Одна из сильных сторон Ionic заключается в услугах, которые он предлагает поверх платформы. Сюда входят сервисы для аутентификации пользователей вашего приложения, push-уведомлений и аналитики. В этой серии мы узнаем об этих трех сервисах, создав приложение, использующее каждый из них.
Первым сервисом, который мы собираемся рассмотреть, является сервис Auth . Это позволяет нам реализовать аутентификацию в приложении Ionic без написания единой строки внутреннего кода. Или, если у вас уже есть система аутентификации, вы также можете использовать ее. Сервис поддерживает следующие методы аутентификации:
- Электронная почта / пароль : пользователь регистрируется, указав свой адрес электронной почты и пароль.
- Социальный вход : пользователь зарегистрирован в своем профиле в социальных сетях. В настоящее время это включает в себя Facebook, Google, Twitter, Instagram, LinkedIn и GitHub.
- Пользовательский : пользователь регистрируется с использованием существующей системы аутентификации.
В этом уроке мы рассмотрим только электронную почту / пароль и социальный вход в Facebook.
Что вы будете создавать
Прежде чем мы продолжим, всегда хорошо иметь общее представление о том, что мы собираемся создать, и на что будет похож поток приложения. Приложение будет иметь следующие страницы:
- домашняя страница
- страница регистрации
- страница пользователя
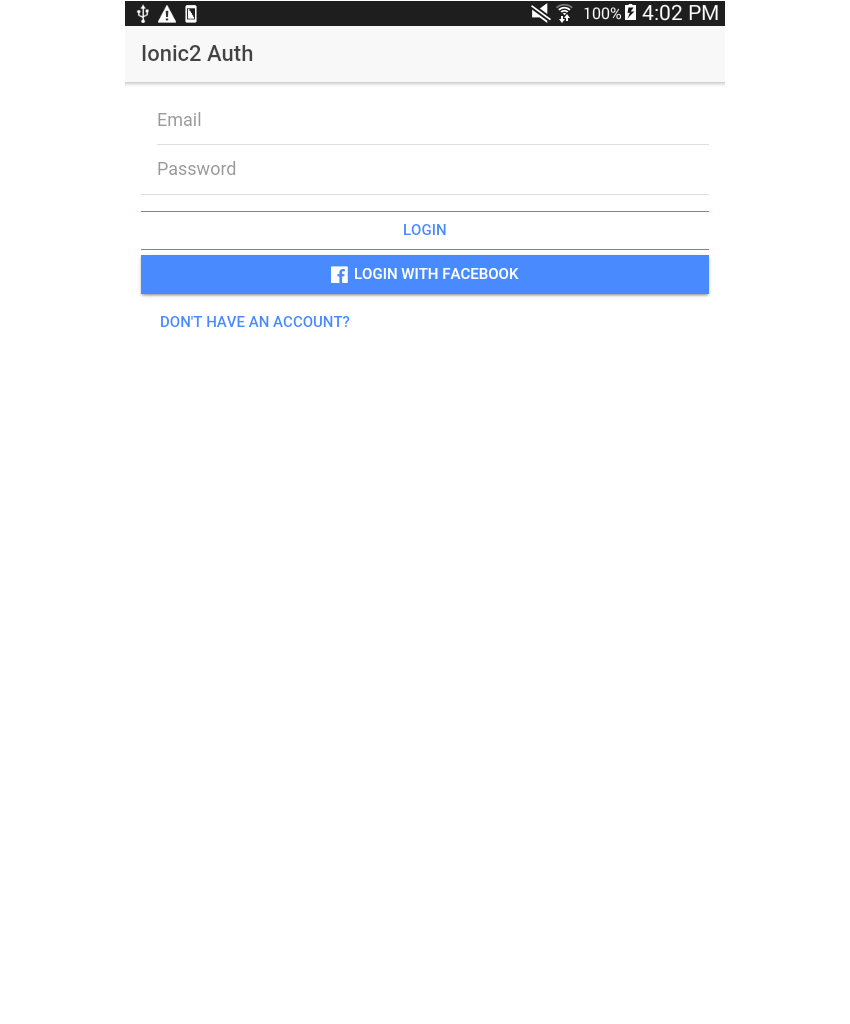
Домашняя страница
Домашняя страница — это страница приложения по умолчанию, где пользователь может войти в систему, используя свой адрес электронной почты / пароль или свою учетную запись Facebook.

