Эта статья была обновлена 18 января 2017 года. В частности: добавлено освещение ответов Crashlytics .
Fabric Library от Twitter предоставляет набор инструментов для дополнения и улучшения ваших приложений. В этом руководстве я сосредоточусь на функциях отчетов о сбоях, которые помогают точно определять и отслеживать сбои приложения.
Добавление тканевого плагина
Создайте новый проект в Android Studio, выбрав минимальный уровень API 18 и добавив пустое действие .
Откройте диспетчер плагинов для Android Studio, нажмите « Обзор репозиториев» , найдите Fabric и установите плагин. Перезапустите Android Studio, чтобы плагин вступил в силу, и на верхней панели инструментов появится новый значок.
При нажатии на значок откроется панель в правой части окна Android Studio. Нажмите кнопку питания, чтобы зарегистрироваться или войти в службу Fabric, затем нажмите Далее , Crashlytics и Install .
Fabric покажет вам изменения, которые необходимо внести в ваше приложение, отметьте их и нажмите « Применить» в правом нижнем углу экрана.
Force A Simple Crash
Поскольку это пример приложения, вы должны вызвать сбой, нажав кнопку в приложении.
Откройте файл activity_main.xml и удалите ненужный код «Плавающая кнопка панели действий».
В макете content_main.xml добавьте две кнопки для представления типов отчетов, поддерживаемых Crashlytics.
Замените TextView следующим кодом:
< LinearLayout android:orientation = "vertical" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:layout_marginTop = "50dp" > < Button android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:text = "Simple Crash" android:onClick = "forceCrash" android:layout_gravity = "center" /> < Button android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:text = "Extra Info Crash" android:onClick = "showUserDialog" android:layout_gravity = "center" android:layout_marginTop = "30dp" /> </ LinearLayout >
Откройте класс MainActivity.java и удалите код «Плавающая кнопка». Перед onCreate() добавьте следующее:
private EditText userIdentifierEditText, userEmailEditText, userNameEditText; private String userIdentifier, userEmail, userName;
Эти переменные будут использоваться во втором типе отчетов о сбоях, который включает пользовательскую информацию.
Первый простой сбой вызывает RuntimeException которое вызывает сбой приложения.
Добавьте следующее после onCreate() :
public void forceCrash (View view) { throw new RuntimeException( "This is a simple crash" ); }
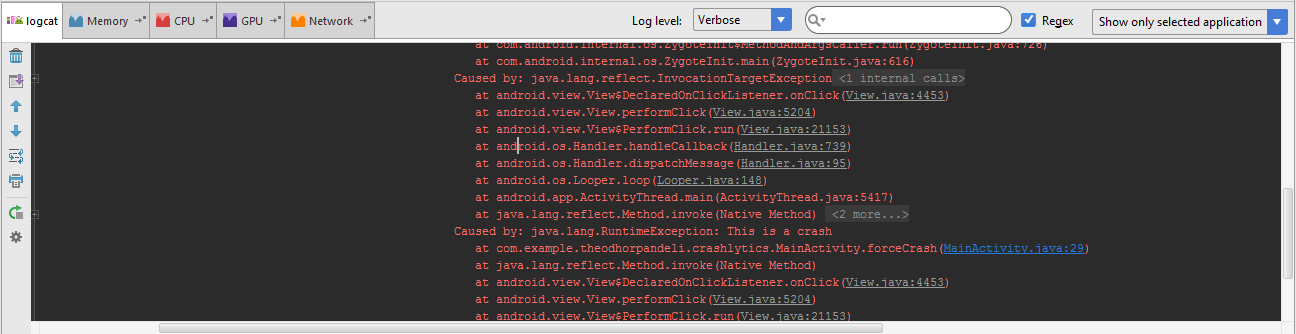
Поскольку представление вызывается нажатием кнопки, функция принимает представление в качестве параметра и должна быть public . При нажатии метод forceCrash RuntimeException и отправляет отчет на Fabric Dashboard. Информация, включенная в этот отчет, будет содержать строку кода, которая вызвала сбой, и общую информацию об устройстве.
Принудительный сбой, который включает в себя информацию пользователя
Вторая кнопка имитирует сбой, который позволяет пользователю вводить информацию в диалог. Например, пользователи электронной почты или имена пользователей социальных сетей.
