HealthKit — это платформа, представленная в iOS 8, которая предоставляет централизованное, скоординированное с пользователем и безопасное хранилище данных для информации, связанной со здоровьем и физической подготовкой. Хранилище данных HealthKit используется приложениями для доступа к данным о здоровье и фитнесе.
В этом уроке я покажу вам, как приложение Cordova может считывать и обновлять данные HealthKit. Я создам простое приложение, которое позволит пользователям обновлять рост, вес и потребление витамина С. Чтобы получить доступ к каркасу HealthKit, я буду использовать плагин Telerik HealthKit Cordova .
HealthKit Datastore
Тип информации, к которой можно получить доступ, уже определен Apple. Apple определила список идентификаторов для представления различных типов информации.
Например : HKQuantityTypeIdentifierHeight представляет высоту пользователя.
Apple имеет предопределенный набор значений для некоторых типов информации.
Например : значение группы крови необходимо для одного из этих идентификаторов .
Информация содержит не только значение, но и метаданные, такие как дата, время и единица измерения.
Например : чтобы обновить вес пользователя, мы должны указать время, когда было выполнено измерение, и единицу измерения.
Все виды информации подразделяются на три категории: количество, соотношение и тренировки. Типы количества групп корреляции.
Стороннему приложению требуется отдельное разрешение на чтение и обновление для каждого типа информации.
Здоровье приложение
iOS 8 и более поздние версии поставляются с предустановленным медицинским приложением. Это может использоваться пользователями для управления полным хранилищем данных HealthKit и управления разрешениями для сторонних приложений, которым требуется доступ к хранилищу данных HealthKit.
Он отслеживает данные о здоровье и фитнесе с помощью датчика движения, шагомера и счетчика активности.
Cordova HealthKit Плагин
Давайте посмотрим на API, предоставляемые плагином Telerik HealthKit Cordova:
Проверьте совместимость
Чтобы проверить, поддерживает ли операционная система HealthKit, используйте следующий код:
window.plugins.healthkit.available( function(isAvailable == true) { //supports } else { //doesn't support } );
права доступа
Вот как запросить разрешения на чтение и запись для типов информации:
window.plugins.healthkit.requestAuthorization({ "readTypes" : ["HKCharacteristicTypeIdentifierDateOfBirth", "HKQuantityTypeIdentifierActiveEnergyBurned"], "writeTypes" : ["HKQuantityTypeIdentifierActiveEnergyBurned", "HKQuantityTypeIdentifierHeight"] }, function(){ //accepted }, function(){ //rejected } );
У пользователей есть выбор, к каким типам информации они хотят предоставить доступ. Чтобы проверить, был ли предоставлен доступ к определенному типу, используйте этот код:
window.plugins.healthkit.checkAuthStatus({ "type" : "HKQuantityTypeIdentifierHeight" }, function(){ //have permission }, function(){ //don't have permission } );
Чтение и обновление информации о типе количества
Чтобы обновить информацию о количестве, используйте функцию ниже. Убедитесь, что вы startDate и endDate вместе с sampleType .
