Ionic — невероятно полезная среда для создания гибридных мобильных приложений на HTML5. Это отличная отправная точка для создания мобильных приложений Cordova / Phonegap. Он предоставляет общие компоненты мобильного приложения, которые можно использовать повторно и адаптировать. Ionic также предоставляет очень полезный интерфейс командной строки (CLI), который позволяет с легкостью создавать, компилировать, запускать и экспортировать мобильные приложения. Он постоянно добавляет новые функции, выходящие за рамки только внешнего интерфейса. Нужно собрать прототип перед созданием нативного или адаптивного веб-приложения? Ionic — отличный выбор и для прототипов.
В этой статье я хотел предоставить обзор некоторых наиболее полезных вещей, которые я обнаружил. Я надеюсь, что это поможет новым разработчикам быстрее запускать собственные приложения.
Эти руководства предполагают, что у вас есть проект, запущенный в CLI. Мы будем использовать один из шаблонов, найденных на странице Ionic «Getting Started». Например, ionic start myApp blank . Это определенно лучший способ, если вы начинаете с нуля. Вы получите доступ ко всем функциям Ionic CLI вместе с их основным стартовым шаблоном.
Я начну с того, что почти каждое приложение захочет, — настройка.
Где лучшее место для моих пользовательских стилей в Ionic 1?
Я поиграл с несколькими идеями в структуре проекта в поисках лучшего метода. Тот, который был бы чист для моих собственных расширяющихся проектов, но также работал бы с настроенным ионным Gulp. Я не хотел менять файл Ionic Gulp по умолчанию без необходимости.
Просто поместите стили в www?
Может быть заманчиво спешить с вещами и бросать новые файлы scss в папку www . Рядом с кодом для стилей Ionic, а затем добавьте ссылку на ваш файл CSS в index.html . Избегайте этого! Это не очень хорошо работает с настройкой Ionic Gulp. Лучше не добавлять туда вещи.
Лучший способ — добавление стилей в ionic.app.scss
В папке /scss вы должны найти файл ionic.app.scss . Это основной файл SASS, который компилирует все стили для вашего приложения. Это то, к чему будет относиться установка Ionic’s Gulp. Хотите, чтобы ваш код работал и компилировался со всем остальным, включая живое обновление? Файл ionic.app.scss пояснений. Вы можете добавить множество новых стилей в конце этого файла. Это будет хорошо работать для небольших и простых приложений с несколькими настройками.
Еще один шаг вперед — поместите ваши пользовательские стили приложений в их собственную папку
Скорее всего, ваше приложение не останется маленьким и простым. Он будет расти, и вы захотите, чтобы он оставался управляемым. Это особенно верно, если задействована команда разработчиков (сейчас или в будущем). По этим и другим причинам я бы порекомендовал разбить ваши пользовательские стили на более аккуратный набор файлов. Файлы должны отражать файлы Sass Ionic всякий раз, когда мы специально переопределяем сам Ionic. Поместите эти пользовательские стили приложений в их собственную подпапку.
Я установил папку, которая соответствует имени приложения в папке scss . Основной файл scss для моих пользовательских стилей также совпадает с именем приложения. Например, для приложения социальной сети для муравьев с именем Antstagram его стили должны быть в scss/antstagram/antstagram.scss . В antstagram.scss у нас было бы несколько операторов @import для импорта других наших файлов _variables.scss таких как _variables.scss и _items.scss . Это сделано для тех, кто соответствует нашей ионной структуре. Это также делается вместе с пользовательскими файлами, относящимися к функциональности нашего приложения, такими как _antmountain.scss . Говоря о _variables.scss , есть несколько способов переопределить переменные Ionic. Я объясню это в следующем совете.
Лучшее место для пользовательских стилей в Ionic 2
В ionic 2 структура папок по умолчанию помещает каждый компонент в свой собственный файл SCSS. Это где вы должны поместить все стили, специфичные для страницы.
