
Вы, возможно, заметили, что с самого начала были введены в моду стикеры iMessage с iOS 10. Сегодня вы можете создавать и продавать свои собственные цифровые наклейки вместо использования предустановленных смайликов.
Стикеры iMessage — это крутой и интересный способ выразить свои идеи и мысли, потому что вы можете очистить, поместить и вставить их в свои чаты !!
Если вы когда-нибудь задумывались над тем, что входит в создание пакета наклеек для iOS, в этом руководстве мы будем работать от эскиза до создания простых наклеек iMessage в Adobe Illustrator с использованием линий, форм и цветов. Затем ненадолго перейдем к iTunes Connect и Xcode, чтобы запустить собственный пакет стикеров iMessage в App Store.
Если вы ищете вдохновение для создания собственных стикеров, зайдите в GraphicRiver .
1. Придумайте концепцию и подготовьте файл стикера в Adobe Illustrator
Шаг 1
Я скучаю по дому некоторое время. Как бы я ни наслаждался чудесами путешествий, мой живот всегда наполнен запахом «домашней» еды. Поэтому я решил основать свою тему на «Ливанской кухне». Нет ничего более богатого и богатого разнообразием, чем ливанская кухня.
Итак, давайте начнем с наброска нашей концепции питания на бумаге или в цифровом виде.
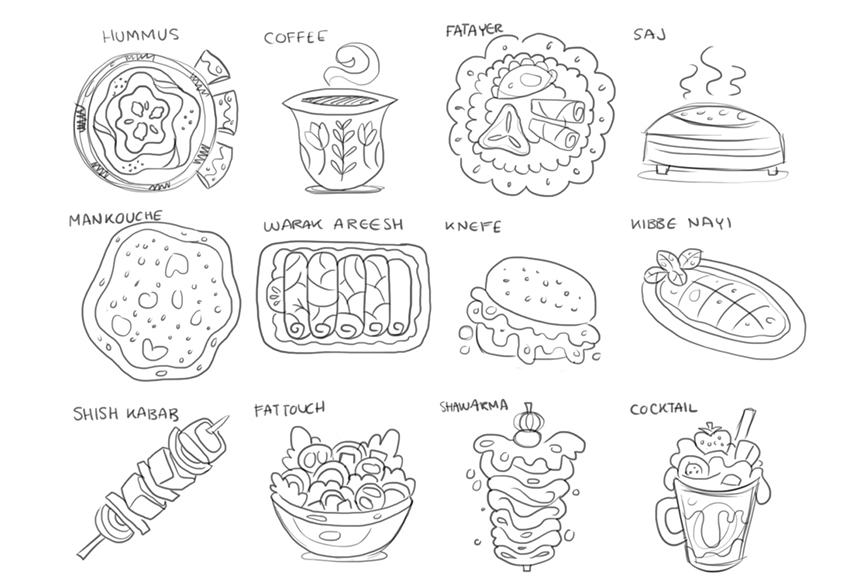
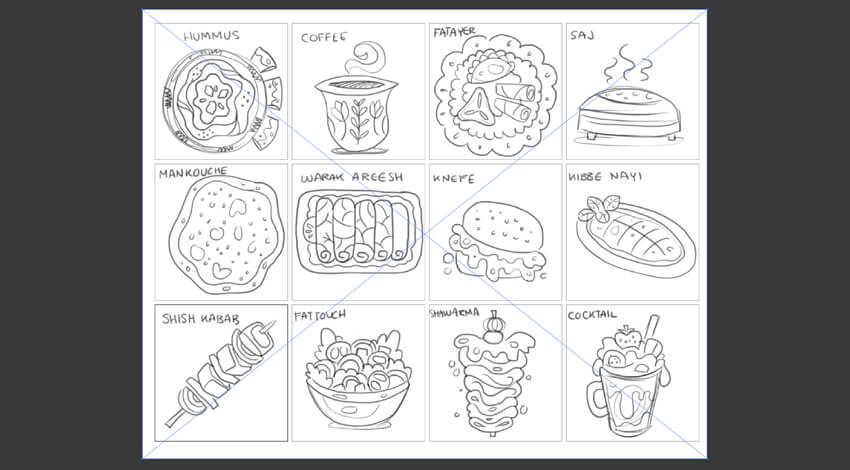
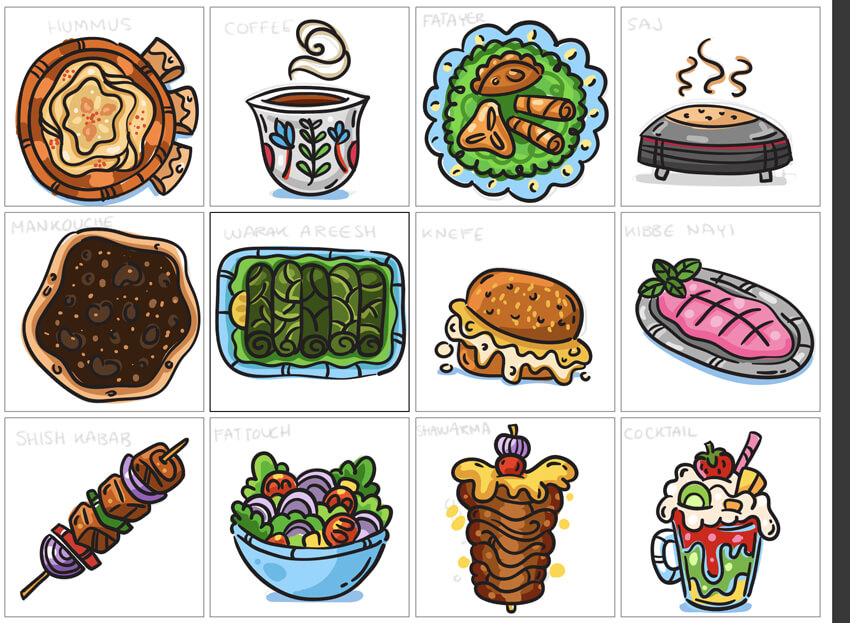
Я набросал 12 продовольственных «наклеек» из ливанского стола и назвал их имена на ливанском, просто для справки.
Обычно хорошо иметь около 24 дизайнов для набора наклеек, но ради этого урока мы работаем только над 12.
Начните с зарисовки 12 элементов в виде сетки 4 x 3, как показано ниже.

После того как вы закончили делать наброски, переместите эскиз в Adobe Illustrator .
Шаг 2
Запустите Adobe Illustrator CC.
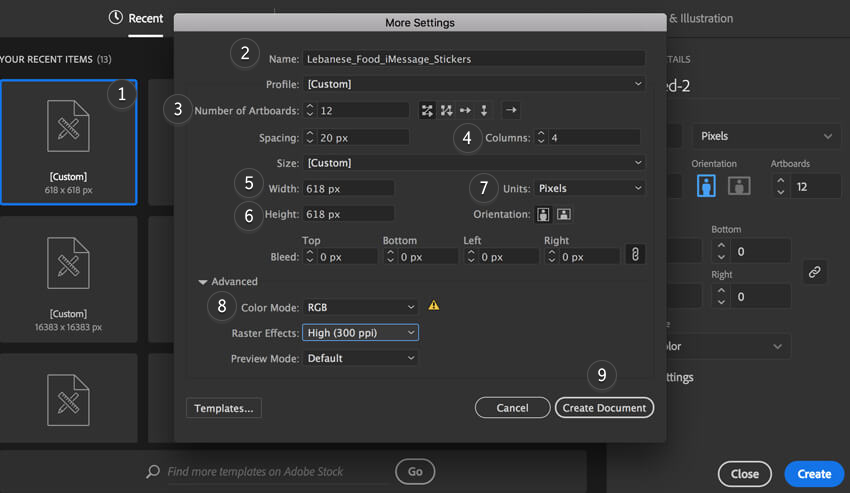
Откройте новый документ: Файл> Новый ( Command-N ) и настройте свой пользовательский файл:
Название: «Lebanese_Food_iMessage_Stickers».
- Количество артбордов : 12 (в зависимости от количества стикеров, так как каждый стикер должен иметь свой артборд)
У вас есть три варианта размеров наклейки для создания.
- Малый : 300 х 300 пикселей
- Средний : 408 х 408 пикселей
- Большой : 618 х 618 пикселей
Я лично предпочитаю работать на 618 х 618 . Так что настройте параметры нового документа :
- Колонны : 4
- Ширина : 618 пикселей
- Высота : 618 пикселей
- Единицы измерения : пиксели
- Цветовой режим : RGB
- Нажмите Создать документ

Шаг 3
Используйте ярлык Place ( Command-Shift- P ), чтобы разместить эскиз на первый артборд. Перетащите изображение, чтобы заполнить все монтажные области, чтобы ваши эскизы заполнили все созданные монтажные области.