window.plugins.healthkit.saveQuantitySample({ "startDate": new Date(new Date().getTime() - 48 * 60 * 60 * 1000), // 2 days ago "endDate": new Date(), // now "sampleType": "HKQuantityTypeIdentifierStepCount", "unit": "count", "amount": 100 }, function(){ //updated successfully }, function(){ //unsuccessfully } );
Чтобы прочитать информацию о количестве, используйте ниже:
window.plugins.healthkit.querySampleType({ "startDate" : new Date(new Date().getTime() - 2*24*60*60*1000), "endDate" : new Date(), "sampleType": "HKQuantityTypeIdentifierStepCount", "unit" : "count" }, function(value){ //read successfully }, function(){ //unsuccessfully } );
Чтение и обновление информации о типе тренировки
Чтобы обновить информацию о тренировке, используйте ниже:
window.plugins.healthkit.saveWorkout({ "activityType": "HKWorkoutActivityTypeCycling", "quantityType": "HKQuantityTypeIdentifierDistanceCycling", "requestReadPermission" : false, // set this if you don"t need to read workouts as well "startDate": new Date(), // mandatory "endDate": null, // optional, use either this or duration "duration": 60 * 60, // in seconds, optional, use either this or endDate "energy": 800, // optional "energyUnit": "kcal", // mandatory if energy is set, J | cal | kcal "distance": 25, // optional "distanceUnit": "km" // mandatory if distance is set, m / km / in / ft / mi }, function(){ //updated successfully }, function(){ //unsuccessfully } );
Чтобы прочитать информацию о тренировке, используйте ниже, она возвращает все типы тренировки. :
window.plugins.healthkit.findWorkouts({ // no params yet }, function(value){ //success }, function(){ //failure } );
Чтение и обновление информации о корреляции
Чтобы обновить информацию о корреляции, используйте ниже:
window.plugins.healthkit.saveCorrelation({ "startDate": new Date(), // now "endDate": new Date(), // now "correlationType": "HKCorrelationTypeIdentifierFood", // don"t request write permission for this "samples": [ { "startDate": Math.round(new Date().getTime()/1000), // make sure to pass these as timestamps "endDate": Math.round(new Date().getTime()/1000), "sampleType": "HKQuantityTypeIdentifierDietaryEnergyConsumed", "unit": "kcal", "amount": 500 }, { "startDate": Math.round(new Date().getTime()/1000), "endDate": Math.round(new Date().getTime()/1000), "sampleType": "HKQuantityTypeIdentifierDietaryFatTotal", "unit": "g", "amount": 25 } ] }, function(value){ //success }, function(){ //failure } );
Чтобы прочитать информацию о корреляции, используйте ниже:
window.plugins.healthkit.queryCorrelationType({ "startDate": new Date(new Date().getTime() - 24 * 60 * 60 * 1000), // a day ago "endDate": new Date(), // now "correlationType": "HKCorrelationTypeIdentifierFood", "unit": "g" }, function(value){ //success }, function(){ //failure } );
Создание приложения для здоровья и фитнеса
Давайте начнем с создания приложения для здоровья и фитнеса. Это приложение позволит пользователям обновлять рост, вес и витамин С для конкретной даты и количества.
Вы можете найти окончательный код этого проекта на gitHub .
начало
Я не буду рассказывать об установке и создании приложения Cordova. Если вы еще этого не сделали, прочитайте руководство по началу работы . Инструкции по запуску и сборке приложения доступны на той же странице.
Дайте приложению подходящее имя и добавьте платформы, которые вы хотите поддерживать. Я использую плагин Cordova для уведомлений и плагин Device в этом руководстве, инструкции по их добавлению можно найти здесь .
Поскольку мы используем плагин HealthKit, установите его, выполнив команду ниже в каталоге проекта cordova:
cordova plugin add https://github.com/Telerik-Verified-Plugins/HealthKit
Внутри файла www / index.html добавьте следующие файлы JavaScript и CSS в тег head :
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"> <script src="https://code.jquery.com/jquery-2.1.4.min.js"></script> <script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script> <script type="text/javascript" src="cordova.js"></script>
Здесь я добавил jQuery и jQuery Mobile из CDN. Вы можете встроить эти файлы локально, чтобы приложение работало без подключения к Интернету.