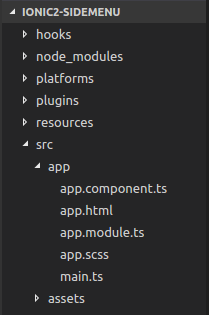
Пользовательские стили, применяемые глобально, должны app.scss файле app.scss расположенном в src/app/app.scss
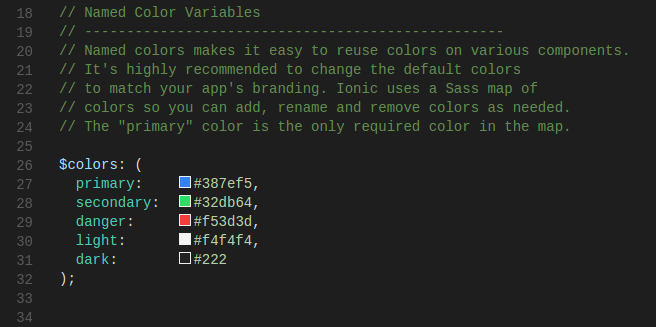
Чтобы настроить общую тему вашего приложения, отредактируйте src/theme/variables.scss file . Это где все переменные цвета объявлены. $primary цвет $primary является единственным обязательным цветом. Это цвет по умолчанию, используемый для стилизации кнопок и других компонентов в Ionic 2. Хорошим подходом является установка цветовых переменных для цветов вашего дизайна. Это должно быть сделано вместо объявления пользовательских классов, когда это возможно. Это гарантирует, что цвета применяются последовательно во всем приложении. Обратите внимание, что карта $colors должна содержать только переменные для компонентов пользовательского интерфейса. Произвольные переменные цвета не должны быть размещены здесь.
Как правильно переопределить переменные цвета в Ionic 1?
Ionic поставляется с набором предустановленных стилей, готовых для настройки и использования. Прежде чем определить тонну ваших собственных переменных, сначала просмотрите список переменных по умолчанию. Используйте их, если они применимы к тому, что вы ищете в стиле.
Все эти переменные удобно перечислены в www/lib/ionic/scss/_variables.scss . Для новичков заманчиво редактировать их здесь. Не делай этого! Всякий раз, когда вы обновляете Ionic, ваши изменения будут перезаписаны любыми обновлениями переменных Ionic. В общем случае — ничего не настраивайте в папке www/lib . Оставьте эти файлы как есть. Представьте, что эти файлы полностью доступны только для чтения. Вы можете добавить к ним, если у вас есть другая библиотека JavaScript, которую вы хотели бы использовать. В противном случае вы захотите избежать настройки файлов здесь.
При первоначальной настройке проекта у вас уже должен быть scss/ionic.app.scss мы упоминали ранее. Он содержит руководство о том, где поместить переменные переопределения. Я добавлю к их методу — я предпочитаю иметь переменные в отдельном файле scss. scss/ionic.app.scss по умолчанию выглядит так:
/* To customize the look and feel of Ionic, you can override the variables in ionic's _variables.scss file. For example, you might change some of the default colors: $light: #fff !default; $stable: #f8f8f8 !default; $positive: #387ef5 !default; $calm: #11c1f3 !default; $balanced: #33cd5f !default; $energized: #ffc900 !default; $assertive: #ef473a !default; $royal: #886aea !default; $dark: #444 !default; */ // The path for our ionicons font files, relative to the built CSS in www/css $ionicons-font-path: "../lib/ionic/fonts" !default; // Include all of Ionic @import "www/lib/ionic/scss/ionic";
Так почему бы просто не переопределить переменные в конце ionic.app.scss ? Почему они все в начале файла? Причина этого заключается в том, что они должны быть добавлены до ионного импорта. В противном случае значения по умолчанию ionic переопределят ваши значения по умолчанию.
