
Команда разработчиков материалов в Google определяет функциональность нижних панелей навигации в Android следующим образом:
Нижние панели навигации позволяют легко просматривать и переключаться между представлениями верхнего уровня одним нажатием.
Прикосновение к нижнему значку навигации приводит вас непосредственно к связанному виду или обновляет текущий активный вид.
В соответствии с официальными рекомендациями по дизайну материала для нижней панели навигации, его следует использовать, когда в вашем приложении есть:
- от трех до пяти пунктов назначения на высшем уровне
- места назначения, требующие прямого доступа
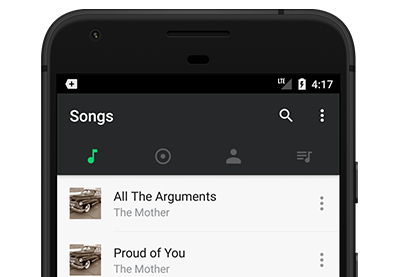
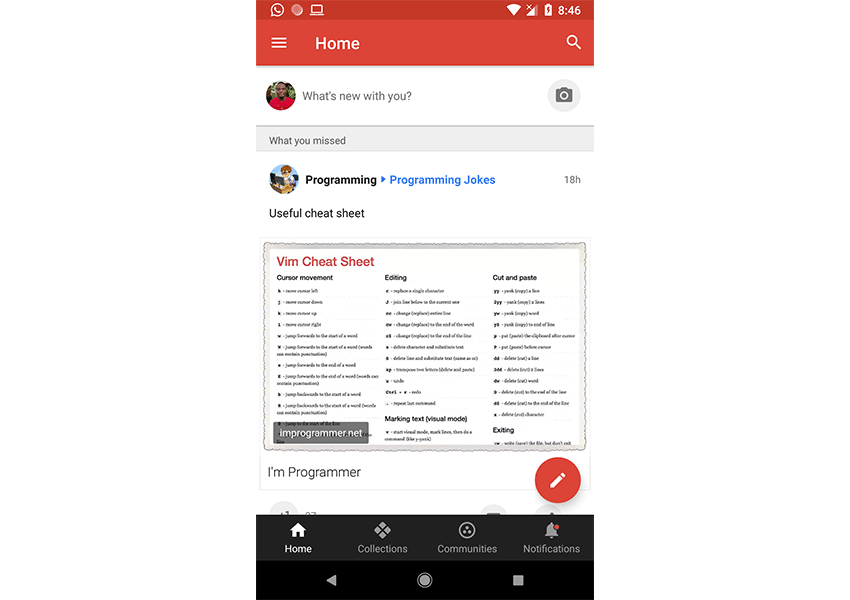
Примером популярного приложения, которое реализует нижнюю панель навигации, является приложение Google Android от Google, которое использует его для перехода к различным пунктам назначения приложения. Вы можете сами убедиться в этом, загрузив приложение Google+ из магазина Google Play (если оно еще не установлено на вашем устройстве). Следующий снимок экрана — из приложения Google+, отображающего нижнюю панель навигации.

В этом посте вы узнаете, как отображать элементы меню в нижней панели навигации в Android. Мы будем использовать API BottomNavigationView для выполнения этой задачи. В качестве дополнительного бонуса вы также узнаете, как использовать функцию шаблонов Android Studio для быстрой загрузки проекта с помощью нижней панели навигации.
Пример проекта (на Kotlin) для этого учебного руководства можно найти в нашем репозитории GitHub, чтобы вы могли легко следить за ним.
Предпосылки
Чтобы следовать этому руководству, вам понадобится:
- Android Studio 3.0 или выше
- Плагин Kotlin 1.1.51 или выше
1. Создайте проект Android Studio
BottomNavigationDemo Android Studio и создайте новый проект (вы можете назвать его BottomNavigationDemo ) с пустым действием MainActivity . Не забудьте также установить флажок Включить поддержку Kotlin .