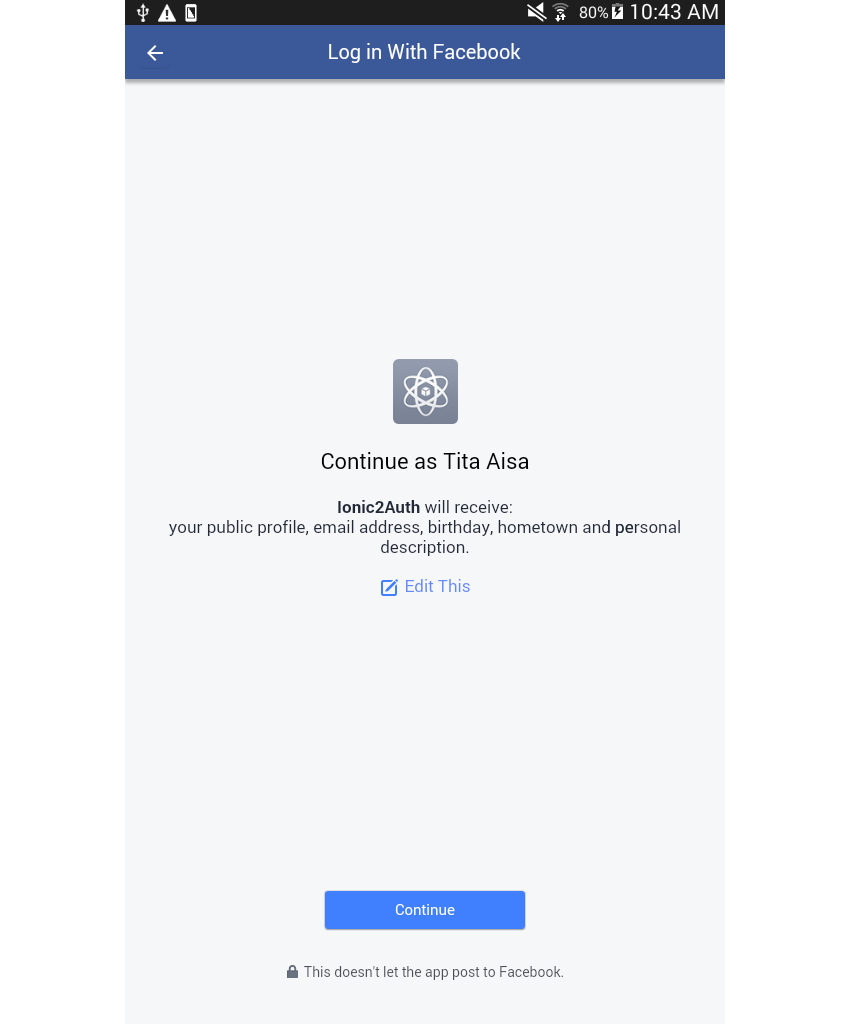
Когда пользователь нажимает кнопку « Войти через Facebook» , появляется экран, подобный следующему, и как только пользователь соглашается, пользователь входит в приложение:

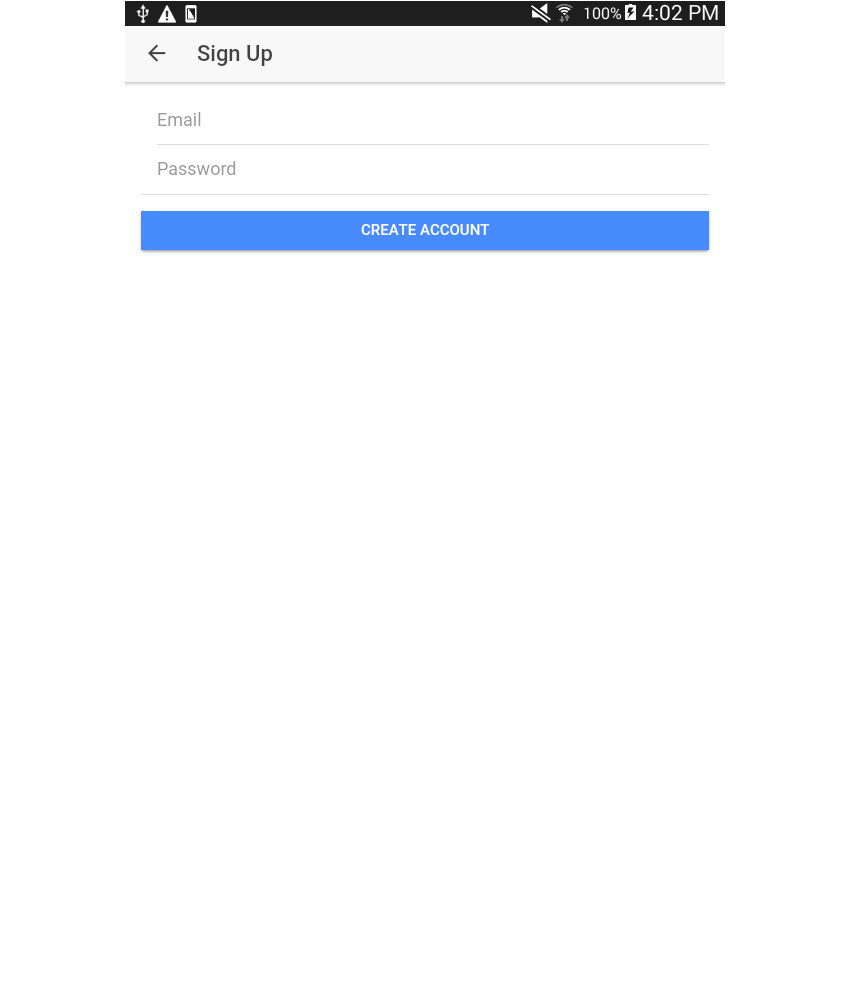
Страница регистрации
На странице регистрации пользователь может зарегистрироваться, введя свой адрес электронной почты и пароль. Вход в Facebook не требует никакой регистрации, потому что информация о пользователе предоставляется API Facebook.