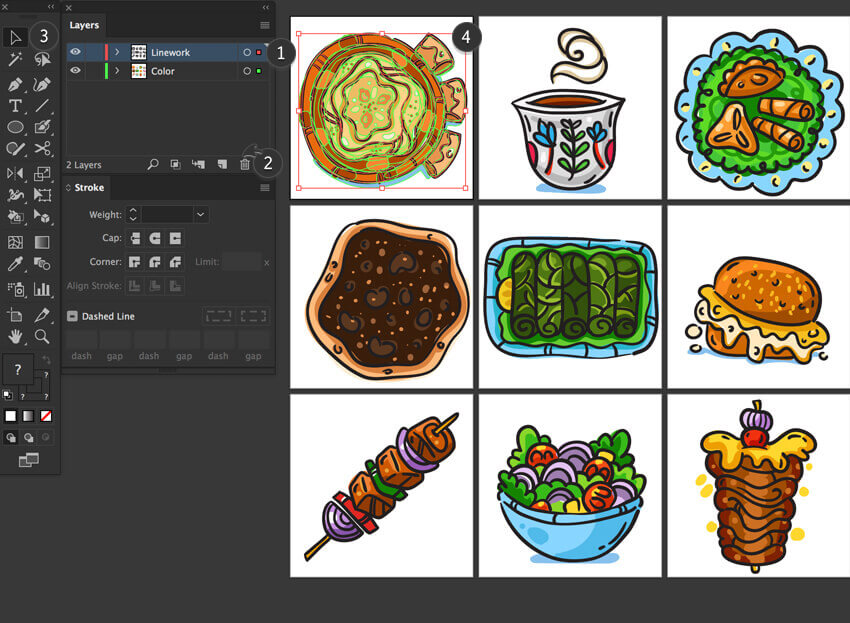
Далее нам нужно создать слой для нашей линейной работы.
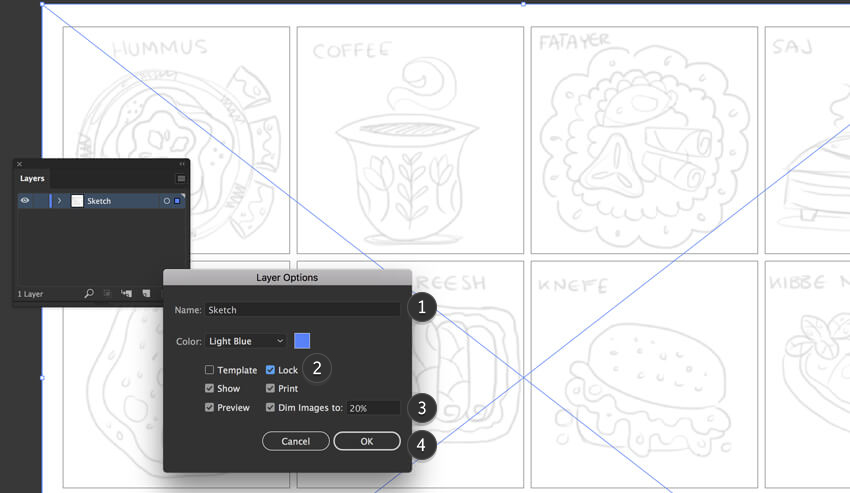
Откройте панель « Слои» , « Окно»> «Слои» .
Нажмите на подменю панели « Слои» :
- Название : Эскиз
- Выберите Блокировка
- Dim Изображения для: 20%
- Ok

После заблокировав слой « Эскиз » , создайте новый слой поверх «Эскиза » и назовите его «Линейная работа» .
Файл> Сохранить ( Command- S) и сохраните файл Illustrator.
2. Как нарисовать линию работы
Шаг 1
Давайте подготовимся рисовать в нашей линии работы.
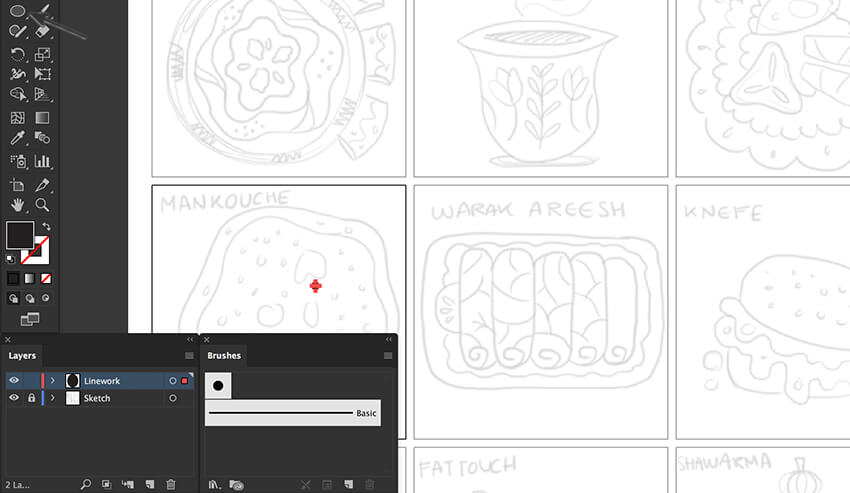
Во-первых, нам нужно создать «нажимную» кисть каллиграфического искусства. Откройте панель « Кисти» : « Окно»> «Кисти» .
Выберите инструмент Ellipse Tool (L) с черным заполнением , нулевым штрихом и нарисуйте маленький эллипс размером с кисть, которую вы хотите нарисовать.

Шаг 2
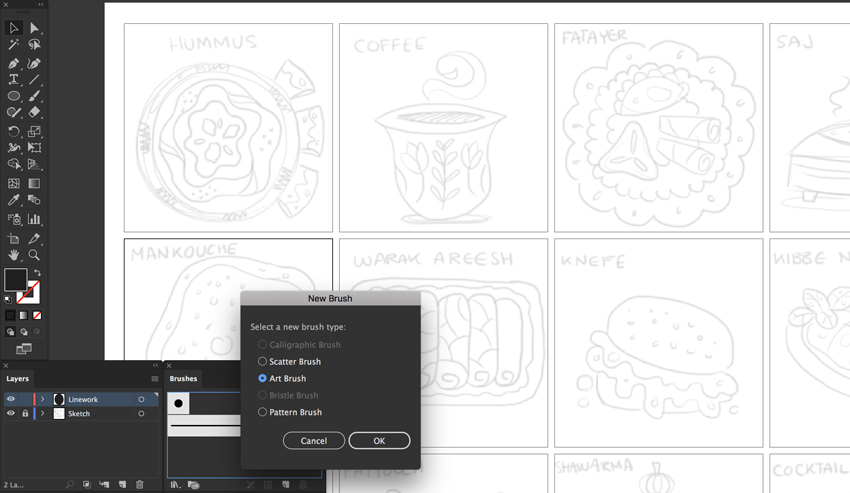
Выбрав эллипс, перетащите его на панель « Кисти» .
Новая кисть диалоговое окно откроется. Выберите Art Brush и ОК .

