Firebas e — это кроссплатформенная платформа мобильных баз данных в реальном времени, которая позволяет кодировщикам сосредоточиться на том, что они делают лучше всего — на кодировании своих приложений, — не беспокоясь о проблемах DevOps, таких как инфраструктура сервера и моделирование базы данных. При поддержке Google Firebase избавляет от сложностей, связанных с внутренними базами данных в реальном времени, аутентификацией пользователей и работой с автономными рабочими процессами синхронизации.
Хотя существует множество решений для BaaS, таких как Realm (см. Мое руководство по Realm.io здесь по Envato Tuts + ), Firebase не требует какой-либо предварительной настройки инфраструктуры сервера, поскольку платформа заботится о хостинге и, в свою очередь, предоставляет SDK. ,
Помимо базы данных реального времени NoSQL, с Firebase вы получаете аналитику, отчеты о сбоях, аутентификацию пользователей, облачные сообщения, push-уведомления и многое другое. Связанные с этим затраты также масштабируются вместе с вашим проектом — по мере роста вы переходите от модели freemium к модели для каждого использования.
В этом уроке я покажу вам, как настроить Firebase на iOS с помощью CocoaPods и как аутентифицировать пользователей, используя два популярных метода: электронную почту и пароль или по телефону с помощью SMS.
Чтобы узнать о Firebase для Android, ознакомьтесь с некоторыми другими нашими учебными пособиями здесь на Envato Tuts +.
Ваше первое приложение Firebase
Предпосылки
Вам понадобится следующее:
- iOS 10 с Xcode 8
- CocoaPods установлен
- бесплатный аккаунт Firebas e
Предполагаемые знания
В этом руководстве предполагается, что у вас есть практические знания по iOS и Swift, а также базовый опыт работы с CocoaPods. Если вам нужно узнать больше, ознакомьтесь с нашими учебниками Swift и CocoaPods .
Цели этого урока
К концу этого руководства вы начнете с простого приложения на базе Firebase, которое использует Firebase SDK для аутентификации пользователей, используя электронную почту и пароль, а также с помощью SMS. По пути вы узнаете о:
- настройка Firebase с CocoaPods
- настройка App Delegate для подключения к Firebase
- настройка предоставления ресурсов для проверки подлинности пользователя текста / SMS
- использование FirebaseUI для простой аутентификации пользователей
В следующих руководствах этой серии вы научитесь работать с другими аспектами платформы Firebase, такими как использование базы данных в реальном времени для хранения данных приложений.
Настройте проект
В этой серии мы собираемся создать приложение для дел под названием FirebaseDo . Давайте начнем с клонирования проекта из GitHub:
|
1
2
3
4
5
|
$ git@github.com:tutsplus/get-started-with-firebase-authentication-for-ios.git
…
$ git fetch —all —tags
…
$ git checkout tags/START
|
Далее мы собираемся инициализировать проект для генерации нового PodFile следующим образом:
pod init
Вы должны увидеть новый файл с именем Podfile, расположенный в корневом каталоге вашего проекта. Этот файл в основном содержит библиотеки, которые мы хотим использовать в нашем проекте. Откройте его и добавьте следующие строки объявления Firebase:
|
1
2
3
|
pod ‘FirebaseUI’
Pod ‘Firebase’
|
Сохраните, а затем введите следующее в своем терминале для сборки модулей:
pod install
Мы будем использовать FirebaseDo.xcworkspace вместо FirebaseDo.xccodeproj , что позволит нам работать с библиотеками зависимостей, которые мы настроили на CocoaPods, поэтому откройте рабочее пространство, а затем переключитесь на свой браузер.