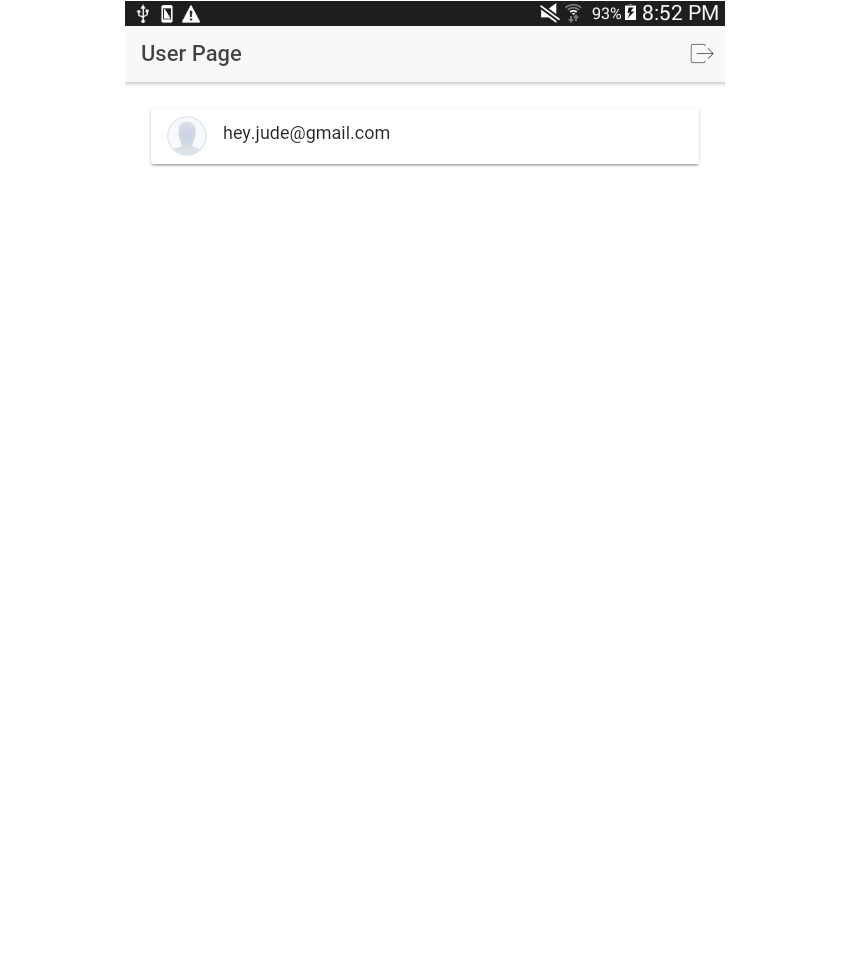
Страница пользователя
Последняя страница — это страница пользователя, которую можно увидеть только после того, как пользователь уже вошел в систему.

Bootstrap новое ионное приложение
Теперь, когда вы знаете, что мы делаем, давайте приступим к созданию нашего приложения!
Сначала мы загружаем новое приложение Ionic, используя пустой стартовый шаблон:
|
1
|
ionic start authApp blank
|
Перейдите во вновь созданную папку authApp . Это служит корневым каталогом проекта.
Чтобы быстро настроить пользовательский интерфейс приложения, я создал репозиторий GitHub, в котором вы можете найти исходные файлы для начинающих . Загрузите репозиторий, перейдите в начальную папку и скопируйте папку src в корневой каталог только что созданного вами проекта Ionic. Он содержит файлы шаблонов для каждой из страниц приложения. Я объясню вам более подробно, что каждый из этих файлов делает в следующем разделе.