Откроется диалоговое окно « Параметры кисти для рисования ».
Примечание. Если у вас цифровой планшет, идеально подходит для создания художественной кисти, которая реагирует на давление пера.
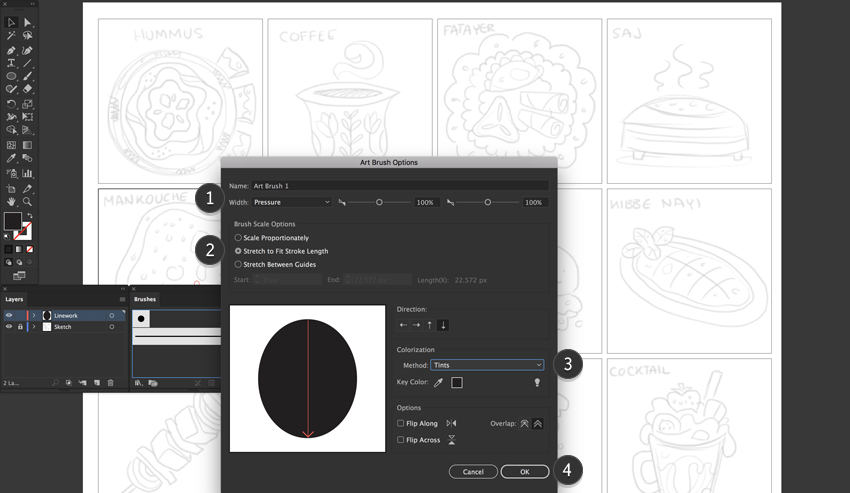
Чтобы создать кисть, которая будет двигаться при нажатии пера, в диалоговом окне « Параметры кисти » выберите:
- Ширина: давление
- Варианты масштаба кисти: растянуть до длины хода
- Метод окраски: оттенки ; это позволит нам позже настроить цвета наших пользовательских мазков.
- Нажмите ОК .

Как только художественная кисть будет создана, удалите созданный эллипс.
Теперь у нас есть готовая кисть, ориентированная на давление!
Шаг 3
Давайте начнем отслеживать эскиз.
- Откройте панель « Обводка» : Windows> Обводка .
- На панели « Кисти» выберите художественную кисть, которую мы только что создали.
- Выберите инструмент Paintbrush (B) на панели инструментов .
- На панели « Обводка» выберите черный обводки размером 0,5 пт , а для параметра « Заливка» выберите значение «Нет».
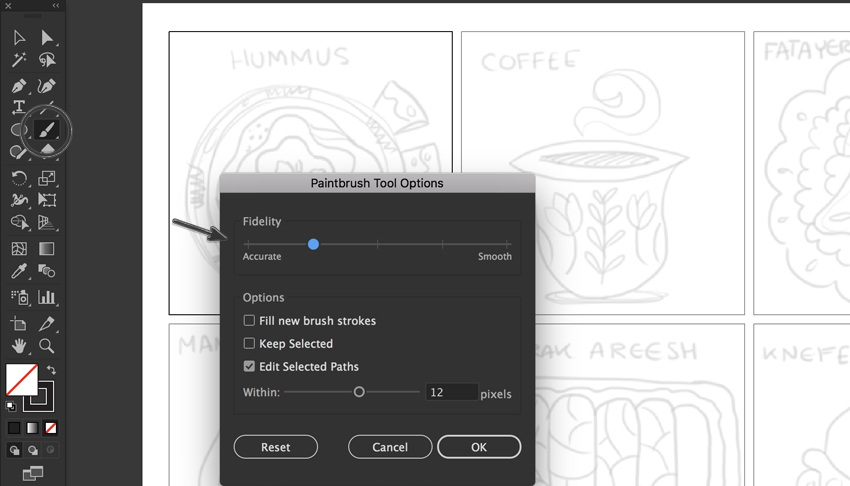
Убедитесь, что ваша кисть не очень гладкая при прорисовке, чтобы она выглядела так, как будто она нарисована от руки. Чтобы сгладить художественную кисть, дважды щелкните инструмент « Кисть» (B) на панели « Инструменты» , и откроется диалоговое окно « Параметры инструмента» .
Отбросьте Верность вниз на ступеньку или две.

Шаг 4
Давайте начнем трассировку с помощью Paintbrush Tool (B).
Следуйте эскизу и проследите в линии работы. Он не должен быть идеальным, поскольку мы хотим придать ему простой рисованный эффект каракули.

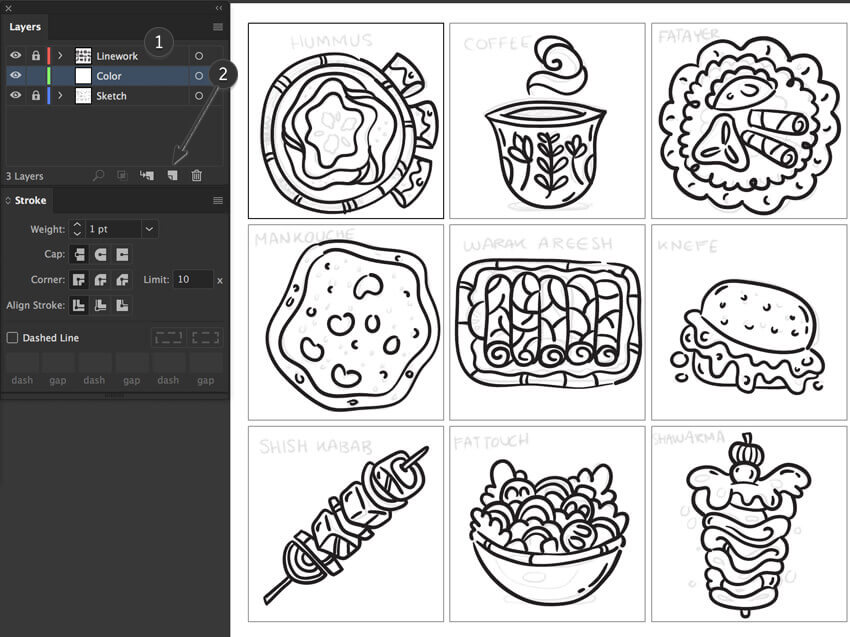
Как только вся линейная работа введена, заблокируйте слой « Linework » на панели « Слои» .
Создайте новый слой под « Линейной работой » и назовите его « Цвет », чтобы мы могли применить цвет под линией работы.

