О Свифт
Swift — это замечательный язык программирования, который Apple представила во время WWDC 2014, и теперь почти все разработчики Apple используют его для программирования приложений iOS и OS X. Он очень гибкий, более простой в использовании, чем его предшественник Objective C, и сэкономит вам драгоценные минуты при кодировании с помощью XCode.
Это мощный и интуитивно понятный язык программирования для iOS, OS X, tvOS и watchOS. Написание кода Swift интерактивно и увлекательно, синтаксис лаконичен, но выразителен, а Swift включает в себя современные функции, которые любят разработчики. Если вы еще не используете Swift, ознакомьтесь с некоторыми другими нашими великолепными учебниками по языку Swift:
- IOSiOS с нуля с Swift: создание вашего первого приложения для iOS
- стрижiOS с нуля с помощью Swift: Swift в двух словах
- стрижИ работает с Swift 2
Об этом уроке
В большинстве случаев, когда вы создаете приложение для iOS с несколькими экранами, вам нужно передавать данные между вашими контроллерами представления, чтобы они могли обмениваться контентом, не теряя их в процессе. В этом уроке вы узнаете, как это сделать. Мы будем использовать String , Integer , а также UIImage , так что продолжайте читать — вы будете удивлены, насколько легко эта работа с Swift.
Настройка проекта XCode
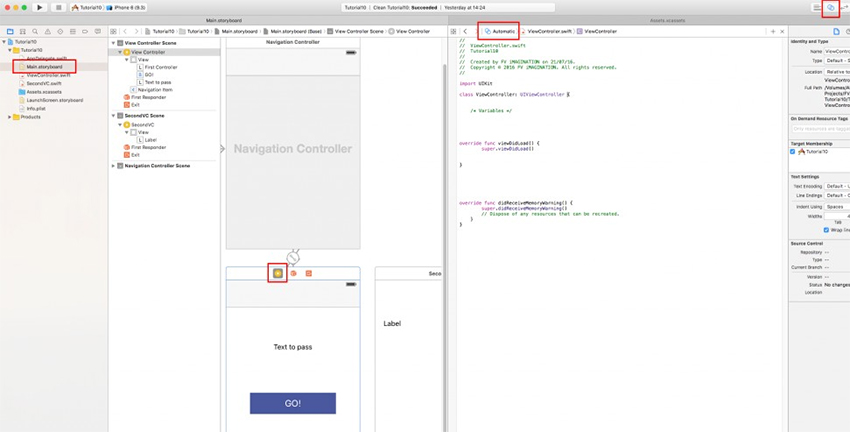
Прежде всего, создайте новый проект XCode. Выберите Single View Application и назовите проект так, как вам нравится. Вы найдете файл ViewController.swift в списке файлов на левой панели и интерфейс контроллера в раскадровке.
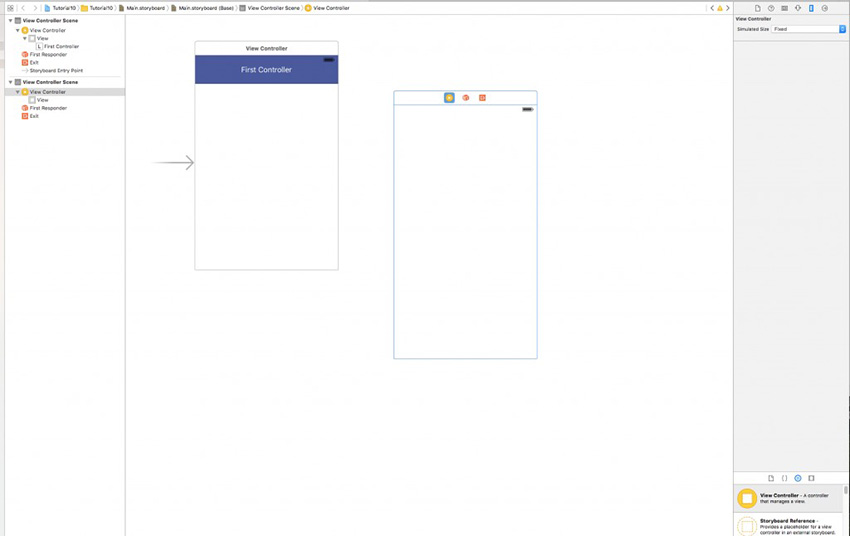
Начните с перетаскивания нового View Controller из библиотеки объектов на раскадровку.

