Несмотря на то, что мы уже многому научились в этой серии по разработке под iOS, я уверен, что вы готовы начать создавать приложения для iOS, которые делают что-то классное или полезное. В этом уроке ваше желание исполняется. Используя XCode, вы собираетесь создать проект iOS с нуля, изменить исходный код проекта и запустить свое приложение в симуляторе или на физическом устройстве.
Представляем Colorific
Colorific — это название приложения, которое вы собираетесь создать. Идея Colorific проста: каждый раз, когда пользователь касается экрана устройства, цвет экрана меняется. Несмотря на то, что концепция является базовой, Colorific идеально подходит для начала и изучения преимуществ разработки под iOS.
1. Создайте новый проект Xcode
Как мы видели ранее в этой серии, каждое iOS-приложение проходит через проект Xcode. Что такое проект Xcode? Проект XCode — это контейнер или репозиторий, содержащий файлы, ресурсы и информацию, необходимые для создания одного или нескольких продуктов.
Обратите внимание, что это не ограничивается исходным кодом и активами проекта, такими как изображения и другие медиафайлы. Проект также отслеживает связи между различными элементами и знает, как создать конечные продукты из своих элементов.
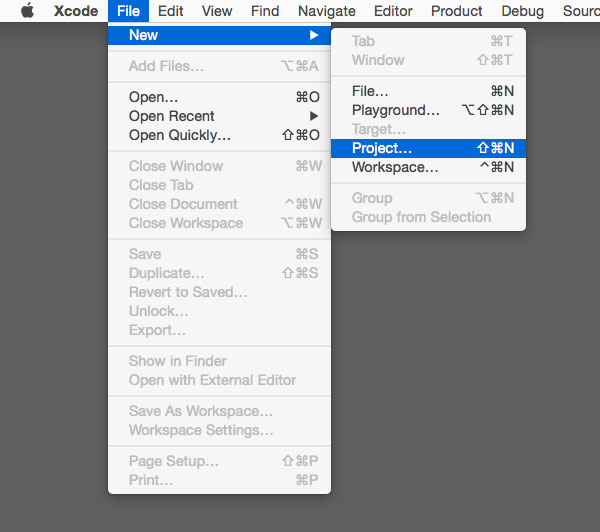
Запустите Xcode и создайте новый проект Xcode, выбрав New> Project … в меню File . Вы можете сделать то же самое, нажав Shift + Command + N.

Если при запуске Xcode появляется окно приветствия Xcode, я советую закрыть его, чтобы вы научились создавать новый проект с помощью меню Xcode.
2. Выберите шаблон приложения
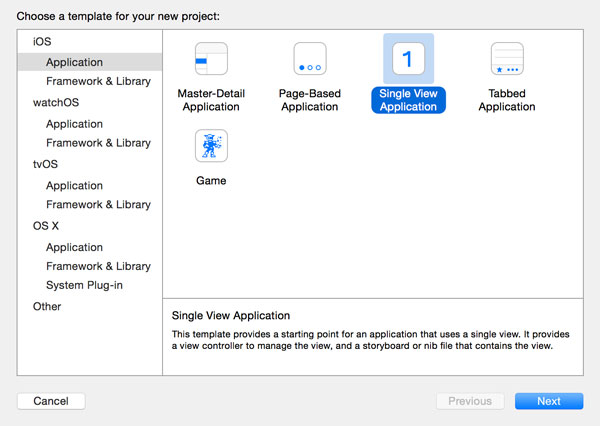
Начать работу с новым приложением или проектом в Xcode легко благодаря прилагаемым шаблонам приложений. Для приложения, которое мы собираемся создать, нам нужен шаблон приложения Single View . Не стесняйтесь взглянуть на другие шаблоны приложений, но обязательно выберите шаблон приложения Single View для Colorific.

3. Настройте проект
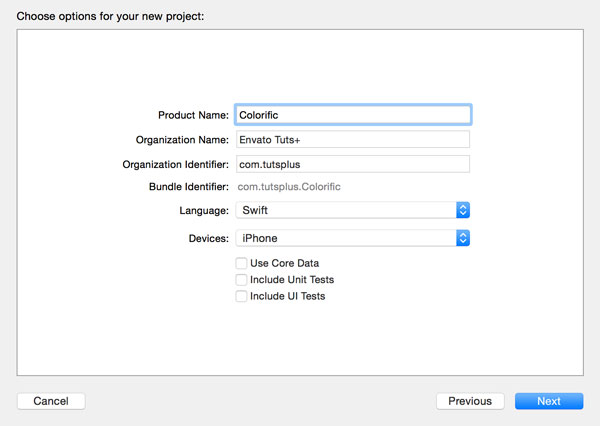
После выбора шаблона приложения Single View и нажатия кнопки « Далее» XCode представляет вам список опций для настройки вашего нового проекта. Давайте посмотрим на различные варианты.

