Firefox OS Mozilla запускает веб-приложения вместо собственных приложений. В первой части моей серии из двух статей о начале работы с этой мобильной операционной системой я представил ОС Firefox и обсудил настройку среды для разработки веб-приложений.
Эта статья завершает серию, представляя вам размещенные и упакованные приложения, которые являются двумя категориями веб-приложений, поддерживаемыми Firefox OS. Я покажу вам, как создавать приложения любого типа и как распространять приложение через Firefox OS Marketplace .
Обнаружение размещенных приложений
Firefox OS поддерживает размещенные приложения , которые превращают веб-сайты в веб-приложения — веб-сайт — это приложение. Уже существуют миллионы веб-сайтов, которые можно легко превратить в размещенные приложения, что дает ОС Firefox исключительное конкурентное преимущество.
Создание размещенного приложения
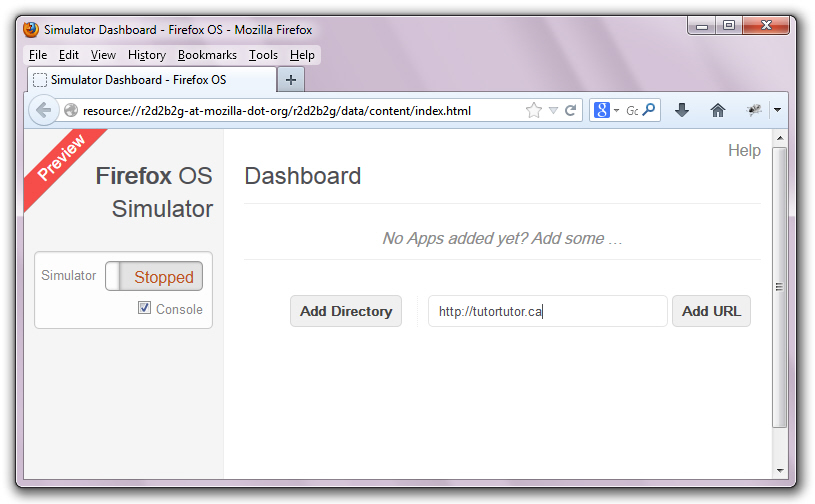
Создать размещенное приложение очень просто. На панели инструментов введите URL-адрес веб-сайта и нажмите кнопку Добавить URL . Например, я ввел URL-адрес моего сайта TutorTutor http://tutortutor.ca , как показано на рисунке 1.
Рисунок 1: Введите URL и нажмите Добавить URL .
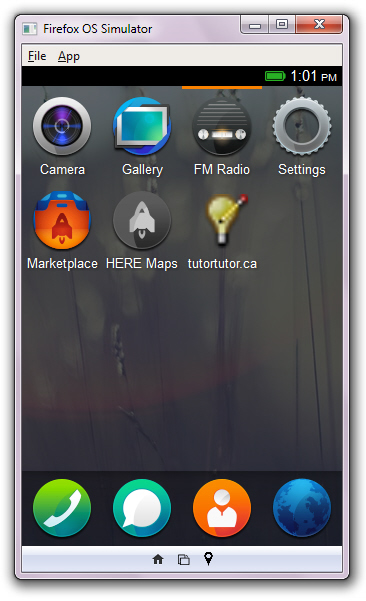
В ответ на нажатие кнопки « Добавить URL» симулятор запускается и отображает часть главной страницы моего сайта — см. Рисунок 2.
Рисунок 2: Проведите мышью по экрану симулятора, чтобы увидеть больше этой веб-страницы.
Панель инструментов создает файл манифеста (обсуждается в ближайшее время) со значениями по умолчанию, а затем проверяет его. Согласно рисунку 2, проверка вызвала одно предупреждение:
для отправки приложения в Marketplace требуется как минимум значок 128
Сообщение об ошибке означает, что я не указал значок для этого приложения. Firefox OS Marketplace требует, чтобы представленное приложение имело как минимум один значок, размеры которого не менее 128 на 128 пикселей.
При отсутствии значка панель управления создает значок приложения по умолчанию для главного экрана. При создании приложения, показанного на рисунке 2, приборная панель получила этот значок из файла favicon.ico моего веб-сайта и масштабировала его, как показано на рисунке 3.
Рисунок 3: Значок приложения на основе favicon.ico был создан для tutortutor.ca.
