AngularJS — одна из многих фреймворков для мобильных и веб-разработок. Мы создадим приложение с использованием Mobile Angular UI , платформы для разработки мобильных приложений HTML 5, которая сочетает AngularJS с Bootstrap. Он предоставляет основные мобильные компоненты, отсутствующие в Bootstrap 3, такие как переключатели и оверлеи и т. Д. Он не зависит от jQuery, но вместо этого опирается на библиотеки, такие как fastclick.js и fastclick.js для достижения лучшего мобильного опыта.
Начиная
Демонстрация приложения, которое мы будем создавать, доступна на Heroku . Имя пользователя sam@sam.com и пароль sam . Исходный код доступен на GitHub .
В этом уроке мы увидим, как разработать адаптивное мобильное приложение с использованием Mobile Angular UI. В этом руководстве предполагается, что читатель имеет базовые знания AngularJS и Bootstrap.
Загрузите и установите Mobile Angular UI, как показано ниже:
cd mcasimir-mobile-angular-ui-90b1528 npm install grunt
Номер версии в пути к папке может отличаться.
Направьте ваш браузер на http://localhost:3000/ и вы увидите демонстрацию Mobile Angular UI.
Создание домашнего экрана
Давайте посмотрим в папку Mobile Angular UI, которую мы скачали. Файлы, относящиеся к демонстрационной демонстрации, находятся внутри демонстрационной папки. В дополнение к файлам html и css у нас есть файл demo.js Если мы откроем demo.js мы увидим код AngularJS.
Если этот файл кажется немного сложным, не волнуйтесь. Мы попытаемся создать наше собственное маленькое приложение с нуля и расшифровать то, что находится внутри demo.js одновременно.
Для начала создайте папку с именем BucketApp внутри mcasimir-mobile-angular-ui-90b1528 . Создайте HTML-файл с именем index.html . Добавьте в текущий код:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <base href="/BucketApp/" /> <title>Bucket App</title> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <meta name="apple-mobile-web-app-capable" content="yes" /> <meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" /> <meta name="apple-mobile-web-app-status-bar-style" content="yes" /> <link rel="shortcut icon" href="/favicon.png" type="image/x-icon" /> <link rel="stylesheet" href="/dist/css/mobile-angular-ui-hover.min.css" /> <link rel="stylesheet" href="/dist/css/mobile-angular-ui-base.min.css" /> <link rel="stylesheet" href="/dist/css/mobile-angular-ui-desktop.min.css" /> <script src="//ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script> <script src="//ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular-route.min.js"></script> <script src="//ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular-touch.min.js"></script> <script src="/dist/js/mobile-angular-ui.min.js"></script> <script src="BucketApp.js"></script> </head> <body ng-app="AngularUIBucketApp"> // App Data will be here shortly 🙂 </body> </html>
Обратите внимание на директиву ng-app в теле. Затем создайте BucketApp.js который уже включен в index.html . Добавьте этот код:
var app = angular.module('AngularUIBucketApp', [ "ngRoute", "ngTouch", "mobile-angular-ui" ]); app.config(function($routeProvider, $locationProvider) { $routeProvider.when('/', { templateUrl: "signIn.html" }); });
Мы установили две вещи в коде выше. Сначала мы зарегистрировали модуль mobile-angular-ui . Мы объявили корневой маршрут для нашего приложения как signIn.html . Создайте signIn.html и оставьте его пока пустым. В index.html поместите следующий код в теги body которые будут служить основным шаблоном.
<div class="app"> <div class="navbar navbar-app navbar-absolute-top"> <div class="navbar-brand navbar-brand-center" yield-to="title"> <span>Bucket List App</span> </div> <div class="btn-group pull-right" yield-to="navbarAction"> <div class="btn btn-navbar"> <i class="fa fa-plus"></i> New </div> </div> </div> <div class="navbar navbar-app navbar-absolute-bottom"> <div class="btn-group justified"> <a href="#" class="btn btn-navbar btn-icon-only"><i class="fa fa-home fa-navbar"></i></a> <a href="#" class="btn btn-navbar btn-icon-only"><i class="fa fa-list fa-navbar"></i></a> </div> </div> <div class="app-body"> <ng-view class="app-content"></ng-view> </div> </div>
В приведенном выше коде большая часть кода не требует пояснений. Последний div может вызвать некоторую путаницу. Он содержит директиву ngView, которая отображает шаблоны текущего маршрута в index.html .