- Название продукта: название продукта будет названием вашей заявки. Я назвал свое приложение Colorific , но не стесняйся называть свое приложение как угодно.
- Название организации. Название организации может быть вашим собственным именем или названием вашей компании. Xcode использует название организации для различных целей, таких как добавление уведомления об авторских правах в каждый исходный файл.
- Идентификатор организации. Идентификатор организации — это уникальная строка, которую XCode использует (вместе с именем продукта) для создания идентификатора пакета приложения. Apple рекомендует использовать обратную запись доменного имени, чтобы избежать коллизий имен. Обратите внимание, что используемый вами домен не связан с DNS ( Domain Name System ) . Например, моя компания называется Code Foundry BVBA и находится в Бельгии, что означает, что моей компанией является идентификатор be.codefoundry . Однако я также мог бы использовать be.code-foundry или com.codefoundry . Для целей данного руководства я установил идентификатор компании com.tutsplus .
- Идентификатор пакета : даже если вы не можете указать идентификатор пакета при создании нового проекта XCode, вы можете изменить его после создания проекта. По умолчанию идентификатор пакета представляет собой комбинацию идентификатора организации и названия продукта. Помните, что пробелы в названии продукта заменяются на тире в идентификаторе пакета, поскольку идентификатор пакета не может содержать пробелы.
- Язык: текущая версия Xcode поддерживает Objective-C и Swift . Эта серия статей посвящена разработке под iOS с использованием Swift 2.1, поэтому я выбрал этот вариант для этого проекта.
- Устройства. В текущей версии Xcode (7 на момент написания) раскрывающееся меню устройств содержит три параметра: « Универсальный» , « iPhone» и « iPad» . Эта опция конфигурации сообщает Xcode, на какие устройства нацелен ваш проект. Выбрав первый вариант, Universal , ваш проект нацелен на семейства устройств iPad и iPhone. IPod Touch является членом семейства устройств iPhone, как вы уже догадались.
- Использовать базовые данные: если вы установите этот флажок, Xcode создаст несколько дополнительных файлов и добавит некоторый шаблонный код, чтобы помочь вам начать работу с базовыми данными, средой сохранения состояния Apple для OS X и iOS. Поскольку Core Data не является темой для начинающих, мы оставим этот флажок не отмеченным.
- Включите модульные тесты: тестирование является важным аспектом разработки программного обеспечения. Xcode имеет встроенную поддержку модульного тестирования. Однако для простоты мы пока проигнорируем эту опцию.
- Включите тесты пользовательского интерфейса: Xcode 7 — первая версия IDE от Apple, которая имеет встроенную поддержку для тестирования пользовательского интерфейса. Это большое дело для разработчиков OS X и iOS. Однако тестирование пользовательского интерфейса выходит за рамки этой серии.
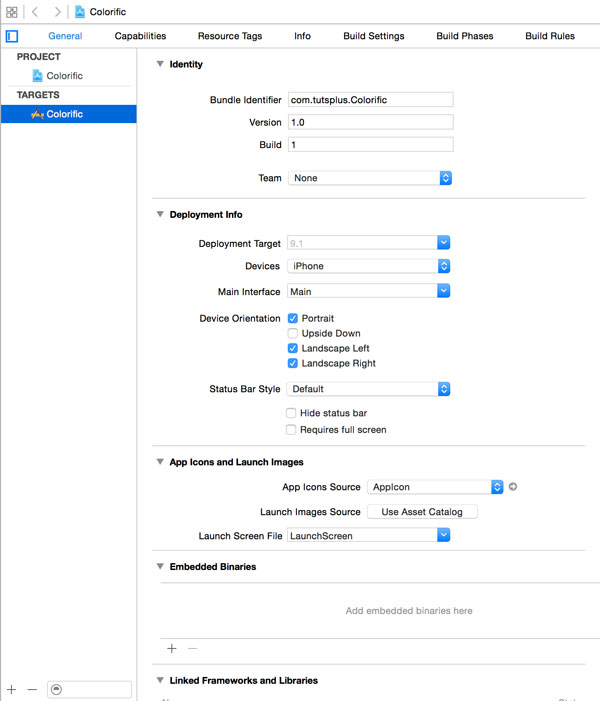
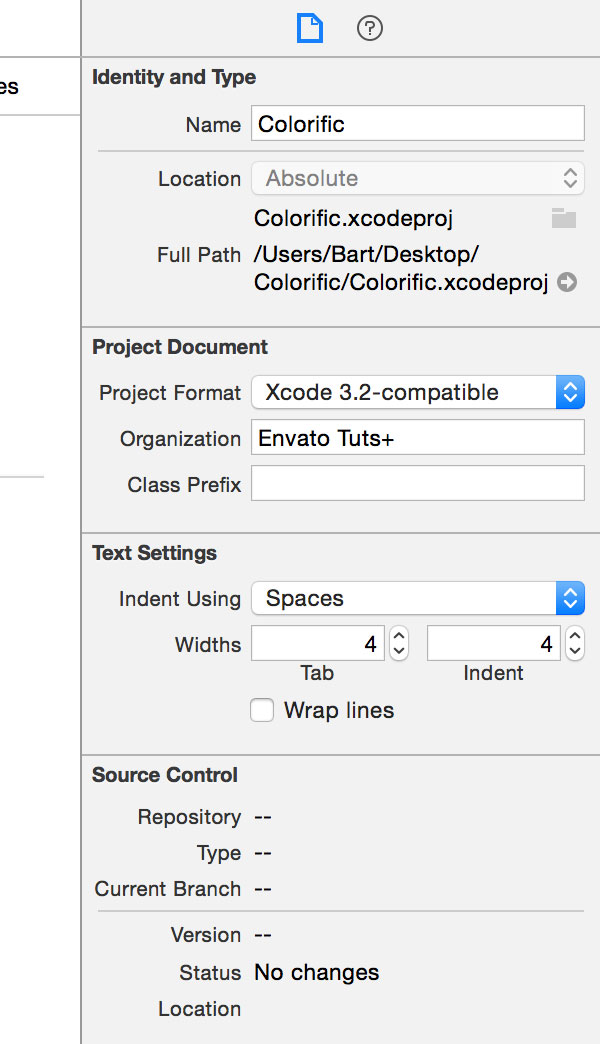
Теперь вы должны хорошо понимать различные параметры конфигурации при настройке нового проекта XCode. Для этого проекта я рекомендую использовать параметры, показанные на скриншоте выше. Обратите внимание, что большинство параметров можно легко изменить после создания проекта. Нажмите Next, когда закончите настройку вашего проекта.
4. Сохраните проект
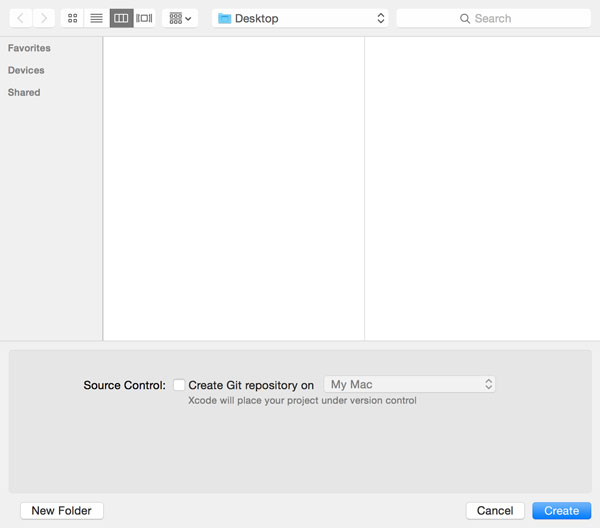
На следующем шаге Xcode спросит вас, где вы хотите сохранить ваш новый проект. Возможно, вы заметили маленький флажок в нижней части окна с надписью Создать репозиторий Git на моем Mac . Серый текст под флажком гласит: Xcode поставит ваш проект под контроль версий .

