Firebase — это платформа для разработки мобильных приложений и веб-приложений, а Firebase Storage обеспечивает безопасную загрузку и загрузку файлов для приложений Firebase. В этом посте вы создадите приложение для Android с возможностью загрузки изображений в Firebase Storage.
Настройка Firebase
Если у вас еще нет учетной записи Firebase, вы можете создать ее на домашней странице Firebase .
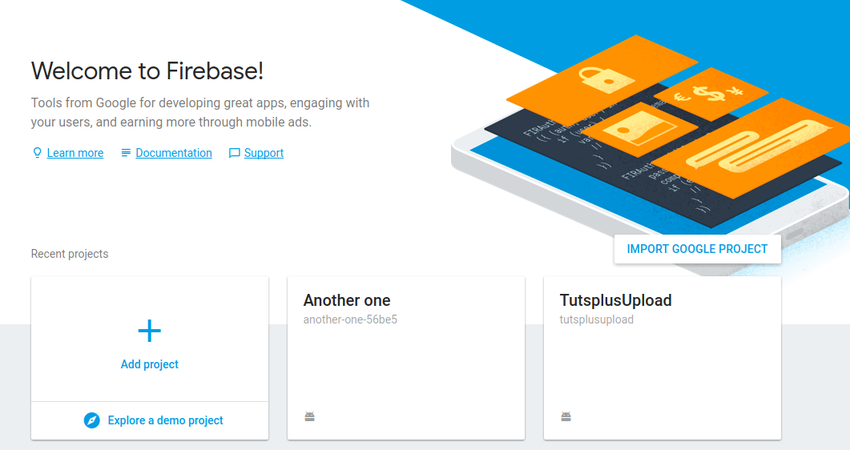
После настройки учетной записи перейдите на консоль Firebase и нажмите кнопку « Добавить проект» , чтобы добавить новый проект.

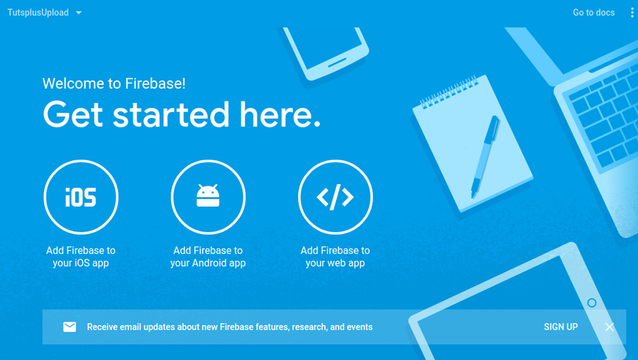
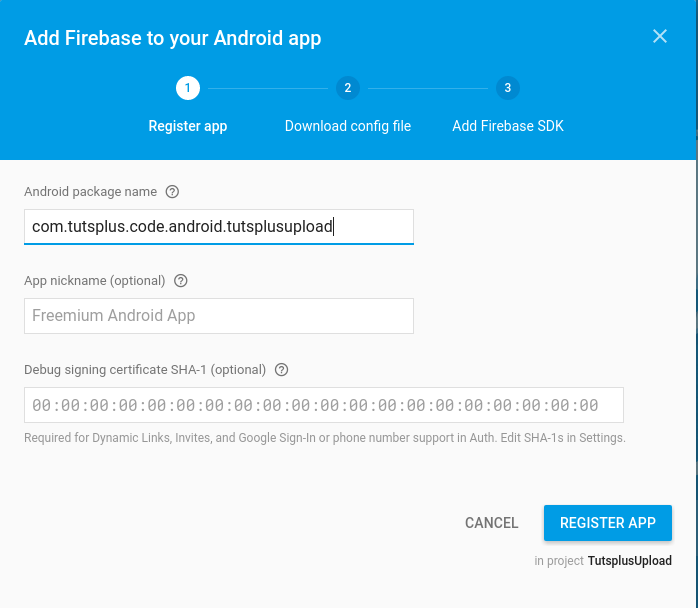
Введите детали вашего проекта и нажмите кнопку « Создать проект» , когда закончите. На следующей странице нажмите на ссылку Добавить Firebase в ваше приложение для Android .

Введите название пакета приложения. Мой пакет приложений — com.tutsplus.code.android.tutsplusupload . Обратите внимание, что имя пакета состоит из уникальной строки, которая идентифицирует вас или вашу компанию. Простой способ найти это — открыть файл MainActivity и скопировать имя пакета сверху.

Когда закончите, нажмите Зарегистрировать приложение . На следующей странице вам будет предоставлен google-services.json для загрузки на ваш компьютер. Скопируйте и вставьте этот файл в папку приложения вашего приложения. (Путь должен быть что-то вроде TutsplusUpload / app .)