Обслуживайте проект, чтобы сразу увидеть изменения во время разработки приложения:
|
1
|
ionic serve
|
Создать ионную учетную запись
Поскольку мы будем использовать серверную часть Ionic для обработки аутентификации пользователей, нам нужен способ управления пользователями приложения. Именно здесь появляется учетная запись Ionic. Она позволяет вам управлять приложениями Ionic и услугами, которые они используют. Это включает в себя управление службой аутентификации. Вы можете создать учетную запись Ionic, посетив страницу регистрации Ionic.io .
Подключите приложение к Ionic Services
Далее перейдите в корневой каталог проекта и установите плагин Ionic Cloud:
|
1
|
npm install @ionic/cloud-angular —save
|
Этот плагин позволит приложению легко взаимодействовать с сервисами Ionic.
После этого вы можете инициализировать приложение для использования служб Ionic:
|
1
|
ionic io init
|
Это побуждает вас войти в систему с вашей учетной записью Ionic. После ввода правильных данных для входа инструмент командной строки автоматически создаст новую запись приложения под вашей учетной записью Ionic. Эта запись связана с приложением, которое вы разрабатываете.
Вы можете убедиться, что этот шаг сработал, открыв файл .io-config.json и файл ionic.config.json в корне вашего проекта. Идентификатор app_id должен совпадать с идентификатором приложения, назначенным только что созданному приложению на панели инструментов Ionic.
Домашняя страница
Перейдите в каталог src / pages / home, чтобы увидеть файлы для домашней страницы. Откройте файл home.html, и вы увидите следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<ion-header>
<ion-navbar>
<ion-title>
Ionic2 Auth
</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<ion-list>
<ion-item>
<ion-label fixed>Email</ion-label>
<ion-input type=»email» [value]=»email» [(ngModel)]=»email»></ion-input>
</ion-item>
<ion-item>
<ion-label fixed>Password</ion-label>
<ion-input type=»password» [value]=»password» [(ngModel)]=»password»></ion-input>
</ion-item>
</ion-list>
<button ion-button full outline (click)=’login(«email»);’>Login</button>
<button ion-button full icon-left (click)=’login(«fb»);’>
<ion-icon name=»logo-facebook»></ion-icon>Login with Facebook
</button>
<button ion-button clear (click)=’signup();’>Don’t have an account?</button>
</ion-content>
|
Эта страница попросит пользователя указать его адрес электронной почты и пароль или войти в систему с помощью своей учетной записи Facebook. Если у пользователя еще нет учетной записи, он может нажать кнопку регистрации, чтобы перейти на страницу регистрации. Мы вернемся к особенностям этой страницы позже, когда перейдем к части входа. Я просто показываю его вам, чтобы вы могли увидеть код для перехода на страницу регистрации.
Затем откройте файл home.ts. На данный момент он содержит только некоторый стандартный код для перехода на страницу регистрации и пользователя. Позже мы вернемся на эту страницу, чтобы добавить код для входа пользователя.
Регистрация пользователя
Макет страницы регистрации можно найти в src / pages / signup-page / signup-page.html . Взгляните на этот файл, и вы найдете простую форму с полем электронной почты и паролем.
Далее, давайте посмотрим на файл signup-page.ts .
Давайте разберемся с этим. Во-первых, он импортирует контроллеры для создания предупреждений и загрузчиков:
|
1
|
import { AlertController, LoadingController } from ‘ionic-angular’;
|
Затем он импортирует классы, необходимые из облачного клиента:
|
1
|
import { Auth, UserDetails, IDetailedError } from ‘@ionic/cloud-angular’;
|
- Служба аутентификации, которая занимается регистрацией пользователей, входом и выходом из системы.
-
UserDetails— это тип, используемый для определения пользовательских данных при регистрации или входе в систему. -
IDetailedErrorиспользуется для определения точной причины возникшей ошибки. Это позволяет нам предоставлять пользователю удобные сообщения об ошибках при возникновении ошибки.
Объявите переменные, которые будут использоваться для хранения адреса электронной почты и пароля, введенных пользователем. Это должно совпадать с именем, которое вы дали атрибутам value и ngModel в файле макета.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
export class SignupPage {
email: string;
password: string;
constructor(public auth: Auth, public alertCtrl: AlertController, public loadingCtrl: LoadingController) {
}
register() {
…
}
}
|
Далее идет метод register , который вызывается при нажатии кнопки « Регистрация» . Давайте закодируем этот метод вместе.
