Диспетчер расходов — это приложение для составления финансового бюджета, которое используется для сбора и анализа расходов. Они помогают людям составлять бюджет и экономить деньги, отслеживая доход и то, как человек, бизнес или семья тратят свои деньги.
Приложения менеджера расходов могут отличаться и могут иметь ряд функций. В этом уроке я покажу, как создать простое приложение для управления расходами с помощью Cordova . Я буду использовать jQuery Mobile для пользовательского интерфейса и Chart.js для создания диаграмм для отображения доходов и расходов.
Цель этого руководства — показать, как организовать и сохранить данные приложения диспетчера расходов (или любого аналогичного приложения) и создать базовые функции, которые должны иметь каждое более сложное приложение.
начало
В стартовом шаблоне мне нужно включить jQuery, jQuery mobile и Chart.js. Я не буду рассказывать об установке и создании приложения Cordova здесь, если вы еще этого не сделали, прочитайте руководство по началу работы . Инструкции по запуску и сборке приложения доступны на той же странице.
Дайте приложению подходящее имя и добавьте платформы, которые вы хотите поддерживать. Я использую плагин Cordova для уведомлений и плагин Device в этом руководстве, чтобы добавить эти инструкции по поиску здесь .
Вы можете найти окончательный код этого проекта на gitHub .
Примечание . Каждый раз, когда мы меняем код проекта, вам нужно пересобирать его перед тем, как перезапустить эмулятор.
Внутри файла www / index.html добавьте следующие файлы JavaScript и CSS в тег head :
<style> @-ms-viewport { width: 100vw ; zoom: 100% ; } @viewport { width: 100vw ; zoom: 100% ; } @-ms-viewport { user-zoom: fixed ; } @viewport { user-zoom: fixed ; } </style> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"> <script src="https://code.jquery.com/jquery-2.1.4.min.js"></script> <script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script> <script src="https://cdn.rawgit.com/nnnick/Chart.js/master/Chart.js"></script>
Здесь я добавил jQuery, jQuery Mobile и Chart.js из CDN. Вы можете встроить эти файлы локально, чтобы приложение работало без подключения к Интернету.
Структура данных
В этом уроке я собираюсь использовать локальное хранилище HTML5 для хранения данных приложения.
Я буду организовывать все данные в массив, который будет свойством объекта. Объект хранится в виде строки JSON в локальном хранилище.
Вот обзор того, как будут выглядеть наши данные:
{ data: [ [ ["06-2015", "Total Spendings", "Total Available Budget"], [ ["item1", "cost"] , ["item2", "cost"] ] ], [ ["07-2015", "Total Spendings", "Total Available Budget"], [ ["item1", "cost"] , ["item2", "cost"] ] ], [], [] ]; }
Каждый элемент массива data представляет информацию о конкретном месяце. Элемент каждого месяца также представляет собой массив с датой, общими расходами, доступным бюджетом и стоимостью приобретенных товаров. Новые месяцы добавляются в конец массива data .
Когда приложение загружается в первый раз, локальное хранилище будет пустым, поэтому необходимо инициировать структуру данных. Здесь код проверяет наличие объекта в локальном хранилище. Поскольку он пуст, он создаст и сохранит новый. Поместите этот код в тег script внизу страницы index.html перед закрывающим тегом body :
var info = null; document.addEventListener("deviceready", function(){ if(!localStorage.getItem("em_data")) { var date = new Date(); var today = date.getMonth() + "-" + date.getFullYear(); var em_data = {data: [[[today, 0, 0], []]]}; localStorage.setItem("em_data", JSON.stringify(em_data)); } info = JSON.parse(localStorage.getItem("em_data")); }, false);
Здесь я добавляю текущий месяц в массив. Я создал info переменную, используемую в приложении для доступа к данным. Когда бы я ни вносил изменения в переменную info мне нужно обновлять локальное хранилище.
Создание главного экрана
Давайте создадим домашний экран для нашего приложения, который будет отображаться первым при загрузке приложения.
