В этой статье мы рассмотрим, как можно создать простой макет Android, который включает в себя часть заголовка, часть нижнего колонтитула и область содержимого. Это сравнительно легко сделать на платформе Android. Важным моментом является попытка сделать ваши макеты многоразовыми и независимыми друг от друга, чтобы вы могли использовать их в любом месте приложения, а не только в одном действии. Вот что мы собираемся сделать в этом примере.
В этом руководстве мы будем использовать следующие инструменты на 64-битной платформе Windows:
- JDK 1,7
- Eclipse 4.3 Kepler
- Android SKD 4.3
1. Создайте новый проект Android
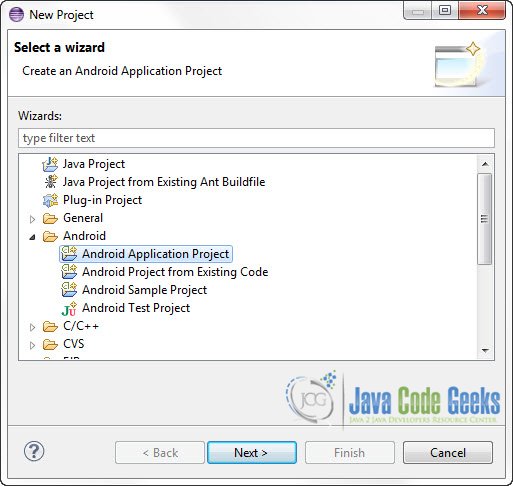
Откройте Eclipse IDE и перейдите в Файл -> Создать -> Проект -> Android -> Проект приложения Android.
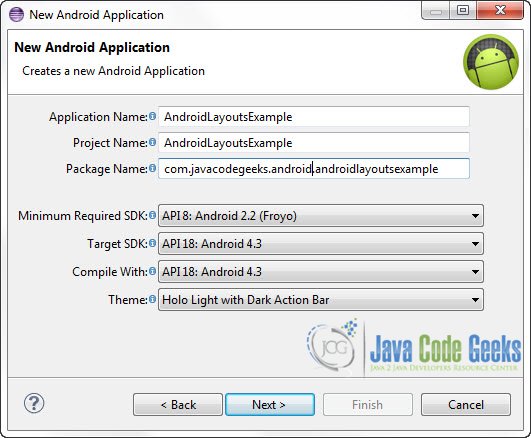
Вы должны указать Имя приложения, Имя проекта и Имя пакета в соответствующих текстовых полях и затем нажать Далее.
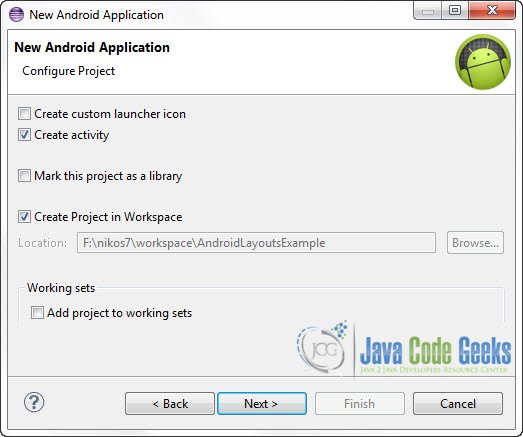
В следующем окне убедитесь, что выбран вариант «Создать действие», чтобы создать новое действие для вашего проекта, и нажмите «Далее». Это необязательно, так как вы можете создать новое действие после создания проекта, но вы можете сделать все это за один шаг.
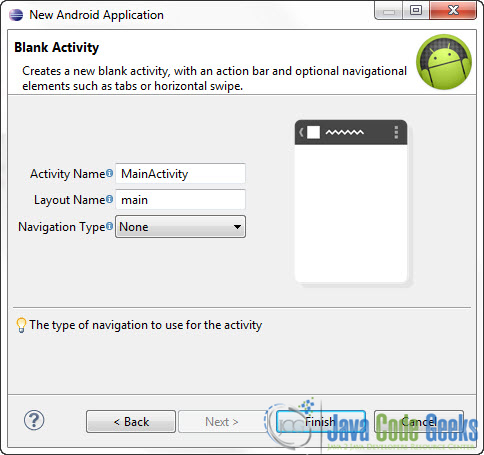
Выберите «BlankActivity» и нажмите «Далее».
Вам будет предложено указать некоторую информацию о новой деятельности. В текстовом поле «Имя макета» необходимо указать имя файла, который будет содержать описание макета вашего приложения. В нашем случае будет создан файл res/layout/main.xml . Затем нажмите Готово.
