Электронные ридеры Amazon Kindle отлично подходят для представления художественной литературы. Тем не менее, они проблематичны при отображении технического контента. Одна проблема заключается в том, что списки кода часто выглядят ужасно, что заставляет многих разработчиков избегать использования Kindle в качестве средства распространения.
В этой статье я сначала рассмотрю проблему плохо отформатированных списков кода. Затем я предлагаю три стратегии для представления красиво отформатированного кода. Я полагаюсь на симуляторы электронного ридера Kindle Previewer, чтобы показать результаты.
Первое: примечание к PDF-файлам
Вместо создания собственной электронной книги вы можете создать PDF-файл, который могут отображать все, кроме самых старых Kindles. Однако есть проблема с PDF-файлами: хотя списки кода и другой контент хорошо отформатированы, PDF-файлы трудно читать. Либо шрифт слишком маленький, когда страница PDF полностью помещается на экране, либо требуется более крупный шрифт, который требует чрезмерной горизонтальной прокрутки.
Проблема с листингами кодов Kindle
Amazon выпустила несколько устройств Kindle с различными размерами экрана. Кроме того, Kindle позволяет пользователям изменять размер шрифта устройства. Поскольку объем горизонтального и вертикального пространства сильно различается, невозможно создать листинг кода, который будет выглядеть хорошо для всех устройств / конфигураций.
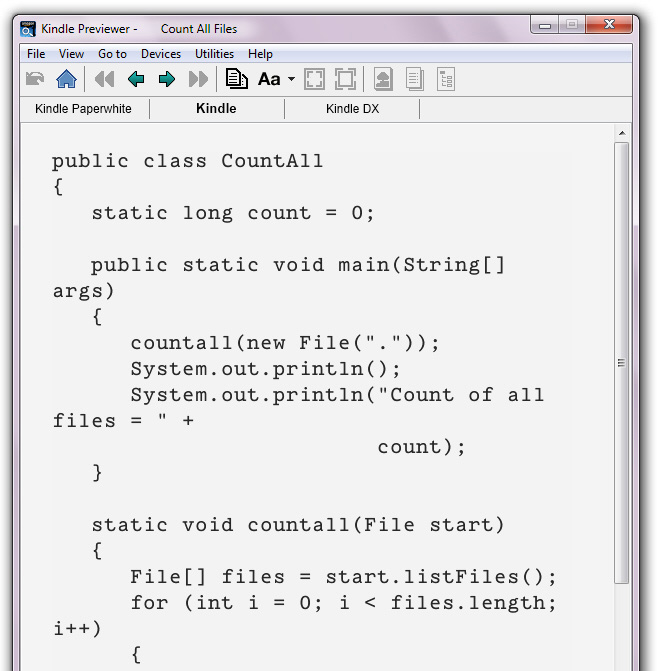
Строки кода часто переносятся из одной строки в другую, что затрудняет чтение кода, особенно при больших размерах шрифта, где имеется больше переходов от строки к строке. Например, на рисунке ниже показан список кодов с обернутыми линиями в симуляторе Kindle Previewer для устройства Kindle e-ink.