Каждое размещенное и упакованное приложение требует манифеста , файла JSON с именем manifest.webapp . Манифест содержит информацию о приложении, такую как версия, имя, описание, расположение значка и строки локали. Панель инструментов создает манифест, когда он не указан.
Например, в листинге 1 представлен простой файл manifest.webapp , в котором страница Aquarium моего сайта описывается как размещенное приложение.
{ «имя»: «Аквариум», "description": "Соблюдайте несколько плавающих рыб.", "launch_path": "/cgi-bin/makepage.cgi?/software/Aquarium" }
Листинг 1: Поля name и description являются обязательными для размещенных и упакованных приложений.
Поле name определяет имя приложения, которое отображается на симуляторе. Поле description описывает приложение и имеет максимальную длину 1024 символа. Поле launch_path определяет местоположение веб-ресурса, который будет загружен.
| Заметка |
|---|
| Чтобы узнать больше о манифесте приложения, ознакомьтесь с манифестом приложения Mozilla и часто задаваемыми вопросами о документации манифестов приложения . |
Я загрузил этот файл manifest.webapp в корневой каталог моего сайта. Однако прежде чем я смог использовать панель инструментов для добавления этого приложения, мне пришлось добавить следующий тип MIME на мой веб-сервер и связать его с .webapp файла .webapp :
применение / х-веб-приложение-манифест + JSON
Манифесты приложения должны быть Content-Type заголовком Content-Type для application/x-web-app-manifest+json . Хотя в настоящее время не применяется Firefox, оно обеспечивается Firefox OS Marketplace.
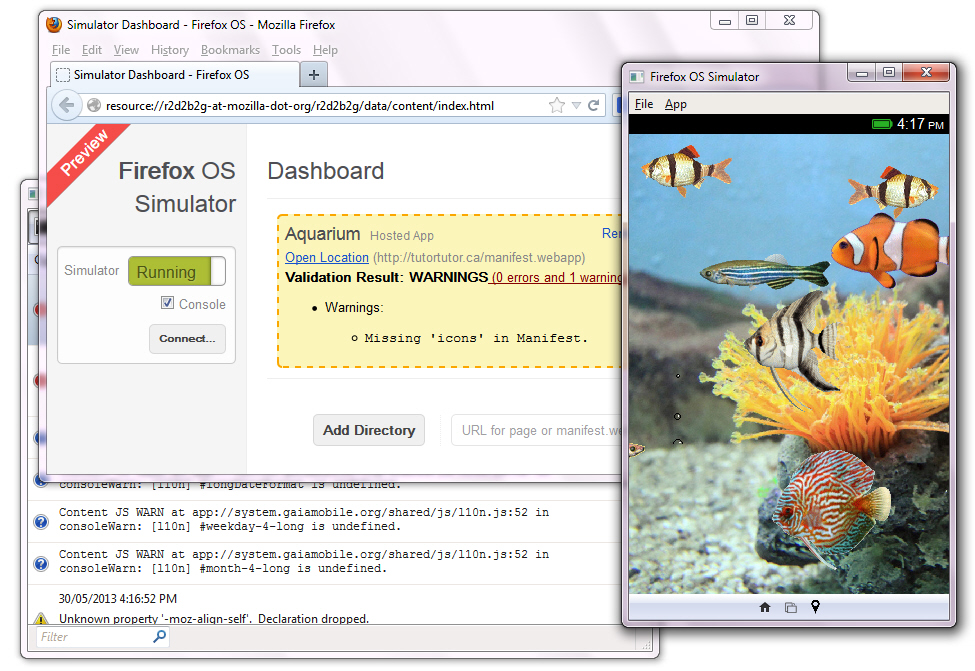
После выполнения этой задачи я ввел http://tutortutor.ca/manifest.webapp в панель инструментов — см. Рисунок 4.
Рисунок 4. Введите URL-адрес манифеста и нажмите « Добавить манифест» .
В ответ на нажатие кнопки « Добавить манифест» симулятор запускается и отображает часть страницы Aquarium моего веб-сайта — см. Рисунок 5.
Рисунок 5: Проведите мышью по экрану симулятора, чтобы увидеть больше аквариума.
Панель инструментов проверяет манифест, в результате чего Missing 'icons' in Manifest. « Missing 'icons' in Manifest. ”, Потому что я не указал поле icons в манифесте. В результате приборная панель выбирает значок по умолчанию (в пути запуска нет файла favicon.ico ) — см. Рисунок 6.
Рисунок 6: Значок приложения по умолчанию генерируется для Aquarium.