Сначала он запускает загрузчик, а затем автоматически закрывает его через пять секунд (так что в случае, если что-то пойдет не так, у пользователя не останется анимация загрузки, которая вращается вечно).
|
1
2
3
4
5
6
7
8
9
|
register() {
let loader = this.loadingCtrl.create({
content: «Signing you up…»
});
loader.present();
setTimeout(() => {
loader.dismiss();
}, 5000);
|
Далее, давайте создадим объект для хранения пользовательских данных:
|
1
2
3
4
|
let details: UserDetails = {
’email’: this.email,
‘password’: this.password
};
|
Наконец, мы вызовем метод signup() из службы Auth и предоставим данные пользователя в качестве аргумента. Это возвращает обещание, которое мы разворачиваем с помощью then() . Как только ответ от сервера получит успешный ответ, будет выполнена первая функция, которую вы передадите then() ; в противном случае вторая функция будет выполнена.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
this.auth.signup(details).then((res) => {
loader.dismiss();
let alert = this.alertCtrl.create({
title: «You’re registered!»,
subTitle: ‘You can now login.’,
buttons: [‘OK’]
});
alert.present();
}, (err: IDetailedError<string[]>) => {
…
});
|
Если от Ionic Auth получен ответ об ошибке, мы переберем массив ошибок и создадим сообщение об ошибке на основе типа полученной ошибки. Здесь вы можете найти список ошибок авторизации, которые могут возникнуть .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
loader.dismiss();
var error_message = »;
for (let e of err.details) {
if (e === ‘conflict_email’) {
error_message += «Email already exists. <br />»;
} else {
error_message += «Invalid credentials. <br />»;
}
}
let alert = this.alertCtrl.create({
title: error_message,
subTitle: ‘Please try again.’,
buttons: [‘OK’]
});
alert.present();
}
|
Как только это будет сделано, вы можете попробовать приложение в своем браузере. Адрес электронной почты / пароль не имеет плагиновых или аппаратных зависимостей, поэтому вы должны иметь возможность проверить это в браузере. Затем вы можете найти нового зарегистрированного пользователя на вкладке Auth панели инструментов вашего Ionic.
Настройка приложения Facebook
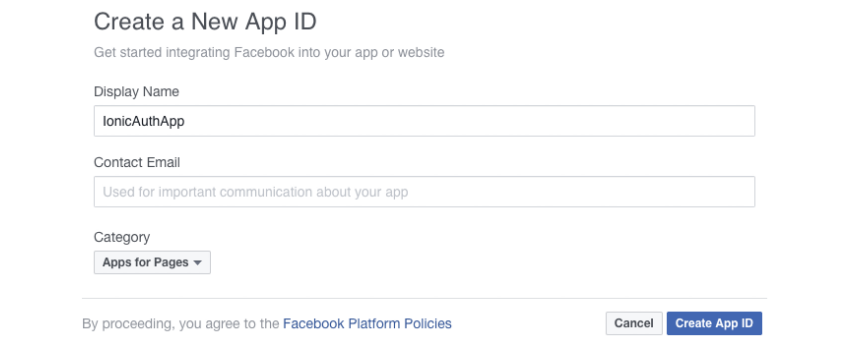
Следующий шаг — настроить приложение так, чтобы оно могло обрабатывать входы в Facebook. Во-первых, вам нужно создать приложение для Facebook. Вы можете сделать это, войдя в свою учетную запись Facebook, а затем перейдя на сайт разработчиков Facebook . Оттуда создайте новое приложение:

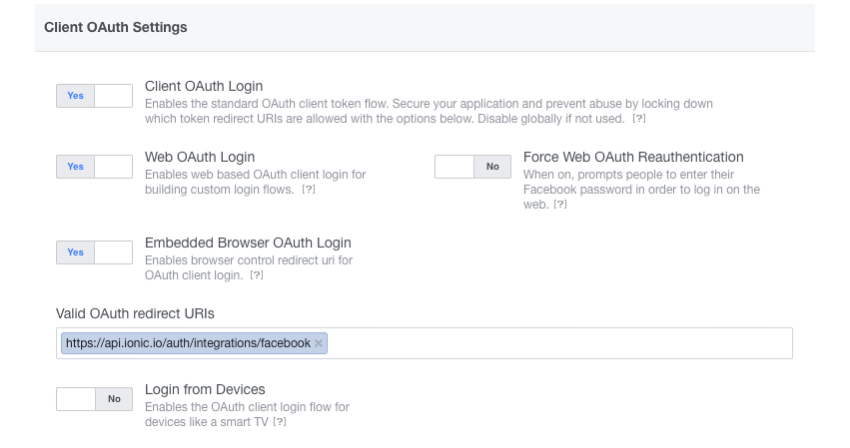
После создания приложения нажмите на ссылку « Добавить продукт» на боковой панели и выберите « Facebook Login» . Откроется экран быстрого запуска по умолчанию. Нам это на самом деле не нужно, поэтому перейдите по ссылке и нажмите ссылку « Настройки» прямо под логином Facebook. Это должно показать вам следующий экран:

Здесь вам необходимо включить параметр входа OAuth для встроенного браузера и добавить https://api.ionic.io/auth/integrations/facebook в качестве значения для допустимых URI перенаправления OAuth . Сохраните изменения, как только это будет сделано.