На домашнем экране нашего приложения я разместлю четыре кнопки. Они предназначены для обновления бюджета на этот месяц, добавления нового приобретенного товара, перечисления всех приобретенных товаров и отображения графика для анализа расходов за шесть месяцев.
Вот код для создания мобильной страницы jQuery для нашего домашнего экрана. Поместите этот код в тег body страницы index.html (вероятно, вы можете заменить div там элементы div ):
<div data-role="page" id="home"> <div data-role="header"> <h1>Expense Manager</h1> </div> <div data-role="main" class="ui-content"> <p> <a target="_blank" href="#update_budget" style="text-decoration: none"><button>Update Budget</button></a> <a target="_blank" href="#add_transaction" style="text-decoration: none"><button>Add Transaction</button></a> <a target="_blank" href="#list_transactions" style="text-decoration: none"><button>List Transactions</button></a> <a target="_blank" href="#chart" style="text-decoration: none"><button>Display Chart</button></a> </p> </div> </div>
Здесь я разместил четыре кнопки на странице, каждая из которых указывает на новую страницу. Вот как выглядит страница:

Примечание . Код для всех остальных страниц должен быть добавлен ниже, чтобы эта страница загружалась первой.
Создание страницы для обновления бюджета
Когда пользователь нажимает кнопку « Обновить бюджет» , появляется новая страница, на которой пользователь может обновить общий доступный бюджет расходов за месяц.
Затем отобразите текстовое поле и кнопку, чтобы обновить бюджет. Поместите код в тег body файла index.html :
<div data-role="page" id="update_budget"> <div data-role="header"> <a target="_blank" href="#home" class="ui-btn ui-icon-home ui-btn-icon-left">Home</a> <h1>Budget</h1> </div> <div data-role="main" class="ui-content"> <p> Update this month budget <input type="text" id="month_budget" /> <a target="_blank" href="javascript:update_budget()" style="text-decoration: none"><button>Update</button></a> </p> </div> </div>
В текстовом поле по умолчанию должен отображаться бюджет текущего месяца. Поэтому добавьте прослушиватель событий, чтобы обновить бюджет до загрузки страницы.
Чтобы обновлять значение текстового поля каждый раз перед загрузкой страницы, поместите этот код в тег script файла index.html :
function update_month() { var date = new Date(); var today = date.getMonth() + "-" + date.getFullYear(); if(info.data[info.data.length - 1][0][0] != today) { info.data[info.data.length] = []; info.data[info.data.length - 1][0] = []; info.data[info.data.length - 1][1] = []; info.data[info.data.length - 1][0][0] = today; info.data[info.data.length - 1][0][1] = 0; info.data[info.data.length - 1][0][2] = 0; localStorage.setItem("em_data", JSON.stringify(info)); } } $(document).on("pagebeforecreate","#update_budget",function(){ update_month(); document.getElementById("month_budget").value = info.data[info.data.length - 1][0][2]; });
Перед обновлением значения текстового поля вызовите функцию update_month чтобы проверить, доступен ли текущий месяц в массиве data . В противном случае он создает новый элемент массива, представляющий текущий месяц.