Всегда сохраняйте свой файл . Файл> Сохранить ( Command- S).
3. Как быстро раскрасить рисунок
Шаг 1
Давайте раскрасим!
На панели « Инструменты» выберите инструмент «Кисть BLOB-объектов» (Shift-B) . Blob Brush похожа на маркер, и его приятно использовать.
Просто выберите образец Color Stroke по вашему выбору с нулевой заливкой и цветом на значках еды.
- Краткий совет: для управления размером инструмента Blob Brush Tool удерживайте левую квадратную скобку ( [ ), чтобы уменьшить размер кисти, и правую квадратную скобку ( ] ), чтобы увеличить.
- Наряду с инструментом Blob Brush Tool (Sh ift-B) , используйте инструмент Eraser Tool (Shift-E), чтобы стереть любые формы пузырьков, которые вы хотите очистить.
Окраска не обязательно должна быть идеальной, так как нам нужно, чтобы она выглядела органично.
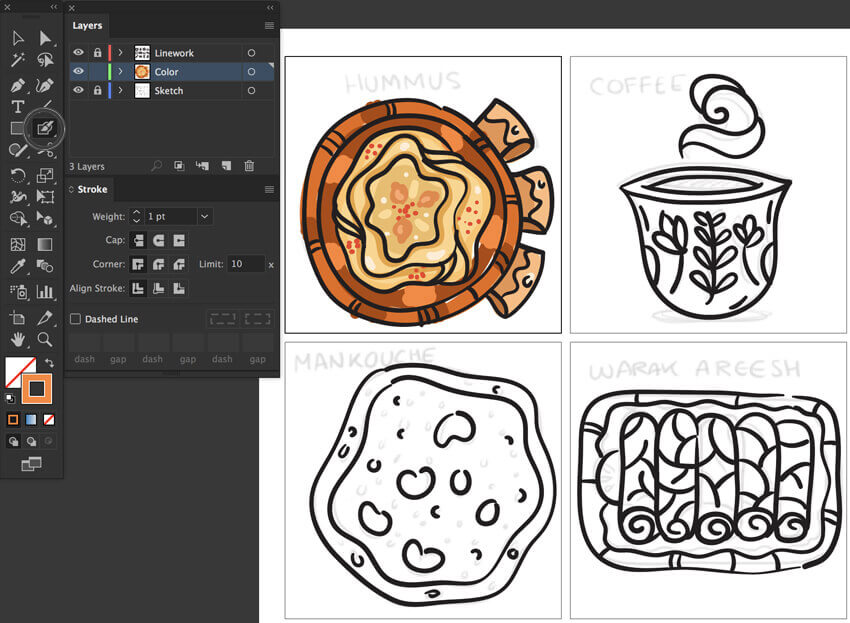
Начни с хумуса .

Как видите, вы можете многого добиться с помощью инструмента Blob Brush Tool, просто изменив его размер и цвет. Плюс это быстро использовать.
Так что повеселитесь и раскрасьте остальные произведения искусства!
Шаг 2
Вам нужно расположить формы шариков по мере их раскрашивания, поэтому для Упорядочения объектов используйте эти ярлыки, чтобы ускорить рабочий процесс:
- Arrange> Bring to Front ( Command-Shift-])
- Аранжировать> Продвинуться ( Command-])
- Упорядочить> Отправить назад ( Command- [)
- Arrange> Send to Back ( Command-Shift- [)
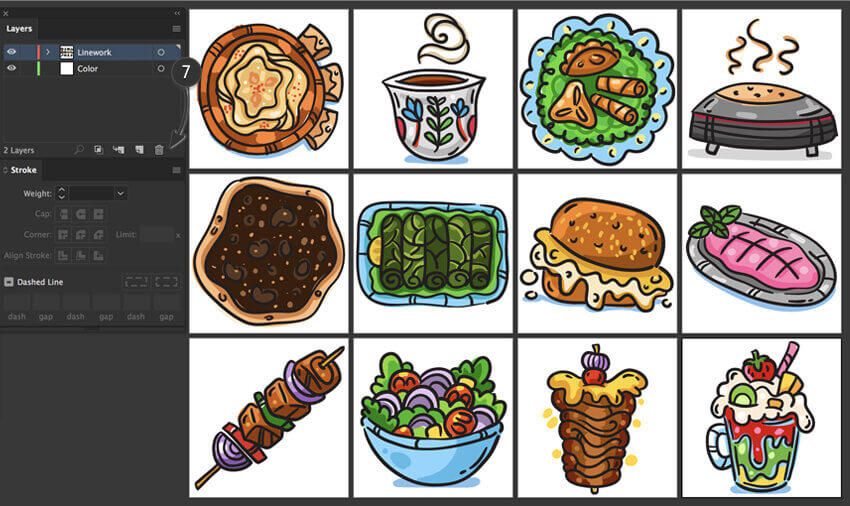
После того, как вы все устроите, у вас должен получиться красивый красочный набор иконок.

Шаг 3
Теперь давайте очистим наши артборды.
- Разблокируйте слой « Linework » на панели « Слои» .
- Удалите слой «Эскиз », перетащив его с панели « Слои» на значок корзины на этой панели.
- Выберите инструмент « Выделение» (V) , и для каждой иконки еды выберите соответствующую линию работы и цвет .
- Группа (Command-G) это вместе. Автоматически, как только вы сгруппируете два слоя, новая группа переместится в слой » Linework «.
- Центрируйте каждую иконку в центре монтажной области, просто посмотрев на нее.

6. Масштабируйте сгруппированные объекты, чтобы они соответствовали размерам монтажной области, и оставляя небольшое пространство вдоль границ. Чтобы сохранить пропорции объекта, удерживайте нажатой клавишу «Shift» при перетаскивании ручки ограничительной рамки, пока объект не достигнет желаемого размера.
7. После масштабирования всех значков еды удалите слой « Цвет », так как он пустой.

Файл> Сохранить ( Command- S).
4. Как экспортировать и создавать иконки наших приложений
Шаг 1
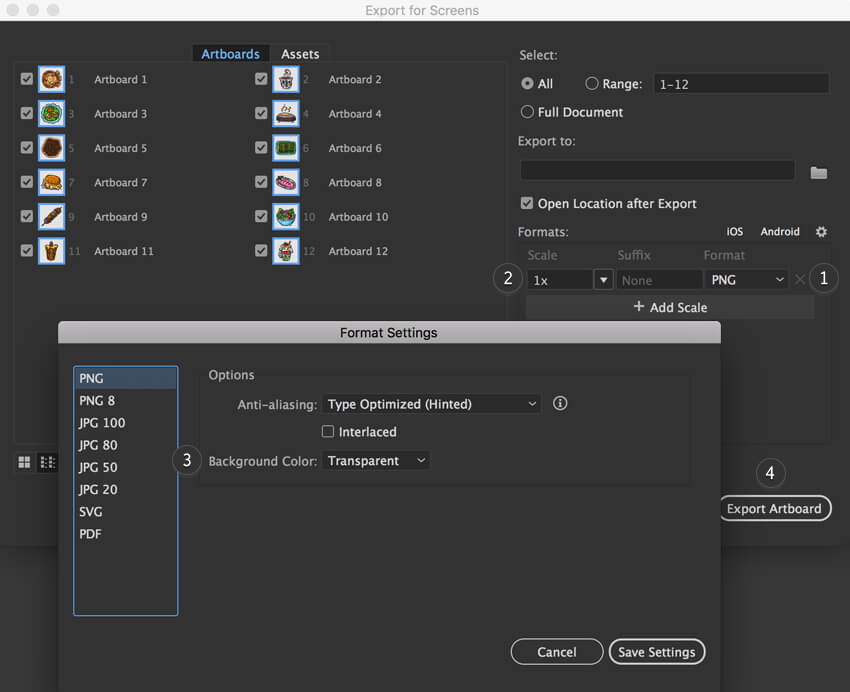
Экспортируйте художественные файлы, используя функцию « Экспорт для экранов» (« Файл»> «Экспорт»> «Экспорт для экранов» ).
- Экспортировать как PNG .
- Нажмите значок « Дополнительные настройки», выберите место, куда вы хотите экспортировать файлы, и установите « Масштаб» на 1x.
- Установить цвет фона: прозрачный.
- Экспорт артборда.

