Мобильным приложениям необходим внутренний сервер для выполнения таких задач, как аутентификация пользователей и синхронизация пользовательских данных на нескольких устройствах. Однако создание такого сервера требует навыков, которых нет у большинства независимых разработчиков приложений. К счастью, есть несколько серверных платформ, часто называемых BaaS, которые вы можете использовать сегодня. Google Firebase является одной из таких платформ.
Firebase предлагает бесплатные услуги, такие как аналитика, отчеты о сбоях, аутентификация пользователей и обмен сообщениями в облаке без каких-либо затрат. Его бесплатные сервисы включают в себя базу данных NoSQL в реальном времени, файловый хостинг и статический хостинг веб-сайтов.
В этом руководстве я покажу вам, как добавить аутентификацию пользователя, аналитику и удаленное хранилище данных в ваше приложение Android с помощью Firebase.
Предпосылки
Чтобы следовать, вам нужно:
- Android Studio 2.2 RC2 или выше
- JavaScriptИспользуйте Firebase в качестве Back-End
- Мобильное приложениеМобильные приложения с Ionic и Firebase
1. Использование Firebase Analytics
Firebase Analytics — одно из самых популярных решений для анализа мобильных приложений, доступных сегодня. Используя его, вы можете получить точное представление о том, кто ваши пользователи и как они используют ваше приложение.
Шаг 1. Настройка Firebase Analytics
В последних версиях Android Studio есть встроенная поддержка Firebase Analytics. Это означает, что вы можете добавить Firebase Analytics в свой проект, даже не покидая Android Studio.
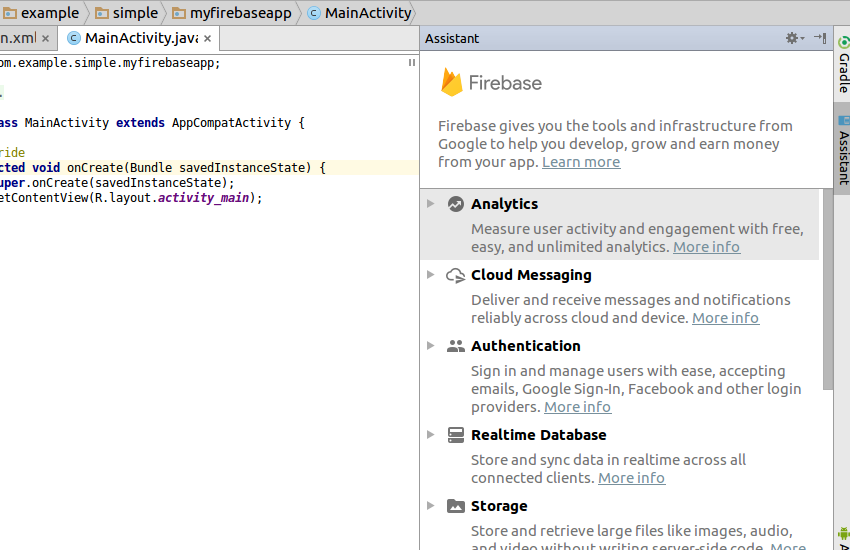
Чтобы начать интеграцию Firebase Analytics с вашим проектом, нажмите Инструменты> Firebase . Вам будет представлено следующее окно помощника :

Нажмите на Analytics, а затем зарегистрируйте событие Analytics .
Теперь вы должны связать свой проект Android Studio с проектом Firebase. Поэтому нажмите кнопку « Подключиться к Firebase» .