Установить разрешения Firebase
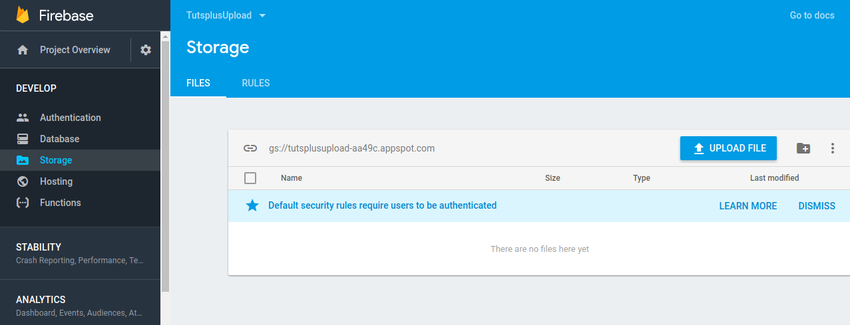
Чтобы разрешить вашему приложению доступ к Firebase Storage, вам необходимо настроить разрешения в консоли Firebase. В консоли нажмите « Хранилище» , а затем « Правила» .

Вставьте правило ниже и опубликуйте.
|
1
2
3
4
5
6
7
|
service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
allow read, write: if true;
}
}
}
|
Это позволит читать и записывать доступ к вашему хранилищу Firebase.
Создать приложение
Откройте Android Studio и создайте новый проект. Вы можете назвать свой проект как угодно. Я назвал мой TutsplusUpload .
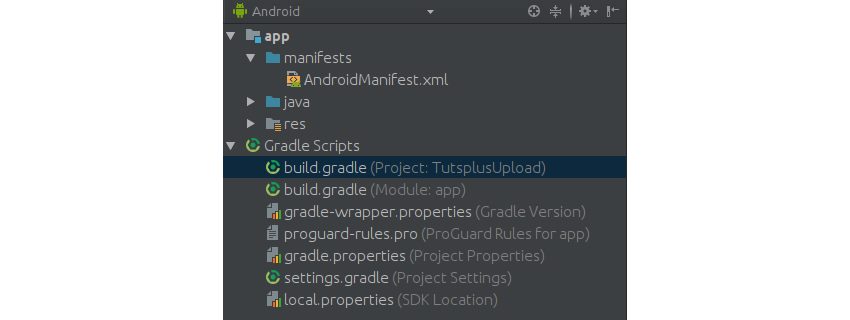
Прежде чем продолжить, вам нужно добавить пару зависимостей. На левой панели вашей Android Studio нажмите Gradle Scripts .

Открытая сборка. gradle (Project: TutsplusUpload) и добавьте эту строку кода в блок зависимостей.
|
1
|
classpath ‘com.google.gms:google-services:3.0.0’
|
Далее откройте сборку. gradle (Module: app), чтобы добавить зависимости для Firebase. Они также входят в блок зависимостей.
|
1
2
|
compile ‘com.google.firebase:firebase-storage:9.2.1’
compile ‘com.google.firebase:firebase-auth:9.2.1’
|
Наконец, за пределами блока зависимостей добавьте плагин для Google Services .
|
1
|
apply plugin: ‘com.google.gms.google-services’
|
Сохраните, когда закончите, и он должен синхронизироваться.
Настройте макет MainActivity
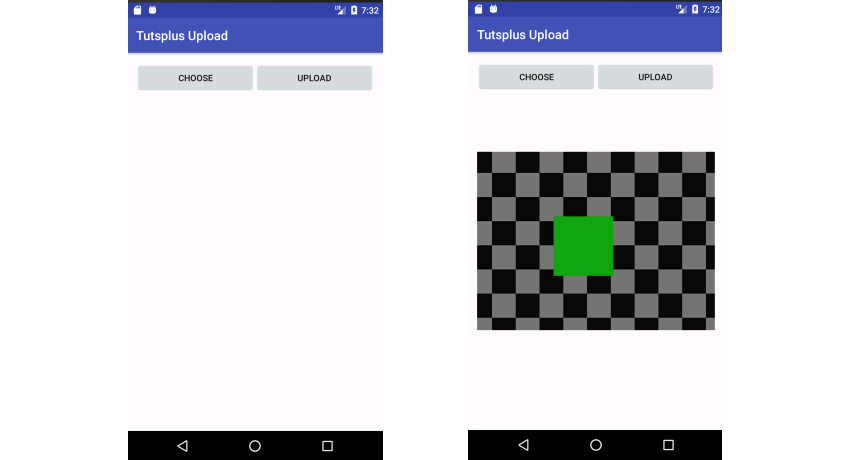
Приложению потребуется один макет активности. Потребуются две кнопки — одна для выбора изображения на вашем устройстве, а другая для загрузки выбранного изображения. После выбора изображения, которое вы хотите загрузить, изображение будет отображаться в макете. Другими словами, изображение будет установлено не из макета, а из действия.
