Обработка — одна из самых мощных библиотек, доступных сегодня для создания визуальных алгоритмических иллюстраций, как 2D, так и 3D. Это открытый исходный код, основанный на Java, и поставляется с большим разнообразием функций, предназначенных для того, чтобы рисовать и рисовать с помощью кода было весело и легко.
Используя основную библиотеку Processing в своих приложениях для Android, вы можете создавать высокопроизводительную графику и анимацию, не сталкиваясь с Android OpenGL или Canvas API. Обычно вам даже не придется беспокоиться о задачах низкого уровня, таких как управление потоками, создание циклов рендеринга или поддержание частоты кадров.
В этом уроке я покажу вам, как добавить обработку в приложение Android, и познакомлю вас с некоторыми из его наиболее полезных функций.
1. Настройка проекта
Обработка поставляется с собственной интегрированной средой разработки, которую можно использовать для создания приложений Android. Однако, если вы уже являетесь разработчиком приложений для Android, я уверен, что вы предпочтете использовать Android Studio. Итак, скачайте последнюю версию Android Mode для Processing.
Внутри загруженного вами ZIP-файла вы найдете файл с именем processing-core.zip . Извлеките его и переименуйте в processing-core.jar с помощью командной строки или проводника файлов вашей операционной системы.
Наконец, добавьте файл JAR в качестве одной из зависимостей вашего проекта Android Studio, поместив его в папку libs модуля app .
Теперь у вас есть все необходимое, чтобы начать использовать процессинг.
2. Создание холста
Почти все основные функциональные возможности обработки доступны через класс PApplet , который по сути служит холстом, на котором вы можете рисовать. Расширяя его, вы получаете легкий доступ ко всем методам, которые он может предложить.
|
1
2
3
|
val myCanvas = object: PApplet() {
// More code here
}
|
Чтобы настроить холст, вы должны переопределить его метод settings() . Внутри метода вы можете указать две важные детали конфигурации: желаемые размеры холста и должен ли он использовать 2D или 3D механизм рендеринга. А пока давайте сделаем холст размером с экран устройства и используем движок 2D-рендеринга по умолчанию. Для этого вы можете вызвать метод ярлыка fullScreen() .
|
1
2
3
|
override fun settings() {
fullScreen()
}
|
Метод settings() — это специальный метод, который необходим только в том случае, если вы не используете собственную IDE Processing. Я предлагаю вам не добавлять больше кода к нему.
Если вы хотите инициализировать какие-либо переменные или изменить какие-либо параметры, относящиеся к рисованию, такие как цвет фона холста или количество кадров, которые он должен отображать в секунду, вы должны использовать вместо этого метод setup() . Например, в следующем коде показано, как использовать метод background() для изменения цвета фона холста на красный:
|
1
2
3
|
override fun setup() {
background(Color.parseColor(«#FF8A80»)) // Material Red A100
}
|
3. Отображение холста
Поскольку холст все еще не является частью какого-либо действия, вы не сможете увидеть его при запуске приложения. Чтобы отобразить холст, вы должны сначала создать для него контейнер внутри XML-файла макета вашей деятельности. LinearLayout может быть виджет LinearLayout или виджет FrameLayout .
|
1
2
3
4
5
6
|
<FrameLayout
android:layout_width=»match_parent»
android:layout_height=»match_parent»
android:id=»@+id/canvas_container»>
</FrameLayout>
|
Экземпляр PApplet нельзя напрямую добавить в созданный вами контейнер. PFragment вы должны поместить его в экземпляр PFragment а затем вызвать метод setView() экземпляра PFragment чтобы связать его с контейнером. Следующий код показывает вам, как это сделать:
|
1
2
3
4
5
|
// Place canvas inside fragment
val myFragment = PFragment(myCanvas)
// Display fragment
myFragment.setView(canvas_container, this)
|
На этом этапе, если вы запустите приложение, вы сможете увидеть пустой холст, покрывающий весь экран вашего устройства.