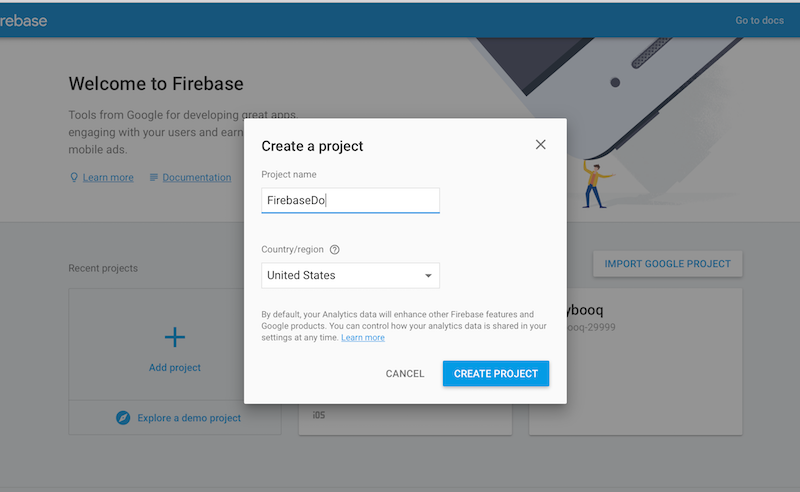
Теперь перейдите на панель Firebase и создайте новый проект:

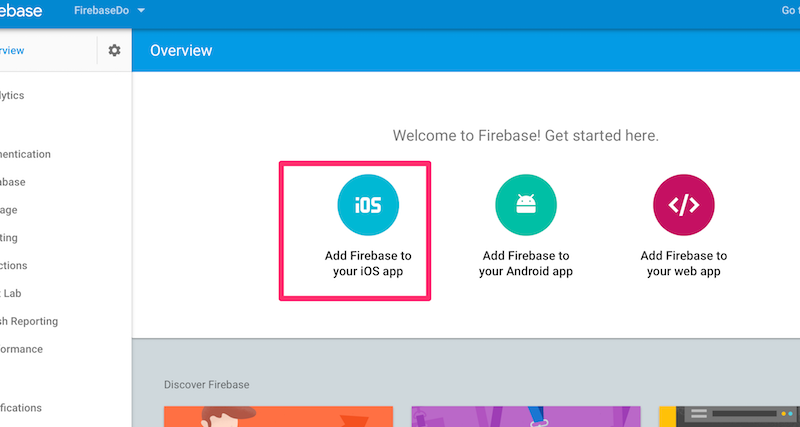
Затем нажмите « Добавить Firebase» в ваше приложение для iOS , которое шаг за шагом проведет вас через процесс регистрации вашего приложения в Firebase.

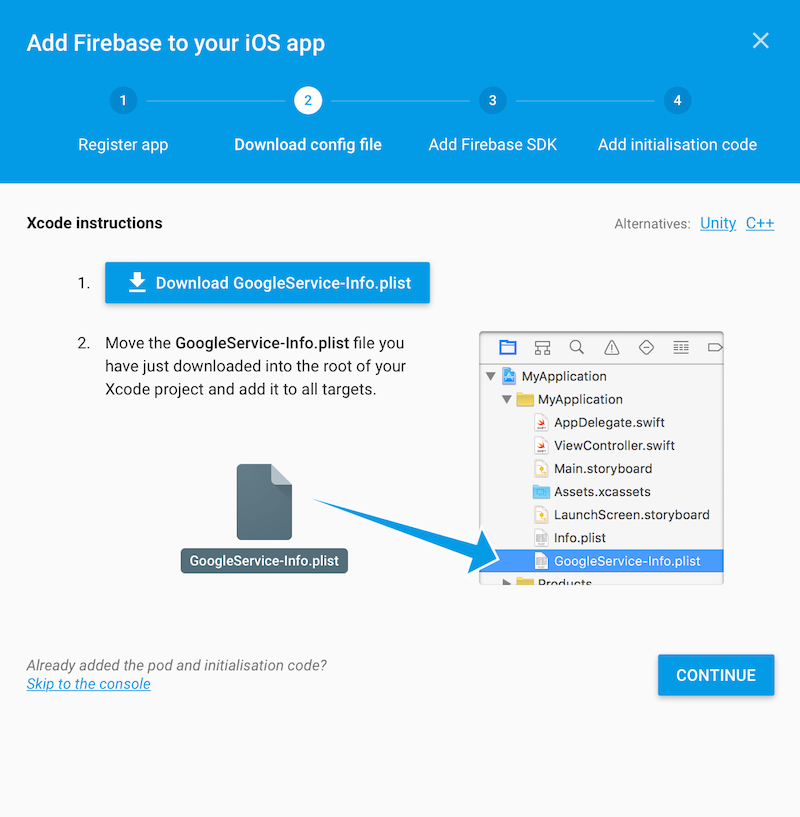
В какой-то момент он попросит вас добавить файл GoogleService-info.plist в ваш проект Xcode:

Вы уже добавили библиотеки через CocoaPods, поэтому вы можете пропустить оставшиеся инструкции и вернуться в консоль Firebase.