В вашем макете MainActivity вы будете использовать два макета — вложенный линейный макет внутри относительного макета. Начните с добавления кода для вашего относительного макета.
|
1
2
3
4
5
6
7
8
9
|
<?xml version=»1.0″ encoding=»utf-8″?>
<RelativeLayout xmlns:android=»https://schemas.android.com/apk/res/android»
xmlns:tools=»http://schemas.android.com/tools»
android:layout_width=»match_parent»
android:layout_height=»match_parent»
android:padding=»16dp»
tools:context=»com.tutsplus.code.android.tutsplusupload.MainActivity»>
</RelativeLayout>
|
RelativeLayout занимает все пространство, предоставленное устройством. LinearLayout будет жить внутри RelativeLayout и будет иметь две кнопки. Кнопки должны быть расположены рядом, поэтому ориентация, которая будет использоваться для LinearLayout будет горизонтальной.
Вот код для линейного макета.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<LinearLayout
android:id=»@+id/layout_button»
android:orientation=»horizontal»
android:layout_alignParentTop=»true»
android:weightSum=»2″
android:layout_width=»match_parent»
android:layout_height=»wrap_content»>
<Button
android:id=»@+id/btnChoose»
android:text=»Choose»
android:layout_weight=»1″
android:layout_width=»0dp»
android:layout_height=»wrap_content» />
<Button
android:id=»@+id/btnUpload»
android:text=»Upload»
android:layout_weight=»1″
android:layout_width=»0dp»
android:layout_height=»wrap_content» />
</LinearLayout>
|
Из приведенного выше кода вы можете видеть, что обеим кнопкам назначены идентификаторы. Идентификаторы будут использоваться для нацеливания кнопки из основного действия таким образом, чтобы при нажатии кнопки инициировалось взаимодействие. Вы скоро это увидите.
Ниже LinearLayout добавьте код для ImageView .
|
1
2
3
4
|
<ImageView
android:id=»@+id/imgView»
android:layout_width=»match_parent»
android:layout_height=»match_parent» />
|
Вы также можете видеть, что ImageView имеет id ; Вы будете использовать это для заполнения макета выбранного изображения. Это будет сделано в основной деятельности.
Получить MainActivity Up
Перейдите к своей MainActivity и начните с объявления полей. Эти поля будут использоваться для инициализации ваших представлений (кнопок и ImageView ), а также URI, указывающего, откуда будет выбрано изображение. Добавьте это к вашей основной деятельности, выше метода onCreate .
|
1
2
3
4
5
6
|
private Button btnChoose, btnUpload;
private ImageView imageView;
private Uri filePath;
private final int PICK_IMAGE_REQUEST = 71;
|
PICK_IMAGE_REQUEST — это код запроса, определенный как переменная экземпляра.
Теперь вы можете инициализировать ваши представления следующим образом:
|
1
2
3
4
|
//Initialize Views
btnChoose = (Button) findViewById(R.id.btnChoose);
btnUpload = (Button) findViewById(R.id.btnUpload);
imageView = (ImageView) findViewById(R.id.imgView);
|
В приведенном выше коде вы создаете новые экземпляры Button и ImageView . Экземпляры указывают на кнопки, которые вы создали в макете.
Вы должны установить слушателя, который слушает взаимодействия на кнопках. Когда происходит взаимодействие, вы хотите вызвать метод, который инициирует либо выбор изображения из галереи, либо загрузку выбранного изображения в Firebase.
Под инициализированными представлениями установите слушателя для обеих кнопок. Слушатель выглядит так.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
btnChoose.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
chooseImage();
}
});
btnUpload.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
uploadImage();
}
});
|
Это должно быть в onCreate() . Как я уже упоминал выше, обе кнопки вызывают разные методы. Кнопка Choose вызывает метод chooseImage() , а кнопка Upload вызывает метод uploadImage() . Давайте добавим эти методы. Оба метода должны быть реализованы вне onCreate() .
Начнем с метода выбора изображения. Вот как это должно выглядеть:
|
1
2
3
4
5
6
|
private void chooseImage() {
Intent intent = new Intent();
intent.setType(«image/*»);
intent.setAction(Intent.ACTION_GET_CONTENT);
startActivityForResult(Intent.createChooser(intent, «Select Picture»), PICK_IMAGE_REQUEST);
}
|
Когда вызывается этот метод, создается новый экземпляр Intent . Тип намерения установлен на изображение, а его действие настроено на получение некоторого содержимого. Намерение создает диалоговое окно выбора изображения, которое позволяет пользователю просматривать галерею устройства для выбора изображения. startActivityForResult используется для получения результата, который является выбранным изображением. Для отображения этого изображения вы будете использовать метод с именем onActivityResult .
onActivityResult получает код запроса, код результата и данные. В этом методе вы будете проверять, равен PICK_IMAGE_REQUEST код запроса PICK_IMAGE_REQUEST , с кодом результата, равным RESULT_OK и доступными данными. Если все это правда, вы хотите отобразить выбранное изображение в ImageView .