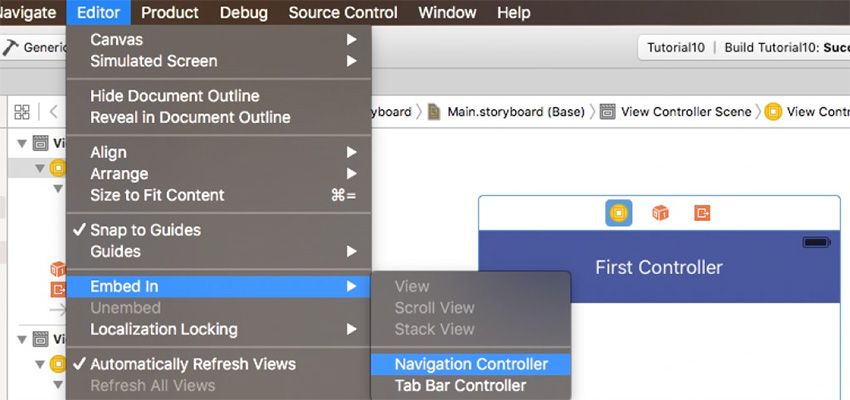
Вставьте ваш первый контроллер в NavigationController , чтобы при переходе к следующему контроллеру в верхней панели отображалась кнопка « Назад» по умолчанию. Теперь выберите первый контроллер в раскадровке и нажмите « Редактор» > « Встроить в …» > « Контроллер навигации» .

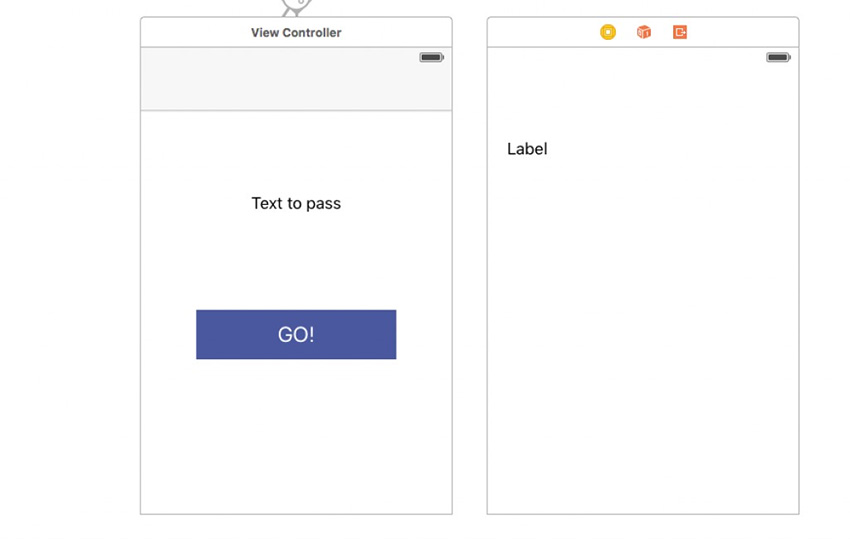
Теперь добавьте UILabel и UIButton к контроллеру. Вы можете найти их в библиотеке объектов и перетащить в ваш первый контроллер. Затем дважды щелкните UILabel и введите текст, который вы хотите передать второму контроллеру. Я только что установил его текст « Текст для передачи ».
На втором контроллере перетащите новую UILabel куда хотите и просто оставьте текст таким, какой он есть.