Добавьте нижеприведенную функцию после forceCrash(View view){} :
public void logUser (String userIdentifier, String userEmail, String userName) { // TODO: Use the current user's information // You can call any combination of these three methods Crashlytics.setUserIdentifier(userIdentifier); Crashlytics.setUserEmail(userEmail); Crashlytics.setUserName(userName); }
Функция требует три параметра типа String и добавляет их в отправленный отчет. Чтобы получить эти данные от пользователя, вам нужен пользовательский диалог с тремя полями ввода.
Создайте пользовательский макет с именем custom_dialog_layout.xml и добавьте следующий код:
< LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:orientation = "vertical" android:layout_width = "match_parent" android:layout_height = "match_parent" > < android.support.design.widget.TextInputLayout android:layout_width = "match_parent" android:layout_height = "wrap_content" android:layout_marginLeft = "10dp" android:layout_marginRight = "10dp" > < EditText android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/userIdentifier" android:inputType = "number" android:hint = "User Identifier:" /> </ android.support.design.widget.TextInputLayout > < android.support.design.widget.TextInputLayout android:layout_width = "match_parent" android:layout_height = "wrap_content" android:layout_marginLeft = "10dp" android:layout_marginRight = "10dp" > < EditText android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/userEmail" android:hint = "User Email:" /> </ android.support.design.widget.TextInputLayout > < android.support.design.widget.TextInputLayout android:layout_width = "match_parent" android:layout_height = "wrap_content" android:layout_marginLeft = "10dp" android:layout_marginRight = "10dp" > < EditText android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/userName" android:hint = "User Name:" /> </ android.support.design.widget.TextInputLayout > </ LinearLayout >
Добавьте следующий метод в MainActivity.java, который создает диалог, получает информацию, выполняет сбой и отправляет отчет:
public void showUserDialog (View view) { LayoutInflater inflater = getLayoutInflater(); View alertLayout = inflater.inflate(R.layout.custom_dialog_layout, null ); userIdentifierEditText = (EditText) alertLayout.findViewById(R.id.userIdentifier); userEmailEditText = (EditText) alertLayout.findViewById(R.id.userEmail); userNameEditText = (EditText) alertLayout.findViewById(R.id.userName); AlertDialog.Builder alert = new AlertDialog.Builder( this ); alert.setTitle( "Information" ); alert.setView(alertLayout); alert.setCancelable( false ); alert.setNegativeButton( "Cancel" , new DialogInterface.OnClickListener() { @Override public void onClick (DialogInterface dialog, int which) { } }); alert.setPositiveButton( "Crash & Send" , new DialogInterface.OnClickListener() { @Override public void onClick (DialogInterface dialog, int which) { // code for matching password userIdentifier = userIdentifierEditText.getText().toString(); userEmail = userEmailEditText.getText().toString(); userName = userNameEditText.getText().toString(); if (!userIdentifier.equals( "" ) && !userEmail.equals( "" ) && !userName.equals( "" )) { logUser(userIdentifier, userEmail, userName); Toast.makeText(getBaseContext(), "Sending extra information..." , Toast.LENGTH_SHORT).show(); throw new RuntimeException( "This is a crash with extra information" ); } Toast.makeText(getBaseContext(), "Information not send! Please complete all fields..." , Toast.LENGTH_SHORT).show(); } }); AlertDialog dialog = alert.create(); dialog.show(); }
При нажатии второй кнопки приложение отображает диалоговое окно, которое запрашивает ввод. При нажатии Crash & Send проверяется, имеют ли строки значения, выполняет сбой и отправляет отчет, содержащий информацию.
Crashlytics Dashboard
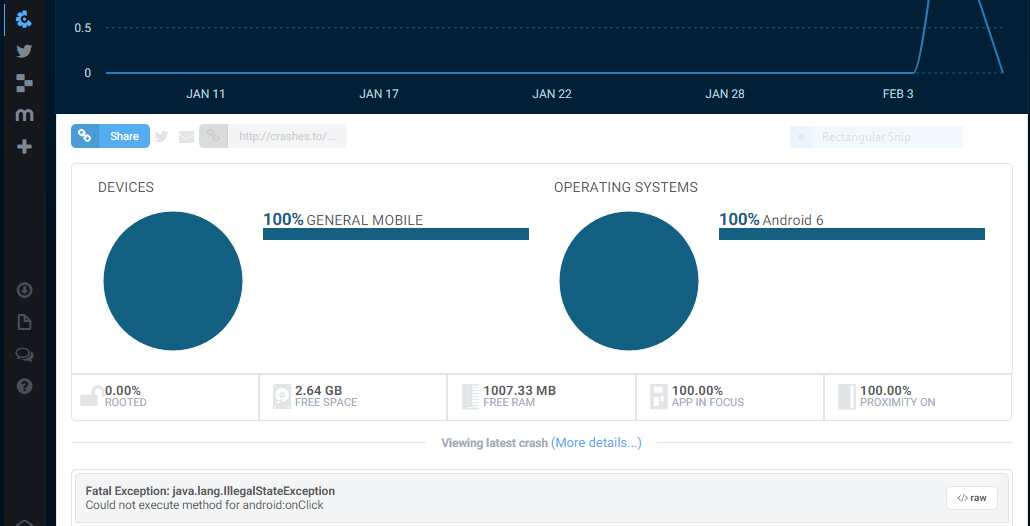
Чтобы просмотреть отчеты о сбоях, откройте панель инструментов Crashlytics отдельного приложения.