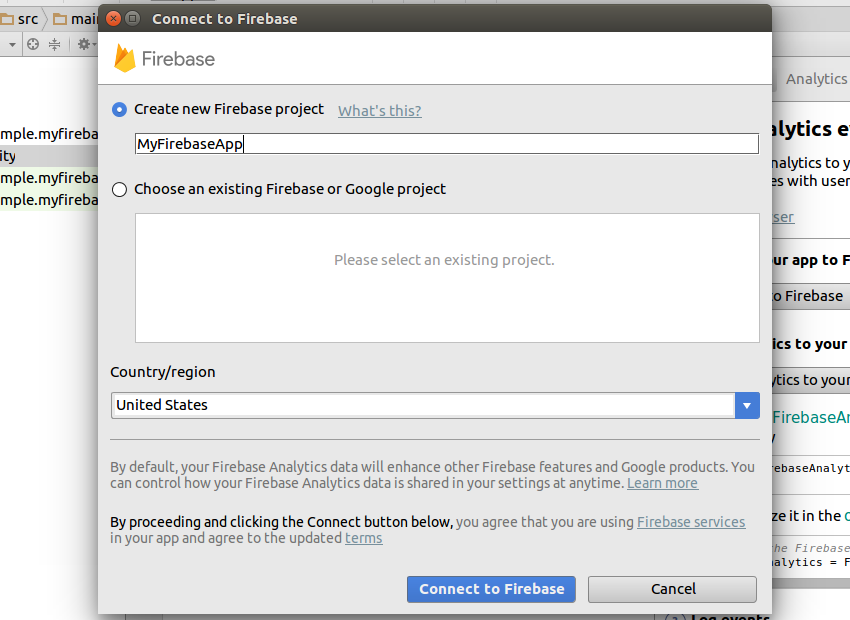
В появившемся диалоговом окне вы сможете увидеть все существующие проекты Firebase. Вы можете выбрать один из них или создать новый проект. На данный момент я предлагаю вам выбрать опцию Создать новый проект Firebase и дать уникальное имя проекту.

После того, как вы нажмете кнопку « Подключиться к Firebase», расположенную внутри диалогового окна, Android Studio автоматически внесет все необходимые изменения в конфигурацию, такие как создание файла google-services.json и загрузка отпечатка пальца SHA1.
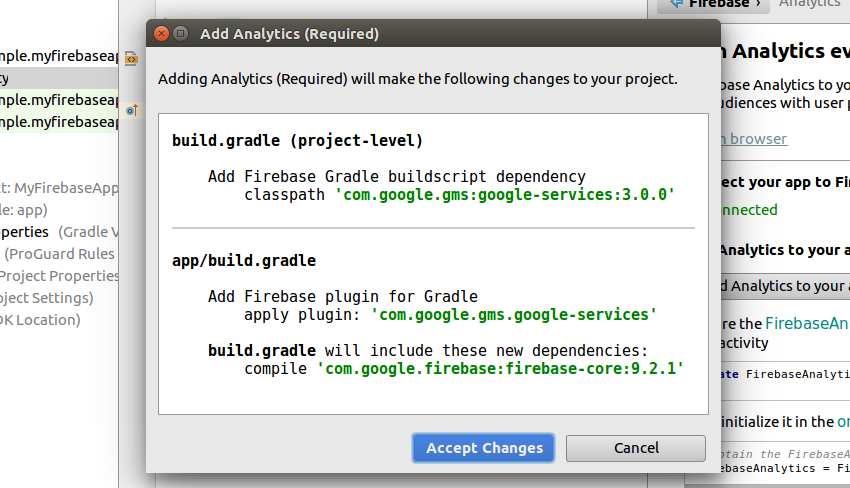
Теперь вы можете нажать кнопку Добавить аналитику в ваше приложение , чтобы добавить плагин Firebase и зависимость Firebase Core в ваш проект. Android Studio покажет вам точные изменения, которые будут внесены в файлы build.gradle .

Нажмите Принять изменения, чтобы завершить настройку.