2. Добавление BottomNavigationView
Чтобы начать использовать BottomNavigationView в своем проекте, убедитесь, что вы импортируете поддержку проектирования, а также артефакт поддержки Android. Добавьте их в файл build.gradle вашего модуля, чтобы импортировать их.
|
1
2
3
|
dependencies {
implementation ‘com.android.support:design:27.0.2’
}
|
Кроме того, посетите файл res / layout / activlty_main.xml, чтобы включить виджет BottomNavigationView . Этот файл макета также включает в себя ConstraintLayout и FrameLayout . Обратите внимание, что FrameLayout будет служить контейнером или заполнителем для различных фрагментов, которые будут помещаться в него каждый раз, когда на нижнем навигационном элементе щелкает элемент меню. (Мы вернемся к этому в ближайшее время.)
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<?xml version=»1.0″ encoding=»utf-8″?>
<android.support.constraint.ConstraintLayout
xmlns:android=»https://schemas.android.com/apk/res/android»
xmlns:app=»http://schemas.android.com/apk/res-auto»
xmlns:tools=»http://schemas.android.com/tools»
android:layout_width=»match_parent»
android:layout_height=»match_parent»
tools:context=»com.chikeandroid.bottomnavigationdemo.MainActivity»>
<FrameLayout
android:id=»@+id/container»
android:layout_width=»match_parent»
android:layout_height=»match_parent»
app:layout_behavior=»@string/appbar_scrolling_view_behavior» />
<android.support.design.widget.BottomNavigationView
android:id=»@+id/navigationView»
android:layout_width=»0dp»
android:layout_height=»wrap_content»
android:layout_marginEnd=»0dp»
android:layout_marginStart=»0dp»
android:background=»?android:attr/windowBackground»
app:layout_constraintBottom_toBottomOf=»parent»
app:layout_constraintLeft_toLeftOf=»parent»
app:layout_constraintRight_toRightOf=»parent»
app:itemBackground=»@color/colorPrimary»
app:itemIconTint=»@color/white»
app:itemTextColor=»@color/white»
app:menu=»@menu/navigation»/>
</android.support.constraint.ConstraintLayout>
|
Здесь мы создали виджет BottomNavigationView с идентификатором navigationView . Официальная документация гласит, что:
BottomNavigationViewпредставляет собой стандартную нижнюю панель навигации для приложения. Это реализация дизайна материала нижней навигации .
Нижние панели навигации позволяют пользователям легко просматривать и переключаться между представлениями верхнего уровня одним нажатием. Его следует использовать, когда приложение имеет от трех до пяти пунктов назначения верхнего уровня.
Важные атрибуты, которые вы должны принять к сведению, были добавлены в наш BottomNavigationView :
-
app:itemBackground: этот атрибут устанавливает фон пунктов нашего меню для данного ресурса. В нашем случае мы просто дали ему цвет фона. -
app:itemIconTint: устанавливает оттенок, который применяется к значкам пунктов нашего меню. -
app:itemTextColor: задает цвета, которые будут использоваться для различных состояний (нормальное, выделенное, сфокусированное и т. д.) текста пункта меню.
Чтобы включить пункты меню для нижней панели навигации, мы можем использовать атрибут app:menu со значением, которое указывает на файл ресурсов меню.
|
1
2
|
<android.support.design.widget.BottomNavigationView
app:menu=»@menu/navigation»/>
|
Вот файл ресурсов меню res / menu / navigation.xml :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<?xml version=»1.0″ encoding=»utf-8″?>
<menu xmlns:android=»http://schemas.android.com/apk/res/android»>
<item
android:id=»@+id/navigation_songs»
android:icon=»@drawable/ic_music_note»
android:title=»Songs»/>
<item
android:id=»@+id/navigation_albums»
android:icon=»@drawable/ic_album»
android:title=»Albums»/>
<item
android:id=»@+id/navigation_artists»
android:icon=»@drawable/ic_person»
android:title=»Artists»/>
</menu>
|
Здесь мы определили Menu используя <menu> который служит контейнером для пунктов меню. <item> создает MenuItem , который представляет отдельный элемент в меню. Как видите, у каждого <item> есть идентификатор, значок и заголовок.