Функция update_budget вызывается при нажатии update_budget Обновить бюджет . Поместите этот код в тег script на странице index.html :
function update_budget() { info.data[info.data.length - 1][0][2] = document.getElementById("month_budget").value; localStorage.setItem("em_data", JSON.stringify(info)); navigator.notification.alert("This month budget is updated", null, "Budget Edit Status", "Ok"); }
Вот как выглядит страница:

Создание страницы для добавления купленных товаров
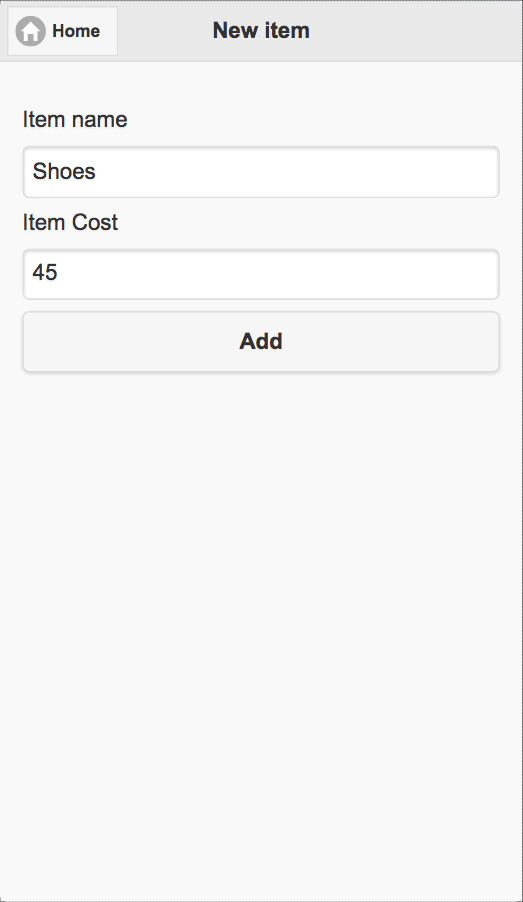
Когда пользователь нажимает кнопку « Добавить транзакцию» , появляется новая страница, на которой он может добавить сведения о недавно приобретенных товарах, такие как имя и стоимость. Поместите этот код в тег body файла index.html, который отображает два текстовых поля и кнопку для добавления нового элемента:
<div data-role="page" id="add_transaction"> <div data-role="header"> <a target="_blank" href="#home" class="ui-btn ui-icon-home ui-btn-icon-left">Home</a> <h1>New item</h1> </div> <div data-role="main" class="ui-content"> <p> Item name <input type="text" id="item_name" /> Item Cost <input type="text" id="item_cost" /> <a target="_blank" href="javascript:add_item()" style="text-decoration: none"><button>Add</button></a> </p> </div> </div>
Перед загрузкой страницы проверьте, присутствует ли текущий месяц в массиве data и, если нет, создайте новый элемент в массиве data представляющий текущий месяц. Поместите этот код в тег script на странице index.html, чтобы вызвать функцию update_month до загрузки страницы:
$(document).on("pagebeforecreate","#add_transaction",function(){ update_month(); });
Наконец, add_item функция add_item , которая вызывается, когда пользователь нажимает кнопку « Добавить» на странице. Вот код для функции add_item . Поместите этот код в тег script на странице index.html :
function add_item() { var item = [document.getElementById("item_name").value, document.getElementById("item_cost").value]; info.data[info.data.length - 1][1][info.data[info.data.length - 1][1].length] = item; info.data[info.data.length - 1][0][1] = info.data[info.data.length - 1][0][1] + parseInt(document.getElementById("item_cost").value); localStorage.setItem("em_data", JSON.stringify(info)); navigator.notification.alert("New item has been added to this month transactions", null, "Transaction", "Ok") }
Вот как выглядит страница:

Создание страницы для отображения купленных предметов
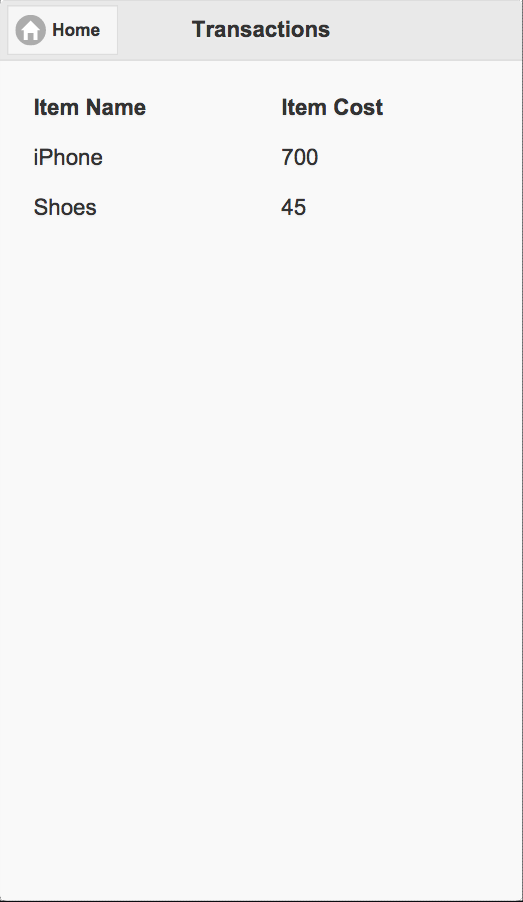
Когда пользователь нажимает кнопку « Список транзакций» , появляется новая страница, где он может увидеть список товаров (и их цену), приобретенных за текущий месяц.