Под chooseImage() добавьте следующий код.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(requestCode == PICK_IMAGE_REQUEST && resultCode == RESULT_OK
&& data != null && data.getData() != null )
{
filePath = data.getData();
try {
Bitmap bitmap = MediaStore.Images.Media.getBitmap(getContentResolver(), filePath);
imageView.setImageBitmap(bitmap);
}
catch (IOException e)
{
e.printStackTrace();
}
}
}
|
Загрузка файла в Firebase
Теперь мы можем реализовать метод для загрузки изображения в Firebase. Сначала объявите поля, необходимые для Firebase. Сделайте это ниже других полей, которые вы объявили для своего класса.
|
1
2
3
|
//Firebase
FirebaseStorage storage;
StorageReference storageReference;
|
storage будет использоваться для создания экземпляра FirebaseStorage , в то время как storageReference будет указывать на загруженный файл. Внутри onCreate() добавьте код, чтобы сделать это — создайте экземпляр FirebaseStorage и получите ссылку на хранилище. Ссылки можно рассматривать как указатели на файл в облаке.
|
1
2
|
storage = FirebaseStorage.getInstance();
storageReference = storage.getReference();
|
Вот как должен выглядеть метод uploadImage() .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
private void uploadImage() {
if(filePath != null)
{
final ProgressDialog progressDialog = new ProgressDialog(this);
progressDialog.setTitle(«Uploading…»);
progressDialog.show();
StorageReference ref = storageReference.child(«images/»+ UUID.randomUUID().toString());
ref.putFile(filePath)
.addOnSuccessListener(new OnSuccessListener<UploadTask.TaskSnapshot>() {
@Override
public void onSuccess(UploadTask.TaskSnapshot taskSnapshot) {
progressDialog.dismiss();
Toast.makeText(MainActivity.this, «Uploaded», Toast.LENGTH_SHORT).show();
}
})
.addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
progressDialog.dismiss();
Toast.makeText(MainActivity.this, «Failed «+e.getMessage(), Toast.LENGTH_SHORT).show();
}
})
.addOnProgressListener(new OnProgressListener<UploadTask.TaskSnapshot>() {
@Override
public void onProgress(UploadTask.TaskSnapshot taskSnapshot) {
double progress = (100.0*taskSnapshot.getBytesTransferred()/taskSnapshot
.getTotalByteCount());
progressDialog.setMessage(«Uploaded «+(int)progress+»%»);
}
});
}
}
|
Когда uploadImage() метод uploadImage() инициализируется новый экземпляр ProgressDialog . Отображается текстовое уведомление, показывающее пользователю, что изображение загружается. Затем ссылка на загруженное изображение, storageReference.child() , используется для доступа к загруженному файлу в папке изображений . Эта папка создается автоматически при загрузке изображения. Также добавлены слушатели с сообщениями тостов. Эти сообщения отображаются в зависимости от состояния загрузки.
Установить разрешение в приложении
Наконец, вам необходимо запросить разрешение, которым будет пользоваться ваше приложение. Без этого пользователи вашего приложения не смогут просматривать галерею своих устройств и подключаться к Интернету с вашим приложением. Сделать это легко — просто вставьте следующее в свой файл AndroidManifest . Вставьте его чуть выше тега элемента application .
|
1
2
|
<uses-permission android:name=»android.permission.INTERNET» />
<uses-permission android:name=»android.permission.READ_EXTERNAL_STORAGE» />
|
Это запрашивает разрешение на использование Интернета и чтение внешнего хранилища.
Тестирование приложения
А теперь иди и запусти свое приложение! Вы должны быть в состоянии выбрать изображение и успешно загрузить его в Firebase. Чтобы подтвердить загруженное изображение, вернитесь на консоль и зайдите в раздел Файлы в вашем хранилище.

Вывод
Firebase предоставляет разработчикам множество преимуществ, и загрузка файлов с хранилищем является одним из них. Загрузка изображений из вашего приложения Android требует от вас работы с действиями и содержанием. Следуя этому руководству, ваше понимание Деятельности и Намерений углубилось. Надеюсь, вам понравилось!
Ознакомьтесь с некоторыми другими нашими публикациями для получения дополнительной информации о деятельности и намерениях или посмотрите некоторые другие наши учебные пособия по использованию Firebase с Android!