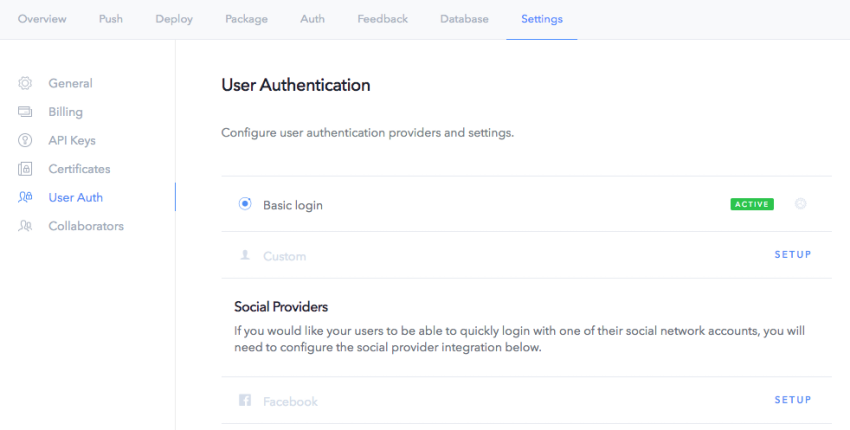
Затем вам нужно подключить Ionic Auth к приложению Facebook, которое вы только что создали. Перейдите на панель инструментов Ionic и выберите приложение, которое было создано ранее (см. Раздел «Подключение приложения к Ionic Services»). Нажмите на вкладку « Настройки », а затем « Авторизация пользователя» Под социальными провайдерами нажмите на кнопку « Настройка» рядом с Facebook :

Введите идентификатор приложения и секрет приложения для приложения Facebook, которое вы создали ранее, и нажмите « Включить» .
Установите плагин Facebook
Далее установите плагин Facebook для Cordova. В отличие от большинства плагинов, для этого требуется предоставить немного информации: идентификатор приложения Facebook и имя приложения. Вы можете просто скопировать эту информацию с панели инструментов приложения Facebook.
|
1
|
cordova plugin add cordova-plugin-facebook4 —save —variable APP_ID=»YOUR FACEBOOK APP ID» —variable APP_NAME=»YOUR FACEBOOK APP NAME»
|
Настроить сервис Facebook
Как только это будет сделано, последнее, что вам нужно сделать, это вернуться в свой проект, открыть файл src / app / app.module.ts и добавить CloudSettings и CloudModule из пакета cloud-angular :
|
1
|
import { CloudSettings, CloudModule } from ‘@ionic/cloud-angular’;
|
cloudSettings объект cloudSettings . Он содержит app_id вашего приложения Ionic и любые дополнительные разрешения (область), которые вы хотите запросить у пользователей вашего приложения. По умолчанию, это уже запрашивает email и public_profile .
|
01
02
03
04
05
06
07
08
09
10
|
const cloudSettings: CloudSettings = {
‘core’: {
‘app_id’: ‘YOUR IONIC APP ID’
},
‘auth’: {
‘facebook’: {
‘scope’: []
}
}
};
|
Если вы хотите запросить дополнительные данные у своих пользователей, вы можете найти список разрешений на этой странице: Разрешения на вход в Facebook .
Затем сообщите Ionic о cloudSettings вы только что добавили:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
@NgModule({
declarations: [
MyApp,
HomePage,
SignupPage
],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp),
CloudModule.forRoot(cloudSettings) // <—add this
],
…
|
Позже, когда вы добавляете других социальных провайдеров в свое приложение, происходит аналогичный процесс.