Как я упоминал ранее в этой серии, контроль исходного кода незаменим при разработке программного обеспечения. Эта серия не будет подробно освещать эту тему, но если вы серьезно относитесь к разработке программного обеспечения, я настоятельно рекомендую ознакомиться с системой контроля версий.
Git — самая популярная система управления исходным кодом в сообществе какао. Однако вполне возможно использовать другую систему SCM, например SVN или Mercurial.
Укажите Xcode, где вы хотите сохранить свой проект, установите флажок, чтобы авторизовать Xcode для создания Git-репозитория для проекта, и нажмите кнопку « Создать» в нижней части диалогового окна.
5. Изучение пользовательского интерфейса XCode
Прежде чем мы продолжим, я хочу потратить несколько минут на изучение пользовательского интерфейса Xcode. Есть четыре отличных области:
- панель инструментов вверху
- боковая панель слева
- главный вид в центре
- боковая панель справа

Панель инструментов
Панель инструментов в верхней части содержит кнопки и меню, которые вы чаще всего используете. Как мы видели ранее в этой серии, кнопки для запуска и остановки приложения также находятся на панели инструментов.

Дисплей в центре панели инструментов похож на дисплей в iTunes. Он отображает информацию о состоянии вашего проекта или о том, что XCode в настоящее время делает в фоновом режиме. Он скажет вам, например, когда сборка удалась или не удалась.
Два сегментированных элемента управления в правой части панели инструментов можно использовать для настройки пользовательского интерфейса XCode. Поиграйте с различными элементами управления, чтобы узнать, как каждый из них меняет пользовательский интерфейс XCode.
навигатор
Основное назначение левой боковой панели — навигация, и ее часто называют навигатором XCode.