Аутентификация пользователей
Аутентификация Firebase предоставляет бэкэнд-сервисы, простые в использовании SDK и готовые библиотеки пользовательского интерфейса для аутентификации пользователей в вашем приложении. Он поддерживает аутентификацию с использованием паролей, телефонных номеров, популярных провайдеров федеративной идентификации, таких как Google, Facebook и Twitter, и других. (источник: Firebase Authenticatio n )
Прежде чем мы продемонстрируем, как использовать FirebaseU I для автоматизации аутентификации ваших пользователей, мы сначала изучим методы SDK, которые Firebase предоставляет в качестве части эталонного AP I FirebaseAuth Framework для обработки создания и входа пользователей вручную.
Регистрация, вход и выход из пользователей
Чтобы создать нового пользователя, вы должны использовать блок метода Auth.auth().createUser() следующим образом:
|
1
2
3
|
Auth.auth().createUser(withEmail: email, password: password) { (user, error) in
// …
}
|
Предполагая error Объект имеет значение nil, пользователь будет не только успешно зарегистрирован, но и вошел в систему. Чтобы явно войти в систему для существующего пользователя, вы должны вызвать:
|
1
2
3
|
Auth.auth().signIn(withEmail: email, password: password) { (user, error) in
// …
}
|
Выйти из пользователя так же просто, как позвонить try! FirebaseAuth.signOut() try! FirebaseAuth.signOut() :
|
1
2
3
4
5
|
do {
try firebaseAuth.signOut()
} catch let signOutError as NSError {
print («Error signing out: %@», signOutError)
}
|
Мы хотим иметь возможность корректно обрабатывать различные потенциальные ошибки, в случае, если вызовы аутентификации сбиваются с пути, и когда объект error не равен нулю (или, наоборот, user объект равен нулю), возникает ошибка. Обратитесь к документации Firebase для получения списка всех распространенных кодов ошибок. В нашем коде мы будем обрабатывать только несколько общих ошибок.
Управление изменениями состояния аутентификации
На протяжении жизненного цикла приложения состояние проверки подлинности будет изменяться, поэтому возможность определять, когда пользователь прошел проверку подлинности или истек срок сеанса, важна для обеспечения того, чтобы пользователи не имели доступа к частям вашего приложения, к которым они не должны получать доступ. ,
Создав обработчик .addStateDidChangeListener , вы теперь можете определять, в каком состоянии находится пользователь, и инициировать конкретный вызов, основываясь на этом.
|
1
2
3
|
handle = Auth.auth().addStateDidChangeListener { (auth, user) in
// …
}
|
Управление пользователями
После того как пользователь прошел аутентификацию, вы можете получить доступ к объекту user и получить информацию о пользователе, такую как идентификатор пользователя, адрес электронной почты и аватар для фотографии (если есть). Следующий метод также будет утверждать, что пользователь действительно в настоящий момент аутентифицирован с user объектом, не равным nil:
|
1
2
3
4
5
6
7
8
9
|
if Auth.auth().currentUser != nil {
// User is signed in.
let uid = user.uid
let email = user.email
let photoURL = user.photoURL
// …
} else {
// User is not signed in
}
|
По электронной почте пользователям
Firebase предоставляет отличную поддержку для отправки пользователям проверок по электронной почте или запроса на сброс пароля по электронной почте.
|
1
2
3
4
5
6
7
|
Auth.auth().currentUser?.sendEmailVerification { (error) in
// …
}
Auth.auth().sendPasswordReset(withEmail: email) { (error) in
// …
}
|
Анонимные пользователи
Firebase также имеет способ управления рабочим процессом анонимной аутентификации, который по сути является временной учетной записью, которая может использоваться для аутентификации пользователей и предоставления им ограниченного доступа. Идея заключается в том, что в определенный момент анонимные пользователи могут зарегистрироваться, и Firebase может предоставить мост для связи своих анонимных учетных записей со своими учетными данными для входа без потери данных, сохраняемых во время их анонимных состояний. Чтобы войти анонимному пользователю, вы должны позвонить:
|
1
2
3
|
Auth.auth().signInAnonymously() { (user, error) in
// …
}
|
Чтобы перевести пользователя из анонимной учетной записи в аутентифицированную учетную запись (используя электронную почту и пароль), вы должны вызвать следующий метод в контроллере представления экрана регистрации, запросив электронную почту и пароль, а затем вызвать метод user.link() .
|
1
2
3
4
5
|
let credential = EmailAuthProvider.credential(withEmail: email, password: password)
user.link(with: credential) { (user, error) in
// …
}
|
Firebase также поддерживает методы для других механизмов федеративной аутентификации.