Шаг 2. Создание событий аналитики
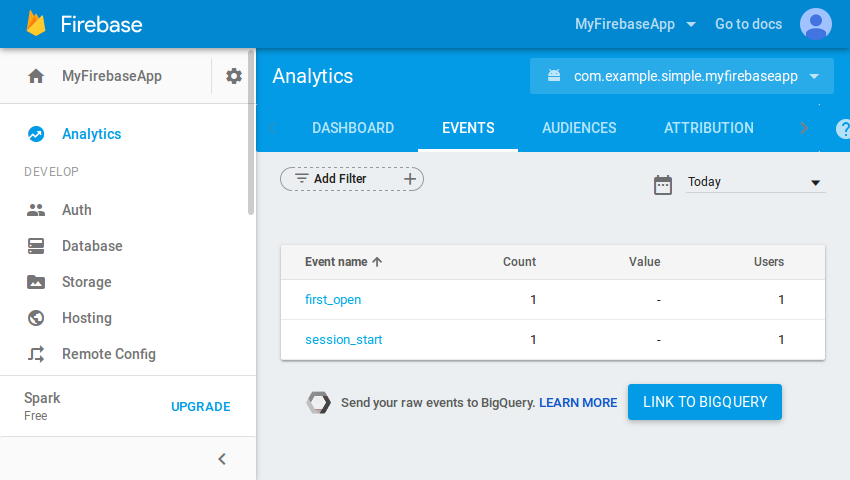
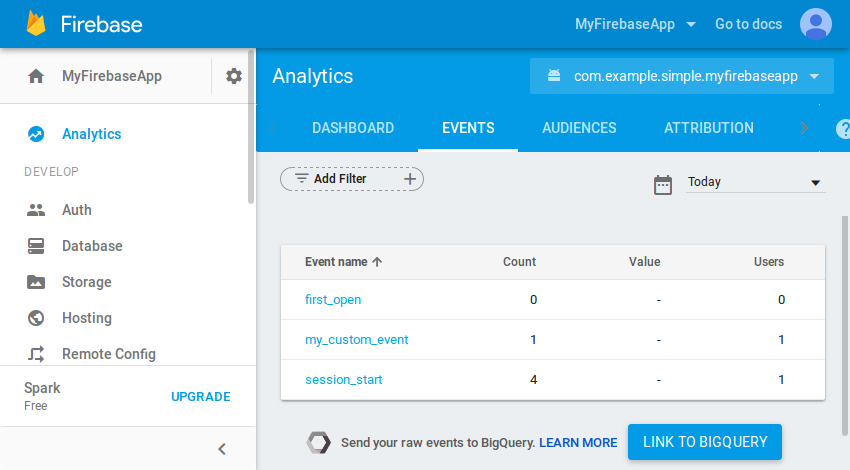
После того, как вы настроили Firebase Analytics для своего приложения, вам не нужно писать никакого дополнительного кода, если вы удовлетворены только автоматически сгенерированными событиями аналитики, такими как пользователь, впервые открывающий ваше приложение, использующий его для более чем 10 секунд, совершение покупки в приложении или удаление приложения. Таким образом, вы можете запустить свое приложение сейчас — на эмуляторе или реальном устройстве — и в течение следующих 24 часов вы сможете увидеть аналитические журналы в консоли Firebase .

Если вы хотите более тщательно проанализировать поведение своих пользователей, вы можете сгенерировать настраиваемые события аналитики вручную, используя метод logEvent() класса FirebaseAnalytics . Метод ожидает два параметра: строка, определяющая имя пользовательского события, и Bundle содержащий сведения о событии в форме пар ключ-значение.
Например, если вы хотите генерировать событие my_custom_event каждый раз, когда пользователь нажимает на конкретную кнопку, вам нужно добавить следующий код в обработчик нажатия кнопки:
|
01
02
03
04
05
06
07
08
09
10
|
// Create an instance of FirebaseAnalytics
FirebaseAnalytics fa = FirebaseAnalytics.getInstance(this);
// Create a Bundle containing information about
// the analytics event
Bundle eventDetails = new Bundle();
eventDetails.putString(«my_message», «Clicked that special button»);
// Log the event
fa.logEvent(«my_custom_event», eventDetails);
|
По большей части пользовательские события неотличимы от автоматически собираемых событий в консоли Firebase.

