После моего краткого знакомства с Intel Edison пришло время познакомиться с программными аспектами платформы.
Я собираюсь показать, как вы можете начать разрабатывать и внедрять свои идеи, как вы можете читать / писать с датчиков / исполнительных механизмов и как вы можете общаться с облаком. Дать вам то, что вам нужно, чтобы начать возиться и взломать IoT-устройства.
Установка и настройка SDK
Прежде всего, выберите предпочитаемый язык для проекта. Чтобы удовлетворить потребности большего числа разработчиков, Intel упростила использование множества различных языков программирования и предоставила несколько SDK.
Вы можете прочитать обо всех вариантах в этой статье .
Intel Edison Board Installer
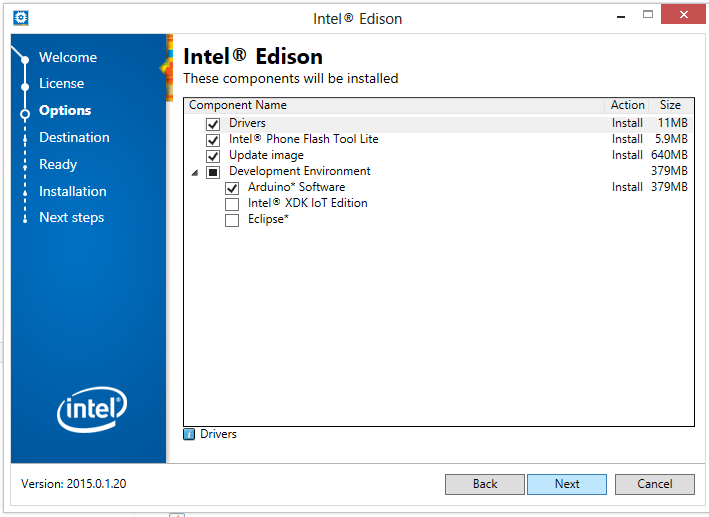
Последняя версия Intel Edison SDK доступна через единую программу установки, которую вы можете получить здесь .
Убедитесь, что у вас установлена последняя версия Java JDK / JRE, и продолжите процесс установки.
Это установит соответствующий драйвер для платы, обновит образ Yocto Linux на Edison и позволит вам выбрать предпочитаемую IDE. Установщик доступен для Windows и Mac OS, пользователям Linux необходимо отдельно установить предпочтительную IDE.
Готовимся к развитию
Соберите плату разработки, настройте последовательный терминал и подключите Edison к WiFi .
Запишите IP-адрес платы, Эдисон должен раскрыться через Zeroconf , но мы все знаем, что технология не всегда работает.
Теперь мы можем настроить нашу IDE.
Затмение
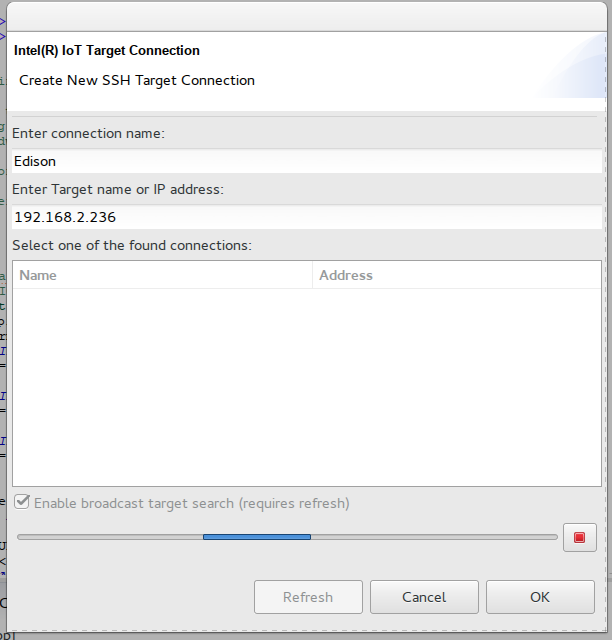
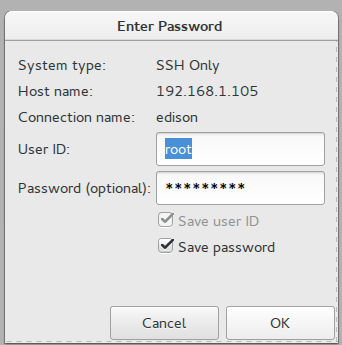
Если вы собираетесь разрабатывать на C ++, откройте Eclipse и выберите элемент подключения IoT DevKit -> Create Target .
Вы должны увидеть свою доску в списке, иначе просто введите имя и IP-адрес, указанный ранее.
Intel XDK
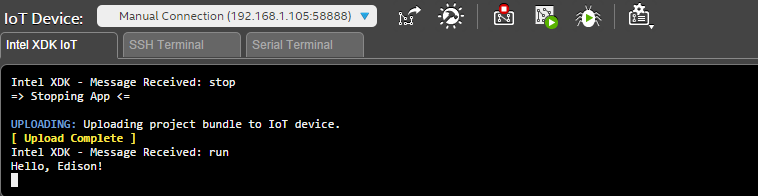
Запустите XDK и посмотрите на нижнюю панель экрана.