Вот и все — мы рассмотрели важные методы API, которые Firebase предоставил для обработки и аутентификации пользователей. Хотя код, который я вам показал, никоим образом не сложен, Firebase делает его еще проще, с введением FirebaseU I. Во второй половине этого учебного руководства мы собираемся добавить аутентификацию в наше примерное приложение.
Реализация FirebaseUI
FirebaseU I предоставляет решение для автоматической аутентификации, которое обрабатывает потоки пользовательского интерфейса для входа пользователей с адресами электронной почты и паролями, телефонными номерами и с популярными федеративными провайдерами идентификации, включая Google Sign-In и Facebook Login.
Далее мы собираемся продемонстрировать, как реализовать аутентификацию с использованием FirebaseUI.
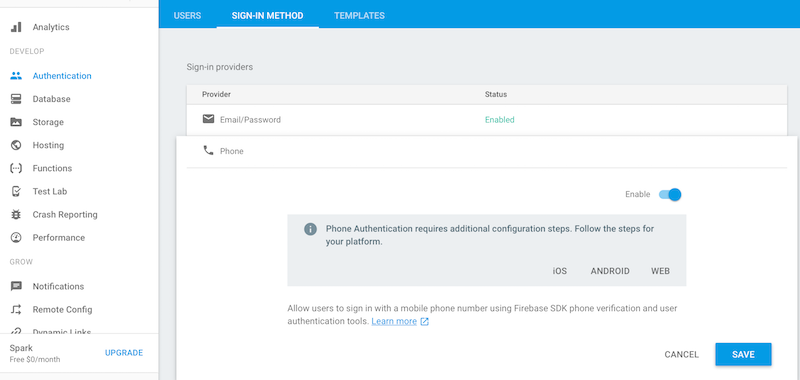
В консоли Firebase перейдите на вкладку Аутентификация и включите следующие режимы аутентификации:
- Пароль от электронной почты
- Телефон

Мы только что увидели, как управлять и аутентифицировать пользователей вручную, используя доступные Firebase SDK. Теперь мы посмотрим, как позволить FirebaseU сделать всю тяжелую работу за нас. В HomeViewController.swift импортируйте следующие библиотеки:
|
1
2
3
4
|
import UIKit
import Firebase
import FirebaseAuthUI
import FirebasePhoneAuthUI
|
В объявлении UIViewController.swift добавьте FUIAuthDelegate :
|
1
2
|
class HomeViewController: UIViewController, FUIAuthDelegate {
…
|
Ниже этого объявления класса мы собираемся объявить три частные переменные, с которыми мы будем работать. Они позволят нам ссылаться на наш текущий объект аутентификации, экземпляр AuthUI и наших слушателей аутентификации, соответственно:
|
1
2
3
|
fileprivate(set) var auth:Auth?
fileprivate(set) var authUI: FUIAuth?
fileprivate(set) var authStateListenerHandle: AuthStateDidChangeListenerHandle?
|
Далее, давайте подключим наш View Controller, чтобы, когда он загружается в первый раз, мы подключили слушателя, чтобы определить, когда состояние аутентификации изменяется с помощью обработчика. Когда состояние аутентификации изменится, мы self.loginAction(sender: self) метод self.loginAction(sender: self) для вызова нашего контроллера аутентификации FirebaseUI.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
self.auth = Auth.auth()
self.authUI = FUIAuth.defaultAuthUI()
self.authUI?.delegate = self
self.authUI?.providers = [FUIPhoneAuth(authUI: self.authUI!),]
self.authStateListenerHandle = self.auth?.addStateDidChangeListener { (auth, user) in
guard user != nil else {
self.loginAction(sender: self)
return
}
}
}
|
В этом методе мы также создаем экземпляры закрытых переменных, которые мы объявили ранее, устанавливаем делегат authUI для нашего собственного класса и, наконец, устанавливаем список других провайдеров, которых мы будем поддерживать, в нашем случае это будет FUIPhoneAuth .
Если мы хотим поддержать Google, Facebook или других сторонних поставщиков, мы могли бы добавить их в этот список. Также обратите внимание, что нам не нужно явно включать электронную почту и пароль, поскольку они неявные, если они включены в консоли Firebase.
Отображение пользовательского интерфейса входа
Затем мы обрабатываем метод loginAction() , который будет вызываться в случае, если прослушиватель событий определяет, что пользователь в настоящий момент не аутентифицирован. Все, что нам нужно сделать в этом случае, это представить модальный authUI.authViewController FirebaseUI, и он будет включать в себя связанных провайдеров аутентификации, которые мы объявили ранее.
Вот где начинается волшебство, поскольку FirebaseUI обрабатывает все: просит пользователя ввести свой адрес электронной почты, определяет, существует ли пользователь (в этом случае у пользователя будет запрошен его пароль), или для нового пользователя, собирая их имя и назначение пароля.
|
1
2
3
4
5
6
|
@IBAction func loginAction(sender: AnyObject) {
// Present the default login view controller provided by authUI
let authViewController = authUI?.authViewController();
self.present(authViewController!, animated: true, completion: nil)
}
|
Если бы мы внедрили методы аутентификации вручную, нам бы пришлось обрабатывать все эти разные сценарии, включая сброс пароля электронной почты и так далее.
Обработка изменений состояния аутентификации
Наконец, мы реализуем необходимый протокол для нашего делегата FIRAuthUIDelegate , который позволит нам прослушивать и обрабатывать состояния аутентификации. Этот метод будет продолжаться, только если действительно произошла ошибка, но мы можем даже обработать успешные аутентификации.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
// Implement the required protocol method for FIRAuthUIDelegate
func authUI(_ authUI: FUIAuth, didSignInWith user: User?, error: Error?) {
guard let authError = error else { return }
let errorCode = UInt((authError as NSError).code)
switch errorCode {
case FUIAuthErrorCode.userCancelledSignIn.rawValue:
print(«User cancelled sign-in»);
break
default:
let detailedError = (authError as NSError).userInfo[NSUnderlyingErrorKey] ??
print(«Login error: \((detailedError as! NSError).localizedDescription)»);
}
}
|
Настройка проверки подлинности телефона
Прежде чем мы возьмем приложение для вращения, нам нужно добавить еще несколько шагов, чтобы иметь возможность обрабатывать аутентификацию по телефону. Проверка подлинности телефона позволяет пользователям вводить свои телефонные номера и проверяет их личность с помощью SMS-сообщения, которое содержит одноразовый код.
Чтобы получить токен APN, необходимый серверу Firebase, выполните в файле AppDelegate.swift следующее :
|
1
2
3
4
|
func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) {
// Pass device token to auth
Auth.auth().setAPNSToken(deviceToken, type: .prod)
}
|
Поскольку мы уже включили вход по телефонному номеру в консоли Firebase, наша следующая задача — обеспечить FirebaseDo для получения APN от Firebase, эта задача также будет выполняться, если вы хотите поддерживать push-уведомления в целом. В этом случае, однако, Firebase отправит на устройство молчаливое push-уведомление для проверки запроса на вход в телефонный номер.
Вы не сможете протестировать этот метод аутентификации с помощью Xcode Simulator, скорее вам потребуется подключить iPhone для установки и запуска приложения.
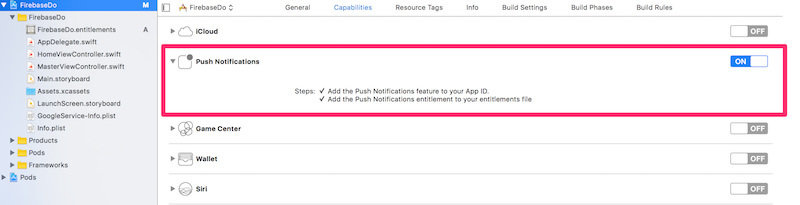
В XCode перейдите к Возможностям и включите Push-уведомления . Приложение автоматически подготовит и создаст файл FirebaseDo.entitlements , как показано в навигаторе проекта.

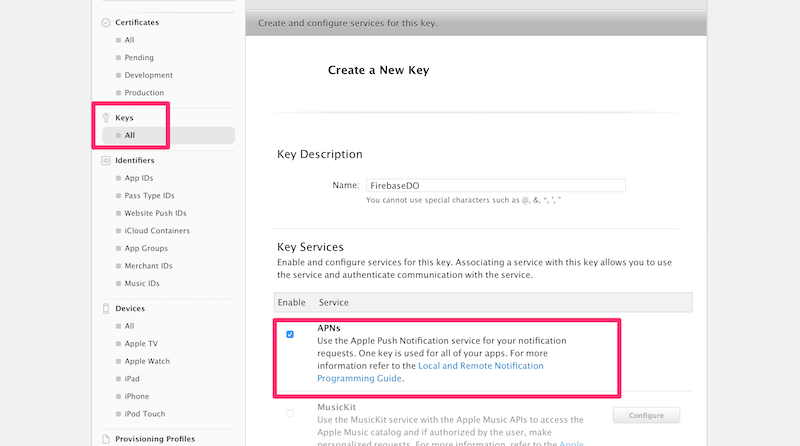
Далее мы собираемся создать ключ аутентификации push-уведомлений Apple для загрузки в Firebase. В разделе Apple Developer Porta l в разделе « Ключи» введите название своего проекта, отметив галочкой APN . Загрузите полученный файл .p8 и запишите идентификатор ключа, так как нам потребуется ввести его в ближайшее время.

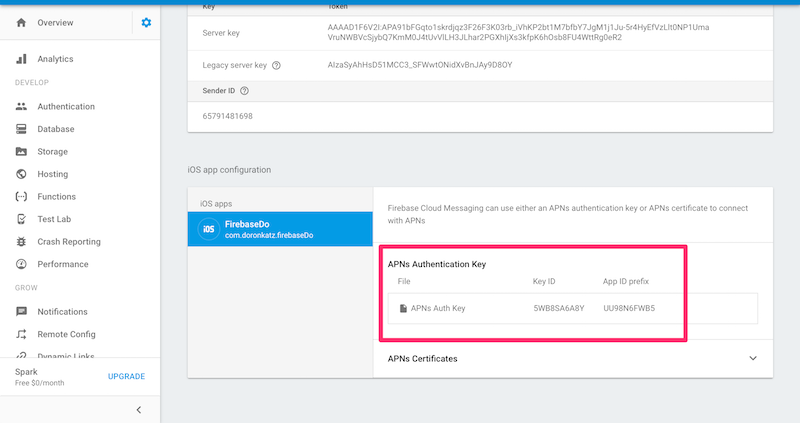
Вернитесь в консоль Firebase и в разделе « Настройки проекта» (значок шестеренки) выберите вкладку « Облачные сообщения ». В разделе « Настройка приложения iOS и ключ аутентификации APNs» нажмите кнопку « Загрузить» и загрузите файл .p8 вместе с идентификатором ключа и идентификатором приложения. Полученный экран настроек должен выглядеть следующим образом:

Тестирование приложения
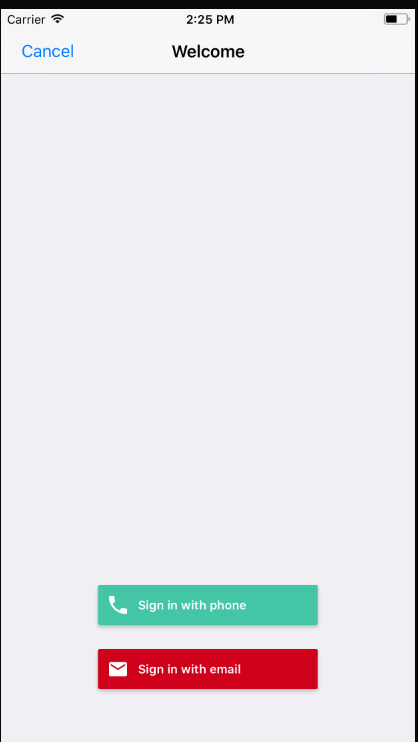
И это все — нам не нужно было добавлять очень много дополнительного кода в наше приложение, чтобы настроить его для полного процесса регистрации и аутентификации при входе. Давайте создадим и запустим приложение в Xcode, чтобы увидеть FirebaseUI в действии. При первом запуске приложения вы не будете аутентифицированы, поэтому вы получите общий шаблон с опциями аутентификации, выбранными вами в консоли Firebase.

