Вступление
В первой статье этой мини-серии, посвященной шаблонам мобильного дизайна, я дал краткий обзор того, что они из себя представляют, и важности их применения в любом хорошо спроектированном мобильном приложении.
Кроме того, я попытался показать, изучая одно из самых известных и загружаемых приложений, доступных на рынке, Pinterest, некоторые шаблоны, которые следует учитывать, чтобы сделать работу ваших пользователей приятной и простой.
В нем я изложил несколько полезных советов и приемов для лучшей организации форм, галерей и функций поиска.
В этой новой статье мы рассмотрим приглашения пользователей и подчеркнем важность предложений и отзывов пользователей, которые взаимодействуют с мобильным приложением.
Пример шаблонов мобильного дизайна: приглашения
Сколько раз вы загружали приложение для смартфона и сначала не понимали, что делать дальше? Это случалось со мной довольно часто, и, не используя потенциал приложения (каким бы эффективным и полезным оно мне ни казалось), единственное, что нужно сделать, — это удалить его и выбрать другое приложение с более или менее такими же функциями, но можно подходить более интуитивно.
Интуитивность: это одна из ключевых концепций дизайна и разработки мобильного приложения.
В тех случаях, когда вы лично сталкивались с неинтуитивным интерфейсом и не знали, что делать, что бы вам понадобилось, чтобы избежать закрытия и удаления приложения? Простое и понятное предложение, которое приведет вас к предполагаемой функциональности. Приглашение. Итак, исходя из своего опыта пользователей и разработчиков, разве вы не думаете, что этот маленький трюк будет полезен, чтобы удержать ваших пользователей и убедиться, что они не удаляют ваше приложение после первого запуска?
Теперь давайте посмотрим, как мы можем улучшить работу наших пользователей с приглашениями.
Шаблонов для приглашений несколько, и их следует выбирать с учетом содержания приложения, вашего вкуса и, самое главное, возможных предпочтений целевых пользователей. Среди наиболее широко используемых шаблонов мы находим диалоговые окна, советы, экскурсии и демонстрации видео, но есть и другие не менее эффективные шаблоны, которые могут влиять на интуитивный отклик, такие как прозрачность, постоянные приглашения и другие.
Наиболее распространенными и широко используемыми являются шаблоны «диалоговых окон» и «подсказки», которые дают первые инструкции и удаляются при запуске взаимодействия. В этой статье у меня нет шансов остановиться на примерах всех шаблонов для приглашений, поэтому я решил проанализировать те, которые, на мой взгляд, более интересны, чем эти два, только что описанные.
Туры
Туры используются для выделения основных функций приложения с особым вниманием к точке зрения пользователей. Также в этом случае приложение Pinterest предлагает нам действительный пример этого шаблона.
Как вы можете видеть из приведенного выше изображения, вы можете получить доступ к туру через пункт меню и, как только это будет сделано, он позволяет нам в три коротких и простых шага понять, что делать с приложением и какие кнопки использовать для взаимодействия с ним. Это. Тур Pinterest отличается лаконичной копией, яркой графикой и удобной навигацией.
Постоянные приглашения
Постоянные приглашения остаются видимыми на экране. Это случай сообщения, вставленного в раздел «Сохраненные поиски» приложения Ebay, где всегда есть сообщение, предлагающее пользователям, что делать, а именно: «Нажмите значок часов, чтобы получать ежедневные уведомления, когда объект соответствует сохраненному поиску. ”(На скриншоте это по-итальянски, извините!)
Даже для этого типа приглашения сообщение должно быть коротким, четким, предпочтительно текста другого цвета и размера и с некоторыми визуальными подсказками.
Это именно то, что сделано на домашнем экране одной из самых популярных и загруженных игр последнего времени: Fruit Ninja.
В верхнем левом углу под логотипом вы найдете приглашение «Нарезать фрукты, чтобы начать», которое является постоянным и не исчезнет после первого запуска игры; более того, через несколько секунд после запуска приложения появляется изображение маленькой руки, которая предлагает вам «нарезать» значки игры, чтобы продолжить, и рассеивает все сомнения.