4. Рисование простых фигур
Теперь, когда вы можете увидеть холст, давайте начнем рисовать. Чтобы рисовать внутри холста, вы должны переопределить метод draw() созданного ранее подкласса PApplet .
|
1
2
3
|
override fun draw() {
// More code here
}
|
Это может показаться неочевидным сразу, но Processing по умолчанию пытается вызывать метод draw() так часто, как 60 раз в секунду, пока отображается холст. Это означает, что вы можете легко создавать как неподвижную графику, так и анимацию.
Обработка имеет множество интуитивно названных методов, которые позволяют рисовать геометрические примитивы, такие как точки, линии, эллипсы и прямоугольники. Например, метод rect() рисует прямоугольник, а метод ellipse() рисует эллипс. Оба метода rect() и ellipse() ожидают одинаковых аргументов: координаты X и Y фигуры, ее ширина и высота.
Следующий код показывает, как нарисовать прямоугольник и эллипс:
|
1
2
|
rect(100f, 100f, 500f, 300f) // Top-left corner is at (100,100)
ellipse(350f, 650f, 500f, 400f) // Center is at (350,650)
|
Многие из методов также перегружены, что позволяет немного изменить основные формы. Например, передав пятый параметр в метод rect() , радиус угла, вы можете нарисовать прямоугольник со скругленными углами.
|
1
|
rect(100f, 900f, 500f, 300f, 100f) // Corner radius of 100 pixels
|
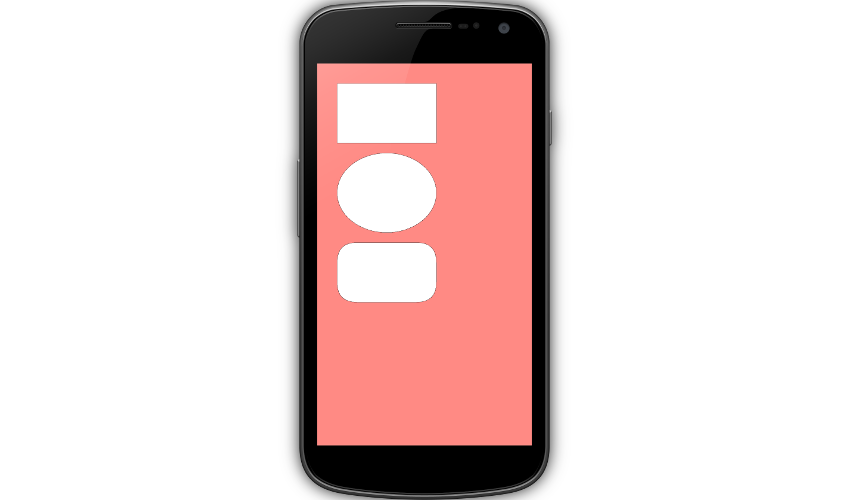
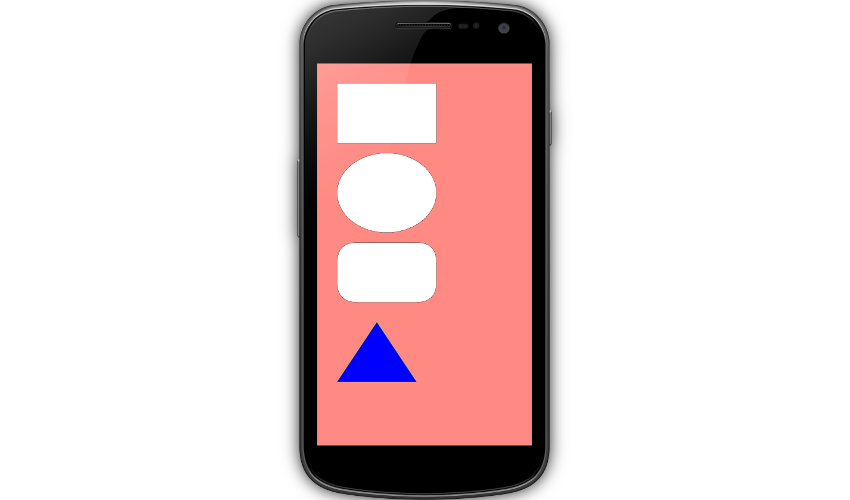
Если вы запустите свое приложение сейчас, вы должны увидеть что-то вроде этого:

Если вы хотите изменить цвет границы фигур, вы можете вызвать метод stroke() и передать желаемый цвет в качестве аргумента. Точно так же, если вы хотите заполнить фигуры определенным цветом, вы можете вызвать метод fill() . Оба метода должны быть вызваны до того, как вы начнете рисовать фигуру.
Следующий код рисует синий треугольник с зеленым контуром:
|
1
2
3
|
stroke(Color.GREEN)
fill(Color.BLUE)
triangle(100f, 1600f, 300f, 1300f, 500f, 1600f)
|
Если вы запустите приложение сейчас, вы сможете увидеть синий треугольник, но вы также заметите, что все остальные фигуры также стали синими.

Если причина вам уже не очевидна, помните, что метод draw() вызывается повторно. Это означает, что любой параметр конфигурации, который вы изменяете во время цикла отрисовки, будет влиять на последующие циклы отрисовки. Поэтому, чтобы убедиться, что все ваши фигуры нарисованы с правильными цветами, рекомендуется всегда явно указывать цвет каждой фигуры, которую вы рисуете, прямо перед ее рисованием.
Например, добавив следующий код в начале метода draw() , вы можете снова сделать другие фигуры белыми.
|
1
2
3
4
|
// Set the fill and stroke to white and black
// before drawing the rectangles and ellipses
stroke(Color.BLACK)
fill(Color.WHITE)
|
На этом этапе холст будет выглядеть так:

5. Обработка сенсорных событий
Благодаря обработке обработка сенсорных событий чрезвычайно проста. Вам не нужны никакие обработчики событий вообще. Все, что вам нужно сделать, это проверить, является ли булева переменная с именем mousePressed верным, чтобы знать, когда пользователь касается экрана. Убедившись, что пользователь касается экрана, вы можете использовать переменные mouseX и mouseY для определения координат X и Y касания.
Например, следующий код рисует новый прямоугольник везде, где пользователь касается холста.
|
1
2
3
4
5
6
7
8
9
|
// Check if user is touching the canvas
if(mousePressed) {
// Specify fill and stroke colors
stroke(Color.RED)
fill(Color.YELLOW)
// Draw rectangle
rect(mouseX.toFloat(), mouseY.toFloat(), 100f, 100f)
}
|
Если вы запустите приложение сейчас и проведете пальцем по экрану, вы увидите много желтых прямоугольников.

Прежде чем мы продолжим, вот краткий совет: если в любой момент вы хотите очистить холст, вы можете просто снова вызвать метод background() .
|
1
|
background(Color.parseColor(«#FF8A80»)) // Material Red A100
|
6. Работа с пикселями
Там только так далеко вы можете получить с простыми примитивами. Если вы заинтересованы в создании сложных и сложных иллюстраций, вам, вероятно, понадобится доступ к отдельным пикселям холста.
Вызвав метод loadPixels() , вы можете загрузить цвета всех пикселей холста в массив с именем pixels . Изменяя содержимое массива, вы можете очень эффективно изменять содержимое холста. Наконец, как только вы закончите модифицировать массив, вы должны не забыть вызвать метод updatePixels() для рендеринга нового набора пикселей.
Обратите внимание, что массив pixels является одномерным целочисленным массивом, размер которого равен произведению ширины и высоты холста. Поскольку холст является двумерным, преобразование координат X и Y пикселя в действительный индекс массива включает использование следующей формулы:
|
1
|
// index = xCoordinate + yCoordinate * widthOfCanvas
|
Следующий пример кода, который устанавливает цвет каждого пикселя холста на основе его координат X и Y, должен помочь вам лучше понять, как использовать массив pixels :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
override fun draw() {
loadPixels() // Load array
// loop through all valid coordinates
for(y in 0..height — 1) {
for(x in 0..width — 1) {
// Calculate index
val index = x + y * width
// Update pixel at index with a new color
pixels[index] = Color.rgb(x % 255, y % 255, (x*y) % 255)
}
}
// Render pixels with new colors
updatePixels()
}
|
Метод Color.rgb() который вы видите выше, преобразует отдельные значения красного, зеленого и синего в целое число, представляющее одно значение цвета, понятное платформе обработки. Не стесняйтесь изменять аргументы, которые вы ему передаете, но убедитесь, что они всегда находятся в диапазоне от 0 до 255.
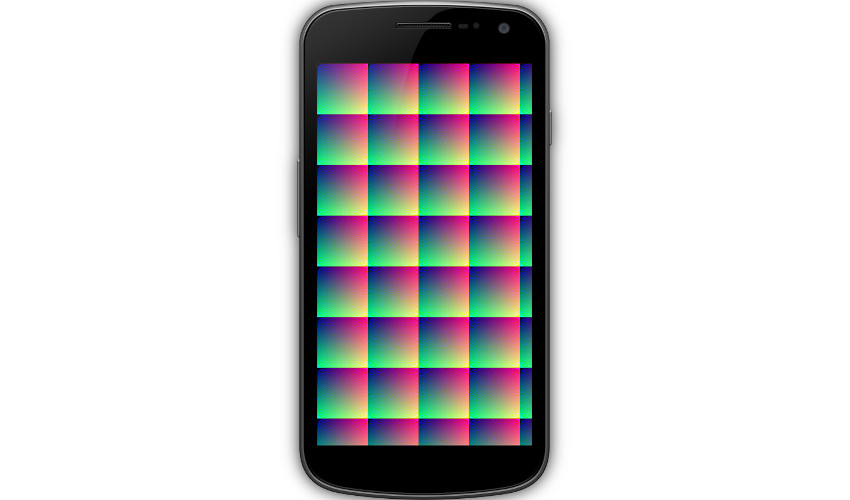
Если вы решите запустить код без каких-либо изменений, вы должны увидеть шаблон, который выглядит следующим образом:

Вывод
Теперь вы знаете, как создавать 2D-графику, используя язык обработки. С навыками, которые вы узнали сегодня, вы можете не только сделать свои приложения для Android более привлекательными, но и создавать полноценные игры с нуля. Вы ограничены только вашим творчеством!
Чтобы узнать больше об обработке, я предлагаю вам потратить некоторое время на просмотр официальных справочных страниц .
И пока вы здесь, ознакомьтесь с некоторыми другими нашими публикациями по разработке приложений для Android!