В навигаторе есть разные вкладки, а навигатор проекта находится слева. Выбор в левой боковой панели определяет, что отображается в главном представлении Xcode, рабочей области.
Главный вид или рабочая область
Главный вид или рабочее пространство — это область, где вы проводите большую часть своего времени. Это рабочая лошадка Xcode, которая отображает все, что выбрано в навигаторе.

Инспектор
В то время как левая боковая панель контролирует то, что отображается на главном экране Xcode, содержимое правой боковой панели отражает то, что отображается или выбирается на главном экране.

Правая боковая панель, также известная как инспектор , адаптируется к тому, что пользователь выбирает на главном экране.
6. Изучение проекта
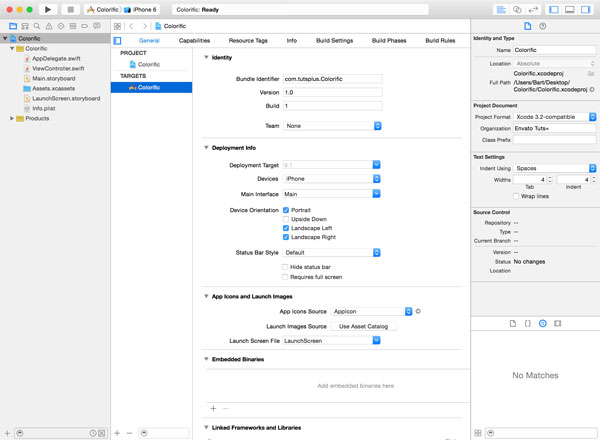
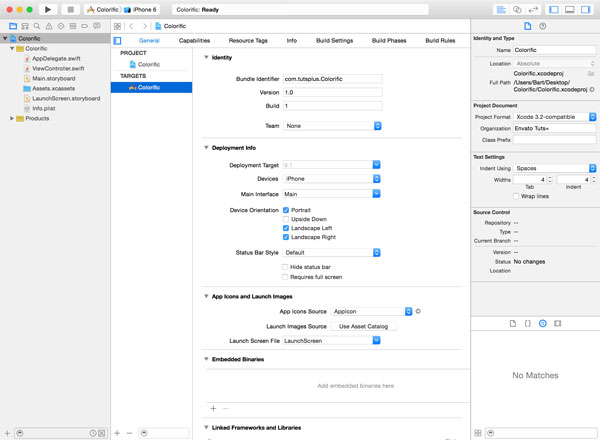
Пришло время взглянуть на сам проект. Содержимое проекта отображается в Навигаторе проектов , первой вкладке на левой боковой панели. Выберите первый элемент в Навигаторе проекта, чтобы увидеть детали проекта в главном представлении.

Основной вид состоит из двух разделов: боковой панели слева и подробного вида справа. На боковой панели вы видите два элемента: ваш проект с одним элементом и цели с одним элементом.
Рано знать, в чем разница между проектом и целью. Помните, что проект является хранилищем файлов, ресурсов и данных, необходимых для создания одного или нескольких продуктов. Цель относится к одному из этих продуктов. Цель содержит необходимые инструкции для создания продукта с использованием ресурсов проекта. Это означает, что проект может содержать несколько целей для создания нескольких продуктов. Как видите, проект Xcode — это больше, чем просто папка с кучей файлов в нем.
7. Построй и беги: возьми 1
Прежде чем мы начнем изменять исходный код проекта, может быть интересно создать и запустить новый проект, чтобы увидеть, что шаблон приложения дал нам бесплатно. Нажмите кнопку « Выполнить» в левом верхнем углу и убедитесь, что активная схема настроена для запуска приложения в симуляторе, выбрав iPhone 6 или другой симулятор для iPhone.

Если все прошло хорошо, симулятор должен запустить ваше приложение и отобразить пустой белый вид со знакомой строкой состояния вверху.
8. Изменить пользовательский интерфейс
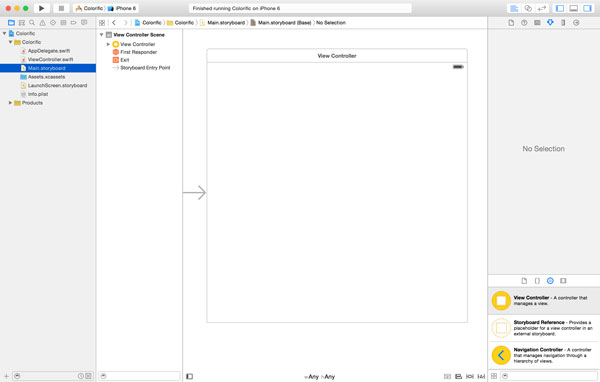
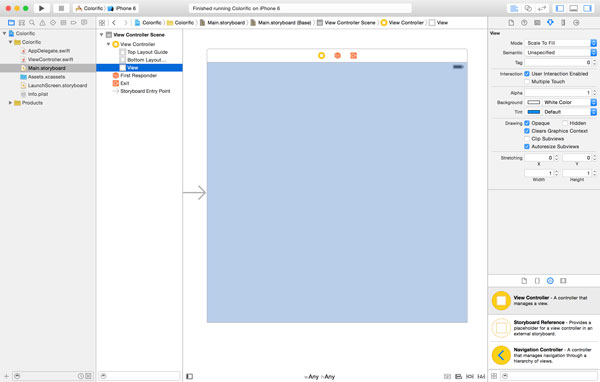
Давайте запачкаем руки и изменим пользовательский интерфейс приложения. Откройте Навигатор проекта и выберите файл с именем Main.storyboard . Файл с расширением .storyboard является файлом пользовательского интерфейса. В этом файле мы создаем пользовательский интерфейс приложения.