3. Инициализация компонентов
Далее мы собираемся инициализировать экземпляр BottomNavigationView . Инициализация будет происходить внутри onCreate() в MainActivity.kt .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
import android.os.Bundle
import android.support.design.widget.BottomNavigationView
import android.support.v7.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
lateinit var toolbar: ActionBar
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
toolbar = supportActionBar!!
val bottomNavigation: BottomNavigationView = findViewById(R.id.navigationView)
}
}
|
4. Тестирование приложения
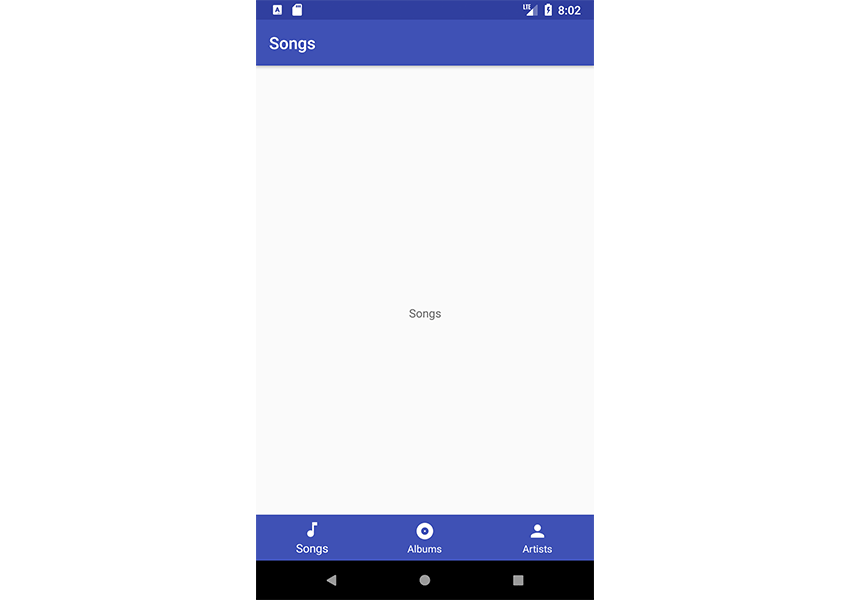
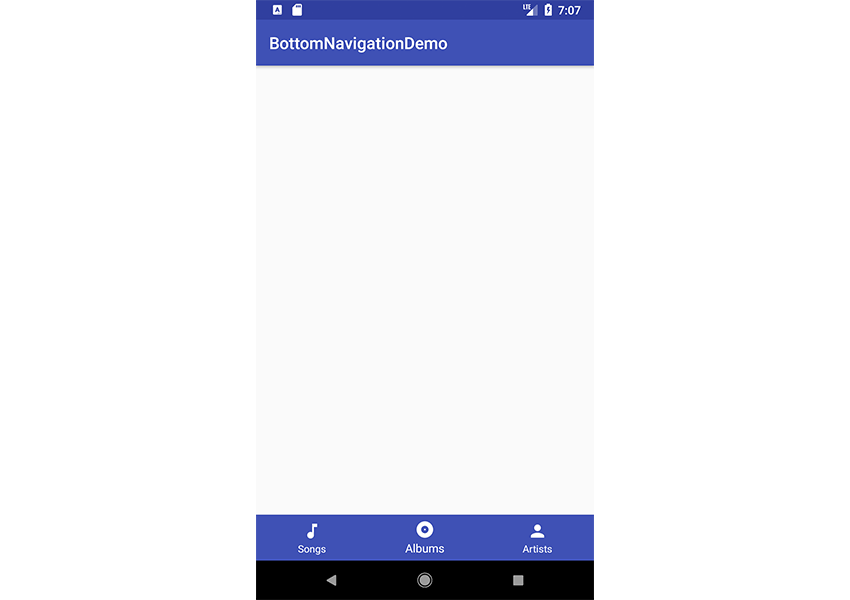
Теперь мы можем запустить приложение!

Как видите, наша нижняя панель навигации отображается в нижней части экрана приложения. Ничего не произойдет, если вы нажмете на любой из элементов навигации там — мы рассмотрим эту часть в следующем разделе.
5. Настройка событий клика
Теперь давайте посмотрим, как настроить события нажатия для каждого из элементов в нижней панели навигации. Помните, что нажатие на любой элемент там должно привести пользователя к новому назначению в приложении.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
// …
private val mOnNavigationItemSelectedListener = BottomNavigationView.OnNavigationItemSelectedListener { item ->
when (item.itemId) {
R.id.navigation_songs -> {
return@OnNavigationItemSelectedListener true
}
R.id.navigation_albums -> {
return@OnNavigationItemSelectedListener true
}
R.id.navigation_artists -> {
return@OnNavigationItemSelectedListener true
}
}
false
}
override fun onCreate(savedInstanceState: Bundle?) {
// …
bottomNavigation.setOnNavigationItemSelectedListener(mOnNavigationItemSelectedListener)
}
// …
|
Здесь мы вызвали метод setOnNavigationItemSelectedListener . Вот что он делает в соответствии с официальной документацией:
Установите слушателя, который будет уведомлен, когда выбран нижний элемент навигации.
