Прикрепление экрана . Он также может быть активирован программно. Метод startLockTask может быть вызван из вашего приложения для активации закрепления экрана. Если приложение не принадлежит владельцу устройства, появится запрос на подтверждение. Метод setLockTaskPackages может быть вызван приложением-владельцем и позволит избежать запроса подтверждения.
Чтобы отключить закрепление экрана, необходимо вызвать stopLockTask если он был инициирован приложением владельца устройства. Если он был активирован не-владельцем устройства, пользователь может выйти из режима закрепления экрана, удерживая обе кнопки назад и назад.
Совместное использование экрана
Захват экрана теперь возможен с помощью новых API android.media.projection . Метод create VirtualDisplay позволяет вызывающему приложению захватывать экран в поверхностный объект, который затем можно отправить по сети. API может захватывать только незащищенный контент и не включает аудио.
камера
Функция захвата изображений в формате RAW наконец-то появилась на Android благодаря новому API android.hardware.camera2 .
Bluetooth Low Energy
Устройства Android теперь могут действовать как Bluetooth LE периферия. Приложения могут использовать это, чтобы сообщить о своем присутствии соседним устройствам. С новыми API-интерфейсами android.bluetooth.le вы можете разрешить своим приложениям подключаться к близлежащим устройствам Bluetooth, транслировать рекламные объявления и сканировать ответы. Эти новые функции также поставляются с новым разрешением манифеста, BLUETOOTH_ADMIN .
Эти API будут чрезвычайно полезны при работе с носимыми устройствами, приложениями для здоровья и фитнеса, а также приложениями для мониторинга. Все это прогнозируемые области роста Android в ближайшем будущем.
NFC
NFC был улучшен несколькими способами:
- Android Beam теперь является опцией в меню «Поделиться».
-
invokeBeamможно использовать для инициации обмена данными. Вам больше не нужно физически ударять устройства. -
registerAidsForServiceиsetPreferredServiceбыли добавлены для помощи в разработке платежных приложений.
Несколько сетевых подключений
Новые API-интерфейсы позволяют приложениям запрашивать у сетей доступные функции, например, является ли сеть сотовой, измеренной или Wi-Fi.
Рамки для печати
Растровые изображения теперь могут отображаться со страниц документа PDF с использованием нового класса PdfRendered .
Редакторы методов ввода (IME)
Теперь вы можете переключаться между различными IME, доступными для платформы. Это достигается с помощью метода shouldOffetToNextInputMethod .
2. Материал Дизайн
Одной из самых больших функций Android 5.0 является Material Design . Материальный дизайн — это набор руководящих принципов, касающихся визуального дизайна, движения контента и взаимодействия с пользователем. Рекомендации предназначены не только для Android, но и для широкого спектра устройств и платформ.
Polymer является ярким примером кроссплатформенной природы Material Design, когда Google создал несколько веб-элементов Material Design, чтобы помочь в создании веб-сайтов / веб-приложений с темой Material Design. Несмотря на свою кроссплатформенность, Material Design по-прежнему остается в центре внимания Android 5.0.

Новые виджеты
Lollipop представил два новых виджета:
-
CardView: этот виджет позволяет последовательно объединять информацию. Глубина самой карты может быть изменена, чтобы продвигать или выделять ее по мере необходимости. -
RecyclerView: это более продвинутая версия виджетаListView.
Новые темы
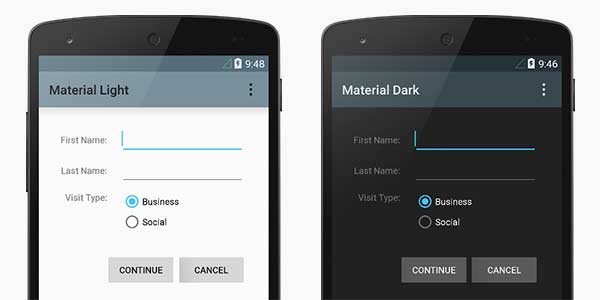
Существуют две новые темы, в которых используются принципы материального дизайна: темный материал и светлый материал . Оба применяют новые виджеты системы пользовательского интерфейса. Системные виджеты легко настраиваются, и вы можете установить их цветовую палитру. Несколько анимаций и переходов также являются значениями по умолчанию для этих тем, таких как эффект ряби.

Глубина и тень
Глубина теперь может быть изменена в представлениях Android с помощью нового свойства Z. Более высокие значения Z отбрасывают большие тени вокруг вида, создавая видимость увеличения высоты. Это основной элемент концепции Material Design, целью которого является создание текстильного образа с использованием слоев.