Показать таблицу jQuery с перечнем купленных предметов. Поместите этот код в тег body файла index.html :
<div data-role="page" id="list_transactions"> <div data-role="header"> <a target="_blank" href="#home" class="ui-btn ui-icon-home ui-btn-icon-left">Home</a> <h1>Transactions</h1> </div> <div data-role="main" class="ui-content" id="listTable"></div> </div>
Перед загрузкой страницы получите список купленных на данный момент товаров, сгенерируйте HTML-код таблицы jQuery и вставьте его на страницу. Поместите этот код в тег script на странице index.html :
$(document).on("pagebeforecreate","#list_transactions",function(){ update_month(); var html = '<table id="table" data-role="table" data-mode="column" class="ui-responsive"><thead><tr><th>Item Name</th><th>Item Cost</th></tr></thead><tbody>'; for(var count = 0; count < info.data[info.data.length - 1][1].length; count++) { html = html + "<tr><td>" + info.data[info.data.length - 1][1][count][0] + "</td><td>" + info.data[info.data.length - 1][1][count][1] + "</td></tr>"; } html = html + "</tbody></table>"; document.getElementById("listTable").innerHTML = html; });
Вот как выглядит страница:

Создание страницы для отображения диаграммы
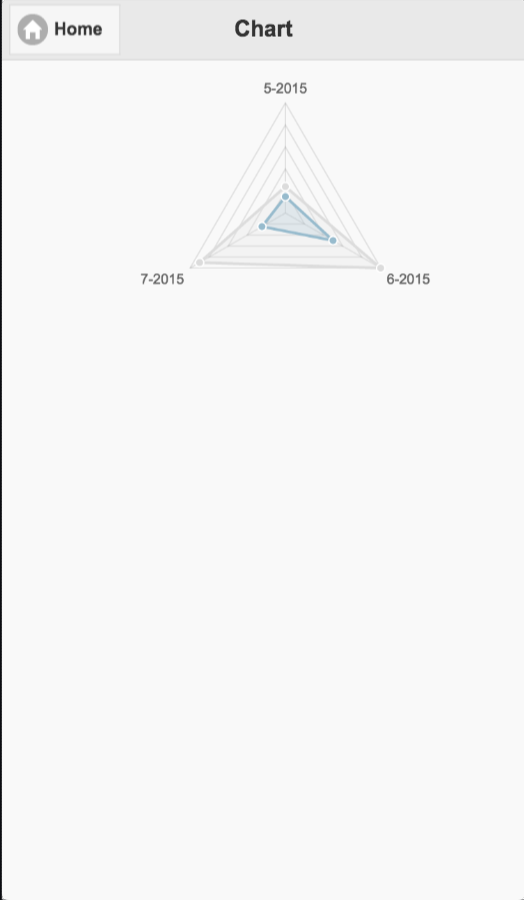
Когда пользователь нажимает кнопку « Показать диаграмму» , появляется новая страница с радиолокационной диаграммой расходов и бюджета за последние 6 месяцев.