Перезагрузите сервер, укажите в браузере http://localhost:3000/BucketApp/ и вы должны увидеть базовый шаблон приложения. Вот как это должно выглядеть:
Далее, внутри нашего базового шаблона нам нужно включить форму входа. Откройте signIn.html и signIn.html следующий HTML- signIn.html :
<div class="scrollable"> <div class="scrollable-content section"> <form action="" id="" ng-submit="signin()"> <div bs-panel title=""> <input bs-form-control type="text" ng-model="user.username" label="" label-class="col-xs-3 col-sm-2 col-lg-1" class="col-xs-10 col-sm-11 col-lg-12" placeholder="Username" /> <input bs-form-control type="password" ng-model="user.password" label="" label-class="col-xs-3 col-sm-2 col-lg-1" class="col-xs-10 col-sm-11 col-lg-12" placeholder="Password" /> <button type="submit" id="btnSignIn" class="btn btn-primary" data-style="expand-right"> Sign In </button> </div> </form> </div> </div>
Несколько вещей, на которые следует обратить внимание — это директивы ngSubmit и ngModel в HTML-коде. Мы должны привязать ввод имени пользователя и пароля к $ scope . При signIn формы она проверяет пользователя и вызывает функцию signIn в signIn . Давайте определим это в BucketApp.js как показано ниже:
app.controller('MainController', ['$scope', function($scope) { // Initialized the user object $scope.user = { username: "", password: "" }; // Sign In auth function $scope.signin = function() { var email = $scope.user.username; var password = $scope.user.password; if (email && password) { // Sign In Logic } } } ]);
Добавьте директиву ngController к тегу body в index.html как показано ниже:
<body ng-app="AngularUIBucketApp" ng-controller="MainController">
Прежде чем передавать имя пользователя и пароль в функцию signin , нам нужно проверить наличие пустых значений. Мы будем использовать ngDisabled для включения / выключения кнопки входа . Добавьте атрибут ng-disabled к кнопке signIn.html в signIn.html как показано ниже:
ng-disabled = "user.username==undefined||user.username=='' || user.password=='' || user.password==undefined"
Мы будем использовать Firebase в качестве бэкенда нашего приложения. Чтобы использовать Firebase, сначала необходимо зарегистрироваться для бесплатной учетной записи. После регистрации вы получите URL-адрес Firebase. В моем случае URL-адрес Firebase является
https://burning-fire-1723.firebaseio.com
Включите следующие сценарии BucketApp.js в index.html перед BucketApp.js :
<script src="https://cdn.firebase.com/js/client/1.0.18/firebase.js"></script> <script src="https://cdn.firebase.com/libs/angularfire/0.8.0/angularfire.min.js"></script> <script src="https://cdn.firebase.com/js/simple-login/1.6.2/firebase-simple-login.js"></script>
Мы будем реализовывать простой вход в систему, используя идентификатор электронной почты и пароль. Включите модуль firebase в приложение, заменив код в верхней части BucketApp.js :
var app = angular.module('AngularUIBucketApp', [ "ngRoute", "ngTouch", "mobile-angular-ui", "firebase" ]);
Затем вставьте $firebaseSimpleLogin в наш контроллер и определите объект аутентификации firebase. Замените наш текущий код контроллера в BucketApp.js :
app.controller('MainController', ['$scope','$firebaseSimpleLogin', function($scope,$firebaseSimpleLogin) { // Init Firebase var ref = new Firebase("https://burning-fire-1723.firebaseio.com"); var auth = $firebaseSimpleLogin(ref); // Initialized the user object $scope.user = { username: "", password: "" }; // Sign In auth function $scope.signin = function() { var email = $scope.user.username; var password = $scope.user.password; if (email && password) { // Sign In Logic } } } ]);
Нам нужно включить Simple Login вход из Firebase, чтобы использовать эту функцию. Войдите в Firebase и выберите вкладку Simple Login вход в Simple Login с левой стороны. Из перечисленных вкладок выберите Email & Password и установите флажок. Добавьте нового пользователя с идентификатором электронной почты и паролем.
Firebase предоставляет метод login который мы будем использовать для аутентификации. Измените функцию signin на signin :
$scope.signin = function() { var email = $scope.user.username; var password = $scope.user.password; if (email && password) { // Sign In Logic auth.$login('password', { email: email, password: password }) .then(function(user) { // On success callback console.log('Username and password found'); }, function(error) { // On failure callback console.log('Username and password not found'); }); } }
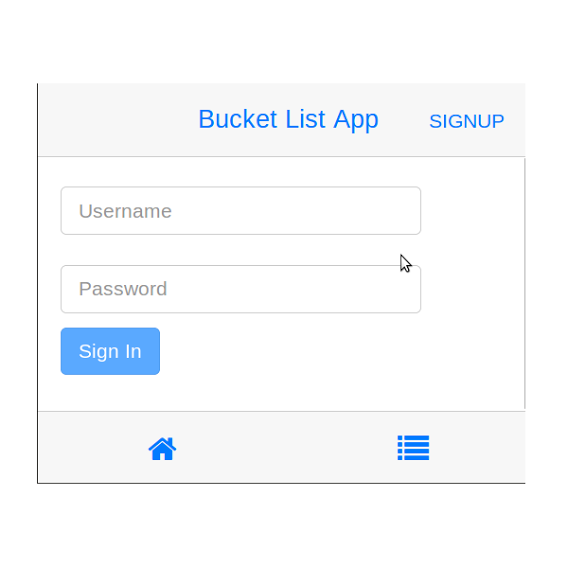
Перезапустите сервер, укажите в браузере http://localhost:3000/BucketApp и вы должны увидеть страницу входа, как показано ниже:
Попробуйте войти, используя учетные данные пользователя, которого вы добавили в firebase. Если все идет хорошо, вы должны увидеть сообщение об успехе в консоли браузера.
Создание домашней страницы пользователя
Создайте новый HTML-файл с именем userHome.html со следующим кодом:
<div class="container"> <div class="jumbotron"> <h1>Welcome !!</h1> <p class="lead"><i>{{userEmailId}}</i> Here is your Dashboard</p> </div> </div>
Добавьте страницу userHome.html в app.config в BucketApp.js как показано ниже:
$routeProvider.when('/userHome', { templateUrl: 'userHome.html' });
Когда пользователь успешно войдет в систему, он будет перенаправлен в /userHome . Измените код контроллера для добавления службы $ location, как показано ниже:
app.controller('MainController', ['$scope','$firebaseSimpleLogin','$location', function($scope,$firebaseSimpleLogin,$location) {
В signin в signin нам нужно установить $scope.userEmailId из возвращенного user объекта и затем перенаправить в /userHome . Вот недавно добавленный код:
console.log('Username and password found'); $scope.userEmailId = user.email; $location.path('/userHome');
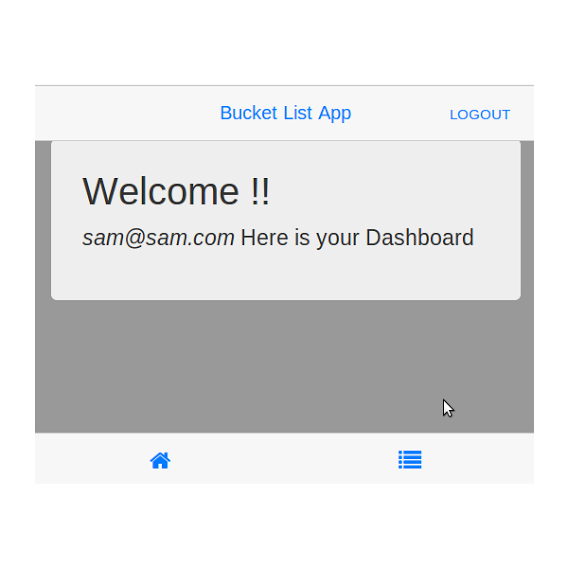
Перезагрузите сервер и попробуйте войти в систему. При успешном входе вы будете перенаправлены в /userHome с приветственным сообщением, как показано ниже:
Затем откройте index.html и замените следующий div
<div class="btn-group pull-right" yield-to="navbarAction"> <div class="btn btn-navbar"> <i class="fa fa-plus"></i> New </div> </div>
с:
<div class="btn-group pull-right" yield-to="navbarAction"> <div class="btn btn-navbar"> <i class="fa"></i><a ng-click="showSignUp()" ng-hide="loggedIn" class="btn">SignUp</a><a ng-click="logout()" ng-show="loggedIn" class="btn">Logout</a> </div> </div>
Когда гостевой пользователь загружает приложение, оно отображает ссылку SignUp в верхнем правом углу, а когда пользователь входит в систему, он SignUp ссылку выхода из Logout .
Мы использовали директивы ngHide и ngShow для переключения дисплея. Теперь, когда пользователь $scope.loggedIn в систему, мы установим для $scope.loggedIn значение true и наоборот.
Добавьте следующий код к $scope.signin функции $scope.signin :
$scope.loggedIn = true;
Также определите функцию logout из logout и showSignUp как показано ниже:
$scope.logout = function() { $scope.loggedIn = false; // to toggle display of SignUp/Logout $scope.user = { // re init the user object username: "", password: "" }; $location.path('/'); // redirect to home page after logout } $scope.showSignUp = function() { $scope.user = { // re init the user object username: "", password: "" }; $location.path('/signUp'); // redirect to SignUp page }
Перезапустите сервер и укажите в браузере http://localhost:3000/BucketApp/ и попробуйте http://localhost:3000/BucketApp/ .
Вывод
В этом руководстве мы сосредоточились на том, как начать разработку мобильного веб-приложения с использованием Mobile AngularUI. В следующем уроке мы пойдем дальше, реализовав интерфейс SignUp чтобы добавить элементы в наш список SignUp и интегрировать SignUp в наше приложение. Мы также поиграем с некоторыми другими компонентами, предлагаемыми Mobile Angular UI .