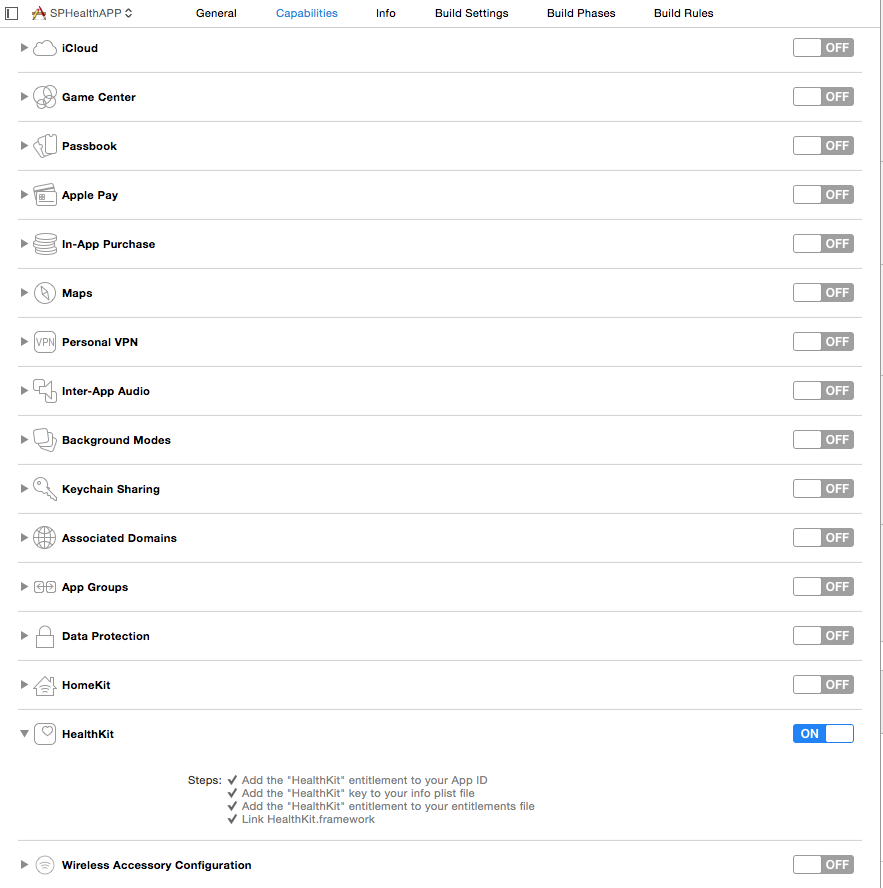
Примечание . При тестировании приложения на эмуляторе или устройстве убедитесь, что вы включили возможности HealthKit в XCode. Откройте файл проекта XCode в platform / ios / appname.xcodeproj и перейдите на вкладку возможностей:

Примечание . Весь код JavaScript должен находиться перед закрывающим тегом body .
Создание главного экрана
Давайте создадим домашний экран, который будет отображаться при загрузке приложения.
На домашнем экране две кнопки. Они предназначены для обновления и отображения данных.
Поместите этот код в тег body страницы index.html (замените имеющиеся там элементы div):
<div data-role="page" id="home"> <div data-role="header"> <h1>Home</h1> </div> <div data-role="main" class="ui-content"> <p> <a target="_blank" href="#add" style="text-decoration: none"><button>Add Health Data</button></a> <a target="_blank" href="#display" style="text-decoration: none"><button>Display Health Data</button></a> </p> </div> </div>
Вот как выглядит страница:

Запрашиваемая разрешение и проверка совместимости
Как только приложение загружается, приложение должно запросить разрешение и, если пользователь не предоставит его, отобразить другую страницу, указывающую, что приложение не имеет достаточных разрешений. Аналогично, после загрузки приложения необходимо проверить совместимость HealthKit.