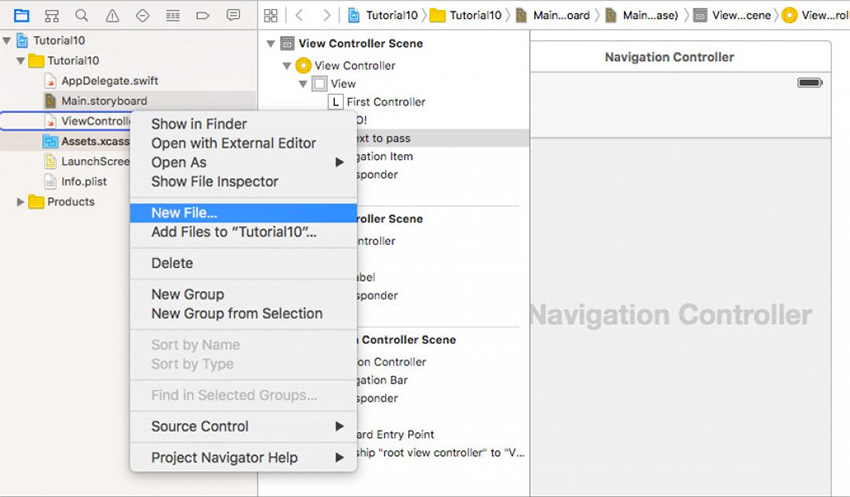
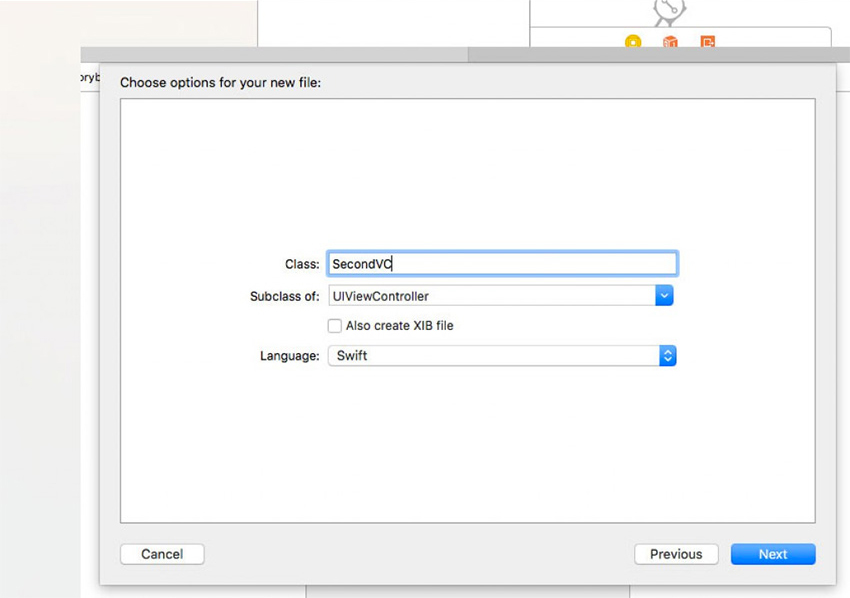
Теперь нам нужно создать новый файл .swift и прикрепить его ко второму контроллеру. Итак, щелкните правой кнопкой мыши на панели списка файлов слева, выберите « Новый файл …» , выберите « Какао Touch Class» из категории « Источник iOS », нажмите « Далее» и назовите новый контроллер представления SecondVC . (В имени не должно быть пробелов, и оно должно начинаться с заглавной буквы.)


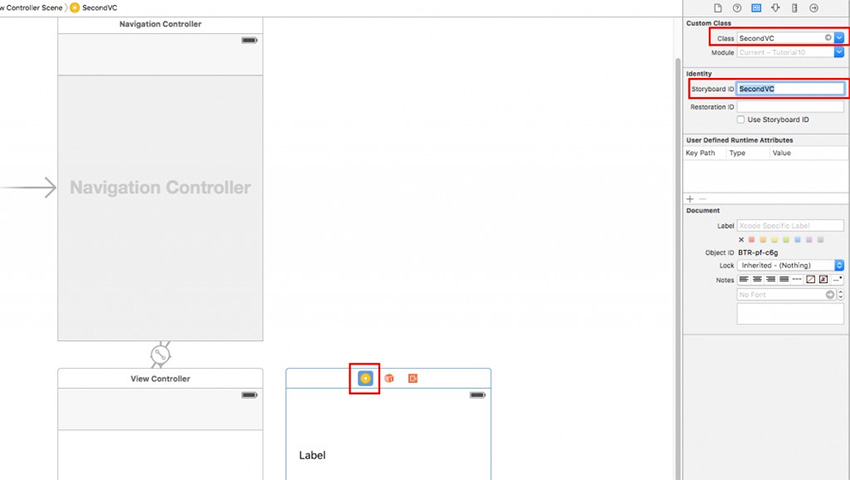
Теперь вам нужно связать второй контроллер в раскадровке с вашим новым файлом SecondVC.swift . Выберите желтый кружок в верхней части контроллера, щелкните значок панели « Определить инспектор» в правой части окна XCode и введите имя нового файла .swift в полях Class и StoryboardID .