Анимации
Еще одним важным элементом дизайна материалов является анимация. Сенсорная анимация обратной связи и множество переходов между действиями помогают создавать тактильные и захватывающие ощущения. Цель не в том, чтобы информация всплывала или исчезала. Каждый вид / объект должен выглядеть как слой на поверхности.
Вообразите хороший, чистый, белый стол. На этом столе у вас есть различные документы, заметки и канцелярские товары. Когда вы смотрите на стол, это не плоский вид. Стол содержит несколько слоев, а объекты имеют разную глубину и отбрасывают тени на слой под ними.
Если вам нужно увидеть страницу под другой страницей, вы должны убрать титульную страницу. Если вы хотите разместить свой ноутбук на столе, вам нужно сдвинуть имеющиеся бумаги, чтобы освободить место. Когда вы касаетесь чего-либо на своем столе, оно двигается, изгибается, вибрирует и тасуется.
3. Использование Android 5.0
Чтобы начать работу с Android 5.0, загрузите платформу SDK для v21 в предпочитаемой вами IDE. Скорее всего, это будет сделано через менеджер SDK в Eclipse или Android Studio.
В файле ApplicationManifest.xml и / или build.gradle установите для targetSdkVersion значение 21 .
Важные изменения и соображения:
В мире супергероев есть поговорка: «С великой силой приходит большая ответственность». В сообществе разработчиков есть похожая тема: «С большими обновлениями приходит обширное тестирование».
Вот краткий контрольный список, если у вас уже есть приложение для Android:
- Мое приложение работает без проблем на ART?
- Если мое приложение использует уведомления, как они будут интегрированы в экран блокировки?
- Может ли пользовательский интерфейс получить выгоду от обновления? Подходит ли Material Design и сколько он потребует?
- Класс
RemoteControlClientтеперь устарел, поэтому я должен перейти кMediaSessionAPI? -
WebViewтеперь блокирует смешанный контент и сторонние куки по умолчанию. Нужно ли использоватьsetMixedContentModeиsetAcceptThirdPartyCookies?
Полный список можно найти на сайте Android Developer .
4. Обратная совместимость
Одним из самых больших изменений в Android 5.0 является пользовательский интерфейс с введением Material Design. Использование Material Design и внедрение лучших практик проектирования требует много внимания и работы со стороны разработчика.
Для существующих приложений разработчики сталкиваются с дополнительными проблемами, такими как использование новых функций версии 5.0 при сохранении обратной совместимости, обеспечивающей согласованное взаимодействие с пользователем на разных уровнях API.
Чтобы показать, как использовать Android 5.0 и Material Design в вашем проекте, я создал простое приложение. Он состоит из одного действия, которое отображает несколько виджетов. Затем я добавил следующее в папку res/ :
-
menu-v21/: содержит копию menu_main.xml и будет использоваться для отображения значков Material Design на устройствах Android 5.0. -
values-v11/: содержит файл styles.xml , в котором для базовой темы установлено значение holo.light для всех устройств под управлением Android 3.0 или выше. Изменения внешнего вида панели действий также были внесены в этот файл. -
values-v21/: содержит файл styles.xml, который задает для базовой темы материал.light для устройств под управлением Android 5.0 и выше . Он также определяет основные цвета.
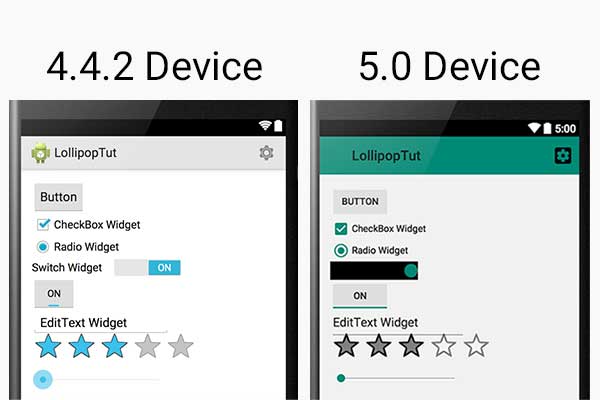
На рисунке ниже показано приложение, работающее на устройстве 4.4.2 и устройстве 5.0. Тема Материал была применена для 5.0+ устройств. Другие устройства получат тему holo.light. Он показывает состояние по умолчанию для обеих тем и различия между ними.

Панель цветов и действий
Благодаря Material Design определение базовых цветов вашего приложения в соответствии с вашим брендом стало еще проще. Например, добавление приведенного ниже кода в вашу тему установит уведомление фон панели, фон панели действий и виджеты пользовательского интерфейса.
|
01
02
03
04
05
06
07
08
09
10
11
|
<!— Base application theme.
<style name=»AppTheme» parent=»android:Theme.Material.Light»>
<!— Customize your theme here.