Базовое устройство Kindle e-ink демонстрирует грязный список кодов.
На изображении выше вы можете увидеть исходный код Java-приложения CountAll — исходные файлы Java имеют расширение .java. Вы заметите, что исходный код переносится с конца одной строки на начало следующей, что выглядит грязно.
В этой статье я расскажу о трех стратегиях улучшения внешнего вида исходного кода CountAll.java. Однако сначала ознакомьтесь с приведенным ниже кодом, который представляет HTML-код, приведший к изображению, показанному выше.
<pre>// CountAll.java // Count all files in the current directory and // subdirectories. The count doesn't include // directories. import java.io.File; public class CountAll { static long count = 0; public static void main(String[] args) { countall(new File(".")); System.out.println(); System.out.println("Count of all files = " + count); } static void countall(File start) { File[] files = start.listFiles(); for (int i = 0; i &lt; files.length; i++) { if (files[i].isDirectory()) countall(files[i]); else count++; } } }</pre> Вы можете увидеть полный HTML-документ в ссылке для скачивания в нижней части этой статьи. Я изменю раздел, который вы видите выше, чтобы продемонстрировать каждое из решений, представленных в этой статье.
Решение 1. Используйте изображения
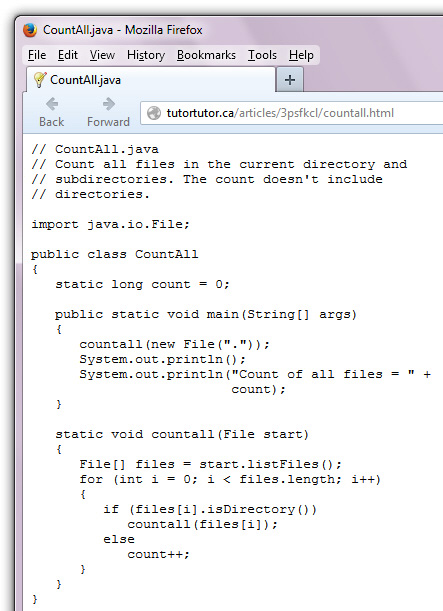
Возможно, самая простая стратегия улучшения форматирования листинга кода — заменить его изображением листинга кода. Это означает, что вы просто сделаете снимок экрана с перечнем кодов и вставите полученное изображение в электронную книгу. Например, на следующем изображении показан снимок экрана CountAll.java .

CountAll.java кодов CountAll.java заменяется этим изображением.
Чтобы включить этот скриншот в список кода, мы можем просто удалить теги <pre> и все их содержимое и заменить их изображением, например так:
<img src="countall.png" alt="countall">
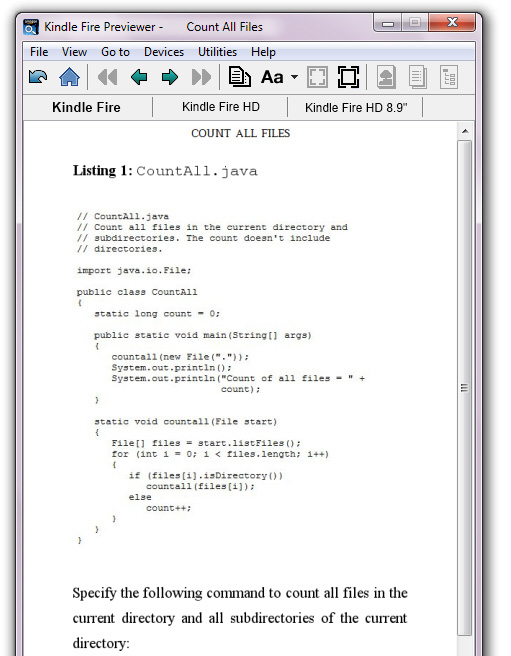
На снимке экрана ниже показано, как выглядит изображение в симуляторе Kindle Previewer для устройства Kindle Fire e-ink.

CountAll.java кода CountAll.java заменяется изображением листинга.
Несмотря на простоту реализации, это решение проблематично:
- Размер шрифта текста изображения фиксирован. Хотя пользователь может настроить размер шрифта для обычного текста, эта настройка не применяется к изображениям. Пользователи с плохим зрением будут иметь проблемы с чтением этого текста.
- Amazon заявляет, что «формат файла Kindle внутренне поддерживает изображения JPEG и GIF размером до 127 КБ», хотя некоторые отмечают, что вы можете превысить этот размер . Вы должны убедиться, что отдельные изображения не намного больше, что может быть проблемой для очень детальных изображений.
- Сжатие изображения для уменьшения его размера может привести к появлению артефактов сжатия . Кроме того, текст может выглядеть нечетким или размытым, что затрудняет его чтение и приводит к усталости глаз.
- Изображение длинного вертикального списка может быть представлено в верхней части следующей страницы, оставляя много вертикальных пробелов на предыдущей странице. Такие неприглядные пробелы могут раздражать читателей.
- Amazon взимает плату за доставку, которая обычно составляет 15 центов за мегабайт . Размер книги с большим количеством изображений может увеличиться в размерах, что влечет за собой плату за доставку, которая может поглотить вашу прибыль с каждой продажи книги.
Размещение нескольких высококачественных изображений в книге, как правило, не является проблемой. Однако полагаться на это решение для представления всех ваших списков кода, вероятно, будет стоить вам.
Решение 2. Используйте заполненные изображения и ссылки
Несмотря на различные проблемы, стратегия предыдущего изображения имеет свои достоинства. Однако вместо замены списков кодов изображениями этих списков рассмотрите возможность создания небольшого изображения-заполнителя для листинга и представления этого изображения пользователю, как показано ниже:

Читатель может щелкнуть изображение заполнителя, чтобы просмотреть список кодов через браузер устройства.
Здесь мы видим небольшое изображение заполнителя ( <1001> ) для листинга кода в контексте симулятора iPhone. При нажатии на изображение браузер устройства запускается и представляет код, который вы разместите на своем веб-сайте, как показано здесь:

Firefox отображает код CountAll.java который размещен на моем сайте.
Чтобы изменить наш HTML для использования этого метода, мы снова заменили бы раздел <pre> в исходном коде или заменили изображение, которое мы использовали в нашем первом решении:
<a href="http://tutortutor.ca/articles/3psfkcl/countall.html"><img src="code.png" alt="code"></a>
Здесь мы включаем связанное изображение заполнителя, которое хранится в code.png . При нажатии на это изображение браузер устройства отображает содержимое http://tutortutor.ca/articles/3psfkcl/countall.html .
Решение 3. Используйте медиазапросы, CSS и ссылки
Введение кликабельного изображения-заполнителя вместо отдельных кодов, перечисляющих изображения, является улучшением. Мало того, что полученная электронная книга меньше (таким образом минимизирующая стоимость доставки Amazon), это решение позволяет вам использовать браузер устройства для лучшего просмотра кода.
Но я думаю, что мы можем сделать еще лучше. Например, мы могли бы представить списки кода на устройствах Kindle Paperwhite и Kindle Fire, которые имеют более широкие экраны, и мы могли бы представить изображения-заполнители / кликабельные ссылки для других устройств Kindle (с более узкими экранами).
Более новые Kindles предлагают лучшую поддержку стилей CSS, которая позволяет вам представить красиво отформатированные списки кода. Вы можете определить, используется ли более новый или более старый Kindle, используя медиа-запросы Amazon от CSS .
Amazon поддерживает следующие медиазапросы для различения устройств класса Kindle Fire и других устройств Kindle:
-
@media amzn-kf8: этот@media amzn-kf8относится к формату Kindle Format 8 (KF8), который был представлен для устройств Kindle Fire, а также поддерживается устройствами Kindle Paperwhite . -
@media amzn-mobi: этот@media amzn-mobiотносится к формату Mobi, который поддерживается другими устройствами.
Эти медиазапросы вы будете использовать при настройке стиля CSS для веб-страницы. Например, проверьте следующий CSS:
.kf8content { display: block; } .mobicontent { display: none; } @media amzn-mobi { .kf8content { display: none; } .mobicontent { display: block; } } @media amzn-kf8 { pre { background: #ffffcc; border: thin solid #ccccff; clear: both; color: black; font-family: monospace; font-size: small; line-height: 100%; margin: 0; padding: 0.5em; text-align: left; word-wrap: normal; overflow: hidden } }
Этот кусок CSS представляет kf8content и mobicontent классов mobicontent (имена, конечно, произвольны). Любой элемент, атрибут класса которого установлен в kf8content будет отображаться как блочный элемент. Напротив, элементы, настроенные на mobicontent , не будут видны.
Два медиа-запроса представлены далее. amzn-mobi запрос amzn-mobi применяется к устройствам, которые не поддерживают KF8 (например, к оригинальному устройству Kindle для электронных чернил). Это гарантирует, что элементы, принадлежащие классу mobicontent , отображаются, а элементы, принадлежащие классу kf8content , скрыты.
amzn-kf8 запрос amzn-kf8 , с другой стороны, применяется только к устройствам с поддержкой KF8. Это добавляет стили к элементу <pre> так что списки кода появляются в тонкой рамке и имеют бледно-желтый фон, который будет виден только на устройствах Kindle Fire (Kindle Paperweight показывает светло-серый фон).
Объявление overflow:hidden предотвращает перенос лишнего горизонтального текста на начало следующей строки. Вместо этого любой лишний текст обрезается с правой стороны границы. Это особенно полезно, когда пользователь увеличивает размер шрифта устройства.
Следующий фрагмент кода показывает, как эти CountAll будут использоваться в контексте CountAll :
<div class="mobicontent"> <b>Listing 1:</b> <code>CountAll.java</code> (Click image to view code.) <br><br> <a href="http://tutortutor.ca/articles/3psfkcl/countall.html"><img src="code.png" alt="code"></a> </div> <div class="kf8content"> <b>Listing 1:</b> <code>CountAll.java</code> <br><br> <pre>// CountAll.java // Count all files in the current directory and // subdirectories. The count doesn't include // directories. import java.io.File; public class CountAll { static long count = 0; public static void main(String[] args) { countall(new File(".")); System.out.println(); System.out.println("Count of all files = " + count); } static void countall(File start) { File[] files = start.listFiles(); for (int i = 0; i < files.length; i++) { if (files[i].isDirectory()) countall(files[i]); else count++; } } }</pre> </div>
Этот фрагмент кода показывает, что наша HTML-страница разделена с использованием двух элементов <div> : первый <div> (с классом mobicontent ) применяется к устройствам Mobi, а второй <div> (с классом kf8content ) применяется к устройствам KF8 ,
Примечание: я не использую элементы абзаца ( <p> ) в теле, потому что они не оставляют разделители пустых строк на всех Kindles. Кроме того, некоторые устройства / приложения Kindle имеют отступ для каждого абзаца. Вместо того, чтобы стилизовать эти элементы, чтобы пропустить отступ (например, <p style="text-indent: 0"> ), я решил использовать элементы <br> .
Если текущее устройство является устройством Mobi, первый <div> будет виден. Если устройство KF8, второй <div> будет виден. Первый <div> раскрывает кликабельную стратегию изображения заполнителя, тогда как второй <div> показывает листинг кода внутри тегов <pre> .
На изображении ниже показано, что вы увидите на симуляторе устройства Kindle e-ink:

Просмотр интерактивного изображения заполнителя на симуляторе устройства Kindle e-ink.
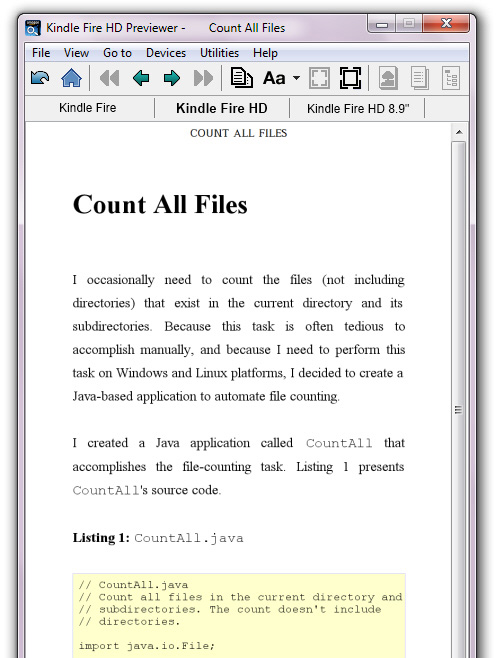
На следующем изображении показано, что вы увидите на симуляторе устройства Kindle Fire HD.

Просмотр списка кодов на симуляторе устройства Kindle Fire HD.
Вывод
В этой статье мы рассмотрели 3 стратегии просмотра красиво отформатированных списков кода на устройствах Kindle. У каждого есть свои плюсы и минусы, и в зависимости от вашей ситуации вы можете предпочесть один из других, исходя из факторов, которые мы здесь обсуждали.
Для краткости я не исследовал другие возможные стратегии. Если вы знаете о другом решении, пожалуйста, поделитесь им в комментариях.
Вы можете скачать весь код для этих трех решений в этом месте .