Обратите внимание, что имена событий чувствительны к регистру. Поэтому хорошей идеей является определение всех имен ваших событий в виде константных строк. В качестве альтернативы вы можете использовать предопределенные константы имен событий, которые доступны в классе FirebaseAnalytics.Event .
2. Использование Firebase Auth
Аутентификация пользователя является важным требованием для большинства приложений Android сегодня. Благодаря возможности безопасной аутентификации ваших пользователей и, таким образом, их уникальной идентификации, вы можете предложить им индивидуальный подход, основанный на их интересах и предпочтениях. Вы также можете убедиться, что у них нет проблем с доступом к своим личным данным при использовании вашего приложения с нескольких устройств.
Firebase Auth позволяет вам аутентифицировать ваших пользователей, используя различные механизмы входа в систему. В этом руководстве я покажу вам, как разрешить пользователям входить в ваше приложение, используя свои адреса электронной почты и пароли.
Шаг 1. Настройте свой проект
Чтобы использовать Firebase Auth в своем проекте Android Studio, необходимо добавить следующую зависимость compile в файл build.gradle модуля app .
|
1
|
compile ‘com.google.firebase:firebase-auth:9.4.0’
|
Шаг 2. Включите аутентификацию на основе пароля
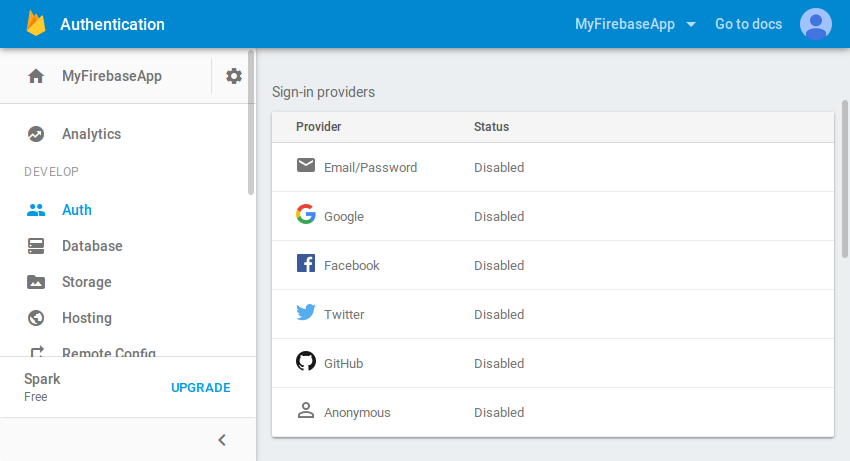
По умолчанию Firebase не разрешает аутентификацию пользователя. Поэтому вы должны вручную включить аутентификацию пользователя на основе пароля в консоли Firebase. Для этого перейдите в раздел Auth и нажмите кнопку « Настроить метод входа» . Теперь вы увидите список всех доступных провайдеров входа.

Выберите Email / Пароль , включите его и нажмите Сохранить .
Шаг 3: Поддержка регистрации пользователя
При аутентификации на основе пароля новые пользователи должны зарегистрироваться, указав уникальный адрес электронной почты и пароль. Чтобы добавить эту функцию в ваше приложение, вы можете использовать метод createUserWithEmailAndPassword() класса FirebaseAuth . Как следует из названия, метод ожидает в качестве аргументов адрес электронной почты и пароль.
Чтобы определить результат метода createUserWithEmailAndPassword() , необходимо добавить к нему OnCompleteListener с помощью addOnCompleteListener() . В следующем фрагменте кода показано, как зарегистрировать нового пользователя, а также узнать, успешно ли завершился процесс регистрации:
|
01
02
03
04
05
06
07
08
09
10
|
FirebaseAuth.getInstance()
.createUserWithEmailAndPassword(emailAddress, password)
.addOnCompleteListener(new OnCompleteListener<AuthResult>() {
@Override
public void onComplete(@NonNull Task<AuthResult> task) {
if(task.isSuccessful()) {
// User registered successfully
}
}
});
|
Обратите внимание, что вы несете ответственность за проверку адресов электронной почты и убедитесь, что пользователи используют надежные пароли.