Мы использовали выражение when для выполнения различных действий в зависимости от пункта меню, по которому щелкнули — идентификаторы пункта меню служат константами для выражения when . В конце каждого ветвления мы возвращаем true .
Затем мы передаем наш слушатель setOnNavigationItemSelectedListener() в качестве аргумента.
Имейте в setOnNavigationItemReselectedListener , что существует другой подобный метод, называемый setOnNavigationItemReselectedListener , который будет уведомлен, когда будет выбран выбранный в данный момент нижний элемент навигации.
Далее мы собираемся создать разные страницы (или фрагменты) для каждого из пунктов меню в навигационном блоке, чтобы при щелчке или нажатии элемента меню отображался другой фрагмент или страница Android.
6. Создание фрагментов (страниц)
Мы начнем с класса SongsFragment.kt , и вы должны выполнить аналогичный процесс для оставшихся двух классов фрагментов — AlbumsFragment.kt и ArtistsFragment.kt .
Вот мой SongsFragment .kt :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
import android.os.Bundle
import android.support.v4.app.Fragment
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
class SongsFragment : Fragment() {
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View?
inflater.inflate(R.layout.fragment_songs, container, false)
companion object {
fun newInstance(): SongsFragment = SongsFragment()
}
}
|
Кроме того, вот мой R.layout.fragment_songs :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<?xml version=»1.0″ encoding=»utf-8″?>
<LinearLayout xmlns:android=»http://schemas.android.com/apk/res/android»
android:layout_width=»match_parent»
android:layout_height=»match_parent»
android:orientation=»vertical»>
<TextView
android:layout_width=»match_parent»
android:layout_height=»match_parent»
android:text=»Songs»
android:gravity=»center_vertical|center_horizontal»/>
</LinearLayout>
|
7. Запуск фрагментов
При щелчке по любому из пунктов меню мы открываем соответствующий фрагмент, а также меняем заголовок панели действий.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
private val mOnNavigationItemSelectedListener = BottomNavigationView.OnNavigationItemSelectedListener { item ->
when (item.itemId) {
R.id.navigation_songs -> {
toolbar.title = «Songs»
val songsFragment = SongsFragment.newInstance()
openFragment(songsFragment)
return@OnNavigationItemSelectedListener true
}
R.id.navigation_albums -> {
toolbar.title = «Albums»
val albumsFragment = AlbumsFragment.newInstance()
openFragment(albumsFragment)
return@OnNavigationItemSelectedListener true
}
R.id.navigation_artists -> {
toolbar.title = «Artists»
val artistsFragment = ArtistsFragment.newInstance()
openFragment(artistsFragment)
return@OnNavigationItemSelectedListener true
}
}
false
}
private fun openFragment(fragment: Fragment) {
val transaction = supportFragmentManager.beginTransaction()
transaction.replace(R.id.container, fragment)
transaction.addToBackStack(null)
transaction.commit()
}
|
Здесь мы используем метод openFragment() который просто использует FragmentTransaction для добавления нашего фрагмента в пользовательский интерфейс.