Нажмите раскрывающееся меню IoT Device и выберите re scan для устройства или введите IP-адрес платы, как показано ниже.
Вы должны увидеть сообщение об успехе в консоли.
Shell доступ
SSH включен на плате, так что вы можете пропустить всю суету IDE и делать все из оболочки, если вам там удобнее.
Привет эдисон
Пришло время поздороваться.
C ++
В Eclipse щелкните IoT DevKit -> Создать проект C ++ и выберите пустой шаблон.
И выберите уже определенную цель.
Добавьте следующий код:
#include <iostream>
using namespace std;
int main() {
std::cout << "Hello, Edison!\n";
return 0;
}Запустите код, нажав зеленую кнопку воспроизведения. Eclipse соберет проект, развернет на плате и запустит его. При первом запуске Eclipse запросит пароль платы.
Вы следите за прогрессом и выводом приложения в консоль внизу экрана.
Javascript / Node JS
Откройте XDK, перейдите на вкладку « Проекты » и запустите новый проект, выбрав пустой шаблон IoT.
Добавьте следующий код:
console.log("Hello, Edison!")
Используйте кнопку запуска на нижней панели инструментов. XDK спросит, хотите ли вы загрузить обновленный проект, нажмите « Да» и проверьте вывод в нижней консоли.
питон
В вашем любимом текстовом редакторе напишите следующий код:
print "Hello, Edison!"
сохранить как hello.py и запустить его с:
python hello.py
Резюме
Одним из замечательных аспектов использования Edison является то, что нет ничего нового для изучения. Вы можете писать код на вашем текущем предпочтительном языке, использовать библиотеки по вашему выбору и делать то, что вы обычно делаете в системе Linux.
Основное различие заключается в том, что вы можете запустить свой проект на крошечном устройстве, готовом к изготовлению носимых или интернет- вещей
.
Но мы заинтересованы в том, чтобы сделать что-то более интересное, используя возможности платформы ввода-вывода, чтобы сделать вещи
умнее.
Работа с датчиками и приводами
Один из моих любимых аспектов Эдисона, это то, что даже такой программный парень, как я, может иметь дело с оборудованием. Intel предоставляет две полезные библиотеки для этой цели, lib rmaalib upm
Первый предоставляет абстракцию для платы, так что порты и другие аппаратные функции могут быть доступны через абстрактные классы без необходимости знать точные номера моделей и данные таблицы данных.
Пришло время сделать что-то захватывающее … мигать светодиодом! (ОК, не так интересно).
Благодаря lib mraa
C ++
include <iostream>
#include <unistd.h>
#include <signal.h>
#include "mraa.hpp"
static int iopin = 13;
int running = 0;
void
sig_handler(int signo)
{
if (signo == SIGINT) {
printf("closing IO%d nicely\n", iopin);
running = -1;
}
}
int
main(int argc, char** argv)
{
mraa::Gpio* gpio = new mraa::Gpio(iopin); // Select the pin where the led is connected
if (gpio == NULL) { // Check for errors
return MRAA_ERROR_UNSPECIFIED;
}
mraa_result_t response = gpio->dir(mraa::DIR_OUT); // Set "direction" of our operation, we use it as output here
if (response != MRAA_SUCCESS) {
mraa::printError(response);
return 1;
}
while (running == 0) { // infinite loop just to test
response = gpio->write(1); // set the output pin to "high" value, this will cause the led to turn on
sleep(1);
response = gpio->write(0); // set the output pin to "low" value, this will cause the led to turn on
sleep(1);
}
delete gpio; // cleanups
return 0;
}
Javascript
var m = require('mraa');
var gpio = new m.Gpio(13); // Select the pin where the led is connected
gpio.dir(m.DIR_OUT); // Set "direction" of our operation, we use it as output here
var ledState = true; // Led state
function blinkblink() // we define a function to call periodically
{
gpio.write(ledState?1:0); // if ledState is true then write a '1' (high, led on) otherwise write a '0' (low, led off)
ledState = !ledState; // invert the ledState
setInterval(blinkblink,1000); // call this function every second
}
blinkblink(); // call our blink function
питон
import mraa
import time
gpio = mraa.Gpio(13) # Select the pin where the led is connected
gpio.dir(mraa.DIR_OUT) # Set "direction" of our operation, we use it as output here
while True:
gpio.write(1) # set the output pin to "high" value, this will cause the led to turn on
time.sleep(0.2)
gpio.write(0) # set the output pin to "low" value, this will cause the led to turn off
time.sleep(0.2)
Просто, не правда ли?
Теперь давайте посмотрим, как мы читаем значения с датчика. В этом примере я буду использовать датчик температуры, прикрепленный к выводу Aio 0 .
Обычно для получения значения температуры от датчика вы читаете необработанные значения, а затем проверяете таблицу данных датчика, понимаете значение необработанного значения и обрабатываете значение перед его использованием.