Раскадровка содержит один элемент — контроллер представления с белым видом, который вы видели в симуляторе несколько минут назад. Рабочая область состоит из боковой панели, показывающей объектное представление сцен раскадровки. Большая часть рабочей области содержит сцены или пользовательский интерфейс приложения.
Выберите объект с именем View в View Controller Scene на левой боковой панели и посмотрите, как рабочее пространство и правая боковая панель обновляют свое содержимое. Куча вкладок появляется в верхней части правой боковой панели. Каждая вкладка содержит коллекцию атрибутов, связанных с объектом с именем View .

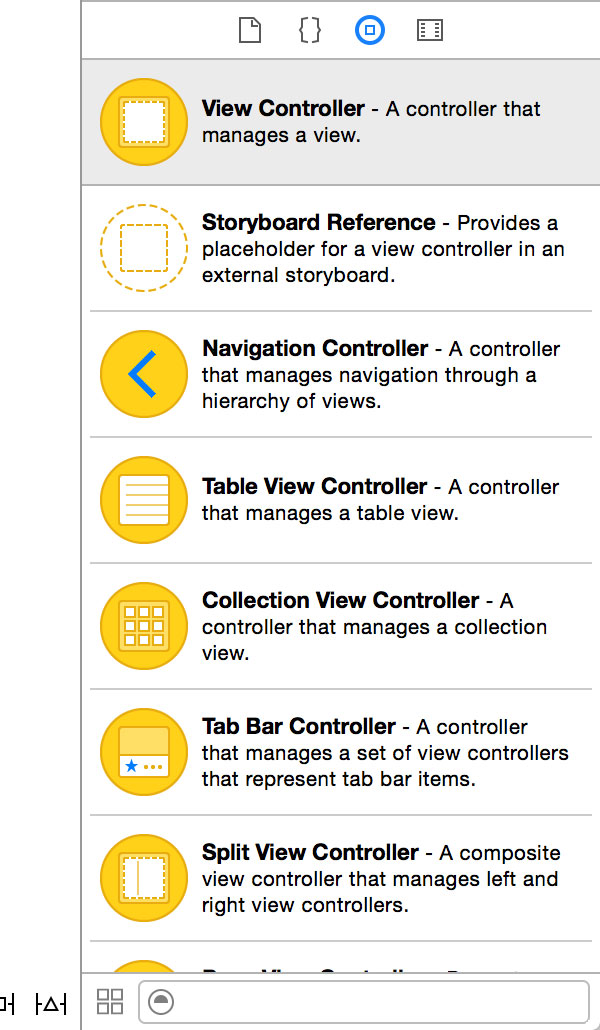
Нижняя половина правой боковой панели содержит раздел с четырьмя вкладками. Третья вкладка представлена изображением трехмерной рамки. Это поле показывает, как объекты обычно отображаются в XCode.

Выберите вкладку со значком поля и прокрутите появившийся список. Список называется библиотекой объектов и содержит различные элементы пользовательского интерфейса, такие как кнопки, ползунки и переключатели.
В начале этого урока я говорил вам, что мы собираемся создать функциональное приложение. Пользователь должен иметь возможность касаться экрана, чтобы изменить его цвет.
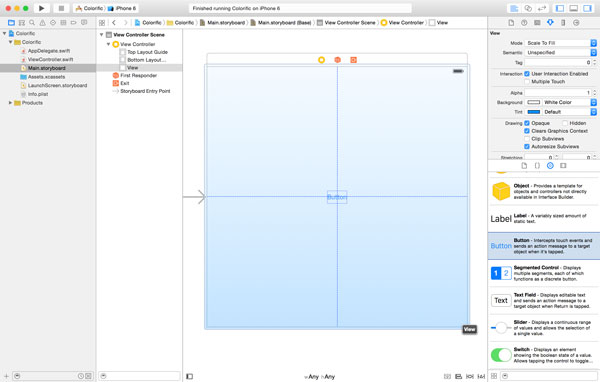
Существует несколько подходов к обнаружению касаний в приложении для iOS. Одним из решений является использование кнопки. В библиотеке объектов найдите элемент с именем Button и перетащите его из библиотеки объектов в белый вид в рабочей области XCode.