Подключение видов к файлам .swift
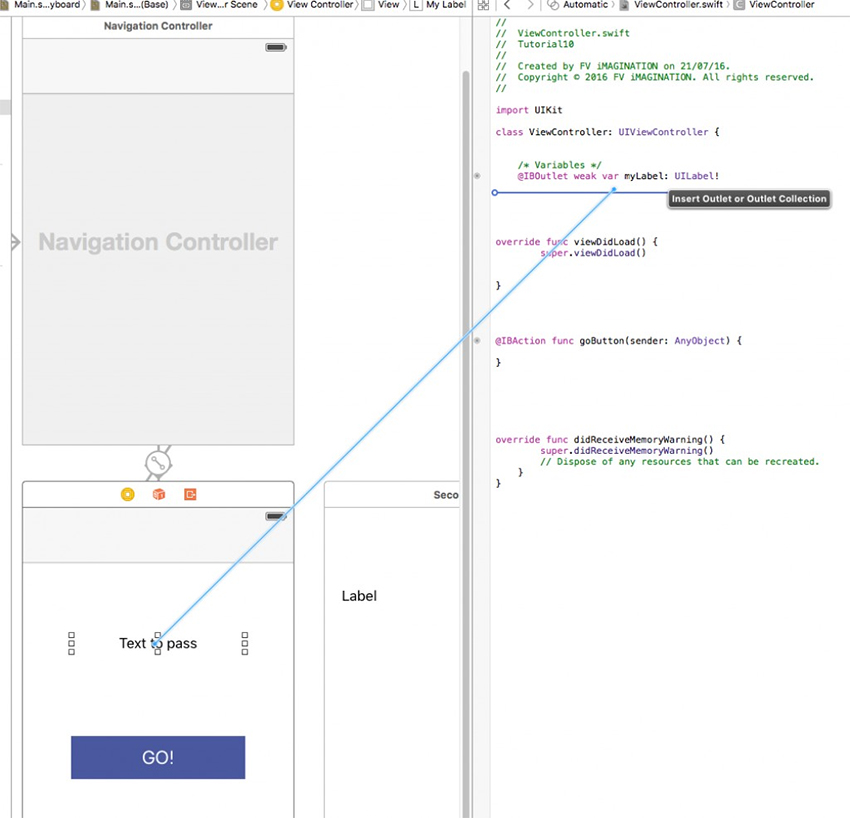
Разбейте окно XCode на две части, нажав кнопку « Помощник редактора» в правом верхнем углу. Теперь у вас будет раскадровка слева, а соответствующий файл .swift — справа.

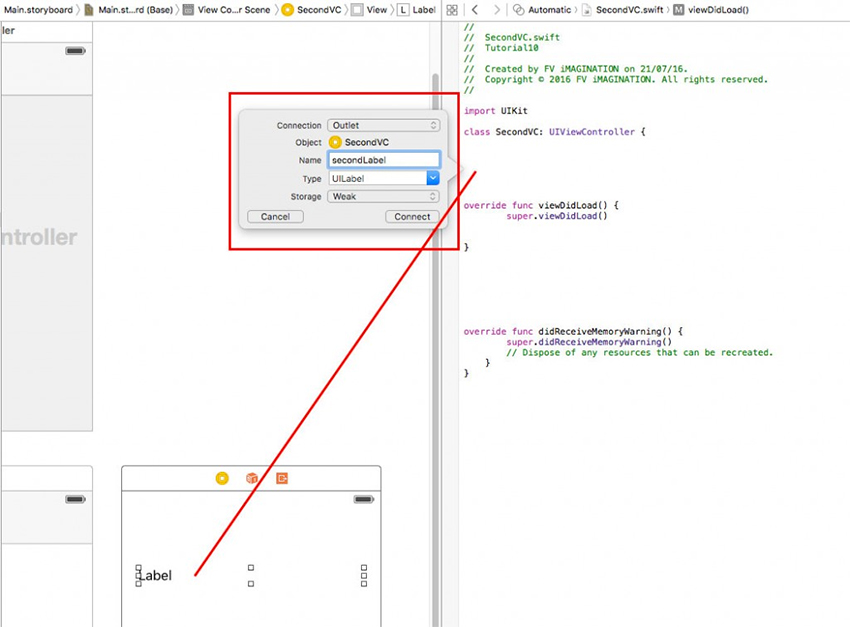
Соедините UILabel как IBOutlet и UIButton как IBAction с вашим файлом .swift , удерживая правую кнопку мыши (или клавишу Control и кнопку мыши) над этими представлениями и перетаскивая синюю линию прямо под объявлением class .
