Штрих-код — это машиночитаемое изображение, которое содержит некоторые данные об объекте, к которому он прикреплен. Код быстрого ответа (QR-код) — это популярный тип штрих-кода для мобильного использования благодаря его быстрой читаемости и большей емкости хранения по сравнению с обычными штрих-кодами.
В этом уроке я создам приложение Cordova, которое может сканировать QR-коды и хранить данные, полученные при декодировании QR-кодов. Для сканирования штрих-кода я буду использовать плагин BarcodeScanner Cordova.
Обзор штрих-кодов
Штрих-коды — это структурированные изображения, которые могут быть 1D или 2D. Штрих-коды 1D состоят из параллельных линий разной высоты, ширины и цвета. 2D штрих-коды состоят из точек, шестиугольников и других геометрических фигур.
Штрих-коды первоначально сканировались с использованием специальных оптических сканеров, называемых считывателями штрих-кодов. Но теперь мы можем сканировать штрих-коды, используя такие устройства, как смартфоны и принтеры.
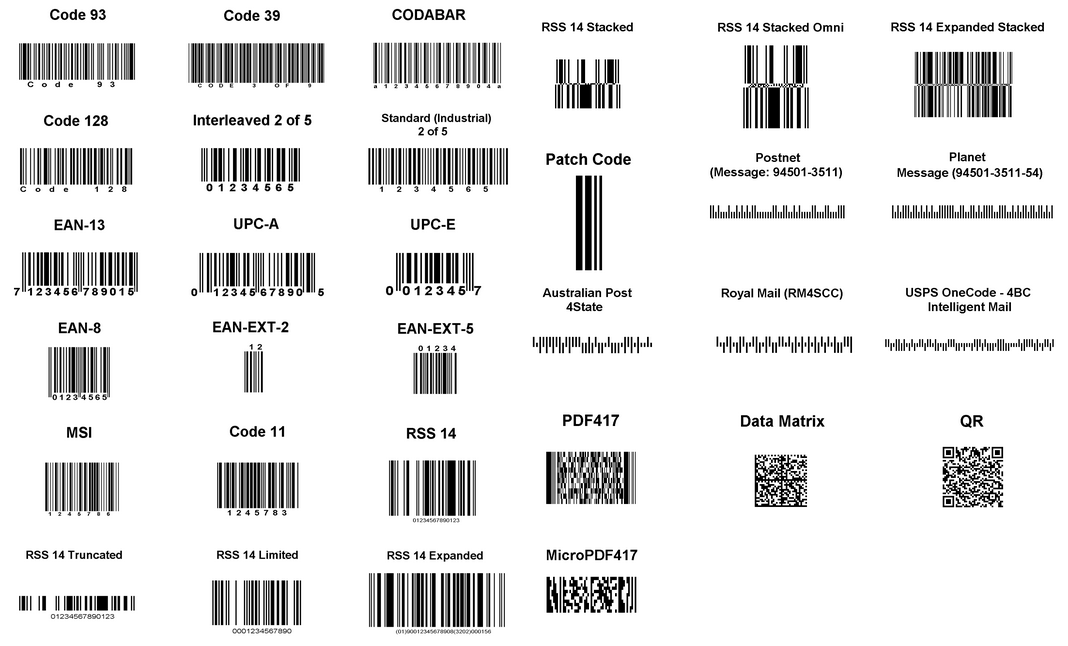
Штрих-коды бывают разных типов в зависимости от размеров, геометрических фигур и типов данных, которые он может инкапсулировать. Вот некоторые из наиболее распространенных типов штрих-кодов:
QR код
QR-коды являются одним из самых популярных типов штрих-кодов, используемых сегодня, с возможностью кодировать до 4296 символов. QR-код является 2D, как вы можете видеть на изображении выше.
Типичные приложения QR-кода включают отслеживание продуктов, идентификацию товаров, отслеживание времени, управление документами, общий маркетинг, совместное использование URL-адресов, отслеживание пакетов и многое другое.
Существует несколько типов QR-кодов: Модель 1, Микро, IQR, SQRC и LogoQ. Модель 1 является наиболее распространенным типом, и я буду использовать его в этом примере приложения.
QR-коды широко используются на веб-сайтах, где они обычно представляют URL-адрес веб-сайта. Когда кто-то хочет прочитать содержимое вашей веб-страницы на своем мобильном телефоне, он может отсканировать QR-код, который затем открывает URL-адрес в браузере, а не вводить длинный URL-адрес вручную.
Приложение, которое мы создадим в этом руководстве, можно использовать для сканирования и хранения QR-кодов, которые являются URL-адресами. Он позволяет открывать URL-адреса внутри приложения с помощью окна InAppBrowser .
BarcodeScanner Cordova Плагин
Плагины BarcodeScanner Cordova позволяют сканировать и декодировать различные типы штрих-кодов. Плагин работает на платформах Android, iOS, Windows и Blackberry.
Вот основной код, который показывает, как запустить приложение камеры и сканировать штрих-код с помощью плагина BarcodeScanner Cordova:
cordova.plugins.barcodeScanner.scan( function (result) { if(!result.cancelled) { alert("Barcode type is: " + result.format); alert("Decoded text is: " + result.text); } else { alert("You have cancelled scan"); } }, function (error) { alert("Scanning failed: " + error); } );
Создание приложения для сканирования QR-кодов
Давайте начнем с создания приложения сканера QR-кода. Это приложение позволит вам сканировать и хранить QR-коды, которые являются URL-адресами. Он также позволяет открывать URL-адреса внутри приложения с помощью окна InAppBrowser.
Вы можете найти окончательный код этого проекта на gitHub .
начало
Я не буду рассказывать об установке и создании приложения Cordova. Если вы еще этого не сделали, прочитайте руководство по началу работы . Инструкции по запуску и сборке приложения доступны на той же странице.
Дайте приложению подходящее имя и добавьте платформы, которые вы хотите поддерживать.
Поскольку я буду использовать плагины BarcodeScanner, Dialog и InAppBrowser, установите их, выполнив следующие команды в каталоге проекта Cordova:
cordova plugin add phonegap-plugin-barcodescanner cordova plugin add org.apache.cordova.dialogs cordova plugin add org.apache.cordova.inappbrowser
Внутри файла www / index.html добавьте следующие файлы JavaScript и CSS перед закрывающим тегом body :
<script src="https://code.jquery.com/jquery-2.1.4.min.js"></script> <script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script> <script type="text/javascript" src="cordova.js"></script>
Удалить текущий:
<script type="text/javascript" src="js/index.js"></script>
Здесь я добавил jQuery и jQuery Mobile из CDN. Вы можете встроить эти файлы локально, чтобы приложение работало без подключения к Интернету.
В зависимости от платформы, которую вы строите для вас, может потребоваться изменить эту строку:
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *">
См. Комментарии над этой строкой, автоматически сгенерированные Cordova для руководства.
Примечание . Весь код JavaScript, начиная с этого момента, также следует помещать в тег script перед закрывающим тегом body .
Initialize
Мы будем хранить отсканированные данные, используя локальное хранилище HTML5. Поместите этот код в тег script чтобы инициализировать локальное хранилище, если оно еще не было:
if(localStorage.getItem("LocalData") == null) { var data = []; data = JSON.stringify(data); localStorage.setItem("LocalData", data); }
Здесь я храню пустой массив. Каждый элемент массива будет другим массивом с именем и значением данных, которые будут сканироваться.
Создание главного экрана
Давайте создадим домашний экран, который будет отображаться при загрузке приложения.
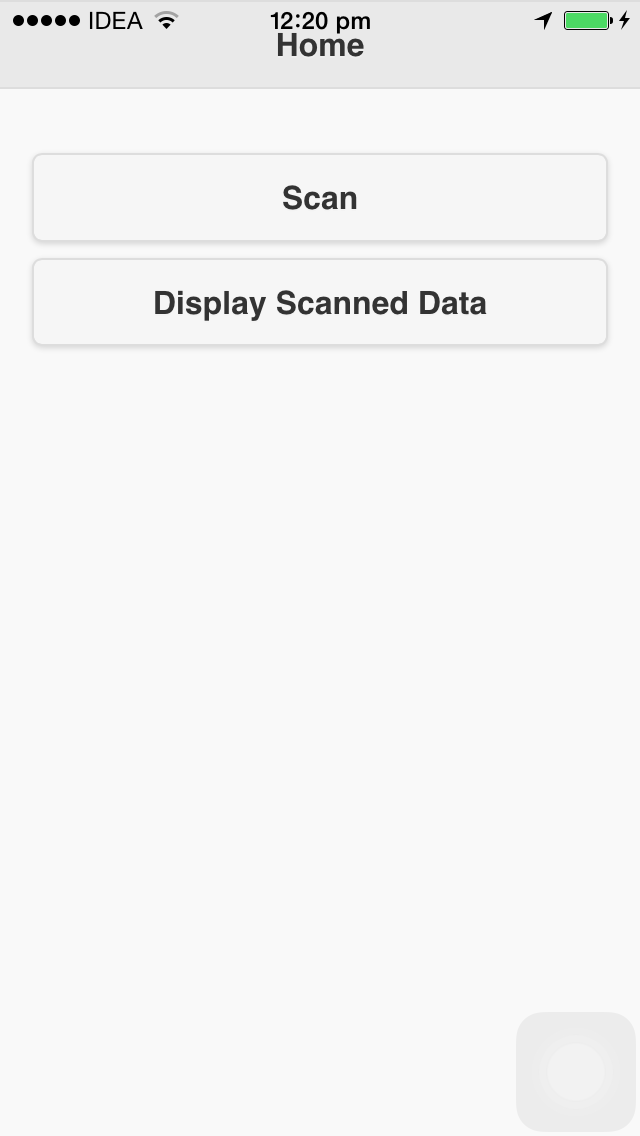
На домашнем экране две кнопки. Они предназначены для сканирования и отображения данных.
Поместите этот код в тег body страницы index.html (заменив существующие элементы div):
<div data-role="page" id="home"> <div data-role="header"> <h1>Home</h1> </div> <div data-role="main" class="ui-content"> <p> <a target="_blank" href="javascript:scan();" style="text-decoration: none"><button>Scan</button></a> <a target="_blank" href="#display" style="text-decoration: none"><button>Display Scanned Data</button></a> </p> </div> </div>
Вот как выглядит страница:
сканирование
Когда пользователь нажимает кнопку « Сканировать» , вызывается функция с именем scan() . Вот функция scan . Поместите его в тег script :
function scan() { cordova.plugins.barcodeScanner.scan( function (result) { if(!result.cancelled) { if(result.format == "QR_CODE") { navigator.notification.prompt("Please enter name of data", function(input){ var name = input.input1; var value = result.text; var data = localStorage.getItem("LocalData"); console.log(data); data = JSON.parse(data); data[data.length] = [name, value]; localStorage.setItem("LocalData", JSON.stringify(data)); alert("Done"); }); } } }, function (error) { alert("Scanning failed: " + error); } ); }
Здесь я проверяю тип штрих-кода после того, как пользователь его отсканировал. Если штрих-код является QR-кодом, то мы продвигаемся дальше, в противном случае мы ничего не делаем.
Если тип штрих-кода — QR-код, то мы просим пользователя ввести имя для идентификации отсканированного текста и сохранить его в локальном хранилище. Наконец, мы отображаем окно с текстом « Готово»
.