Вот код для страницы, которая отображает график. Поместите этот код в тег body файла index.html :
<div data-role="page" id="chart"> <div data-role="header"> <a target="_blank" href="#home" class="ui-btn ui-icon-home ui-btn-icon-left">Home</a> <h1>Chart</h1> </div> <div data-role="main" class="ui-content"> <canvas id="monthly_canvas" style="height: 100%; width: 100%"></canvas> </div> </div>
на странице выступает в качестве заполнителя для диаграммы. Запустите файл chart.js и предоставьте данные библиотеке для отображения диаграммы на холсте. Поместите этот код в тег script на странице index.html :
$(document).on("pagebeforecreate","#chart",function(){ var start = 0; var end = 0; if(info.data.length <= 6) { start = 0; end = info.data.length - 1; } else { start = info.data.length - 6; end = info.data.length - 1; } var labels = []; for(var iii = start; iii <= end; iii++) { labels[labels.length] = info.data[iii][0][0]; } var monthly_budget = []; for(var iii = start; iii <= end; iii++) { monthly_budget[monthly_budget.length] = info.data[iii][0][2]; } var monthly_spent = []; for(var iii = start; iii <= end; iii++) { monthly_spent[monthly_spent.length] = info.data[iii][0][1]; } setTimeout(function(){ var lineChartData = { labels : labels, datasets : [ { label: "Monthy Budget", fillColor : "rgba(220,220,220,0.2)", strokeColor : "rgba(220,220,220,1)", pointColor : "rgba(220,220,220,1)", pointStrokeColor : "#fff", pointHighlightFill : "#fff", pointHighlightStroke : "rgba(220,220,220,1)", data : monthly_budget }, { label: "Monthly Spendings", fillColor : "rgba(151,187,205,0.2)", strokeColor : "rgba(151,187,205,1)", pointColor : "rgba(151,187,205,1)", pointStrokeColor : "#fff", pointHighlightFill : "#fff", pointHighlightStroke : "rgba(151,187,205,1)", data : monthly_spent } ] } var ctx = document.getElementById("monthly_canvas").getContext("2d"); window.myLine = new Chart(ctx).Radar(lineChartData, { responsive: true }); }, 500); });
Приведенный выше код извлекает даты и информацию о расходах за последние 6 месяцев, и chart.js запускается асинхронно с использованием setTimeout . Я запустил файл chart.js через 500 мс, чтобы дать время для отображения страницы, иначе холст не сможет отобразить графику.
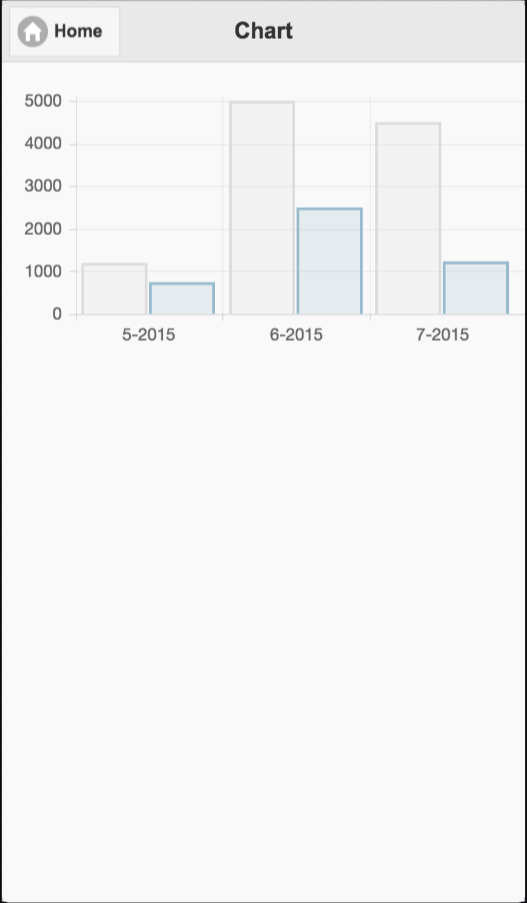
Вы можете отображать различные виды диаграмм, вызывая соответствующие методы объекта диаграммы. Здесь я отобразил радиолокационную карту, поэтому вызывается метод Radar объекта карты. Чтобы отобразить гистограмму, вызовите метод Bar с теми же аргументами.
Узнайте больше о chart.js здесь, на SitePoint.
Вот графики Бар и Радар с 3 месяцами транзакций:


Последние мысли
В настоящее время приложение является функциональным, но базовым и может быть развернуто на нескольких платформах. Следующие шаги — предоставление разумных советов о том, как сократить расходы, или добавление уведомлений. Дайте мне знать о вашем опыте использования этого учебника и идеях по его расширению.