2. Создание макета Основного занятия
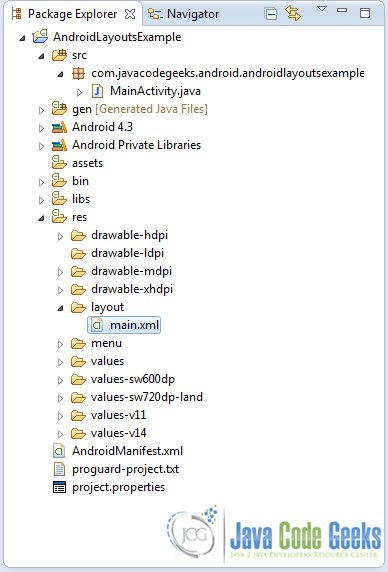
Откройте файл res/layout/main.xml :
И вставьте следующий код:
main.xml:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
<?xml version="1.0" encoding="utf-8"?> android:layout_width="match_parent" android:layout_height="match_parent" > <!-- Header aligned to top --> <RelativeLayout android:id="@+id/header" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:background="#FC9" android:gravity="center" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="5dp" android:text="Fixed Header" android:textColor="#000" android:textSize="20sp" /> </RelativeLayout> <!-- Footer aligned to bottom --> <RelativeLayout android:id="@+id/footer" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:background="#FC0" android:gravity="center" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="5dp" android:text="Fixed Footer" android:textColor="#000" android:textSize="20sp" /> </RelativeLayout> <!-- Content below header and above footer --> <RelativeLayout android:id="@+id/content" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_above="@id/footer" android:layout_below="@id/header" android:gravity="center" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Content" android:textColor="#33E" android:textSize="20sp" /> </RelativeLayout></RelativeLayout> |
Идея здесь очень проста. У нас есть два RelativeLayouts , одно выровненное в верхней части экрана, используя android:layout_alignParentTop="true" , и одно выровненное в нижней части экрана, используя android:layout_alignParentBottom="true" . Затем мы просто android:layout_above="@id/footer" RelativeLayout между этими двумя представлениями, используя android:layout_above="@id/footer" и android:layout_below="@id/header" . Эти свойства разместят наш RelativeLayout с идентификатором content , представляющим область содержимого нашего макета, над элементом с идентификатором footer и под элементом с header идентификатора.
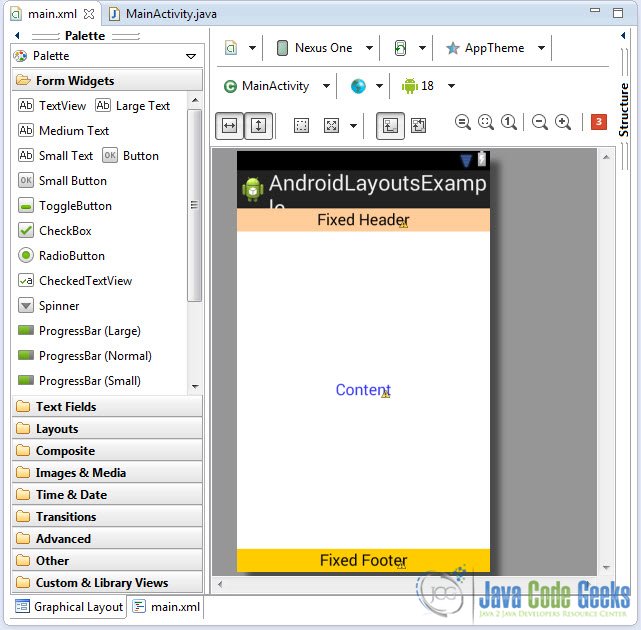
Вы можете предварительно просмотреть макет, который вы создали в редакторе Graphical Layout:
2. Код основной деятельности
Используйте Package Explorer, чтобы перейти к файлу Java созданного вами Activity:
В этом примере вам не нужно ничего менять на автоматически сгенерированный код, чтобы вы могли оставить все как есть.
MainActivity.java:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
package com.javacodegeeks.android.androidlayoutsexample;import android.os.Bundle;import android.app.Activity;import android.view.Menu;public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; }} |
4. Запустите приложение
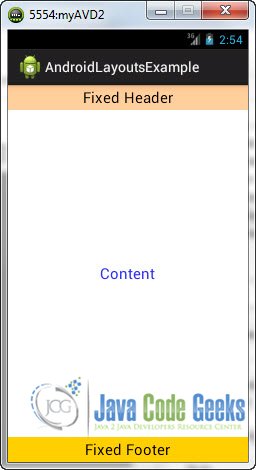
Вот так выглядит наш макет на эмуляторе:
Делаем ваш макет гибким
В приведенном выше коде мы как бы жестко закодировали все в основной структуре упражнения. Но вы можете динамически раздувать содержимое каждого макета в вашем коде. Или, что более важно, вы можете захотеть сделать этот макет повторно используемым для других ваших действий, каждый из которых имеет свое собственное содержимое для отображения и может иметь свои собственные верхние и нижние колонтитулы.
Чтобы достичь этого, мы просто собираемся отделить каждый компонент от другого. Мы собираемся создать макет заголовка для другого файла XML и сделать то же самое для нижнего колонтитула. Теперь каждое действие, имеющее собственный контент, может включать верхний и нижний колонтитулы в свои собственные макеты.
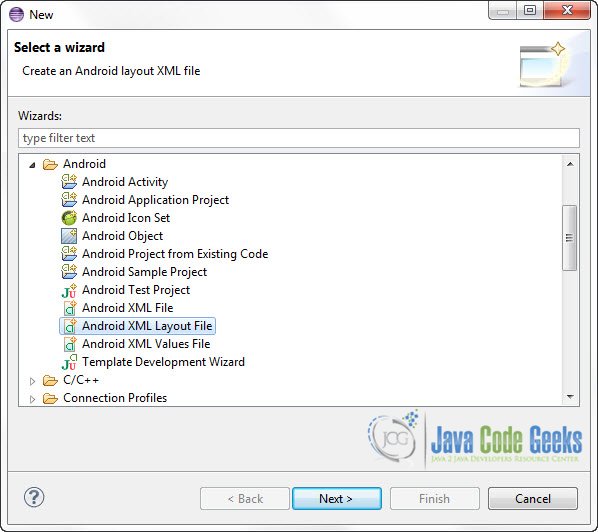
Создать новый файл XML Layout, содержащий элементы, которыми вы хотите заполнить свой ScrollView . Чтобы создать новый файл макета, перейдите в Package Explorer и найдите папку /res/layout . Щелкните правой кнопкой мыши папку -> Создать -> Другое -> Android -> Файл Android XML Layout:
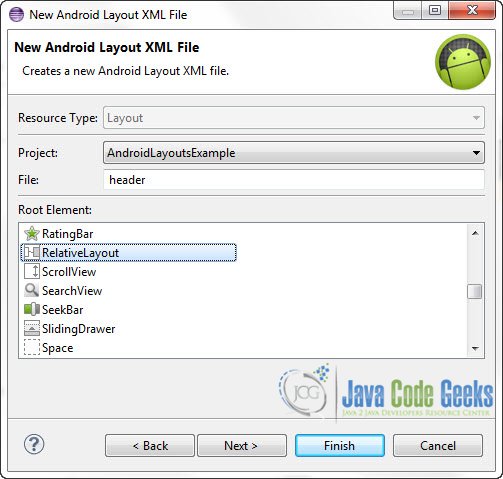
Введите имя для вашего нового файла макета, выберите RelativeLayout из списка (хотя это не является абсолютно необходимым) и нажмите «Готово»:
Вам также необходимо создать footer.xml .
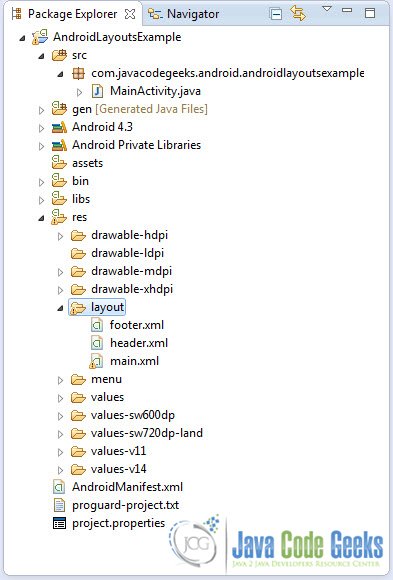
Итак, после создания новых файлов XML макета, это новая структура проекта:
header.xml
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<RelativeLayout android:id="@+id/footer" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:background="#FC0" android:gravity="center" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="5dp" android:text="Fixed Footer" android:textColor="#000" android:textSize="20sp" /> </RelativeLayout> |
footer.xml
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<?xml version="1.0" encoding="utf-8"?> android:id="@+id/footer" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:background="#FC0" android:gravity="center" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="5dp" android:text="Fixed Footer" android:textColor="#000" android:textSize="20sp" /></RelativeLayout> |
main.xml
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<?xml version="1.0" encoding="utf-8"?> android:layout_width="match_parent" android:layout_height="match_parent" > <!-- Header aligned to top --> <include layout="@layout/header" /> <!-- Footer aligned to bottom --> <include layout="@layout/footer" /> <!-- Content below header and above footer --> <RelativeLayout android:id="@+id/content" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_above="@id/footer" android:layout_below="@id/header" android:gravity="center" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Content" android:textColor="#33E" android:textSize="20sp" /> </RelativeLayout></RelativeLayout> |
Как вы можете видеть, мы просто разделили RelativeLayouts верхнего и нижнего колонтитула на разные XML-файлы. Так что теперь вы можете включить их в любой макет, который вы хотите. Вы можете сделать это, написав <include layout="@layout/header" /> для включения заголовка и <include layout="@layout/footer" /> ( header и footer должны соответствовать именам, которые вы дали соответствующему XML Файлы макетов)
Запустите приложение
Вот так выглядит наш макет на эмуляторе:
Скачать проект Eclipse
Это был пример для Android о том, как создавать фиксированные макеты для многократного использования верхнего и нижнего колонтитула. Загрузите проект Eclipse этого руководства: AndroidLayoutsExample.zip