Шаг 2
У вас есть два варианта. Либо выберите использование вторичного приложения Marketplace для запуска стикеров, например LINE Creators Market , либо создайте его самостоятельно, используя учетную запись разработчика Apple .
В этом руководстве я кратко расскажу вам об открытии учетной записи Apple для разработчиков , который стоит 100 долларов в год. Процесс подачи заявки довольно прост, и принятие быстро. Однако затем вам нужно войти в iTunes Connect и настроить административные функции, такие как налоги и банковское дело , если вы планируете продавать свои наклейки (это не требуется для бесплатных пакетов наклеек).
Для получения дополнительной информации перейдите к Руководству для разработчиков iTunes Connect и найдите время, чтобы ознакомиться с ним.
Шаг 3
Чтобы создать наши наклейки, нам нужно использовать Xcode .
Загрузите последнюю версию Xcode 8 прямо из Mac App Store и установите .
Шаг 4
Загрузка стикеров в Xcode очень проста; просто следуйте инструкциям:
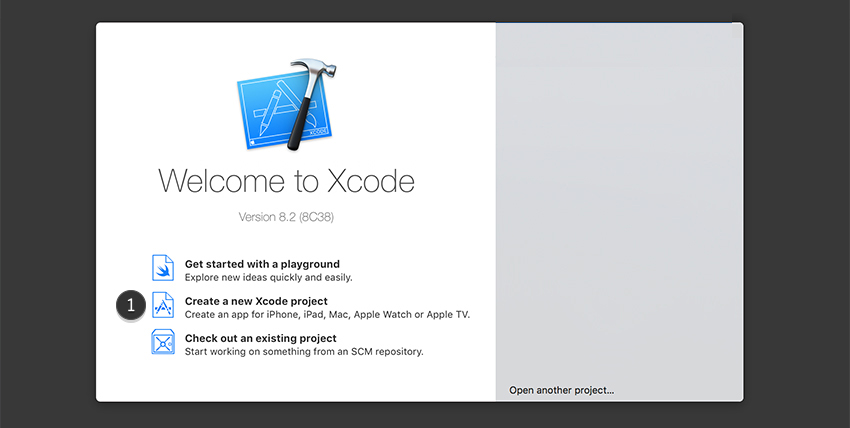
Откройте Xcode .
Убедитесь, что вы вошли в Xcode с вашим Apple ID .
Предпочтения> Аккаунт> Выбрать +> Войти .
- Создайте новый проект Xcode.
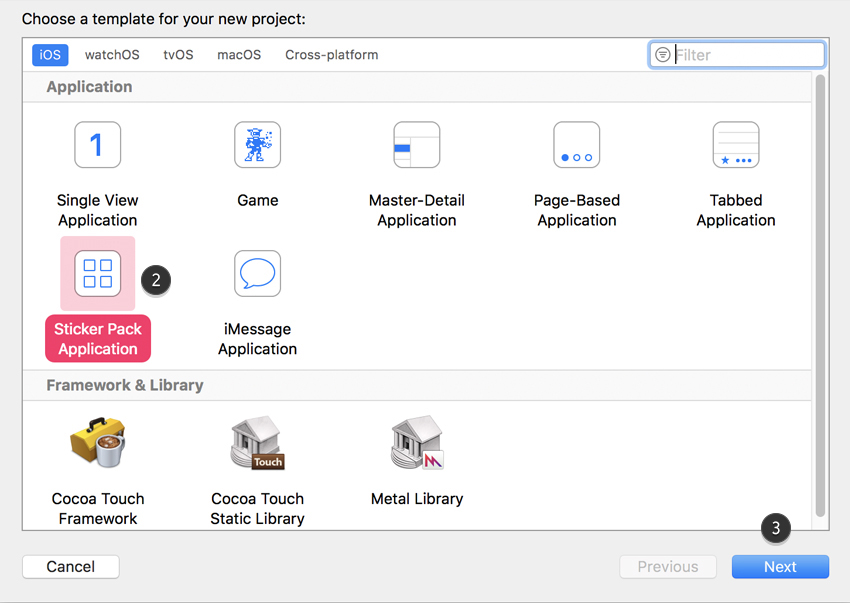
- Выберите приложение Sticker Pack .
- Нажмите Далее .
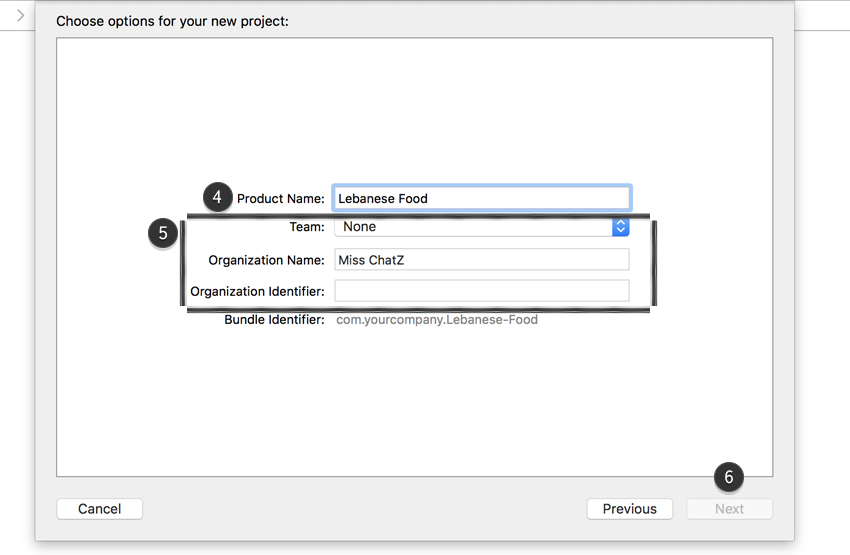
- Дайте пачке с наклейками название продукта, чтобы идентифицировать его: « Ливанская еда ».
- Затем заполните команду , название организации и идентификатор (com.yourcompany.ProductName) в соответствии с вашими данными.
- Нажмите Далее
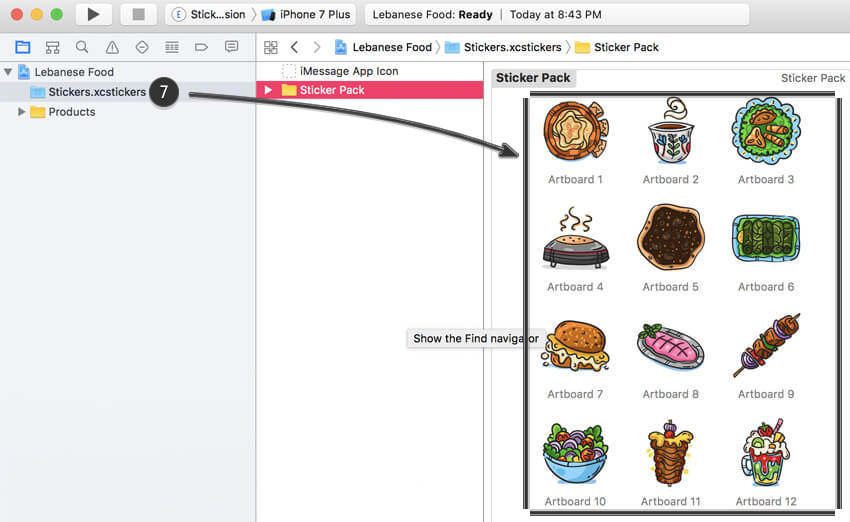
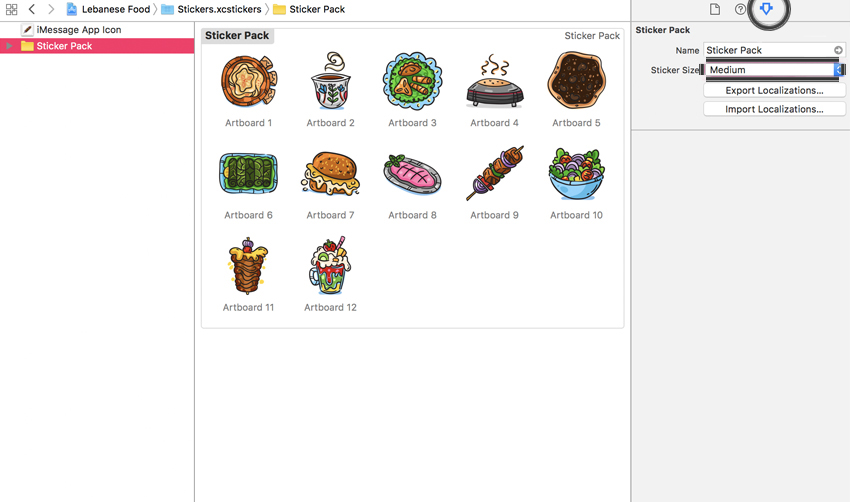
- Выберите Stickers.xcstickers> Папка Sticker Pack и загрузите наклейки, перетаскивая изображения.