<!— Main theme colors —>
<!— your app branding color for the app bar —>
<item name=»android:colorPrimary»>#0d7963</item>
<!— darker variant for the status bar and contextual app bars —>
<item name=»android:colorPrimaryDark»>#ff0d5b47</item>
<!— theme UI controls like checkboxes and text fields —>
<item name=»android:colorAccent»>#0d7963</item>
</style>
|
Результаты могут быть очень поразительными, и приложение может стать узнаваемым с одного взгляда. Также имеется новый набор значков Material Design , которые являются еще одним быстрым и простым способом придания современного пользовательского интерфейса ощущению любому существующему приложению.
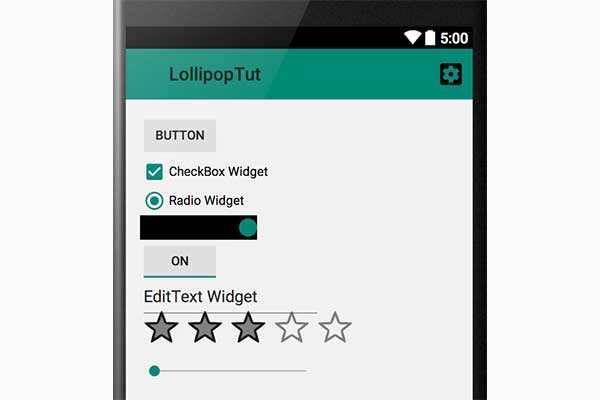
Вот пример различия, сделанного с помощью значков Material Design и определения основных цветов темы:

Использование панели действий и цвета является доминирующей особенностью Material Design и может эффективно маркировать и отличать ваше приложение. Один из способов обеспечения согласованного взаимодействия с пользователем на разных уровнях API — это репликация этих функций в стили и темы, предназначенные для разных уровней API.
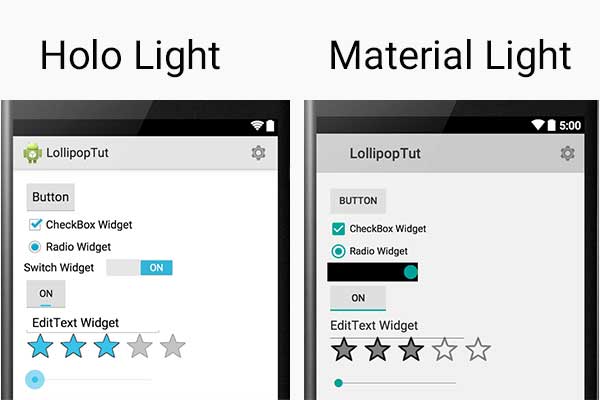
Например, если мы сравним приложение, работающее на устройстве 4.4.2, с устройством 5.0:

Как видите, они выглядят очень своеобразно. Чтобы улучшить это, мы можем использовать те же значки Material Design на уровнях API ниже 5.0. Мы также можем стилизовать панель действий так, чтобы она напоминала версию Material Design.
Для значков мы можем изменить изображения в res / menu / menu-main.xml на Значки дизайна материалов. Для панели действий мы можем отредактировать файл res / values-v11 / styles.xml следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
|
<resources>
<!— Base application theme.
<style name=»AppTheme» parent=»android:Theme.Holo.Light»>
<!— Customize your theme here.
<item name=»android:actionBarStyle»>@style/MyActionBar</item>
</style>
<style name=»MyActionBar» parent=»@android:style/Widget.Holo.Light.ActionBar»>
<item name=»android:background»>#0d7963</item>
</style>
</resources>
|
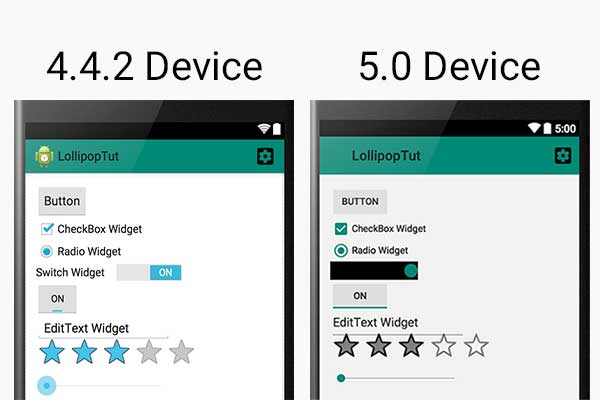
Вот еще один взгляд на два сравниваемых после изменений:

Версия, работающая на устройстве 4.4.2, становится более узнаваемой, как наше приложение и наш бренд. Без каких-либо существенных изменений приложение уже выглядит более согласованным в разных API и выглядит более современно.