Мой рекомендуемый способ использования импорта
Мой предпочтительный метод импортирует в отдельный файл _variables.scss именем _variables.scss в моей папке antstagram . Это делается до того, как что-либо из Ionic будет импортировано. Затем остальные мои пользовательские стили импортируются в мои основные стили Antstagram после Ionic. Это так, что они могут переопределить стили Ionic.
@import "antstagram/variables"; // The path for our ionicons font files, relative to the built CSS in www/css $ionicons-font-path: "../lib/ionic/fonts" !default; // Include all of Ionic @import "www/lib/ionic/scss/ionic"; // Include Antstagram styles @import "antstagram/antstagram; // imports everything other than variables
Переопределение цветовых переменных в Ionic 2
В Ionic 2 переопределение цветовых переменных довольно просто. Это делается путем редактирования переменных, объявленных в файле src/theme/variables.scss .
Я скучаю по некоторым ионным значкам шрифтов!
Если вы зайдете на сайт Ionicons и начнете использовать эти значки, вы можете обнаружить, что в вашем проекте чего-то не хватает. Скорее всего, это связано с тем, что Ionic не установил последнюю версию Ionicons. Перейдите на сайт Ionicons, нажмите эту кнопку загрузки и получите последнюю версию.
Затем мы можем заменить файлы шрифтов Ionicons в www/lib/ionic/fonts . Замените их шрифтами в папке шрифтов загрузки. Это просто и обновляет его до последней версии.
Мы также заменили файлы scss в www/lib/ionic/scss/ionicons которые находятся в папке scss загрузки. Кажется, здесь есть дополнительный файл scss для анимации — оставьте это как есть и просто замените остальные.
Вы могли заметить что-то противоречивое здесь. Эти файлы находятся в папке www/lib/ionic и могут быть изменены, если мы обновим Ionic, верно? На мой взгляд, это нормально в этом случае. Мы временно выводим Ionicons на последнюю версию, пока ждем, когда Ionic наверстает упущенное. Есть вероятность, что вы потеряете иконки, если Ionic не обновится так быстро. Но, как правило, следующее обновление Ionic также будет включать в себя последнюю версию Ionicons. Это также оставляет его открытым для будущих обновлений до Ionicons, чтобы автоматически прибывать в обновлениях Ionic.
После обновления файлов шрифтов вы сможете использовать значок, который раньше не видели. Нажмите q в терминале, чтобы остановить запуск ionic serve а затем повторно запустите ionic serve чтобы получить последние значки.
Отсутствующие шрифты в Ionic 2
Чтобы получить последний набор иконок для Ionic 2, проверьте свой package.json. Ionic управляет иониками таким образом для новых выпусков Ionic. Просто запустите npm install и все значки будут настроены для вас. Просто следите за новыми документами Ionicon, так как некоторые имена изменились.
Настройка иконок, которые будут отображаться по-разному между iOS и Android в Ionic 1
Ionic имеет несколько полезных функций, которые вы можете использовать в своем коде, чтобы определить, какой значок использовать. К ним относятся ionic.Platform.isIOS() , ionic.Platform.isAndroid() и ionic.Platform.isWindowsPhone() . Примером этого является:
var icon; if (ionic.Platform.isIOS()) { icon = 'ion-ios-arrow-back'; } else if (ionic.Platform.isAndroid()) { icon = 'ion-android-arrow-back'; } else { icon = 'ion-android-arrow-back'; }
На практике я предпочитаю делать более простую проверку. Если это iOS, используйте значок iOS, в противном случае используйте Android. Это не будет работать аккуратно, если вы захотите указать ionic.Platform.isWindowsPhone() . До сих пор Ionicons не имеет значков для Windows Phone, поэтому по умолчанию я использую значки Android:
var icon = ionic.Platform.isIOS() ? 'ion-ios-arrow-back' : 'ion-android-arrow-back';
Когда это будет в объектах, которые я буду использовать регулярно, я превращаю объект в директиву, которая содержит эту логику. Например, пользовательская кнопка «Назад» (замените starter глобальным именем приложения, которое вы используете для своих модулей):
angular.module('starter.directives', []) .directive('backbutton', [function () { return { restrict: 'E', replace: true, scope: false, template: '<button class="button icon button-clear"></button>', compile: function (element, attrs) { var icon = ionic.Platform.isIOS() ? 'ion-ios-arrow-back' : 'ion-android-arrow-back'; angular.element(element[0]).addClass(icon); } }; }])
Это создает элемент
<backbutton ng-click="goBack()"></backbutton>
что я могу повторно использовать в приложении и быть в курсе любых изменений в одном центральном месте.