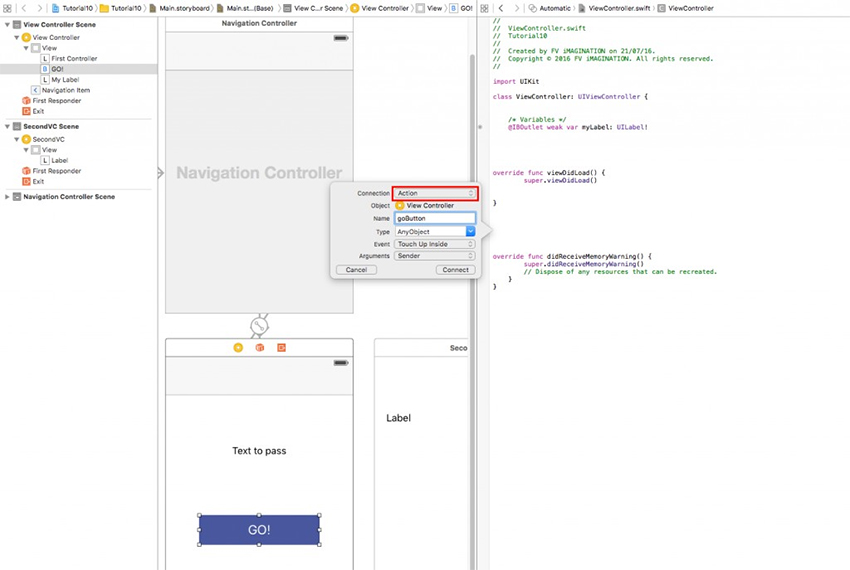
Когда вы отпустите кнопку мыши, вы можете дать название выходу ярлыка и действию кнопки в маленьком сером всплывающем окне, которое появляется. Для кнопки обязательно нажмите на маленькое поле со списком Outlet и переключите его в действие , потому что нам нужно, чтобы это была функция, а не выход.



Как только вы закончите соединять все представления, разделите окно XCode на две части и выберите первый контроллер на раскадровке. Теперь с правой стороны отобразится файл ViewController.swift, и вы будете готовы написать в нем некоторый код.
Давайте код!
Поместите следующий код в метод goButton() .
|
1
2
3
|
let myVC = storyboard?.instantiateViewControllerWithIdentifier(«SecondVC») as!
myVC.stringPassed = myLabel.text!
navigationController?.pushViewController(myVC, animated: true)
|
Первая строка создает экземпляр контроллера SecondVC из раскадровки.
Вторая строка на самом деле является ядром этого учебника, потому что она назначает текст UILabel для UILabel мы поместили в контроллер SecondVC . Это делается путем установки String которую мы собираемся объявить позже.
Затем, наконец, мы просто перемещаем представление к следующему контроллеру.
Передача строки
Теперь выберите другой контроллер в Storyboard и добавьте эту переменную прямо под SecondVC класса SecondVC :
|
1
|
var stringPassed = «»
|
Заставьте приложение присвоить значение этой переменной secondLabel со следующей строкой кода в viewDidLoad() .
|
1
|
secondLabel.text = stringPassed
|
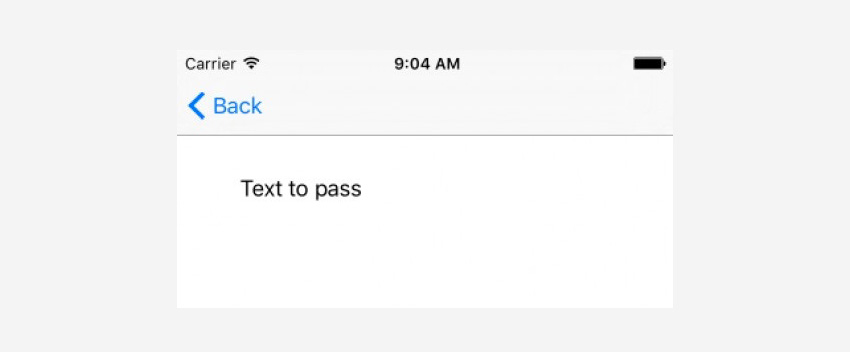
Вы сделали! Запустите приложение на iOS Simulator или на реальном устройстве, нажмите GO! и вы должны получить что-то вроде этого:

Как видите, текст для передачи String успешно передан нашему контроллеру SecondVC .
Передача целого числа
Теперь давайте попробуем добавить целое число ( Int в Swift) и разделить его между двумя контроллерами.