Поместите этот код в файл index.html под только что созданным основным div:
<div data-role="page" id="not-supported"> <div data-role="header"> <h1>Error</h1> </div> <div data-role="main" class="ui-content"> <p> <h4 id="error-info"></h4> </p> </div> </div>
Вот код JavaScript, чтобы проверить совместимость и запросить разрешения. Поместите это в тег script :
document.addEventListener("deviceready", function(){ window.plugins.healthkit.available(function(isAvailable){ if(isAvailable == false) { document.getElementById("error-info").innerHTML = "Unfortunately HealthKit is not available in this device."; $.mobile.changePage("#not-supported"); } } ); window.plugins.healthkit.requestAuthorization({ "readTypes" : ["HKQuantityTypeIdentifierHeight", "HKQuantityTypeIdentifierBodyMass", "HKQuantityTypeIdentifierDietaryVitaminC"], "writeTypes" : ["HKQuantityTypeIdentifierHeight", "HKQuantityTypeIdentifierBodyMass", "HKQuantityTypeIdentifierDietaryVitaminC"] }, null, function(){ document.getElementById("error-info").innerHTML = "APP doesn't have sufficient permission"; $.mobile.changePage("#not-supported"); } ); }, false);
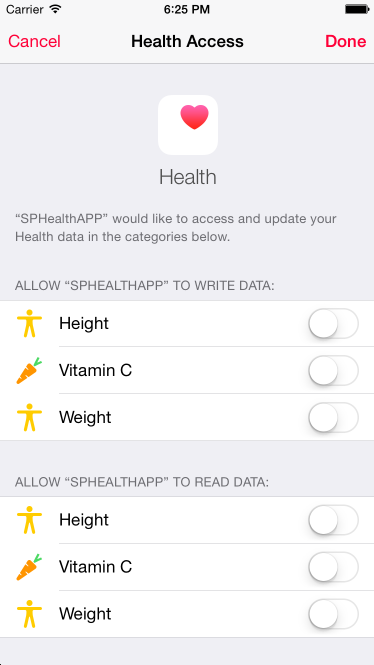
Вот как выглядит экран разрешений, когда приложение запрашивает разрешение:

Создание страницы для обновления данных
Когда пользователь нажимает кнопку « Добавить данные о работоспособности» на домашней странице, появляется новая страница, на которой пользователь может обновить данные.
Отобразите три текстовых поля (рост, вес и витамин С) и кнопку для обновления данных. Поместите код в тег body файла index.html :
<div data-role="page" id="add"> <div data-role="header"> <a target="_blank" href="#home" class="ui-btn ui-icon-home ui-btn-icon-left">Home</a> <h1>Enter</h1> </div> <div data-role="main" class="ui-content"> <input type="number" id="height" placeholder="Enter Height" /> <input type="number" id="weight" placeholder="Enter Weight" /> <input type="number" id="vitaminc" placeholder="Enter Vitamin C" /> <a target="_blank" href="javascript:add_data()" style="text-decoration: none"><button>Add</button></a> </div> </div>
Вот код для обновления информации в хранилище данных HealthKit. Поместите этот код JavaScript в тег script :
function add_data() { window.plugins.healthkit.checkAuthStatus({ "type" : "HKQuantityTypeIdentifierHeight" }, function(){ var height = document.getElementById("height").value; if(height != "") { window.plugins.healthkit.saveQuantitySample({ "sampleType": "HKQuantityTypeIdentifierHeight", "startDate": new Date(), "endDate": new Date(), "unit": "in", "amount": height } ); } } ); window.plugins.healthkit.checkAuthStatus({ "type" : "HKQuantityTypeIdentifierBodyMass" }, function(){ var weight = document.getElementById("weight").value; if(weight != "") { window.plugins.healthkit.saveQuantitySample({ "sampleType": "HKQuantityTypeIdentifierBodyMass", "startDate": new Date(), "endDate": new Date(), "unit": "kg", "amount": weight } ); } } ); window.plugins.healthkit.checkAuthStatus({ "type" : "HKQuantityTypeIdentifierDietaryVitaminC" }, function(){ var vitaminc = document.getElementById("vitaminc").value; if(vitaminc != "") { window.plugins.healthkit.saveCorrelation({ "startDate": new Date(), "endDate": new Date(), "correlationType": "HKCorrelationTypeIdentifierFood", "samples": [ { "startDate": Math.round(new Date().getTime()/1000), "endDate": Math.round(new Date().getTime()/1000), "sampleType": "HKQuantityTypeIdentifierDietaryVitaminC", "unit": "g", "amount": vitaminc }] } ); } } ); navigator.notification.alert("Updated Successfully"); }
Рост, вес и витамин С обновляются с window.plugins.healthkit.saveQuantitySample функции window.plugins.healthkit.saveQuantitySample . window.plugins.healthkit.saveCorrelation демонстрирует корреляцию и HKCorrelationTypeIdentifierFood групп питания.