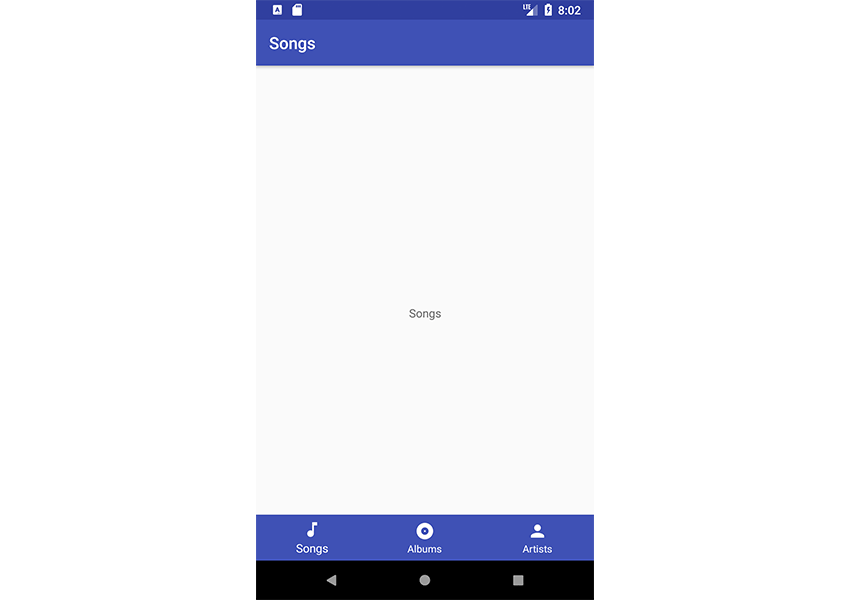
Теперь запустите проект еще раз, чтобы увидеть, как все это работает!

Каждый раз, когда вы нажимаете на любой пункт меню, он переносит пользователя в новый фрагмент.
Обратите внимание, что когда у нас более четырех пунктов меню в нижней панели навигации — то есть в BottomNavigationView тогда система Android автоматически включает режим сдвига. В этом режиме при нажатии любого из пунктов меню другие элементы справа или слева от выбранного элемента сдвигаются.

8. Бонус: использование шаблонов Android Studio
Теперь, когда вы узнали об API, которые используются для создания нижней панели навигации с нуля в Android, я покажу вам ярлык, который сделает его быстрее в следующий раз. Вы можете просто использовать шаблон вместо того, чтобы кодировать панель навигации с нуля.
Android Studio предоставляет шаблоны кода, которые соответствуют рекомендациям по проектированию и разработке Android. Эти существующие шаблоны кода (доступные на Java и Kotlin) могут помочь вам быстро запустить ваш проект. Один такой шаблон можно использовать для создания нижней панели навигации.
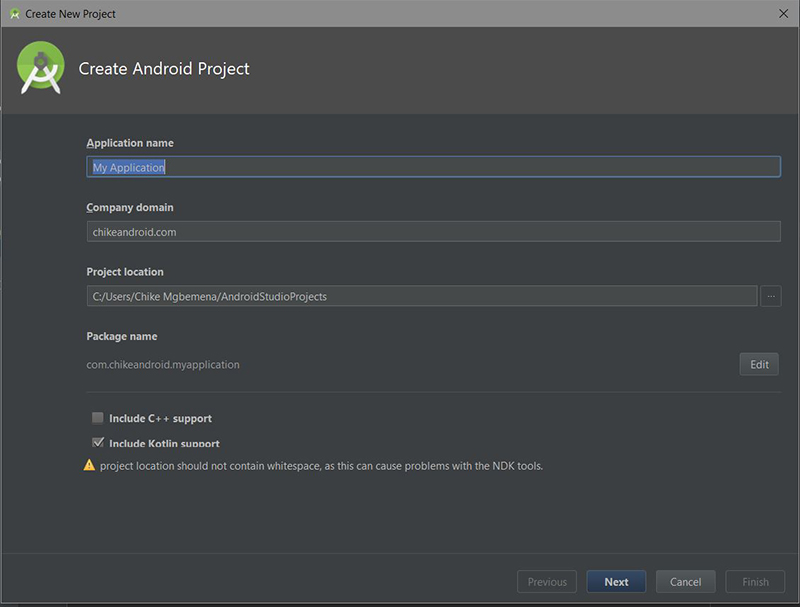
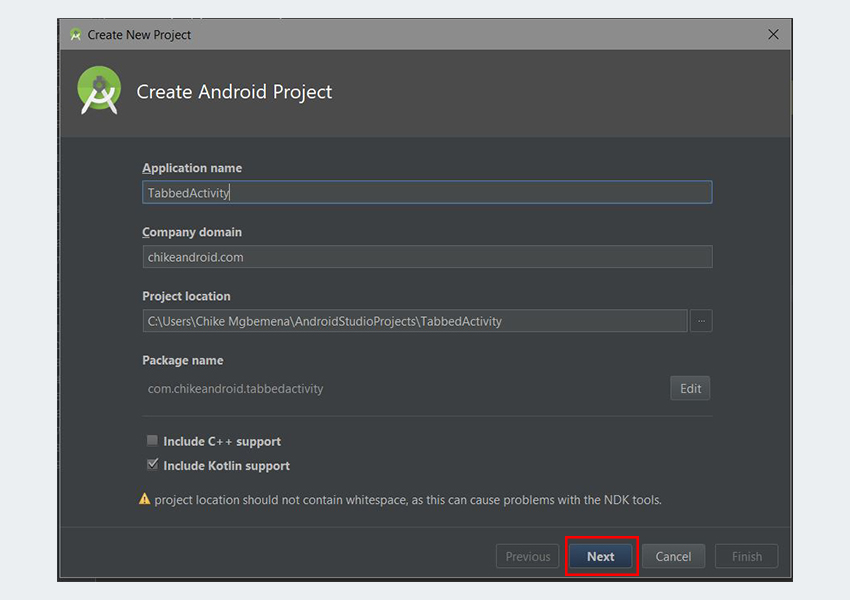
Чтобы использовать эту удобную функцию для нового проекта, сначала запустите Android Studio.