Шаг 5
Затем загрузите значки приложений iMessage .
Эта папка находится над папкой «Sticker Pack» .
Выберите одно изображение из набора продуктов, которое вы хотите использовать для значка приложения , и преобразуйте его в JPG в Adobe Photoshop , чтобы оно имело белый фон. Переименуйте изображение значка приложения: « Lebanese_Food_App_Icon.jpg ».
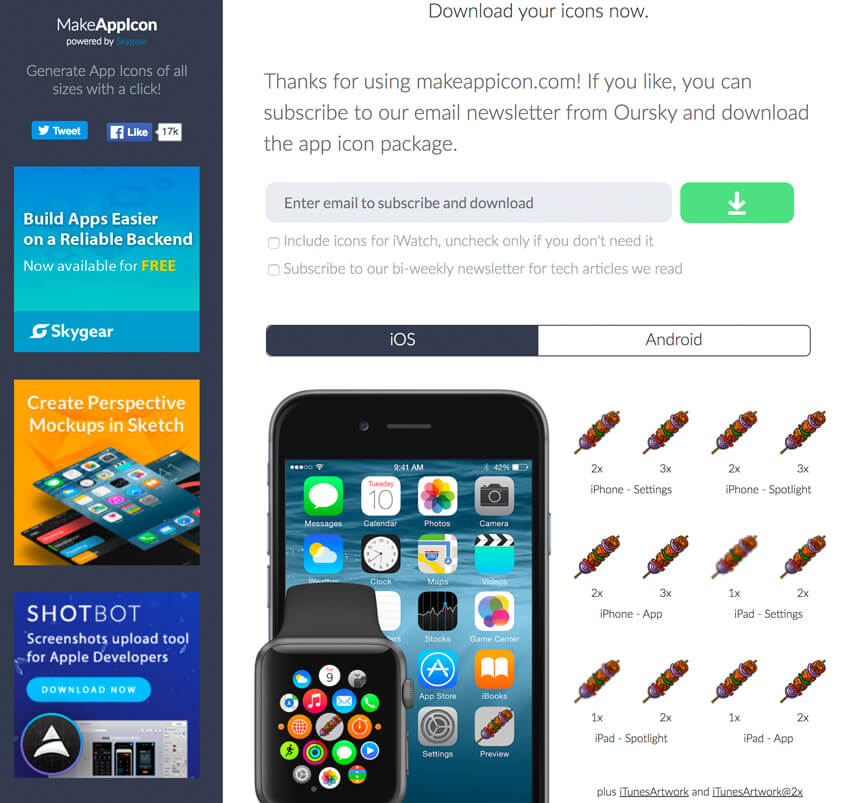
В общей сложности вам понадобится 12 изображений иконок для Xcode и 1 для i Tunes Connect . Чтобы легко создавать значки приложений, посетите MakeAppIcon .
Загрузите выбранный значок еды на веб-сайт, введите адрес электронной почты , и он сгенерирует для вас все размеры файлов значков приложений.
Вы можете скачать их прямо со своей электронной почты.

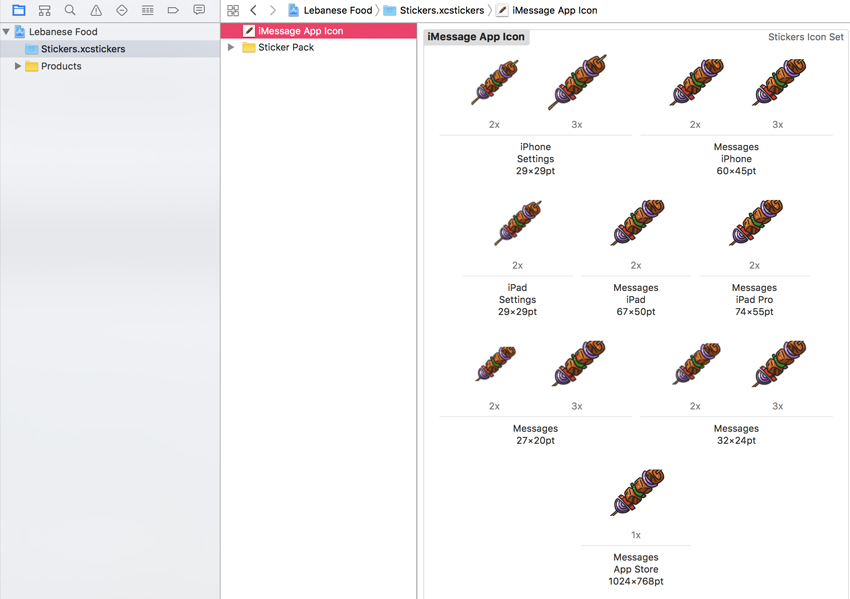
Как только вы загрузили сгенерированные изображения, загрузите в Xcode , перетаскивая его.
Это должно выглядеть примерно так после загрузки в Xcode .

5. Настройте и зарегистрируйте наклейки
Шаг 1
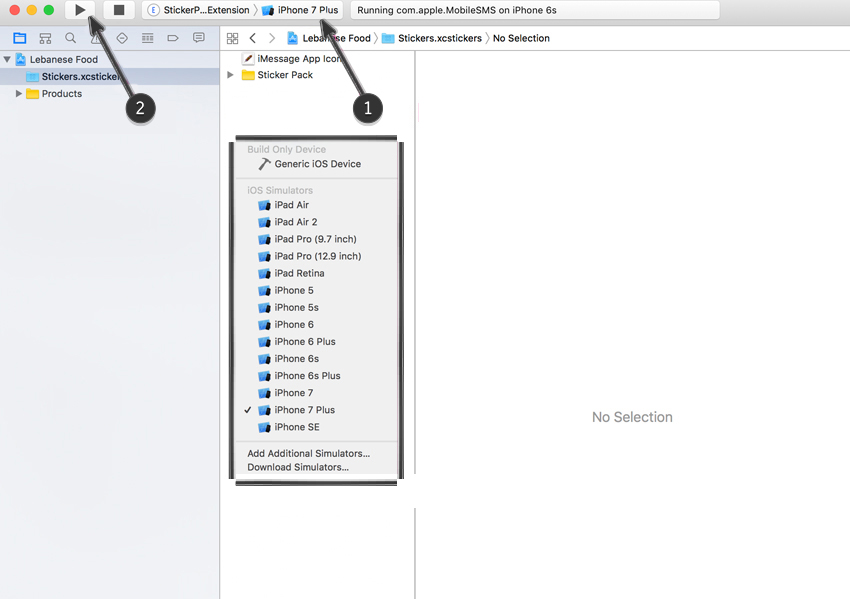
После того, как вы загрузили стикеры, вам нужно «проверить сборку » из Xcode , чтобы увидеть, хороши ли стикеры в действии. Вы можете сделать это с помощью Xcode Simulator или запустить его на своем собственном устройстве. Все, что вам нужно сделать, это:
- Выберите мобильное устройство в разделе « Установить активную схему».
- Нажмите кнопку « Выполнить» .