Примечание. В Ionic есть элемент кнопки «Назад», но мне нравится создавать свою более простую версию для некоторых ситуаций, таких как пользовательские модальные окна. Пример работает также для других кнопок и значков, которые вы тоже хотите использовать
Значки, которые будут отображаться по-разному в Ionic 2
В новых выпусках Ionic эта функциональность встроена в фреймворк. Компонент ion-icon будет динамически загружать правильный значок в зависимости от платформы.
<!-- Will load the correct icon for ios and android --> <ion-icon name="beer"></ion-icon>
Вы по-прежнему можете лучше контролировать, какой значок используется, указав версии платформы.
<ion-icon ios="ios-beer" md="md-beer"></ion-icon>
Сохранение пользовательских элементов заголовка в линии на iOS
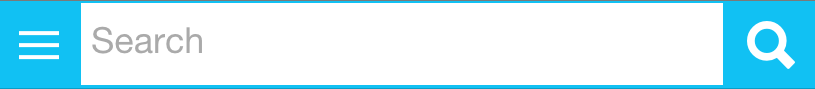
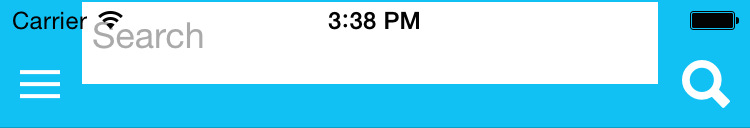
Одна вещь, которую вы скоро заметите, если добавите пользовательский элемент в заголовок, например, мое поле поиска:
Это на iOS, ваш элемент будет зависать от времени и силы сигнала:
У Ionic есть определенные классы для решения этой platform-cordova — platform-ios и platform-cordova . Предварительно созданные элементы Ionic предназначены для этих классов. Они добавляют верхнее поле в 20 пикселей к кнопкам в вашем заголовке, чтобы компенсировать эти ситуации. Чтобы мои собственные элементы делали то же самое, я следую той же схеме. Для моего .search-bar я добавляю поле, если у нас есть .platform-ios.platform-cordova:not(.fullscreen) :
.platform-ios.platform-cordova:not(.fullscreen) .search-bar { margin-top: 20px; }
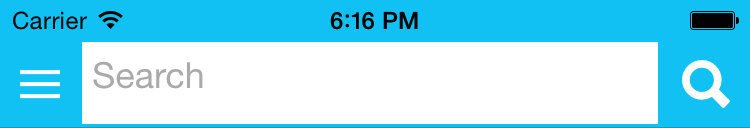
Это исправление возвращает окно поиска в строку:
Вывод
Ionic выросла в надежную структуру с богатой экосистемой услуг. Надеюсь, что советы, которыми я поделился, помогут тем, кто хочет отправиться в собственное ионное путешествие!
Если у вас есть какие-либо собственные советы, которыми вы можете поделиться или альтернативные способы реализации вышеперечисленных идей, оставьте свои мысли в комментариях.
Ссылки
Ионная документация .
Сайт Ionicons
Угловая Шпаргалка .
Стайлинг Ionic 2 приложения .
Руководство по стилизации приложения Ionic 2 .
Если вам понравилось, вы можете узнать, что у нас есть отличный мобильный контент на SitePoint Premium