Добавьте следующую переменную в ViewController.swift , прямо под объявлением myLabel Outlet.
|
1
|
var myInt = Int()
|
Инициализируйте его значение в viewDidLoad() :
|
1
2
3
4
5
|
override func viewDidLoad() {
super.viewDidLoad()
myInt = 5
}
|
Затем отредактируйте goButton() , добавив экземпляр, который также myInt значение myInt следующему контроллеру следующим образом:
|
1
2
3
4
|
let myVC = storyboard?.instantiateViewControllerWithIdentifier(«SecondVC») as!
myVC.stringPassed = myLabel.text!
myVC.intPassed = myInt
navigationController?.pushViewController(myVC, animated: true)
|
Теперь перейдите в SecondVC.swift и сначала добавьте переменную типа Int , которая получит число, которое мы отправим с первого контроллера. Поместите эту строку кода прямо под переменной stringPassed .
|
1
|
var intPassed = Int()
|
Отредактируйте строку кода secondLabel следующим образом:
|
1
|
secondLabel.text = stringPassed + » my Int: \(intPassed)»
|
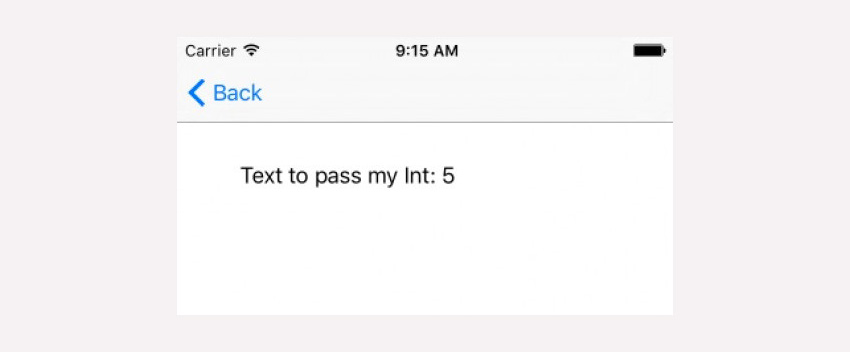
Это все. Запустите приложение еще раз и нажмите GO! кнопку, и вы должны получить что-то вроде этого:

Итак, теперь вы видите, как легко передавать переменные с одного контроллера на другой. Последнее, что я хотел бы показать вам, это как передать изображение.
Передача изображения
Далее нам нужно добавить изображение в Активы папка в XCode, UIImageView в обоих контроллерах и их относительных переменных типа UIImage .
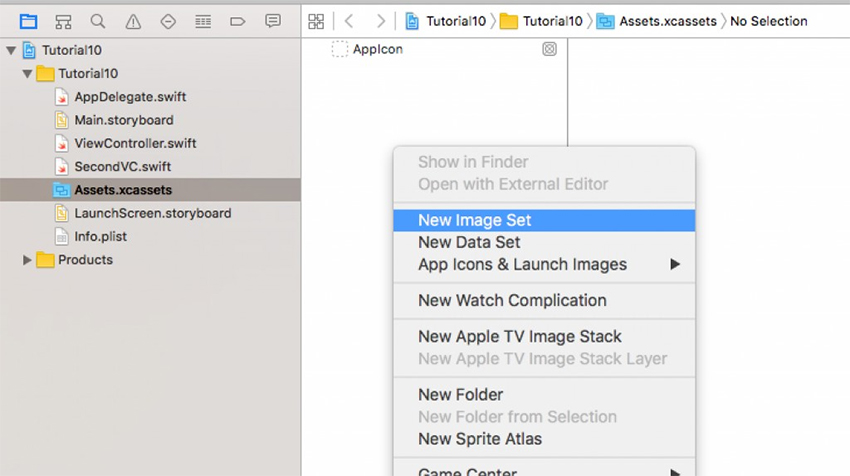
Войдите в синюю папку Assets.xcassets и создайте новый набор изображений .

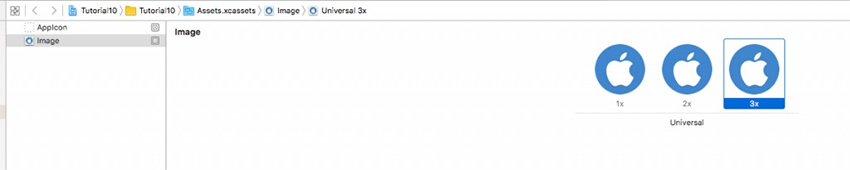
Перетащите изображения 3x, 2x и 1x в соответствующие поля. Вы можете использовать любое изображение. Я использовал логотип Apple в качестве примера.