Если появляется сообщение об ошибке, внесите необходимые изменения, экспортируйте и снова загрузите исправленные значки.
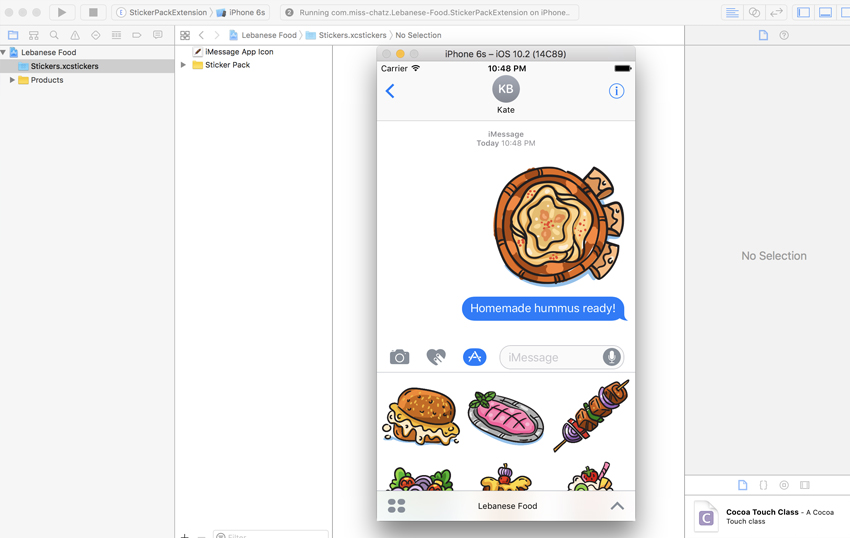
Затем протестируйте наклейки на Xcode Simulator , щелкнув значок « Выполнить» . Выглядит потрясающе!

Если вам нужно настроить размер отображения ваших стикеров в iMessage , вы можете сделать это на правой панели, как показано ниже.
Размеры » Средний » или » Маленький » работают хорошо.

Как только это будет сделано, нам нужно зарегистрировать идентификатор приложения для наклеек.
Шаг 2
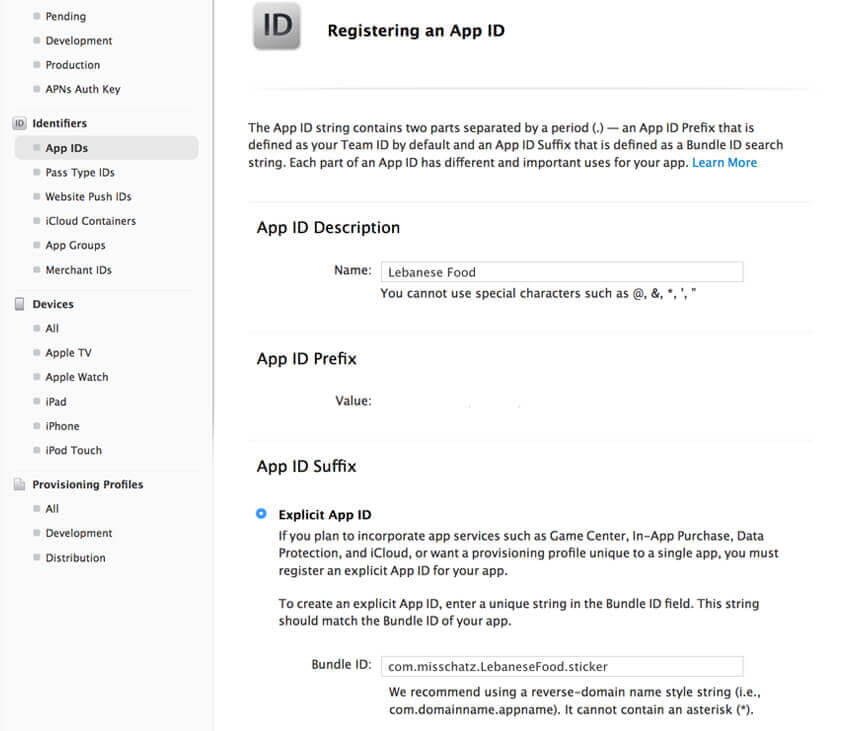
Войдите в свою учетную запись разработчика Apple зарегистрировать идентификатор приложения .
- Введите Учетная запись> Идентификаторы> Идентификатор приложения> Выбрать +
- Заполните данные и зарегистрируйтесь .

Шаг 3
Теперь мы можем наконец экспортировать и загрузить нашу « сборку » в iTunes Connect !
Вернитесь в Xcode .
- Выберите « Общее устройство iOS » в разделе « Установка активной схемы» .
- Затем выберите папку «Stickers.xcstickers» и в главном главном меню выберите « Продукт»> «Архив» , чтобы заархивировать сборку .
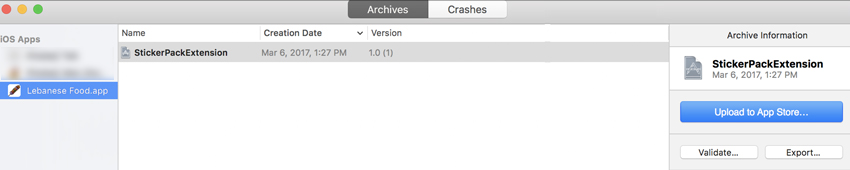
Должно появиться новое окно, в котором будет отображаться архив « Build ». Вы увидите наклейки на левой панели.
Нажмите Подтвердить, чтобы увидеть, все ли наклейки хороши. Если есть проблемы, Xcode отобразит уведомление красным цветом в верхней строке меню.
Если все идет хорошо с « Build », то вам нужно загрузить его в iTunes Connect для просмотра .
Нажмите Загрузить в App Store . Это загрузит стикеры в iTunes Connect . После завершения загрузки он должен появиться в вашей учетной записи iTunes Connect . Дайте это несколько минут.

Шаг 4
Время представить стикеры в App Store!
В iTunes Connect :
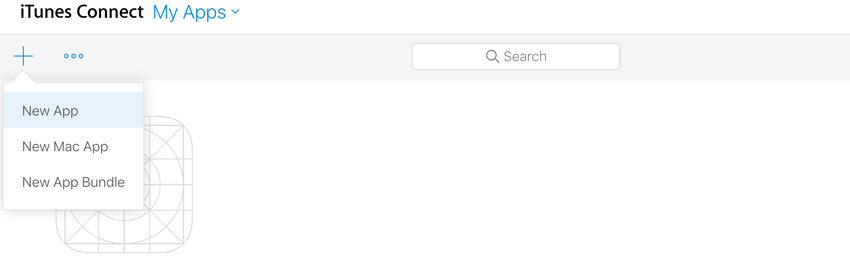
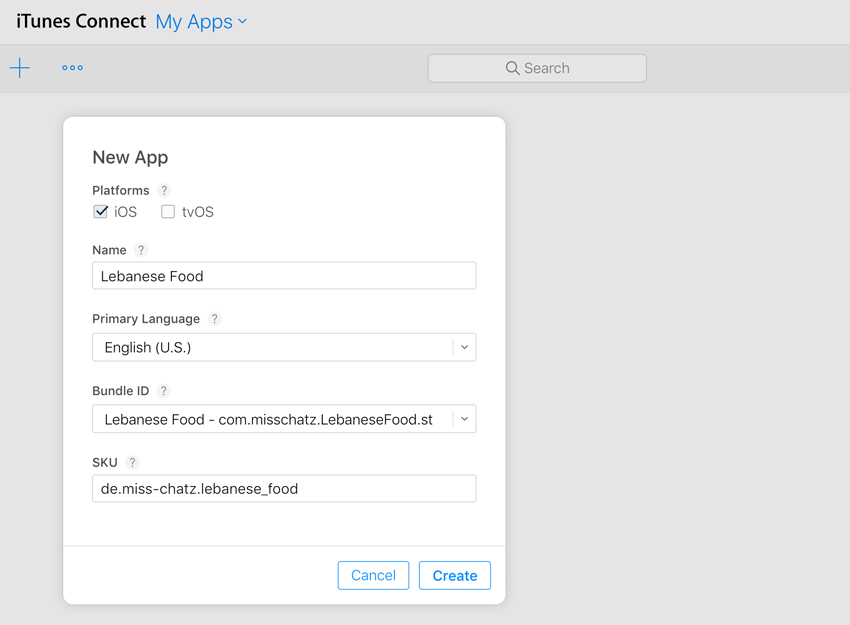
- Выберите Мои приложения .
- Выберите +> Новое приложение и выберите «Build » мы только что загрузили для представления.