Вход пользователя
Теперь пришло время вернуться на домашнюю страницу и внести некоторые изменения. В HTML-шаблоне уже есть все, что нам нужно, поэтому нам нужно только обновить скрипт. Откройте файл src / pages / home / home.ts. Вверху файла импортируйте следующее в дополнение к тому, что у вас уже было ранее:
|
1
2
3
|
import { NavController, AlertController, LoadingController } from ‘ionic-angular’;
import { Auth, FacebookAuth, User, IDetailedError } from ‘@ionic/cloud-angular’;
import { UserPage } from ‘../user-page/user-page’;
|
Внутри конструктора определите, вошел ли пользователь в данный момент или нет. Если пользователь уже вошел в систему, мы автоматически перейдем на страницу пользователя.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
export class HomePage {
//declare variables for storing the user and email inputted by the user
email: string;
password: string;
constructor(public navCtrl: NavController, public auth: Auth, public facebookAuth: FacebookAuth, public user: User, public alertCtrl: AlertController, public loadingCtrl: LoadingController) {
if (this.auth.isAuthenticated()) {
this.navCtrl.push(UserPage);
}
}
…
}
|
Далее, когда нажимается кнопка « Вход» , мы начинаем с отображения анимации загрузки.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
login(type) {
let loader = this.loadingCtrl.create({
content: «Logging in…»
});
loader.present();
setTimeout(() => {
loader.dismiss();
}, 5000);
…
}
|
Как вы видели ранее в файле src / pages / home / home.html , строка, представляющая, какая кнопка входа была нажата (кнопка входа в систему с помощью электронной почты / пароля или кнопка входа в Facebook), передается в функцию login() . Это позволяет нам определить, какой код входа выполнять. Если тип 'fb' , это означает, что была нажата кнопка входа в Facebook, поэтому мы вызываем метод login() службы FacebookAuth .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
if(type == ‘fb’){
this.facebookAuth.login().then((res) => {
loader.dismiss();
this.navCtrl.push(UserPage);
}, (err) => {
//hide the loader and navigate to the user page
loader.dismiss();
let alert = this.alertCtrl.create({
title: «Error while logging in to Facebook.»,
subTitle: ‘Please try again.’,
buttons: [‘OK’]
});
alert.present();
});
}
|
В противном случае была нажата кнопка входа по электронной почте / паролю, и мы должны войти в систему, используя данные, введенные в форму входа.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
else{
let details: UserDetails = {
’email’: this.email,
‘password’: this.password
};
this.auth.login(‘basic’, details).then((res) => {
loader.dismiss();
this.email = »;
this.password = »;
this.navCtrl.push(UserPage);
}, (err) => {
loader.dismiss();
this.email = »;
this.password = »;
let alert = this.alertCtrl.create({
title: «Invalid Credentials.»,
subTitle: ‘Please try again.’,
buttons: [‘OK’]
});
alert.present();
});
|
Посмотрите на окончательную версию файла home.ts, чтобы увидеть, как все это должно выглядеть.
Страница пользователя
Последняя страница является страницей пользователя.
Макет в файле src / pages / user-page / user-page.html показывает фотографию профиля пользователя и его имя пользователя. Если пользователь зарегистрировался со своим адресом электронной почты / паролем, имя пользователя будет адресом электронной почты пользователя, а фотография профиля будет фотографией профиля по умолчанию, назначенной Ionic. С другой стороны, если пользователь зарегистрировался в Facebook, его фотография профиля будет его фотографией в Facebook, а его имя будет полным именем.
Далее посмотрите на файл user-page.ts .
В рамках ionic-angular пакета мы импортируем сервис Platform помимо NavController . Это используется для получения информации о текущем устройстве. У него также есть методы для прослушивания аппаратных событий, таких как нажатие кнопки аппаратного возврата в Android.
|
1
|
import { NavController, Platform } from ‘ionic-angular’;
|
А для cloud-angular пакета нам нужны службы Auth , FacebookAuth и User :
|
1
|
import { Auth, FacebookAuth, User } from ‘@ionic/cloud-angular’;
|
Внутри конструктора класса определите, вошел ли пользователь с помощью своего адреса электронной почты / пароля или своей учетной записи Facebook. Введите username и photo на основе этого. Затем, ниже этого, назначьте функцию, которая будет выполняться, когда нажата аппаратная кнопка возврата. registerBackButtonAction() принимает два аргумента: выполняемая функция и приоритет. Если в приложении их несколько, выполняется только самый высокий приоритет. Но так как нам нужно только это на этом экране, мы просто вставляем 1 .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
export class UserPage {
public username;
public photo;
constructor(public navCtrl: NavController, public auth: Auth, public facebookAuth: FacebookAuth, public user: User, public platform: Platform) {
if(this.user.details.hasOwnProperty(’email’)){
this.username = this.user.details.email;
this.photo = this.user.details.image;
}else{
this.username = this.user.social.facebook.data.full_name;
this.photo = this.user.social.facebook.data.profile_picture;
}
this.platform.registerBackButtonAction(() => {
this.logoutUser.call(this);
}, 1);
}
}
|
Метод logoutUser() содержит логику для выхода пользователя из системы. Первое, что он делает, это определяет, действительно ли пользователь вошел в систему. Если пользователь вошел в систему, мы определяем, является ли пользователь пользователем Facebook или пользователем электронной почты / пароля.