Пользователь должен иметь возможность касаться любой части экрана, а это означает, что кнопка должна охватывать весь экран. Вы заметили шесть крошечных квадратов по краям кнопки? Перемещая крошечные квадраты, вы можете изменить размеры кнопки. Отрегулируйте размер кнопки, чтобы она покрывала весь экран. Не беспокойтесь о строке состояния в верхней части экрана.

Вид за кнопкой — это вид, который меняет цвет, когда пользователь касается экрана. На данный момент кнопка блокирует представление от представления пользователя, поэтому нам нужно изменить атрибуты кнопки.
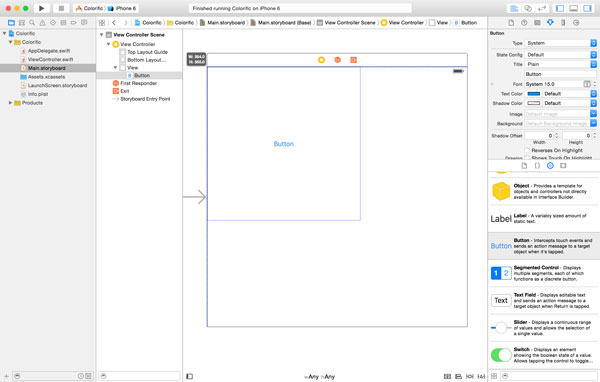
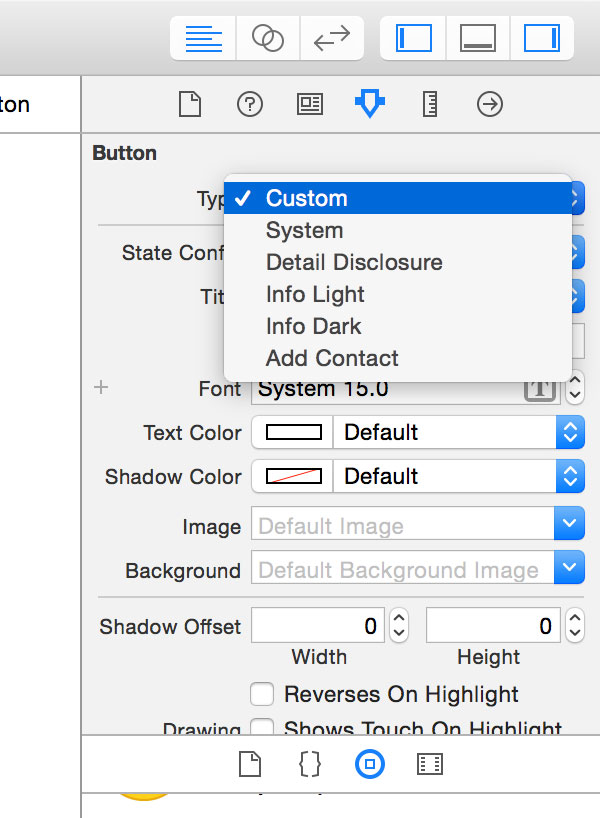
Возможно, вы заметили, что кнопка была добавлена в список объектов на левой боковой панели, под объектом с именем View . Выберите кнопку из списка объектов и выберите « Инспектор атрибутов» на правой боковой панели — четвертую вкладку слева. Нам нужно только сделать две корректировки.
Начните с изменения типа кнопки с System на Custom . Это сделает кнопку прозрачной.

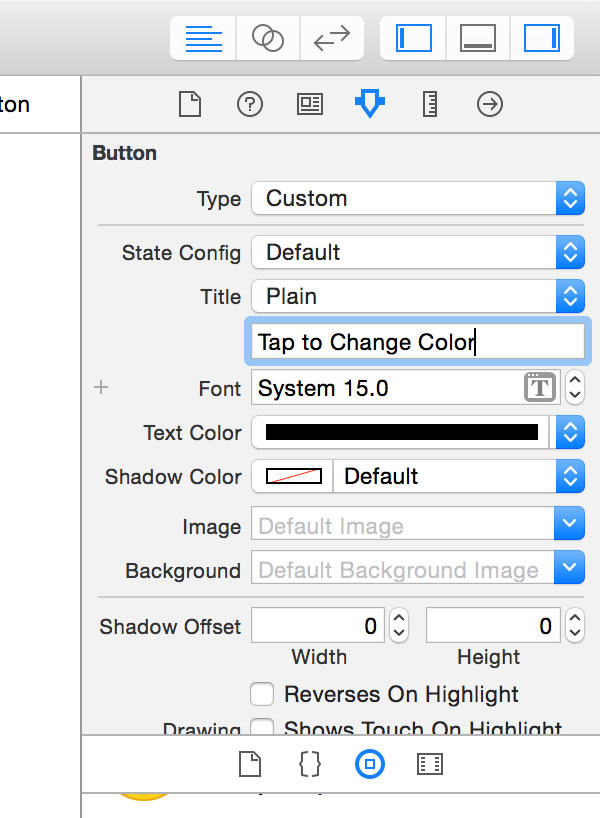
Второе изменение, которое нам нужно сделать, — это проинструктировать пользователя, что делать, изменив заголовок кнопки. Текстовое поле рядом с надписью Заголовок в настоящее время читает кнопку . Измените это на Tap, чтобы изменить цвет и установите цвет текста на черный, чтобы сделать его более читабельным.