Перед обновлением каждого типа информации мы проверяем, предоставлено ли разрешение.
Вот как выглядит страница:

Создание страницы для отображения данных
Когда пользователь нажимает кнопку « Показать данные о работоспособности» , на новой странице отображается таблица их данных. Поместите этот код в тег body файла index.html :
<div data-role="page" id="display"> <div data-role="header"> <a target="_blank" href="#home" class="ui-btn ui-icon-home ui-btn-icon-left">Home</a> <h1>Display</h1> </div> <div data-role="main" class="ui-content"> <table data-role="table" data-mode="column" id="allTable" class="ui-responsive table-stroke"> <thead> <tr> <th>Title</th> <th>Value</th> </tr> </thead> <tbody> </tbody> </table> </div> </div>
Затем получите данные из HealthKit и отобразите их. Поместите этот код в тег script :
$(document).on("pagebeforeshow", "#display", function() { $("table#allTable tbody").empty(); window.plugins.healthkit.checkAuthStatus({ "type": "HKQuantityTypeIdentifierHeight" }, function() { window.plugins.healthkit.querySampleType({ "sampleType": "HKQuantityTypeIdentifierHeight", "startDate": new Date(new Date().getTime() - 90 * 24 * 60 * 60 * 1000), "endDate": new Date(), "unit": "in" }, function(value) { if (value[0] != undefined) { var html = ""; html = html + "<tr><td>" + "Height" + "</td><td>" + value[0].quantity + "in</td></tr>"; $("table#allTable tbody").append(html).closest("table#allTable").table("refresh").trigger("create"); } } ); } ); window.plugins.healthkit.checkAuthStatus({ "type": "HKQuantityTypeIdentifierBodyMass" }, function() { window.plugins.healthkit.querySampleType({ "sampleType": "HKQuantityTypeIdentifierBodyMass", "startDate": new Date(new Date().getTime() - 90 * 24 * 60 * 60 * 1000), "endDate": new Date(), "unit": "kg" }, function(value) { if (value[0] != undefined) { var html = ""; html = html + "<tr><td>" + "Weight" + "</td><td>" + value[0].quantity + "kg</td></tr>"; $("table#allTable tbody").append(html).closest("table#allTable").table("refresh").trigger("create"); } } ); } ); window.plugins.healthkit.checkAuthStatus({ "type": "HKQuantityTypeIdentifierDietaryVitaminC" }, function() { window.plugins.healthkit.queryCorrelationType({ "correlationType": "HKCorrelationTypeIdentifierFood", "startDate": new Date(new Date().getTime() - 90 * 24 * 60 * 60 * 1000), "endDate": new Date(), "unit": "g" }, function(value) { if (value[0].samples != undefined) { for (var count = 0; count < value[0].samples.length; count++) { if (value[0].samples[count].sampleType == "HKQuantityTypeIdentifierDietaryVitaminC") { var html = ""; html = html + "<tr><td>" + "Vitamin C" + "</td><td>" + value[0].samples[count].value + "g</td></tr>"; $("table#allTable tbody").append(html).closest("table#allTable").table("refresh").trigger("create"); break; } } } }); } ); });
Функция window.plugins.healthkit.querySampleType отображает рост и вес. Витамин C может отображаться с помощью window.plugins.healthkit.querySampleType но вместо этого я использую window.plugins.healthkit.queryCorrelationType для демонстрации корреляции.
Прежде чем запрашивать каждый тип информации, мы проверяем, предоставлено ли разрешение или нет.
Вот как выглядит страница дисплея:

Вывод
Приложение является функциональным и может быть развернуто на iOS8 или более поздней версии, но является базовым. Следующие шаги по созданию полноценного приложения позволят пользователям обновлять тренировки.
Дайте мне знать о вашем опыте использования этого учебника и идеях по его расширению.