Обнаруживаемые приглашения
Это наиболее распространенный шаблон, используемый для запроса обновления данных; на самом деле, этот вид приглашения обнаруживается при выполнении обычного жеста, например, смахивания или щелчка.
Подумайте о главном экране Facebook, Twitter или Google+: теперь мы все привыкли к тому, чтобы обновлять страницу и загружать новости в наши профили, но как мы к этому привыкли? Просто делая это, без четкого сообщения.
Прозрачные приглашения
Это шаблон, обычно видимый на домашних экранах, и он имеет дело с сквозным слоем, расположенным над экраном, обеспечивающим контент для быстрого и визуального объяснения того, как перемещаться в приложении, и который удаляется при касании экрана и начале взаимодействия.
Это случай приложения ES File Explorer, в котором инструкции «Нажмите», «Нажмите и перетащите», «Масштаб» и «Слайд» с соответствующими значками исчезают, когда пользователь нажимает на экран.
Примеры шаблонов мобильного дизайна: отзывы
По словам Ларри Константина и Люси Локвуд «Принцип обратной связи» (включен в их список « Принципов проектирования пользовательского интерфейса »)
Проект должен информировать пользователей о действиях или интерпретациях, изменениях состояния или состояния, а также об ошибках или исключениях, которые имеют отношение к делу и представляют интерес для пользователя, посредством ясного, краткого и недвусмысленного языка, знакомого пользователям.
Что это означает? Это означает, что пользователи должны знать и видеть результаты своего взаимодействия с мобильным приложением, которое они используют. Что касается этого поля, следует рассмотреть три важных примера: сообщения об ошибках, подтверждение и состояние системы.
Сообщения об ошибках
Эти сообщения должны быть всегда четкими и указывать на проблему (возможно, также предлагая решение). Одним из примеров является сообщение об ошибке Groupon, которое появляется, если пользователь не вставил действительный адрес электронной почты или пароль (в этом случае запрос относится к действительному адресу электронной почты).
Совет состоит в том, чтобы сделать ошибку как можно более заметной с помощью цветных сообщений на экране вместо модальных диалогов.
Подтверждение сообщения
Важно помнить, что подтверждающие сообщения никогда не должны мешать движению страницы, поэтому обязательно предоставьте подтверждающее сообщение при выполнении действия, но не нарушайте поток пользователей.
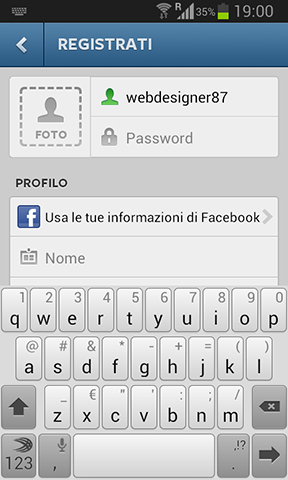
Регистрационная форма Instagram предоставляет нам отличный пример этого шаблона. Когда пользователь выбирает имя, если имя было доступно, соответствующий значок станет зеленым, а если его нет, то цвет будет красным. Это отличная система, позволяющая сделать процесс подтверждения более быстрым и интуитивно понятным, используя соглашения, которые были объединены с течением времени.
Состояние системы
Для уведомлений о состоянии системы вы можете использовать сообщения, индикаторы выполнения, анимированный индикатор или комбинацию различных элементов. Не забудьте включить кнопку отмены, чтобы остановить длительные операции: пользователи действительно оценят это.
Выводы
В этой статье вы познакомились с некоторыми примерами более или менее известных приложений, доступных на рынке, которые являются наиболее распространенными мобильными шаблонами, используемыми для предложения предложений, приглашения и обратной связи. В следующем и последнем вы обнаружите наиболее распространенные анти-паттерны и поймете, почему и когда их следует избегать.