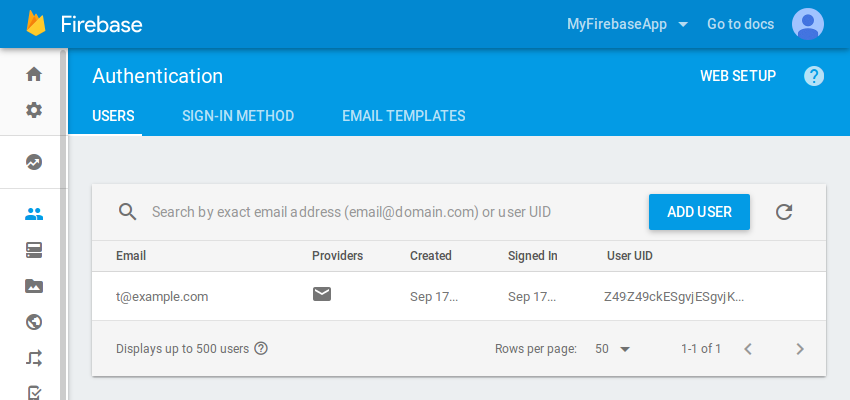
Вы можете просмотреть адреса электронной почты всех успешно зарегистрированных пользователей на вкладке « Пользователи » в разделе «Аутентификация» консоли Firebase.

Шаг 4. Поддержка входа пользователя
После успешной регистрации пользователь автоматически войдет в систему. Пользователь продолжит оставаться в системе, даже если ваше приложение перезапустится. Тем не менее, ваше приложение должно содержать код, который позволяет пользователям входить вручную, используя адрес электронной почты и пароль, которые они указали в процессе регистрации.
Чтобы зарегистрировать пользователя вручную, необходимо использовать метод signInWithEmailAndPassword() класса FirebaseAuth . Метод ожидает адрес электронной почты и пароль в качестве единственных аргументов и возвращает объект Task<AuthResult> . Добавив OnCompleteListener к нему, вы можете проверить, был ли вход выполнен успешно.
Чтобы избежать входа в систему пользователя, который уже signInWithEmailAndPassword() в систему, вы должны вызывать метод signInWithEmailAndPassword() только если текущий FirebaseUser имеет значение null .
В следующем фрагменте кода показано, как войти в систему:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
FirebaseAuth auth = FirebaseAuth.getInstance();
if (auth.getCurrentUser() != null) {
// Already signed in
// Do nothing
} else {
auth.signInWithEmailAndPassword(emailAddress, password)
.addOnCompleteListener(new OnCompleteListener<AuthResult>() {
@Override
public void onComplete(@NonNull Task<AuthResult> task) {
if (task.isSuccessful()) {
// User signed in successfully
}
}
});
}
|
Шаг 5: Поддержка выхода пользователя
Чтобы выйти из системы, вы можете просто вызвать метод signOut() класса FirebaseAuth .
|
1
|
FirebaseAuth.getInstance().signOut();
|
3. Использование базы данных Firebase в реальном времени
Одной из самых мощных функций платформы Firebase является ее база данных в реальном времени, и она названа так по уважительной причине: все выполняемые над ней операции записи мгновенно доступны всем клиентам, которые ее наблюдают. С такой базой данных вы можете создавать приложения, которые позволяют пользователям беспрепятственно переключаться с одного устройства на другое, а также мгновенно взаимодействовать с другими пользователями.
Шаг 1. Настройте свой проект
Прежде чем использовать базу данных реального времени, вам нужно добавить следующую зависимость compile в файл build.gradle модуля app :
|
1
|
compile ‘com.google.firebase:firebase-database:9.4.0’
|
Шаг 2: запись данных
Вы можете представить базу данных в реальном времени как объект JSON. Это означает, что вы можете добавить к нему пары ключ-значение, где ключи всегда являются строками, а значения являются примитивами, массивами или другими объектами JSON.