Введите имя приложения и нажмите кнопку « Далее» . Вы можете оставить настройки по умолчанию такими, как они есть в диалоговом окне « Целевые устройства Android ».
Нажмите кнопку Далее еще раз.

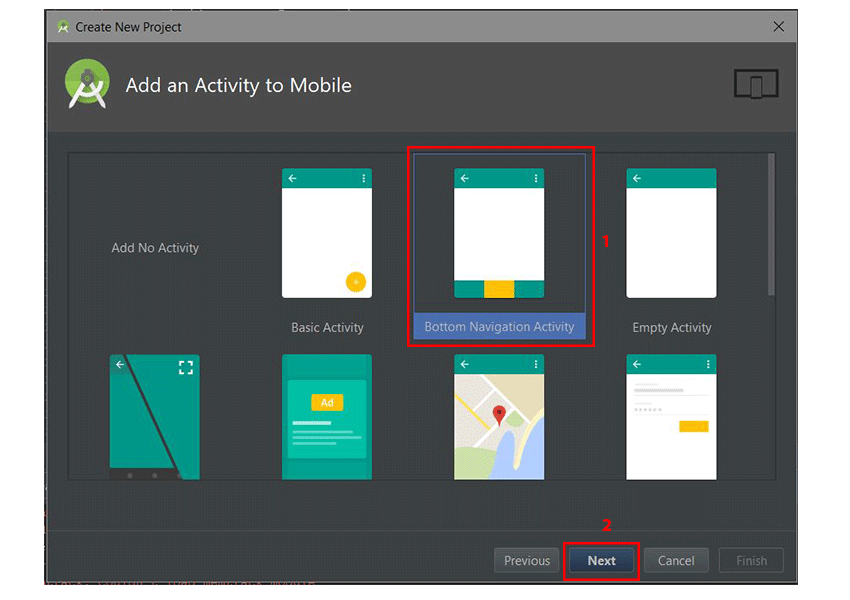
В диалоговом окне « Добавить действие на мобильный » выберите « Нижняя навигация». После этого снова нажмите кнопку « Далее» .

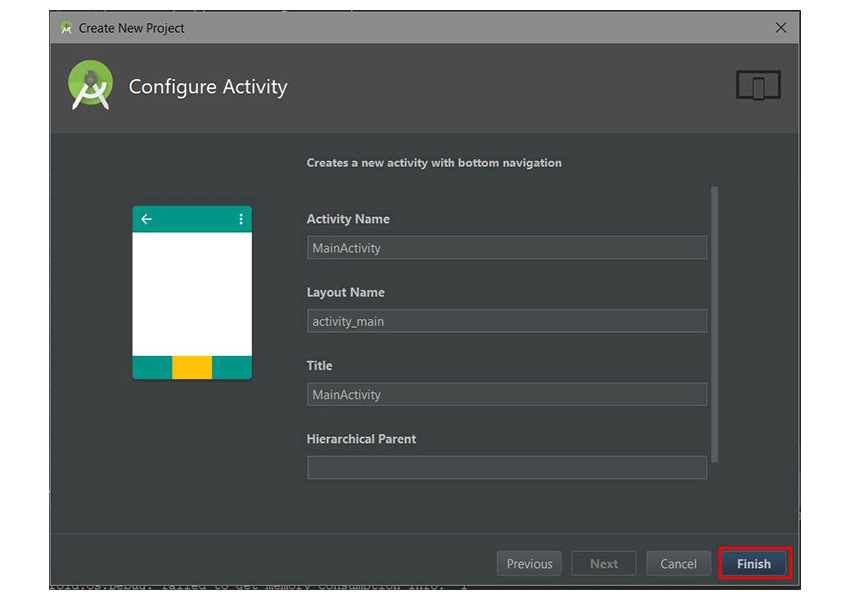
В последнем диалоговом окне вы можете переименовать действие или изменить имя или заголовок макета, если хотите. Наконец, нажмите кнопку Готово , чтобы принять все конфигурации.
Android Studio теперь помогла нам создать проект с нижней навигационной активностью. Очень круто!
Вам настоятельно рекомендуется изучить сгенерированный код.
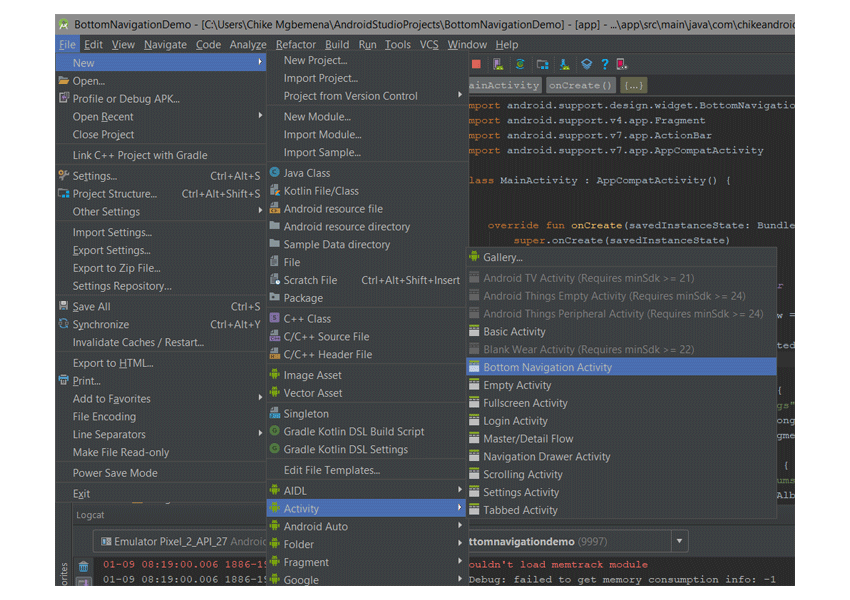
В существующем проекте Android Studio, чтобы использовать этот шаблон, просто выберите «Файл»> «Создать»> «Активность»> «Активность в нижней части навигации» .

Обратите внимание, что шаблоны, поставляемые с Android Studio, хороши для простых макетов и создания базовых приложений, но если вы хотите действительно запустить свое приложение, вы можете рассмотреть некоторые шаблоны приложений, доступные на Envato Market .
Они значительно экономят время опытных разработчиков, помогая им сократить время создания приложения с нуля и сосредоточить свои таланты вместо этого на уникальных и настраиваемых частях создания нового приложения.
Вывод
Из этого руководства вы узнали, как создать нижнюю панель навигации в Android с BottomNavigationView API BottomNavigationView с нуля. Мы также узнали, как легко и быстро использовать шаблоны Android Studio для создания нижней навигационной активности.
Я настоятельно рекомендую ознакомиться с официальными рекомендациями по дизайну материалов для нижней панели навигации, чтобы узнать больше о том, как правильно проектировать и использовать нижнюю панель навигации в Android.
Чтобы узнать больше о кодировании для Android, ознакомьтесь с другими нашими курсами и учебными пособиями здесь, на Envato Tuts +!
- Android SDKСоздание музыкального приложения с помощью шаблона приложения для Android
- Шаблоны приложений20 лучших шаблонов для Android-приложений 2019 года
- Android SDKAndroid с нуля: использование API REST
- Android SDKКак кодировать навигационный ящик для приложения Android
- КотлинKotlin с нуля: больше веселья с функциями