- Выберите платформу iOS .
- Название: Ливанская еда.
- Выберите язык и идентификатор пакета .
- Создайте уникальный SKU «eg.location.com.bundle_title».
- Создайте!

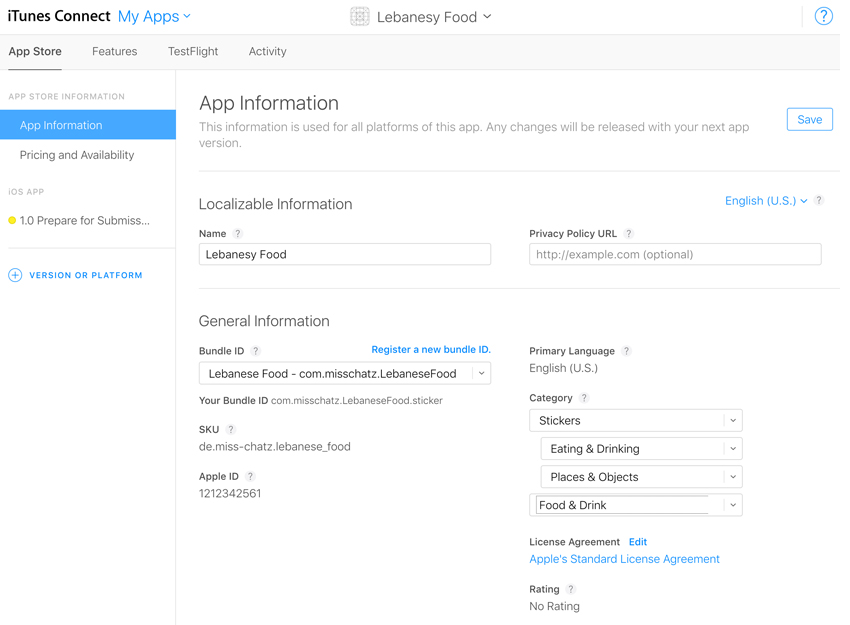
На левой панели меню заполните информацию о приложении и цены и доступность . Здесь вы можете написать описание приложения, язык, категории и цену приложения. Мы не будем вдаваться во все детали, так как это довольно просто, но это должно выглядеть примерно так:

Шаг 5
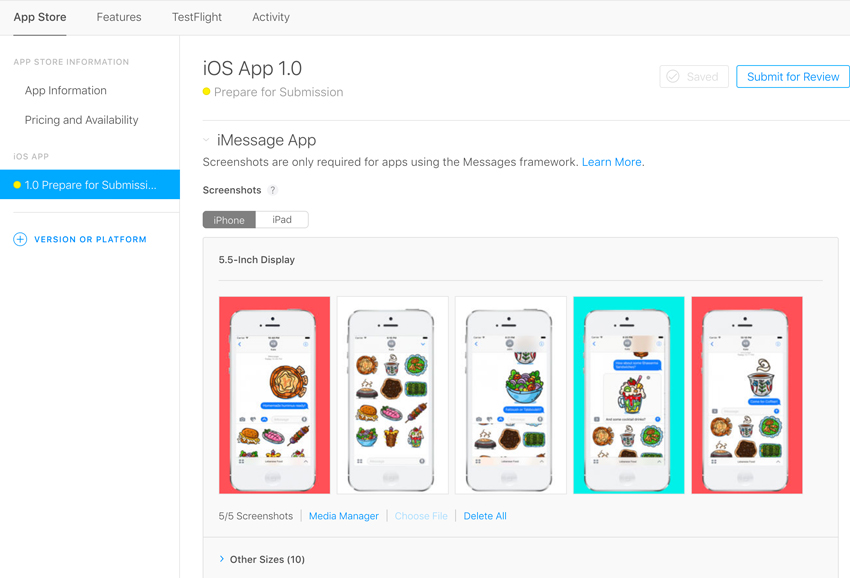
В Adobe Photoshop создайте несколько снимков экрана с помощью Xcode Simulator и загрузите их в iTunes Connect , чтобы создать изображения предварительного просмотра iMessage для отображений снимков экрана. Это может занять некоторое время. Создайте 5 размеров скриншота: 5,5-дюймовый дисплей iPhone (1242 x 2208 пикселей) . Система сгенерирует остальные размеры для вас.

После этого нажмите « Отправить на проверку» .
Вот и все!
Теперь все, что вам нужно сделать, это подождать несколько дней, пока процесс проверки не будет одобрен.
Пока ваши стикеры находятся на рассмотрении, вы можете разослать тестовые приглашения своим поклонникам через TestFlight , чтобы бесплатно попробовать эти стикеры в течение 60 дней. Или вы можете использовать время, чтобы настроить свои налоги, соглашения, сертификаты и банковские реквизиты с Apple.
Это немного отнимает много времени, и по пути вы столкнетесь с некоторыми ошибками, но, проявив немного терпения и помощи, вы добьетесь этого.
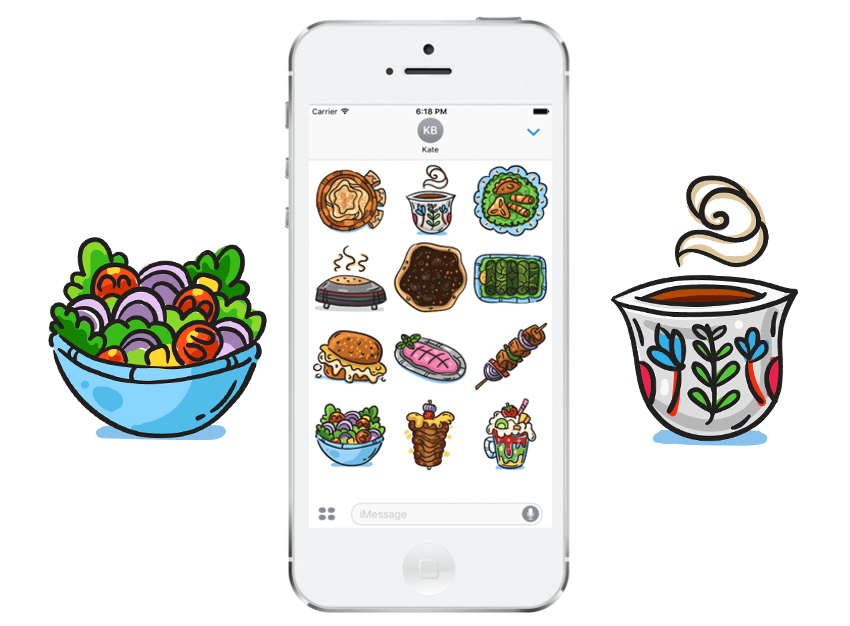
Поздравляем! Наши стикеры iMessage «Ливанская еда» готовы!
Надеюсь, вам понравился этот урок! Создание наклеек — это весело, особенно если на этом можно заработать!
Купите набор наклеек «Lebanesy Food» в iTunes.
Надеюсь, вы нашли этот урок полезным! Я хотел бы увидеть, что вы создаете! Поделитесь с нами своим дизайном стикера.