9. Добавьте действие в контроллер вида
Если вы знакомы с шаблоном MVC ( M odel- V iewController), то у вас есть преимущество в освоении разработки под iOS. Шаблон MVC — это шаблон, который можно найти во многих языках и средах, таких как Laravel и Ruby on Rails .
Представление в нашем пользовательском интерфейсе относится к категории V шаблона MVC. Представление контролируется контроллером. Посмотрите на имена файлов в Project Navigator слева. ViewController.swift представляет контроллер представления, который управляет представлением в нашем пользовательском интерфейсе.
Что делает контроллер представления? Контроллер представления может делать все, что вы хотите, но он в первую очередь отвечает за обработку всего, что происходит в представлении, которым он управляет. Это включает, например, прикосновения от пользователя. Если пользователь нажимает кнопку в представлении, ответственность за обработку события касания лежит на контроллере представления.
Как мы справляемся с сенсорным событием? В случае нашей кнопки мы добавляем действие в контроллер представления. Действие — это причудливое название метода. Что такое метод? Метод — это функция Swift. Подождите. Какая? Не стоит слишком беспокоиться о терминологии. Следующие два поста будут более подробно освещать язык программирования Swift. Необходимо помнить, что метод подобен методу в Ruby и PHP или функции в JavaScript.
Если вы вызываете метод контроллера представления, он что-то делает в ответ. Другими словами, если пользователь нажимает кнопку и мы подключаем метод к этому событию касания, контроллер представления будет что-то делать в ответ на событие касания.
Чтобы добавить действие в контроллер представления, который управляет представлением в пользовательском интерфейсе приложения, нам нужно внести некоторые изменения в файл с именем ViewController.swift . Нам нужно только добавить несколько строк кода в ViewController.swift . Посмотрите, как я изменил содержимое файла.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
@IBAction func changeColor(sender: UIButton) {
}
}
|
Хотя мы не будем фокусироваться на синтаксисе в этом уроке, довольно легко понять, что происходит. Имя действия или метода называется changeColor(_:) и имеет один параметр — sender . Тип параметра — UIButton . Что такое UIButton ? Терпение кузнечика.
10. Осуществить действие
Мы добавили действие к контроллеру представления, но это действие мало что делает. У действия пока нет тела или реализации. Чтобы реализовать действие changeColor(_:) , нам нужно добавить один или несколько операторов между фигурными скобками, как показано в фрагменте кода ниже. Я не буду подробно объяснять каждую строку кода, но я дам вам суть происходящего.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
@IBAction func changeColor(sender: UIButton) {
// Generate Random Numbers
let r = CGFloat(arc4random() % 255)
let g = CGFloat(arc4random() % 255)
let b = CGFloat(arc4random() % 255)
// Create Color
let color = UIColor(red: (r/255.0), green: (g/255.0), blue: (b/255.0), alpha: 1.0)
// Update View
view.backgroundColor = color
}
|
Как вы, возможно, знаете, можно разбить цвет на три основных цвета: красный , зеленый и синий . В нашем действии мы генерируем три случайных числа от 0 до 255 и используем эти числа для создания случайного цвета.
Метод, который мы используем для создания цвета, очень описательный, init(red:green:blue:alpha:) . В последней строке нашего действия мы установили цвет фона представления в нашем пользовательском интерфейсе на этот новый, случайно сгенерированный цвет.
Комментарии важны при написании кода. Вы changeColor(_:) комментарии, которые я добавил к реализации changeColor(_:) ? Однострочные комментарии начинаются с двух косых черт, // , тогда как многострочные комментарии начинаются с /* и заканчиваются */ .
11. Подключите действие
Метод реализован, но ничего особенного не произойдет, если мы создадим и запустим приложение. Попробуйте, если не верите мне.
Чего не хватает, так это связи между кнопкой и действием контроллера представления. Как контроллер представления должен знать, что действие changeColor(_:) должно быть запущено при нажатии кнопки?
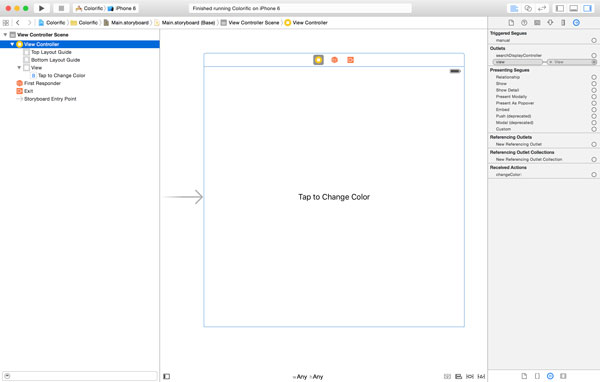
Сделать это просто. Откройте раскадровку, выбрав Main.storyboard и выберите объект View Controller в сцене View Controller .
Выбрав объект View Controller , откройте инспектор соединений на правой боковой панели — первой вкладке справа. Если вы правильно выполнили эти шаги, вы должны увидеть действие, которое мы создали, в разделе « Полученные действия ».