Это можно сделать, проверив свойство email в объекте user.details . Если это свойство существует, это означает, что пользователь является пользователем электронной почты / пароля. Так что, если это не так, мы предполагаем, что это пользователь Facebook. Вызов метода logout() в Auth и FacebookAuth очищает текущего пользователя приложения.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
logoutUser() {
if (this.auth.isAuthenticated()) {
if(this.user.details.hasOwnProperty(’email’)){
this.auth.logout();
}else{
this.facebookAuth.logout();
}
}
this.navCtrl.pop();
}
|
Запуск приложения на устройстве
Теперь мы можем попробовать наше приложение! Сначала настройте платформу и создайте отладочный apk:
|
1
2
|
ionic platform add android
ionic build android
|
Чтобы логин Facebook работал, вам нужно предоставить хеш файла apk в приложение Facebook. Вы можете определить хеш, выполнив следующую команду:
|
1
|
keytool -list -printcert -jarfile [path_to_your_apk] |
|
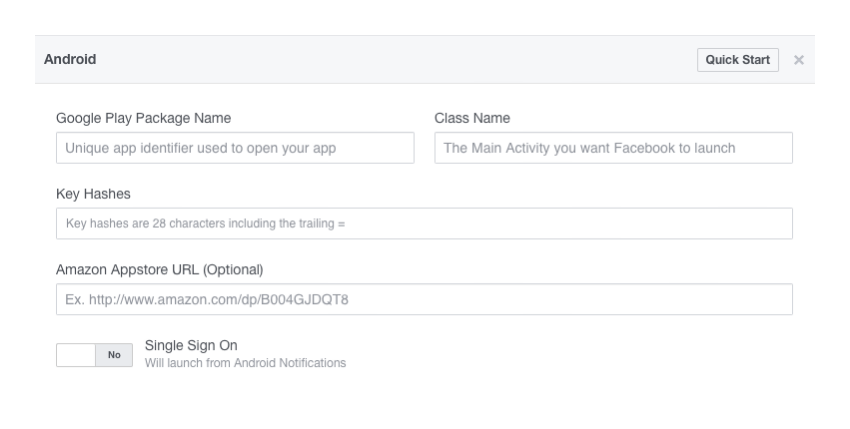
Затем перейдите на страницу основных настроек приложения Facebook и нажмите кнопку « Добавить платформу» в нижней части экрана. Выберите Android в качестве платформы. Затем вы увидите следующую форму:

Введите имя пакета Google Play и ключевые хэши . В качестве имени пакета Google Play можно com.ionicframework.authapp316678 значение, если оно соответствует формату приложений Google Play (например, com.ionicframework.authapp316678 ). Для ключевых хэшей вы должны добавить хэш, возвращенный ранее. Не забудьте нажать « Сохранить изменения», когда закончите.
После этого вы можете скопировать файл android-debug.apk из папки платформы / android / build / output / apk на свое устройство, установить его и запустить.
Заключение и последующие шаги
Это оно! Из этого руководства вы узнали, как использовать службу Ionic Auth для простой реализации аутентификации в вашем приложении Ionic. В этом руководстве мы использовали аутентификацию по электронной почте / паролю и вход в Facebook, но есть и другие варианты, и вам будет легко добавить их в свое приложение.
Вот несколько следующих шагов, которые вы можете попробовать самостоятельно, чтобы вывести ваше приложение на новый уровень.
- Храните дополнительную информацию о пользователях — кроме электронной почты и пароля, вы также можете хранить дополнительную информацию для своих пользователей .
- Используйте других поставщиков социальных сетей — как уже упоминалось в начале статьи, вы также можете реализовать социальную регистрацию с помощью следующих сервисов: Google , Twitter , Instagram , LinkedIn и GitHub .
- Добавьте функцию сброса пароля — сброс пароля может быть осуществлен с помощью форм Ionic для сброса пароля, или вы можете создать свой собственный.
- Пользовательская проверка подлинности — если у вас уже есть серверная часть, которая обрабатывает проверку подлинности пользователя для вашей службы, вам может потребоваться реализовать пользовательскую проверку подлинности .
Это все на данный момент. Следите за новыми статьями об использовании сервисов Ionic! А пока, ознакомьтесь с некоторыми другими замечательными статьями о разработке кроссплатформенных мобильных приложений.