Под графиком находятся сбои, соответствующие определенным строкам кода. Чтобы просмотреть более подробную информацию о сбое, щелкните элемент в списке.
Чтобы просмотреть дополнительную информацию о пользователе, отправившем отчет, нажмите * Просмотр последнего сбоя (Подробнее …) _
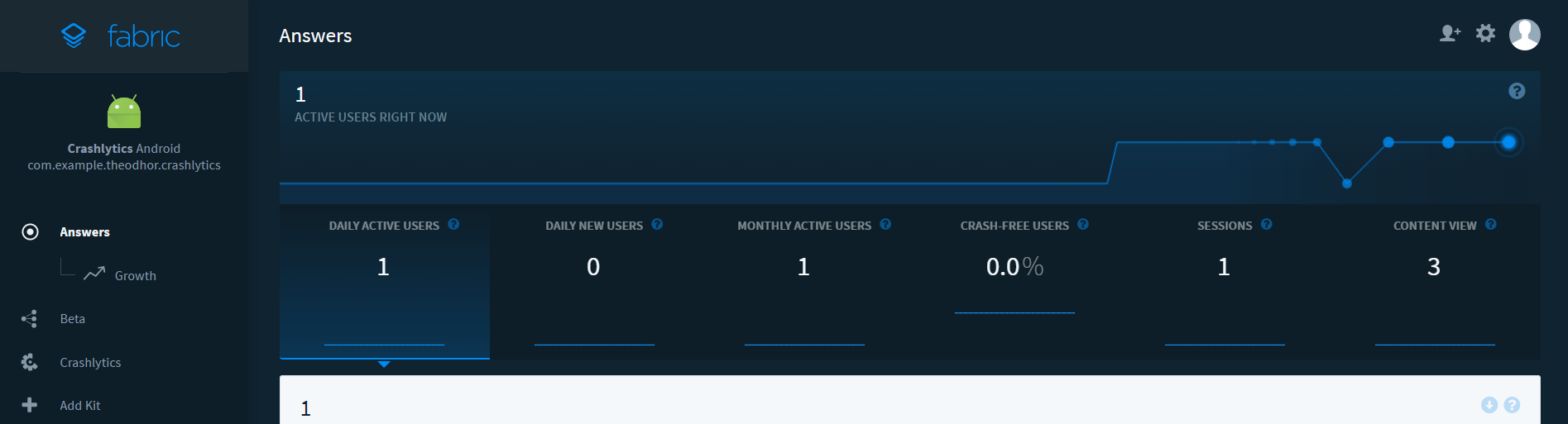
ответы
Fabric также предоставляет вам самые простые инструменты для сохранения пользовательских метрик, событий и поведения вашего приложения.
Для отслеживания любой активности или просмотра, которые посетил пользователь, просто добавьте этот код в любой метод:
//New Answers data Answers.getInstance().logContentView(new ContentViewEvent() .putContentName("MainActivity") .putContentType("View") .putContentId("1234") .putCustomAttribute("Custom Number", 20) .putCustomAttribute("Screen Orientation", "Landscape"));
Вы также можете создавать собственные события ответов, добавив:
Answers.getInstance().logCustom(new CustomEvent("User registered") .putCustomAttribute("Custom Attribute", "Sample") .putCustomAttribute("Custom", 350));
Но «Ответы» предоставляет больше возможностей для метрик приложения со многими другими событиями, как показано ниже:
Вывод
Компонент Crashlytics в Fabric предоставляет быстрый метод добавления отчетов о сбоях в ваши приложения, помогая выявлять общие проблемы, с которыми сталкиваются пользователи, и улучшать ваше приложение.
Пожалуйста, дайте мне знать в комментариях ниже, если у вас есть какие-либо вопросы или проблемы .