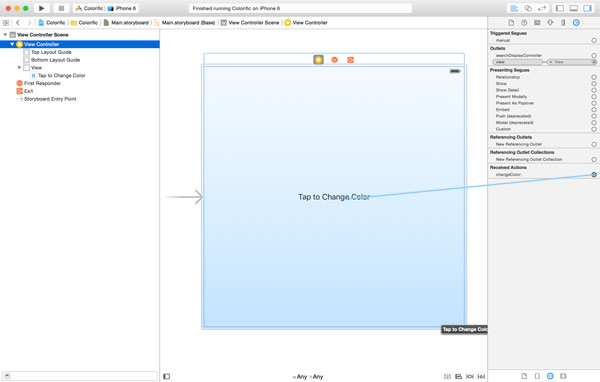
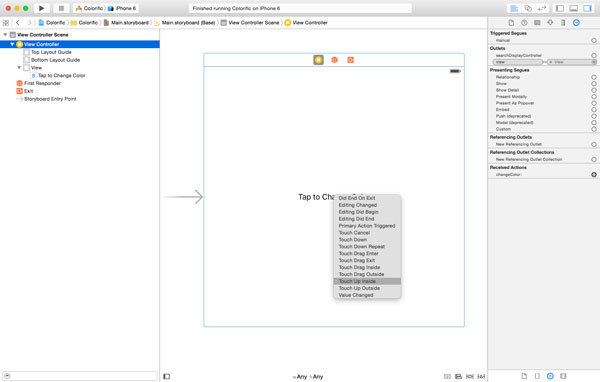
Вы должны увидеть пустой кружок справа от действия changeColor(_:) . Нажмите и перетащите от круга к кнопке в представлении контроллера представления.

Когда вы отпустите кнопку мыши, появится меню. Меню содержит список типов сенсорных событий. Событие касания, которое нас интересует, называется Touch Up Inside . Это событие срабатывает, когда пользователь касается кнопки и поднимает палец. Это наиболее распространенное поведение для кнопок.

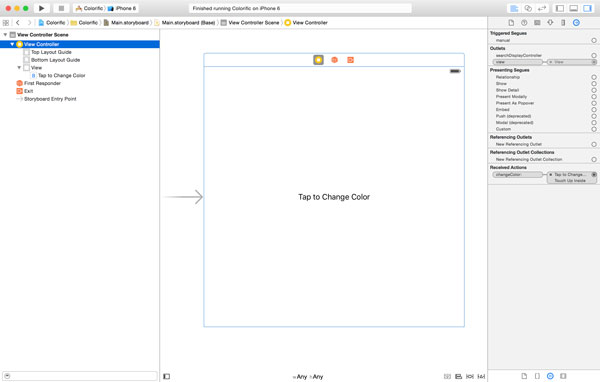
После подключения кнопки и действия вы увидите, что правая боковая панель отражает только что установленное соединение. Отлично. Вы успешно завершили свое первое реальное заявление.

12. Построй и беги: возьми 2
Создайте и запустите приложение в симуляторе и начните нажимать на экран симулятора. Каждый раз, когда вы нажимаете на экран, его цвет должен меняться на новый, случайный цвет. Как это круто?
Вывод
Мы рассмотрели много вопросов в этом уроке. Несмотря на то, что этот пост был довольно длинным, мы на самом деле не очень много делали. Если вы знаете теорию, вы можете создать Colorific менее чем за пять минут. Если вы столкнулись с проблемой во время этого урока, обязательно загрузите исходные файлы с GitHub .
В следующих двух статьях мы рассмотрим основы языка программирования Swift. Это подготовит вас к интересным вещам в остальной части серии.
Если у вас есть какие-либо вопросы или комментарии, вы можете оставить их в комментариях ниже или обратиться ко мне в Twitter .