Использование неподдерживаемых функций
Некоторые функции являются эксклюзивными для Android Lollipop, в частности, переходы активности и анимация раскрытия. Это не обязательно означает, что вы должны отказаться от их использования или создать отдельное приложение, которое использует их. Вы можете проверить версию системы во время выполнения и выполнять определенные вызовы API, только если приложение работает на соответствующей версии Android.
Пример, чтобы проверить, является ли система 5.0+:
|
1
2
3
4
5
6
|
// Check if we’re running on Android 5.0 or higher
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
// Call some material design APIs here
} else {
// Implement this feature without material design
}
|
Сохранение предыдущих тем
То, что вы можете что-то сделать, не всегда означает, что вы должны это делать. Нет ничего плохого в теме Holo, которую Android использует со времен Honeycomb. Вы можете предоставить альтернативные макеты и темы и применить их к различным уровням API. Например, вы можете применить тему Material Design к любым устройствам с API версии 5.0 и выше. Тема Holo будет применяться к любому устройству с API 3.0 и выше. Наконец, классическая тема может быть применена ко всем устройствам ниже 3.0.
Для этого вы должны использовать следующие каталоги в вашем проекте:
- res / values / (расположение по умолчанию)
- res / values-v11 / (для 3.0+ )
- res / values-v21 / (для 5.0 +)
В каждом каталоге вы можете разместить файл styles.xml , который определит желаемую тему.
Библиотеки поддержки
Библиотеки поддержки V7 r21 поддерживают несколько виджетов и функций Material Design.
Theme.AppCompat позволяет использовать цветовую палитру, расширяя одну из тем AppCompat. Например, Theme.AppCompat.Light :
|
1
2
3
4
5
|
<style name=»Theme.MyTheme» parent=»Theme.AppCompat.Light»>
<item name=»colorPrimary»>@color/material_blue_500</item>
<item name=»colorPrimaryDark»>@color/material_blue_700</item>
<item name=»colorAccent»>@color/material_green_A200</item>
</style>
|
Он также предоставляет виджеты Material Design для следующего:
- Редактировать текст
- CheckBox
- волчок
- Переключатель
- SwitchCompat
- CheckedTextView
Библиотека поддержки V7 также предоставляет доступ к новым CardView и RecyclerView .
Если вы придерживаетесь AppCompat в своих макетах, можно создать единый макет, который будет поддерживать одинаковые визуальные эффекты на нескольких уровнях API.
Чтобы использовать библиотеку поддержки V7, вам нужно добавить в нее свой проект. Если вы используете Android Studio и Gradle, его можно добавить в раздел зависимостей в файле build.gradle :
|
1
2
3
4
5
|
dependencies {
compile ‘com.android.support:appcompat-v7:21.0.+’
compile ‘com.android.support:cardview-v7:21.0.+’
compile ‘com.android.support:recyclerview-v7:21.0.+’
}
|
При включении библиотеки поддержки v7 вы должны установить для minSdkVersion значение 7 .
Вывод
Android 5.0 является основным выпуском. Такие обновления, как ART и уведомления на экране, окажут немедленное влияние. Другие обновления, такие как «Дизайн материала», «Обзор» и «Планирование работы», потребуют времени для внедрения и принятия разработчиками.
Пользователи также будут играть большую роль в формировании ближайшего будущего Android. Предыдущие попытки вывести Android на телевизионное пространство не были приняты. Умные телевизоры в целом еще не стали обязательным устройством.
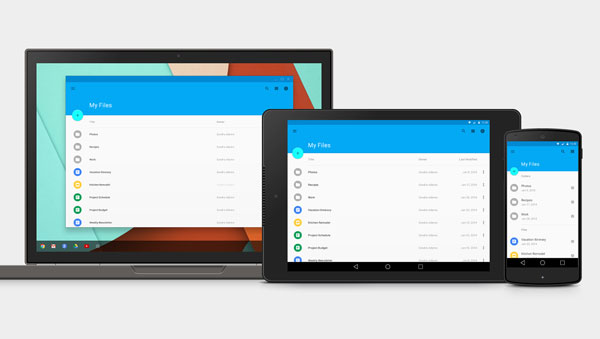
Наличие единого и знакомого пользовательского интерфейса на нескольких устройствах и экранах — это интересно и, на мой взгляд, необходимо в будущем. Успех этого, однако, в конечном итоге будет зависеть от принятия и спроса пользователей.
Google подготовил сцену для ввода-вывода Google в этом году, и с Lollipop актеры теперь собраны. Независимо от того, как долго длится спектакль и каковы его похвалы, никто не может сказать, что Google не пробовал.