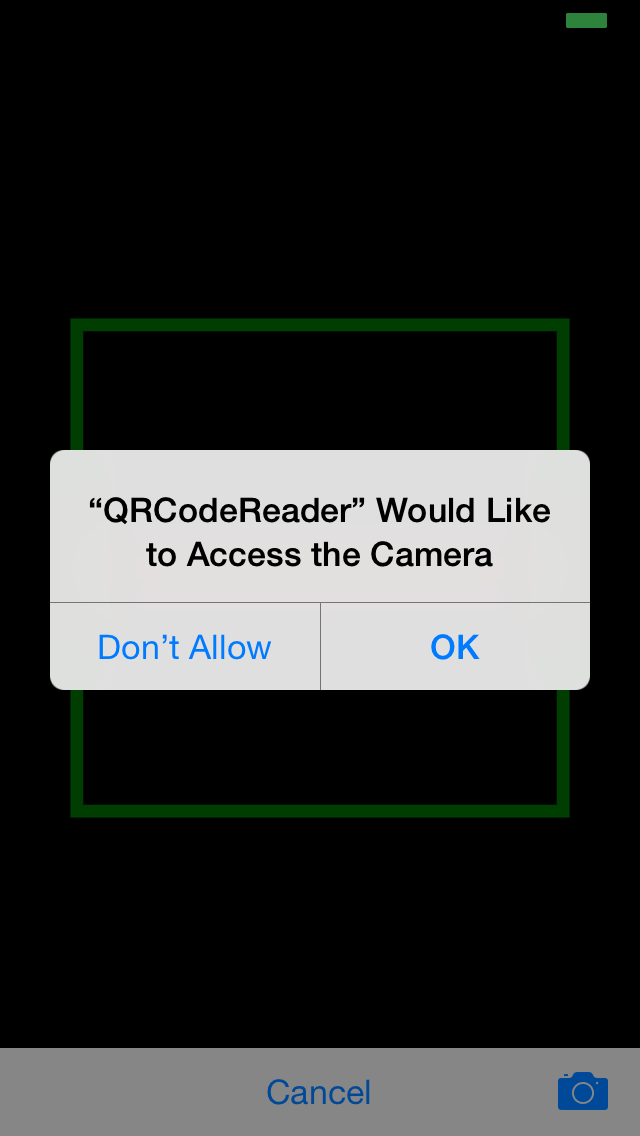
Вот как выглядит экран при первом нажатии кнопки « Сканировать» :
Отображение
Когда пользователь нажимает кнопку « Показать данные» , он переключается на страницу с display идентификатора.
Давайте создадим эту страницу. Поместите этот код внутри тега body :
<div data-role="page" id="display"> <div data-role="header"> <a target="_blank" href="#home" class="ui-btn ui-icon-home ui-btn-icon-left">Home</a> <h1>Display</h1> </div> <div data-role="main" class="ui-content"> <table data-role="table" data-mode="column" id="allTable" class="ui-responsive table-stroke"> <thead> <tr> <th>Name</th> <th>Value</th> </tr> </thead> <tbody> </tbody> </table> </div> </div>
Здесь мы отображаем пустую таблицу. Чтобы заполнить таблицу данными локального хранилища, поместите этот код в тег script :
$(document).on("pagebeforeshow", "#display", function() { $("table#allTable tbody").empty(); var data = localStorage.getItem("LocalData"); console.log(data); data = JSON.parse(data); var html = ""; for(var count = 0; count < data.length; count++) { html = html + "<tr><td>" + data[count][0] + "</td><td><a href='javascript:openURL(\"" + data[count][1] + "\")'>" + data[count][1] + "</a></td></tr>"; } $("table#allTable tbody").append(html).closest("table#allTable").table("refresh").trigger("create"); }); function openURL(url) { window.open(url, '_blank', 'location=yes'); }
Перед отрисовкой страницы мы заполняем таблицу локальными данными. При щелчке URL-адреса мы openURL функцию openURL которая открывает URL-адрес в окне InAppBrowser .
Вот как выглядит страница:
Вот как InAppBrowser окно InAppBrowser :
Вывод
Это руководство было основным введением в чтение штрих-кода с помощью приложения Cordova. Мы узнали, как различать различные типы штрих-кодов, плагины, которые могут нам помочь, и как сканировать и хранить штрих-коды.
Дайте мне знать о вашем опыте использования этого учебника и идеях по его расширению.