Здесь на помощь приходит Lib UPM Я буду использовать javascript, но, как вы видели ранее, то же самое можно достичь на любом языке.
var groveSensor = require('jsupm_grove');
var tempSensor = null;
var currentTemperature = null;
var celsius = 0;
function init() {
setup()
readRoomTemperature();
}
function setup() {
// Create the temperature sensor object using AIO pin 0
tempSensor = new groveSensor.GroveTemp(0);
}
function readRoomTemperature() {
celsius = tempSensor.value();
console.log("Temperature: "+ celsius + " degrees Celsius");
}
init();
Теперь мы можем комбинировать приведенные выше примеры и включать светодиод только при достижении заданной температуры.
var m = require('mraa');
var MAX_TEMP = 30;
var groveSensor = require('jsupm_grove');
var tempSensor = null;
var currentTemperature = null;
var gpio = null;
function init() {
setup()
setInterval(checkTemperature, 1000);
}
function setup() {
// Create the temperature sensor object using AIO pin 0
tempSensor = new groveSensor.GroveTemp(0);
gpio = new m.Gpio(13); // Select the pin where the led is connected
gpio.dir(m.DIR_OUT); // Set "direction" of our operation, we use it as output here
}
function readRoomTemperature() {
var celsius = tempSensor.value();
console.log("Temperature: "+ celsius + " degrees Celsius");
return celsius;
}
function checkTemperature() {
var temp = readRoomTemperature();
if(temp>MAX_TEMP)
gpio.write(1);
else
gpio.write(0);
}
init();
Мы можем показать сообщение на ЖК-дисплее с помощью нескольких строк кода, используя классы, предоставляемые Lib UPM
// LibUpm requires
var groveSensor = require('jsupm_grove');
var LCD = require('jsupm_i2clcd');
var myLcd;
var currentTemperature = null;
function init() {
setup()
setInterval(checkTemperature, 1000);
}
function setup() {
// Create the temperature sensor object using AIO pin 0
tempSensor = new groveSensor.GroveTemp(0);
myLcd = new LCD.Jhd1313m1 (6, 0x3E, 0x62); // setting up the grove lcd connected with i2c
}
function readRoomTemperature() {
var celsius = tempSensor.value();
console.log("Temperature: "+ celsius + " degrees Celsius");
return celsius;
}
function checkTemperature() {
var temp = readRoomTemperature();
var lcdMessage = "Room temp:" + temp + " C";
myLcd.setCursor(1,1);
myLcd.write(lcdMessage);
}
init();
Просмотрите документы lib UPM, чтобы получить представление о поддерживаемых датчиках и приводах, и вы поймете, сколько вещей вы можете использовать одним и тем же простым способом.
Но Интернет вещей — это Интернет , так что давайте подключимся.
Одним из преимуществ полного стека Linux в Edison является то, что вы можете использовать любую существующую стандартную библиотеку для доступа в Интернет, и все необходимые инструменты для использования REST API, xml, json и т. Д. Доступны в проекте.
Веб-сервисы
В JavaScript мы можем использовать lib http Я собираюсь использовать это, чтобы запросить API Open Weather Map и показать текущую погоду на LCD.
var myLcd;
var LCD = require('jsupm_i2clcd');
var http = require('http');
// openweathermap apu uri
var owmUrl = "http://api.openweathermap.org";
// prepare the query
var owmPath = "/data/2.5/weather?unit=metric&q="
// My lovely city name
var yourCity = "Brescia,it";
function init() {
setup()
setInterval(checkWeather, 60000);
}
function setup() {
myLcd = new LCD.Jhd1313m1 (6, 0x3E, 0x62); // setting up the grove lcd connected with i2c, the address is in the doc
}
function checkWeather() {
// url building
var url = owmUrl + owmPath + yourCity
try {
// api docs : http://openweathermap.org/api
// build the http request
http.get(url, function(res) {
var body = '';
// read the response of the query
res.on('data', function(chunk) {
body += chunk;
});
res.on('end', function() {
// now parse the json feed
var weather = JSON.parse(body)
// http://openweathermap.org/weather-conditions
var id = weather.weather[0].id; // get the current weather code
// show the message on the display
lcdMessage = weather.weather[0].description;
myLcd.setCursor(0,0);
myLcd.write(lcdMessage);
});
}).on('error', function(e) {
// check for errors and eventually show a message
lcdMessage = "Weather: ERROR";
myLcd.setCursor(0,0);
myLcd.write(lcdMessage);
});
} catch(e) {
lcdMessage = "Weather: ERROR";
myLcd.setCursor(0,0);
myLcd.write(lcdMessage);
}
};
init();
Вывод
Эти краткие примеры могут послужить основой для более сложных приложений, интегрирующих датчики, исполнительные механизмы и Интернет.
В следующей статье мы собираемся создать законченный проект, чтобы показать возможности, предоставляемые этой платформой, а не много кода, предоставляя любому возможность присоединиться к рекламе IoT и получать удовольствие от процесса.