Это выглядит немного скучно, но вы можете настроить почти каждый аспект шаблона .

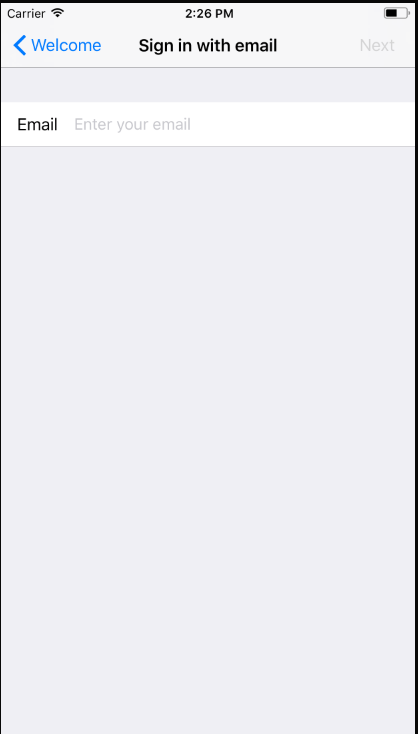
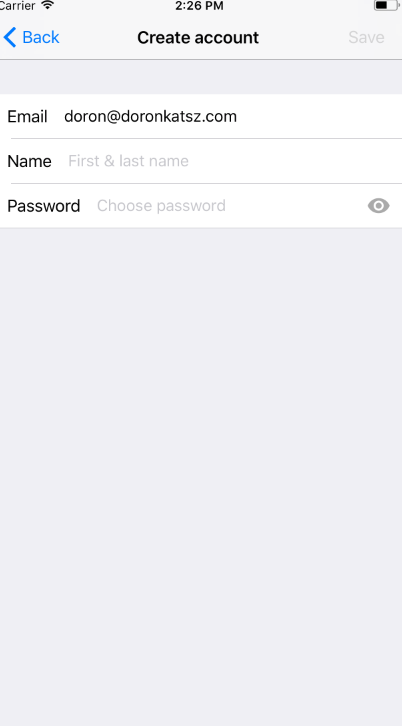
При вводе адреса электронной почты нового пользователя появится экран « Создать учетную запись» , в котором вас попросят указать ваше имя и пароль.

Заполнение этой формы зарегистрирует вас как нового пользователя (хотя наше приложение будет отображать только пустой экран). Чтобы подтвердить, что новый пользователь был создан, вы можете перейти в раздел «Аутентификация > Пользователи» в вашей консоли Firebase.
Протестируйте каждый из методов аутентификации, помня, что вам нужно будет выйти из системы, чтобы повторно вызвать запрос аутентификации. Перезапустите auth, добавив следующий код в качестве первой строки в viewDidLoad() после супер-вызова:
|
1
|
try firebaseAuth.signOut()
|
Это вернет приложение в исходное состояние, чтобы вы могли проверить аутентификацию с помощью SMS на телефоне. Запустите приложение еще раз, на этот раз выбрав Вход с телефона .
Вывод
В этом руководстве вы познакомились с использованием Firebase в качестве серверной платформы для своего приложения и увидели, как проверять подлинность пользователей с помощью традиционной комбинации электронной почты и пароля, а также с помощью телефона и SMS — популярного в приложениях подхода. как WhatsApp.
Затем мы начали создавать наше простое приложение FirebaseDo, и, хотя оно еще не выполняет никаких реальных функций типа напоминания, мы начнем работать над этим в следующем уроке. Но всего за несколько строк нам удалось сделать следующее:
- встроенный Firebase для настройки механизма аутентификации по электронной почте и паролю
- добавлена возможность аутентификации через смс
- отслеживаемые состояния аутентификации
- исправно обрабатывал ошибки
В оставшейся части серии вы познакомитесь с некоторыми другими компонентами Firebase.
И пока вы здесь, обязательно ознакомьтесь с некоторыми другими нашими публикациями по разработке приложений для iOS!