Прежде чем писать в базу данных реального времени, вы должны получить ссылку на нее с помощью метода getInstance() класса FirebaseDatabase . Затем вы можете получить ссылку на любой путь внутри базы данных, используя метод getReference() . Путь может содержать либо один ключ, либо несколько ключей, расположенных иерархически.
Если у вас есть DatabaseReference к пути, вы можете установить его значение с помощью setValue() .
В следующем фрагменте кода показано, как добавить простую пару ключ-значение в базу данных:
|
1
2
3
|
FirebaseDatabase db = FirebaseDatabase.getInstance();
DatabaseReference ref = db.getReference(«message»);
ref.setValue(«This is a test message»);
|
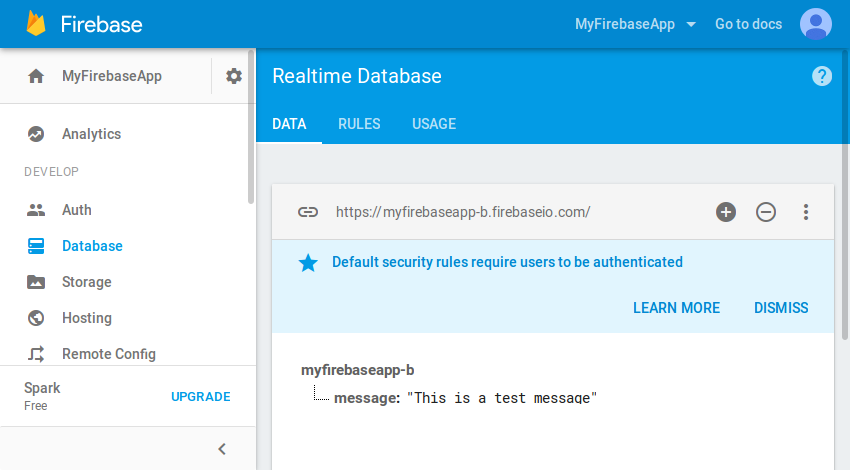
Перейдя в раздел « База данных » консоли Firebase, вы можете просмотреть все данные, которые находятся в базе данных в реальном времени.

Шаг 3: Чтение данных
Чтобы прочитать значение из базы данных в реальном времени, вы должны присоединить асинхронный наблюдатель к связанному ключу или пути. Точнее, вы должны присоединить ValueEventListener к объекту DatabaseReference с помощью addValueEventListener() .
Метод onDataChange() объекта ValueEventListener предоставляет доступ к объекту DataSnapshot , метод getValue() можно использовать для получения последнего значения ключа.
Например, вот как вы можете получить значение, которое мы установили на предыдущем шаге:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
FirebaseDatabase db = FirebaseDatabase.getInstance();
DatabaseReference ref = db.getReference(«message»);
// Attach listener
ref.addValueEventListener(new ValueEventListener() {
@Override
public void onDataChange(DataSnapshot dataSnapshot) {
// Retrieve latest value
String message = dataSnapshot.getValue(String.class);
}
@Override
public void onCancelled(DatabaseError databaseError) {
// Error handling
}
});
|
Обратите внимание, что после добавления onDataChange() его onDataChange() запускается каждый раз, когда изменяется значение, которое он наблюдает.
Вывод
Платформа Firebase устраняет необходимость в серверном сервере и позволяет сосредоточиться на создании более качественных приложений. Из этого руководства вы узнали, как использовать его для добавления аналитики, аутентификации пользователей и облачного хранилища данных в реальном времени в ваше приложение Android.
Чтобы узнать больше о Firebase, вы можете обратиться к его официальной документации . Вы также можете ознакомиться с нашим руководством по использованию отчетов о сбоях Firebase в Android:


