Аналитика помогает разработчикам понять, как пользователи используют свои приложения и стоит ли тратить драгоценное время на функции или улучшения. Большинство встроенных платформ имеют встроенные опции, но как насчет кросс-платформенных инструментов разработки, таких как React Native? Неудивительно, что есть много доступных вариантов, и в этой статье я расскажу о добавлении аналитики в приложение React Native с Segment.io и Keen.io.
Я предполагаю, что у вас уже есть опыт создания приложений React Native (если вы не ознакомились с кратким руководством по началу работы с SitePoint ), поэтому покажу только, как настроить приложение, и объясните код, специфичный для аналитики. В этом уроке я сосредоточусь на Android, но процесс для iOS должен быть похожим. Вы можете найти полный исходный код на GitHub .
Что такое Segment.io и Keen.io?
Segment.io — это сервис, который позволяет объединять аналитические данные с ваших веб-сайтов, мобильных приложений и кампаний по электронной почте и автоматически отправлять их в различные используемые вами службы. Он предоставляет единый API, который вы можете использовать для сбора аналитических данных на любой платформе (например, мобильное приложение, веб-сайт, Sendgrid, Stripe). Например, если вы хотите получить информацию о платежах из Stripe, подключите их к своей учетной записи Segment.io, чтобы каждый раз, когда кто-то платил вам через Stripe, он автоматически получал информацию и отправлял соответствующие данные в выбранное хранилище данных.
Keen.io — одна из услуг, которую вы можете интегрировать с Segment.io. Keen.io — это сервис, который предоставляет API для сбора, исследования и визуализации аналитических данных. Я не буду использовать функции сбора, так как Segment.io справится с этим.
Подводя итог, я буду использовать API Segment.io для сбора аналитических данных, и эти данные будут отправлены в Keen.io для анализа.
Настройка Segment.io и Keen.io
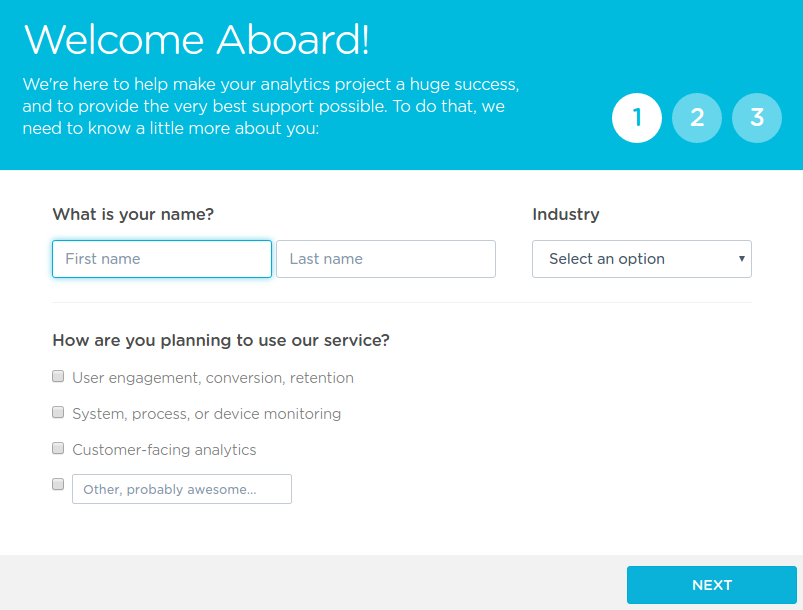
Сначала зарегистрируйтесь на Keen.io. После того, как вы ввели свой адрес электронной почты, название компании и пароль, вы увидите следующее окно:
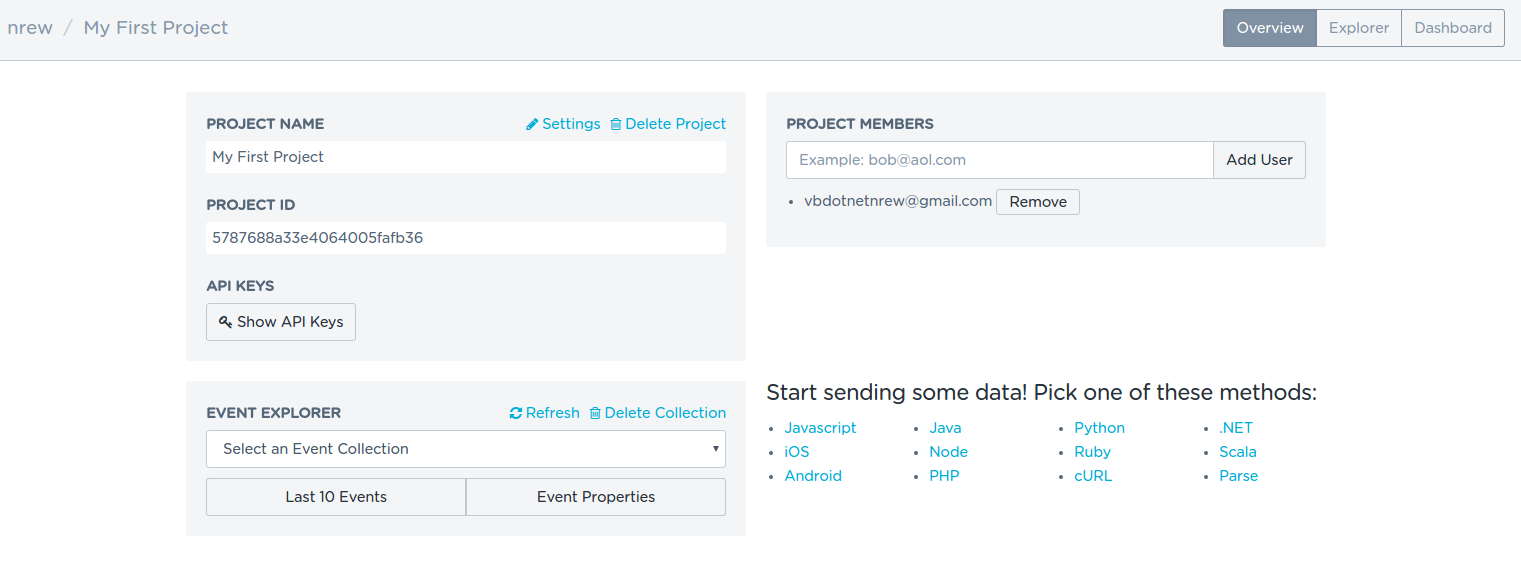
Отвечайте на вопросы со значениями, применимыми к вашему проекту, пока вы не закончите. Тогда вы увидите свой первый проект Keen.io:
Оставьте это сейчас, откройте новую вкладку браузера и зарегистрируйтесь для учетной записи Segment.io . Вас встретит следующий экран:
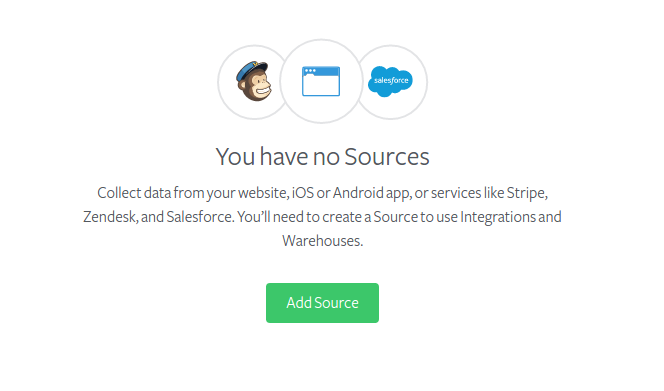
Пропустите это сейчас, так как вы хотите настроить Keen.io с сегментом. На верхней панели навигации нажмите источники . Вы должны увидеть следующее, так как вы еще не добавили источники:
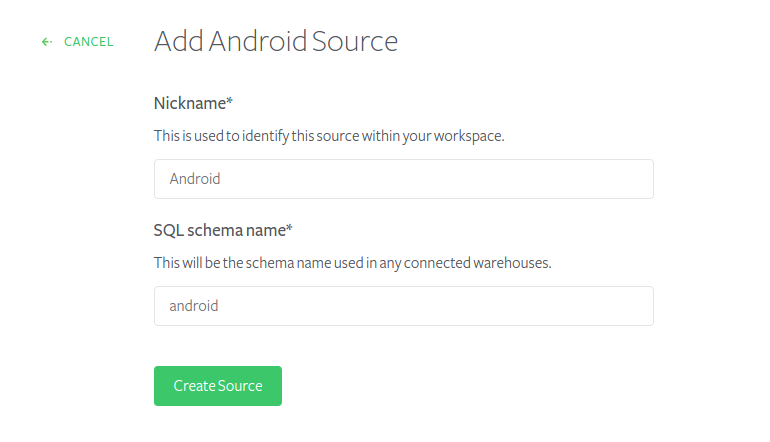
Нажмите на добавить источник , и из разных источников, перечисленных, нажмите Android, а затем подключитесь .
Введите псевдоним и имя базы данных для использования при подключении хранилища данных. Вы можете оставить значение по умолчанию, если хотите. Вы не будете использовать функцию хранилища данных, так как данные будут храниться на серверах Keen.io:
Нажмите добавить источник, чтобы завершить добавление источника.
Когда вы посетите страницу источников, вы увидите, что новый источник теперь в списке. Нажмите на нее, затем запишите ключ записи . Нажмите Integrations, и вы увидите набор сервисов, которые вы можете интегрировать с Segment.io. Нажмите KeenIO и в открывшемся окне перейдите на вкладку настроек . Здесь вы вводите идентификатор проекта и пишете ключ проекта Keen.io. Переключите вкладки и скопируйте идентификатор проекта и введите ключ с веб-сайта Keen.io. Вы можете увидеть ключ записи, нажав кнопку Показать ключи API .
Вернитесь на веб-сайт Segment.io, вставьте имеющиеся у вас данные и нажмите « Сохранить изменения» . Теперь вы сможете нажать кнопку « Включить интеграцию» , чтобы включить Keen.io.
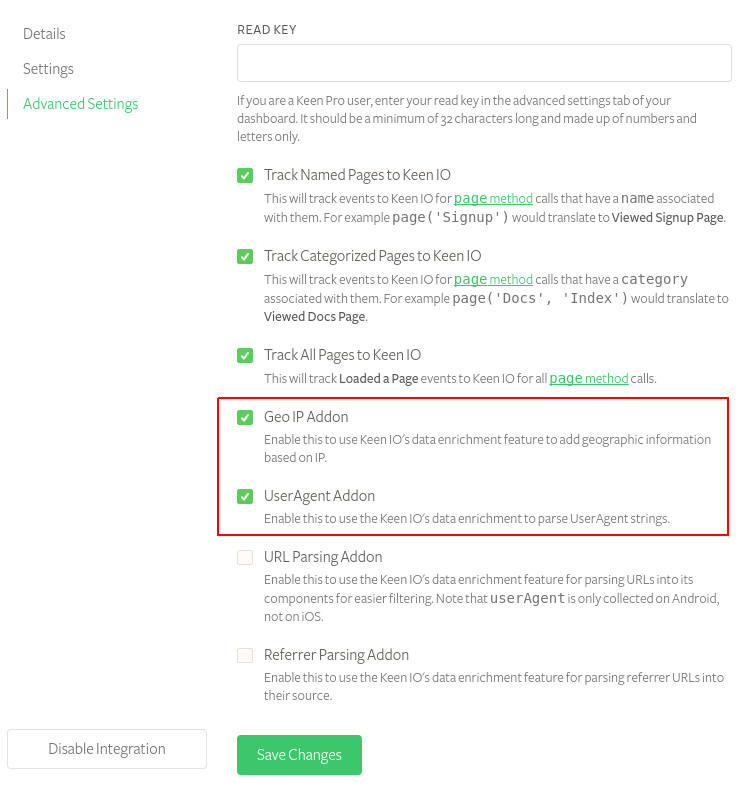
Нажмите Keen.io еще раз, чтобы включить несколько дополнительных настроек, Geo IP Addon и UserAgent Addon . Аддон Geo IP позволяет собирать географические данные на основе IP-адреса пользователя, а аддон UserAgent позволяет нам получить подробную информацию об устройстве пользователя. Например, какое устройство Android и версию ОС они используют. После того, как вы проверите их, нажмите Сохранить изменения . Если вам интересен ключ чтения , используйте его, если вам нужно прочитать данные из Keen.io. Образцу приложения, которое вы собираетесь создать, не нужно будет это делать, и вы будете использовать инструментальную панель Keen.io для воспроизведения данных, полученных с помощью приложения.
Краткое описание приложения
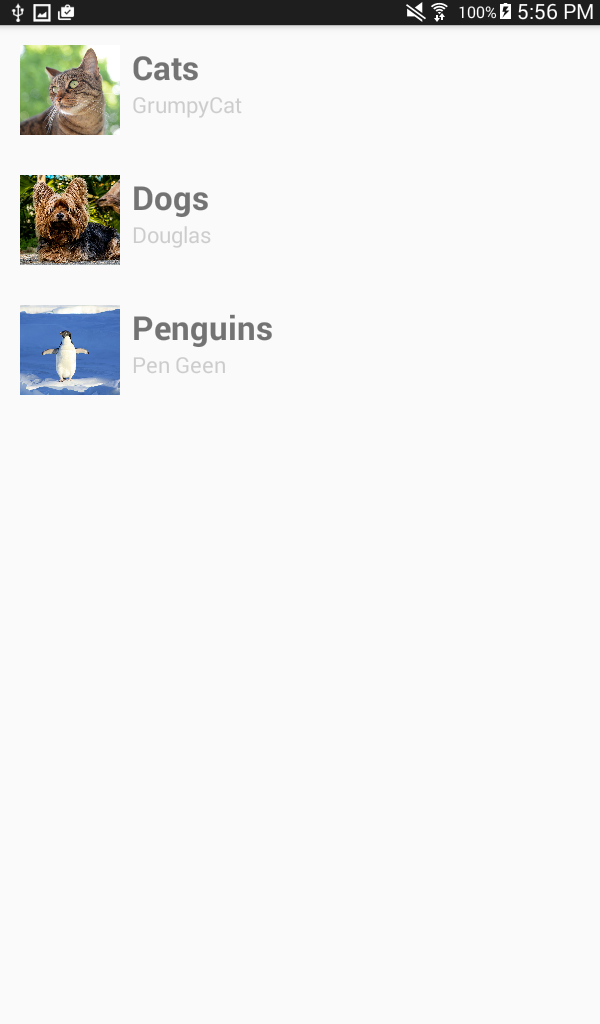
Для этой статьи я создал простое приложение галереи, которое я буду использовать, чтобы показать, как реализовать аналитику с помощью React Native. Он имеет два экрана, коллекции и экран просмотра коллекции. Вот как выглядит экран коллекций:
И страница просмотра коллекции:
На странице коллекций отображается список коллекций, добавленных мнимыми пользователями. Обратите внимание на слово «мнимый», это простое приложение. Это означает, что все данные, которые он использует, встроены непосредственно в код. Там также нет функции входа в систему для идентификации каждого отдельного пользователя, который использует приложение. Это означает, что вам нужно будет использовать уникальный идентификатор, доступный на устройстве, для идентификации каждого пользователя.
Страница просмотра коллекции имеет три кнопки для каждой фотографии. Вы, вероятно, уже можете догадаться, что каждый из них делает, основываясь на иконках, но это будет понятно. Слева направо они любимые , закладки и поделиться . Эти три кнопки не будут делать то, что говорят их значки. Они предназначены исключительно для записи аналитических данных, поэтому все пользователи увидят предупреждение, подтверждающее, что действие было выполнено.
Настройка приложения
На момент написания статьи React Native был версии 0.29. Если вы читаете это позднее и хотите убедиться, что демонстрационная программа работает, вы можете либо клонировать репозиторий Github , обновить config.js ключом записи из Segment.io и запустить приложение.
Если вы хотите попробовать сами, вы можете установить rninint , использовать его для инициализации нового проекта React Native (с версией 0.29), а затем скопировать следующие файлы и папки из репозитория Github :
- index.android.js
- config.js
- data.js
- страницы
- package.json
По завершении установите зависимости, выполнив npm install на своем терминале, обновите config.js с помощью ключа записи из Segment.io и обновите исходные файлы Android, чтобы установленные пакеты работали.
Связывание пакетов
Если вы откроете package.json, вы увидите следующие пакеты помимо React и React Native:
- Реагировать на информацию об устройстве
- Реагируйте на собственную аналитику
- Реагировать родные векторные иконки
Вы должны связать эти пакеты с проектом Android, чтобы они работали. Откройте файл android / settings.gradle и добавьте следующее:
include ':react-native-device-info' project(':react-native-device-info').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-device-info/android') include ':react-native-analytics' project(':react-native-analytics').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-analytics/android') include ':react-native-vector-icons' project(':react-native-vector-icons').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-vector-icons/android')
Этот файл указывает путь к месту установки различных сторонних пакетов. Вы можете просмотреть файл settings.gradle для справки.
Откройте файл android / app / build.gradle и добавьте следующее после apply plugin: "com.android.application" :
project.ext.vectoricons = [ iconFontNames: [ 'FontAwesome.ttf' ] // Name of the font files you want to copy ] apply from: "../../node_modules/react-native-vector-icons/fonts.gradle"
Это свяжет файлы шрифтов, которые вы хотите использовать, с пакетом React Native Vector Icons. В этом случае он использует только FontAwesome, поэтому это единственный элемент, добавленный в массив iconFontNames .
Еще в том же файле найдите объект dependencies и убедитесь, что он имеет следующее содержимое:
compile project(':react-native-device-info') compile project(':react-native-analytics') compile fileTree(dir: "libs", include: ["*.jar"]) compile "com.android.support:appcompat-v7:23.0.1" compile "com.facebook.react:react-native:+" // From node_modules compile project(':react-native-vector-icons')
Это позволяет добавлять все пакеты при компиляции приложения. Вы можете просмотреть файл build.gradle для справки.
Откройте android / app / src / main / java / com / NAME-OF-YOUR-REACT-NATIVE-PROJECT / MainApplication.java и добавьте следующее после импорта утилиты списка Java:
import com.oblador.vectoricons.VectorIconsPackage; import com.smore.RNSegmentIOAnalytics.RNSegmentIOAnalyticsPackage; import com.learnium.RNDeviceInfo.RNDeviceInfo;
Затем следующее после основного пакета React:
new RNSegmentIOAnalyticsPackage(), new VectorIconsPackage(), new RNDeviceInfo()
Это инициализирует пакет React Native Analytics, пакет Vector Icons и пакет Device Info.
Вы можете просмотреть файл MainApplication.java для справки.
Объясняя код
Теперь, когда вы знаете, как настроить рабочую демонстрацию приложения, самое время пройтись по коду и посмотреть, как вы собираете данные.
Сначала откройте index.android.js , первые несколько строк импортируют нужные вам пакеты. Вы используете DeviceInfo для получения информации об устройстве, используемом пользователем. Такие вещи, как уникальный идентификатор устройства, производитель, модель, номер версии и номер сборки.
import DeviceInfo from 'react-native-device-info'; import config from './config'; import Analytics from 'react-native-analytics';
Вы будете специально использовать уникальный идентификатор устройства для идентификации каждого пользователя, так как приложение не имеет системы входа в систему. Если вы посмотрите на функцию componentWillMount вы увидите два вызова метода из пакета Analytics : setup и identify . setup устанавливает проект, в котором сохраняются данные аналитики. Вы передаете ключ записи Segment.io и параметр сброса в качестве аргументов этой функции. Flush — это настройка времени отправки событий. Значение 1 отправляет их по мере их поступления, например, когда пользователь создает учетную запись.
Если вы делаете вызов для записи этого конкретного действия, соответствующие данные автоматически отправляются на сервер. Я установил это в 1 в config.js для более быстрого тестирования. В производстве вам может потребоваться установить значение 20 или более, чтобы каждое действие ставилось в очередь и отправлялось на сервер только после того, как было записано определенное количество событий.
componentWillMount() { Analytics.setup(config.segmentIOWriteKey, config.flushSetting); Analytics.identify(DeviceInfo.getUniqueID(), { device_manufacturer: DeviceInfo.getManufacturer(), device_model: DeviceInfo.getModel(), system_name: DeviceInfo.getSystemName(), system_version: DeviceInfo.getSystemVersion() }); }
Другая функция — identify , используемая для идентификации каждого пользователя с использованием метода DeviceInfo пакете DeviceInfo . Кроме того, вы также записываете информацию об используемом устройстве, переданную как объект во втором аргументе. Это полезно, если вы хотите получить информацию о том, какие устройства пользователи используют для доступа к приложению.
Примечание . Поскольку приложение использует идентификатор устройства для идентификации пользователей, это не поможет определить, какие именно устройства использует конкретный пользователь. Даже если это фактически один и тот же пользователь, они будут классифицированы как новые, потому что они используют другое устройство.
Далее взгляните на pages / CollectionList.js . На этой странице отображается список коллекций, который в данном случае представляет собой список животных. Отображаемые данные поступают из файла data.js. Перед монтированием компонента вызовите метод screen . Это записывает страницы или экраны, к которым пользователь обращается. Здесь вы указываете жестко запрограммированное значение, потому что у вас есть только одна версия страницы коллекций.
Например, если у вас есть экран с более общей классификацией животных, называемой «организмами», вы можете получить информацию о странице из данных, которые вы передали в маршрут, вместо жестко заданного значения, как показано ниже. Метод screen принимает имя страницы в качестве первого аргумента и необязательный объект, содержащий любые дополнительные данные, которые вы хотите отправить.
componentWillMount() { //... Analytics.screen("Animals", {"description": "A list containing different animals"}); }
Когда пользователь нажимает на любой из элементов на странице коллекций, он видит фотографии, добавленные к этому элементу. Эти фотографии отображаются в файле pages / Item.js. Как упоминалось ранее, у каждой фотографии есть три кнопки под ней, которые записывают, какие конкретные действия пользователь выполняет с конкретными фотографиями. Давайте сначала посмотрим на код, используемый для записи того, что пользователь получил доступ к этому конкретному экрану. Получите отображаемое имя от объекта item который был передан в качестве реквизита со страницы коллекций :
componentWillMount() { //... Analytics.screen(this.props.item.title); }
Далее идут функции, вызываемые всякий раз, когда пользователь нажимает на кнопки избранного, закладки или общего доступа. Для таких действий используется функция track . Принимается имя действия и необязательный объект, содержащий дополнительные данные, которые вы хотите передать. В этом случае также передается имя коллекции, которой принадлежит фотография, подпись и URL-адрес фотографии. Для именования действий рекомендуется именовать их, используя глагол прошедшего времени и существительное (например, « Сгенерированный отчет» , « Извлеченная корзина» , « Просмотренное видео» ).
_favorite(photo) { Analytics.track("Favorited Photo", { gallery: this.props.item.title, caption: photo.caption, url: photo.url }); alert('favorited!'); } _bookmark(photo) { Analytics.track("Bookmarked Photo", { gallery: this.props.item.title, caption: photo.caption, url: photo.url }); alert('bookmarked!'); } _share(photo) { Analytics.track("Shared Photo", { gallery: this.props.item.title, caption: photo.caption, url: photo.url }); alert('shared!'); }добавлено в_favorite(photo) { Analytics.track("Favorited Photo", { gallery: this.props.item.title, caption: photo.caption, url: photo.url }); alert('favorited!'); } _bookmark(photo) { Analytics.track("Bookmarked Photo", { gallery: this.props.item.title, caption: photo.caption, url: photo.url }); alert('bookmarked!'); } _share(photo) { Analytics.track("Shared Photo", { gallery: this.props.item.title, caption: photo.caption, url: photo.url }); alert('shared!'); }
Проверка данных аналитики
Если вы этого еще не сделали, запустите приложение на своем устройстве или в эмуляторе, получите доступ к различным страницам и выполните действия с каждой фотографией. Таким образом, у вас будут данные для работы.
Откройте веб-сайт Keen.io и щелкните проект, который вы создали ранее.
Когда вы окажетесь на этой странице, перейдите на вкладку проводника, и вы увидите следующее окно:
Это проводник Keen.io, где вы можете выполнять различные запросы для извлечения нужных вам данных. Например, если вы хотите узнать общее количество пользователей, добавивших фотографию в избранное, выберите count в качестве типа анализа, Favorited Photo для коллекции событий и нажмите кнопку Run Query , чтобы выполнить запрос:
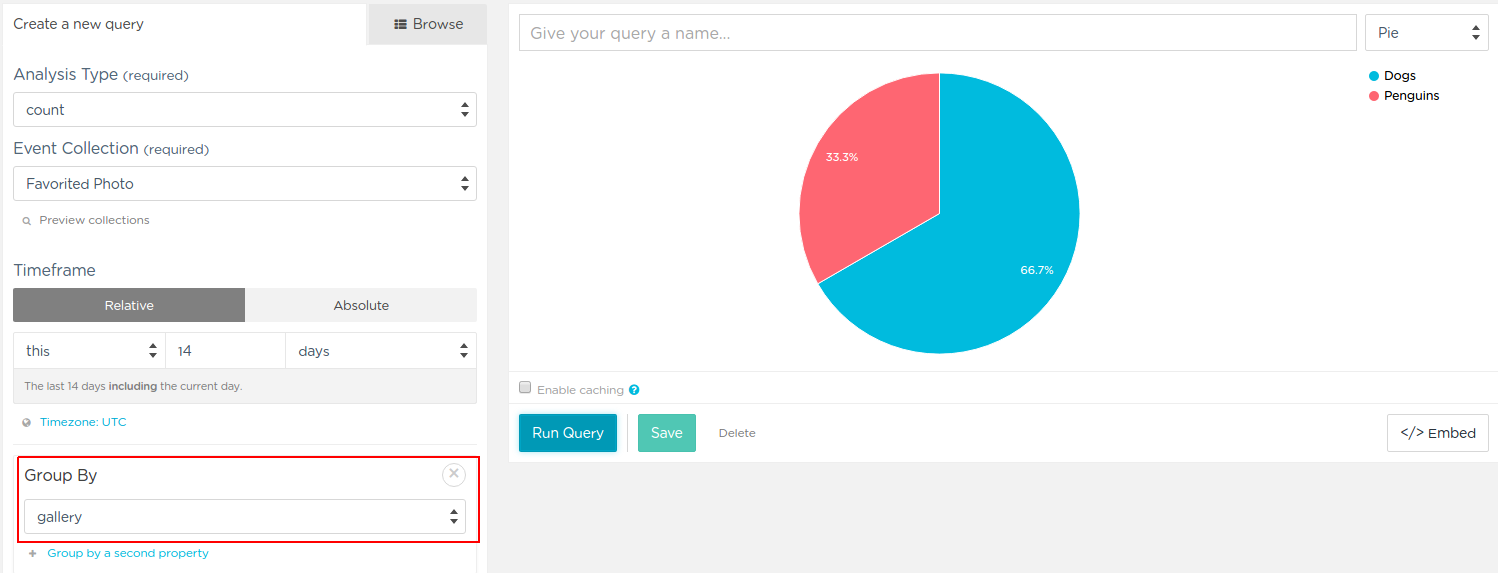
Если вы хотите сгруппировать счетчики, используя определенное поле, выберите поле в разделе « Группировать по », а затем выполните запрос. В приведенном ниже примере я выбрал галерею, чтобы сгруппировать результаты по коллекции.
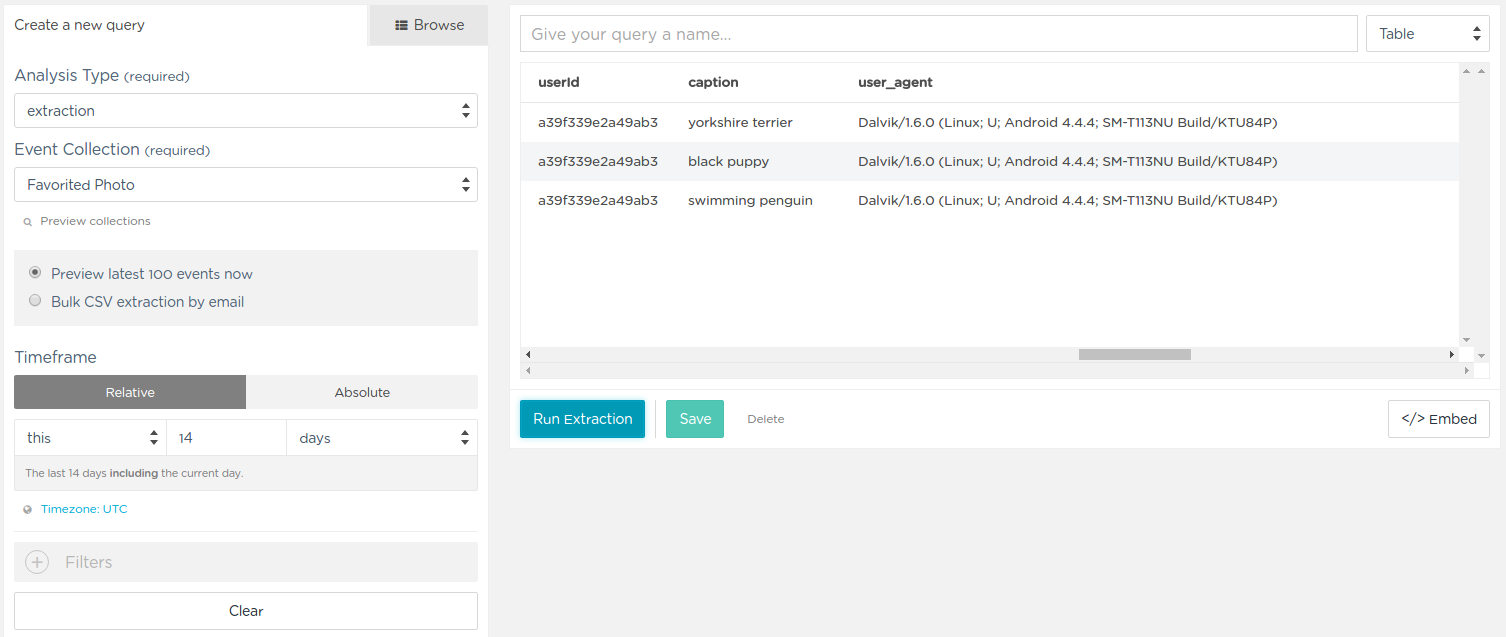
Вы также можете запустить запрос извлечения :
Это эквивалент SELECT * в системе реляционных баз данных. Это то, что вы используете, если вы хотите экспортировать свои данные в файл CSV.
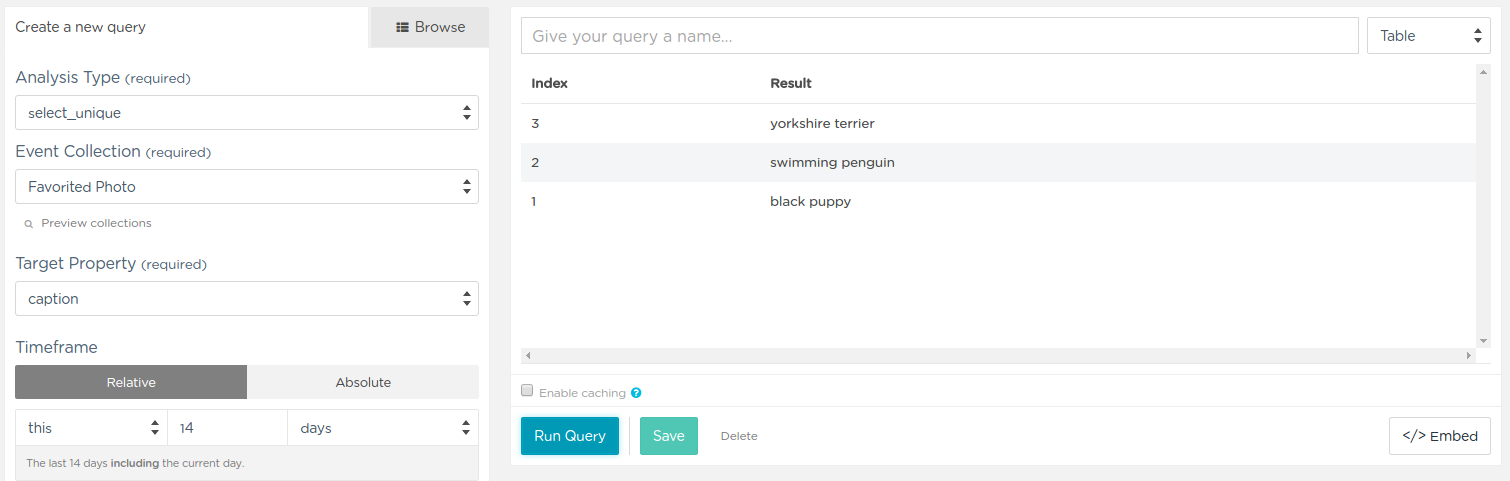
Там также выбрать уникальный, который позволяет вам выбрать уникальные значения определенного поля. В приведенном ниже примере выбираются все уникальные подписи к событиям « Избранные фотографии» .
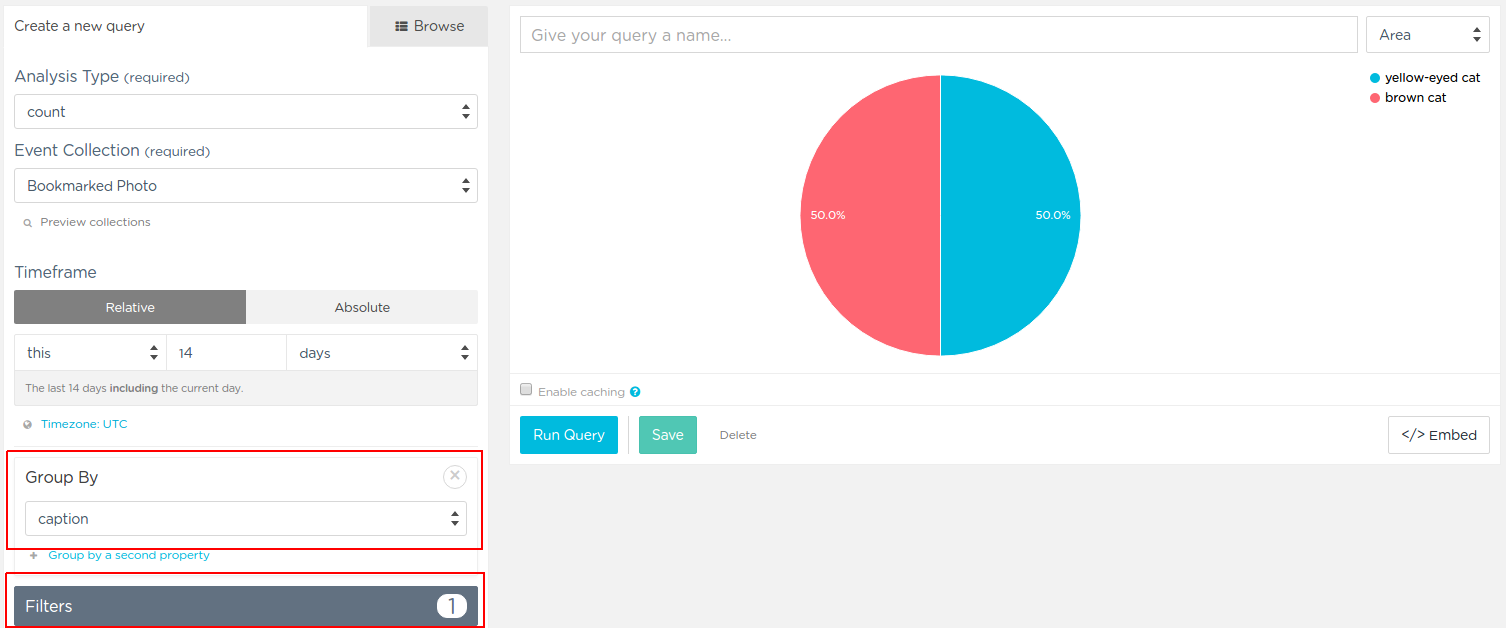
Вы можете использовать фильтры для фильтрации данных с использованием определенного поля. Чтобы использовать фильтры, сначала щелкните раздел « Фильтры » и выберите поле, по которому вы хотите фильтровать. В приведенном ниже примере выбирается поле галереи со значением Cats .
После этого выберите поле заголовка в качестве поля группировки. Это позволяет увидеть, сколько пользователей добавили в закладки каждую отдельную фотографию в коллекции кошек.
Наконец, вы можете нажать на ссылку « Предварительный просмотр коллекций», чтобы увидеть необработанные данные, отправленные с разных устройств:
Вот пример данных, которые вы получаете:
[ { "parsed_user_agent": { "device": { "family": "Samsung SM-T113NU" }, "os": { "major": "4", "patch_minor": null, "minor": "4", "family": "Android", "patch": "4" }, "browser": { "major": "4", "minor": "4", "family": "Android", "patch": "4" } }, "keen": { "timestamp": "2016-07-15T06:00:18.986Z", "created_at": "2016-07-15T06:00:19.236Z", "id": "xxx" }, "url": "https://pixabay.com/static/uploads/photo/2016/05/31/16/04/humboldt-penguin-1427228_640.jpg", "userId": "xxx", "caption": "swimming penguin", "user_agent": "Dalvik/1.6.0 (Linux; U; Android 4.4.4; SM-T113NU Build/KTU84P)", "ip_geo_info": { "province": null, "city": null, "postal_code": null, "continent": "Asia", "country": "Philippines" }, "ip_address": "112.xxx.xx.xx", "gallery": "Penguins", "page_url": "https://pixabay.com/static/uploads/photo/2016/05/31/16/04/humboldt-penguin-1427228_640.jpg" } ]
Как вы можете видеть, в нем хранятся все данные, которые вы сказали сохранить, а также информация об устройстве, IP-адрес, географическая информация и пользовательские данные, такие как keen.id и userId . keen.id — это уникальный идентификатор, сгенерированный Keen.io для этого конкретного события. userId — это уникальный идентификатор устройства, который мы указали.
Проанализируйте это
Это оно! В этой статье вы рассмотрели Segment.io и Keen.io как способ реализации аналитики в приложениях React Native. Надеемся, что эта статья предоставила вам знания для начала реализации аналитики в ваших приложениях.
Какие услуги вы используете для реализации аналитики в мобильных приложениях? Это также связано с Segment.io? Или вы используете полностью пользовательский стек? Дай мне знать в комментариях.