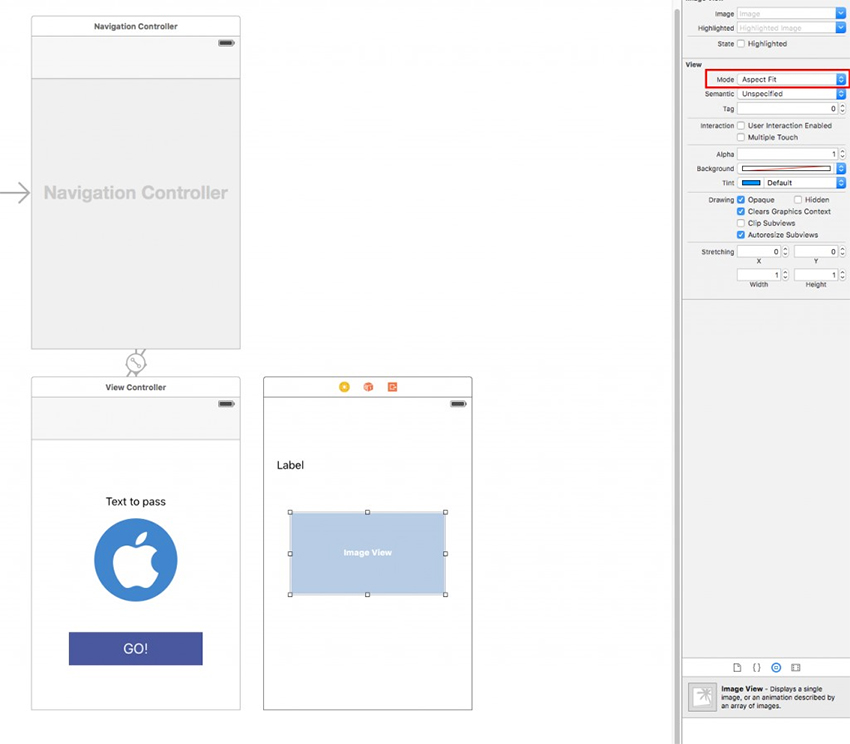
Вернитесь к первому контроллеру в раскадровке и перетащите UIImageView куда-нибудь в нем. Прикрепите к нему свое изображение с помощью панели инспектора атрибутов и установите для его режима значение « Подгонка по размеру» .
Теперь перетащите новый UIImageView во второй контроллер и установите его режим в Aspect Fit. Не назначайте ему изображения, потому что мы передадим изображение с первого контроллера!

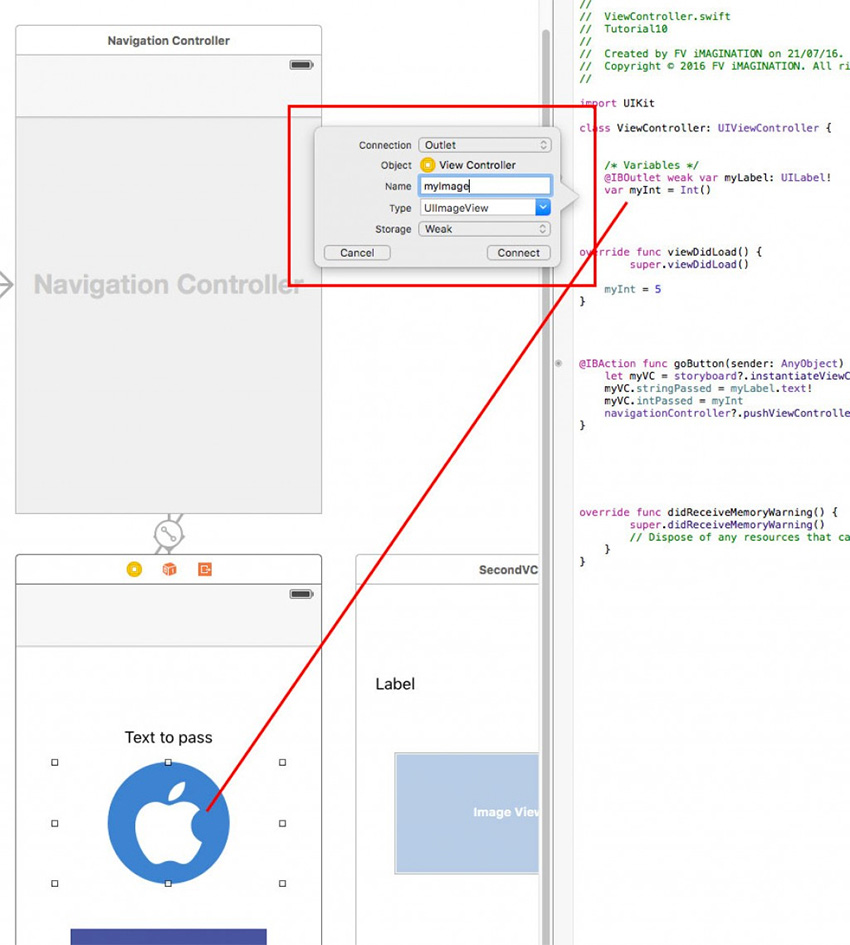
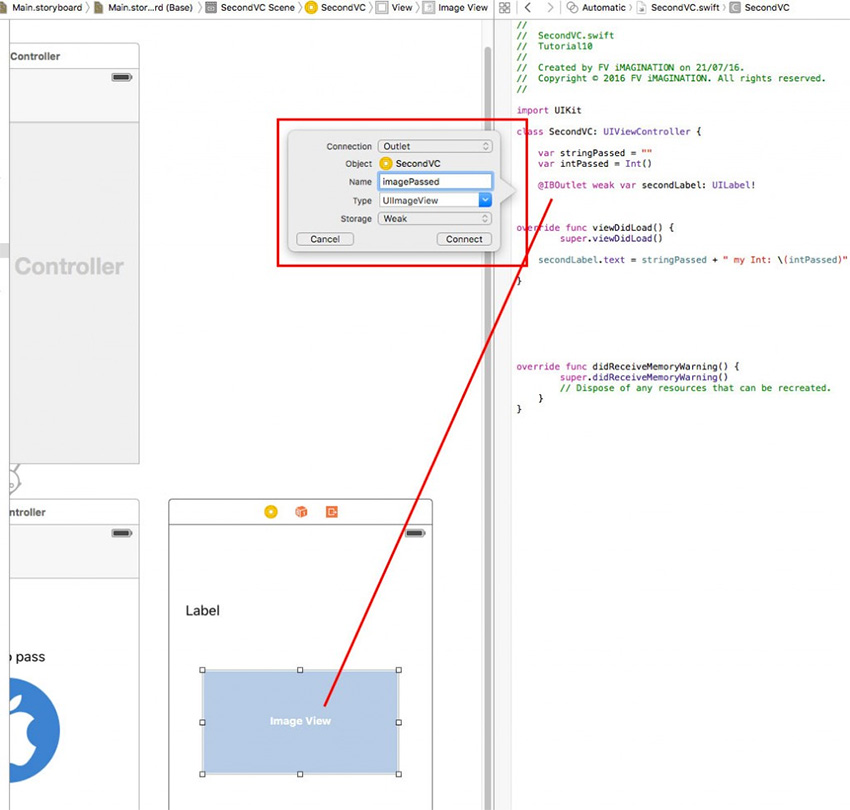
Щелкните правой кнопкой мыши (или удерживайте Control и нажмите кнопку мыши) и перетащите синюю линию в файл .swift первого контроллера, чтобы объявить UIImageView в качестве IBOutlet . Сделайте то же самое и на втором контроллере.


Теперь вам нужно добавить переменную UIImage в файл SecondVC.swift . Поместите его под переменную intPassed .
|
1
|
var theImagePassed = UIImage()
|
В viewDidLoad() захватите изображение, переданное первым контроллером, и отобразите его с помощью imagePassed .
|
1
|
imagePassed.image = theImagePassed
|
Наконец, отредактируйте метод goButton() , добавив строку кода, которая передаст изображение первого контроллера в UIImageView второго. Полный goButton() теперь выглядит следующим образом.
|
1
2
3
4
5
|
let myVC = storyboard?.instantiateViewControllerWithIdentifier(«SecondVC») as!
myVC.stringPassed = myLabel.text!
myVC.intPassed = myInt
myVC.theImagePassed = myImage.image!
navigationController?.pushViewController(myVC, animated: true)
|
Запустите приложение, нажмите GO! снова, и вы должны увидеть что-то вроде этого:

Спасибо за подписку! Я надеюсь, что вы удивлены тем, как легко обмениваться переменными и изображениями между двумя контроллерами.
Учиться Свифт
Мы создали полное руководство, которое поможет вам изучить Swift , независимо от того, начинаете ли вы с основ или начинаете изучать более сложные темы.
Вы также можете проверить некоторые другие наши учебники по Xcode и Swift!