Это приложение должно иметь собственную иконку. Согласно странице значков приложений Firefox OS , значок приложения представляет собой изображение размером 60 на 60 пикселей, предоставленное в 24-битном формате PNG.
На этой странице представлен список того, что можно и чего нельзя делать, примеры и шаблоны для создания ваших значков. Я выбрал шаблон с синим округлым кругом вместе с оверлеем на основе PNG, создал небольшое прямоугольное миниатюрное изображение аквариума и объединил эти изображения с помощью онлайн-инструмента.
Продолжая, я назвал этот файл 60.png , создал каталог /icons на своем веб-сервере и загрузил этот файл в этот каталог. Затем я изменил файл manifest.webapp чтобы он выглядел следующим образом, и загрузил его в корневой каталог моего веб-сервера:
{ «имя»: «Аквариум», "description": "Соблюдайте несколько плавающих рыб.", "launch_path": "/cgi-bin/makepage.cgi?/software/Aquarium", «иконка»: { "60": "/icons/60.png" } }
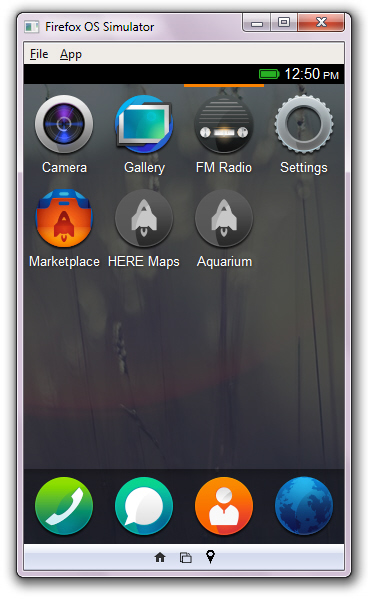
Я запустил симулятор и заметил новый значок на главном экране, который показан на рисунке 7.
Рисунок 7. Значок «Моё приложение» состоит из прямоугольного изображения аквариума на фоне круга.
Распространение размещенного приложения
После создания размещенного приложения вы захотите распространить его, скорее всего, через Firefox OS Marketplace. В этом разделе я расскажу вам об этом процессе, начиная с этапов заполнения приложения.
Firefox OS Marketplace требует, чтобы в вашем приложении был хотя бы один значок, размеры которого не менее 128 на 128 пикселей. Поэтому вам следует создать этот значок и сохранить его в соответствующем месте на вашем веб-сервере (и соответственно обновить файл manifest.webapp ).
Есть несколько других полей, которые вы можете указать в манифесте. Например, вы можете указать поля developer и version . В листинге 2 показан мой последний файл манифеста для приложения Aquarium.
{ «имя»: «Аквариум», "description": "Соблюдайте несколько плавающих рыб.", «версия»: «1.0», "launch_path": "/cgi-bin/makepage.cgi?/software/Aquarium", «Разработчик»: { "URL": "http://tutortutor.ca" }, «иконка»: { "128": "/icons/128.png", "60": "/icons/60.png" } }
Листинг 2: Я добавил информацию о разработчике и версии в этот манифест.
Мой последний манифест ссылается на две иконки. Значок 128 на 128 пикселей в 128.png используется Firefox OS Marketplace при представлении приложения, а значок 60 на 60 пикселей в 60.png отображается на 60.png экране симулятора в виде значка приложения.
Еще один момент, который необходимо учитывать, — это то, что пользователь увидит при нажатии на значок аквариума. На рисунке 8 показано, что аквариум, показанный на рисунке 5, — это не то, что изначально видит пользователь.
Рисунок 8: Пользователь изначально не видит аквариум с плавающими рыбками. Страницу нужно перетаскивать, пока не будет виден аквариум.
Я создал свой веб-сайт до того, как смартфоны и планшеты стали широко распространенными, и еще не изменил дизайн этого сайта, чтобы сделать его мобильным. Я мог бы использовать медиа-запросы и адаптивный дизайн для этой задачи.
| Заметка |
|---|
| Mozilla предоставляет обширную документацию по адаптивному дизайну . |
После завершения приложения вы можете отправить его в Firefox OS Marketplace. Начните с указания своего браузера на странице отправки и войдите в систему с помощью бесплатной учетной записи Persona.
Рисунок 9: Вам необходимо войти через бесплатный аккаунт Persona.
После входа выберите тип устройства Firefox OS и введите URL-адрес манифеста приложения — см. Рисунок 10.
Рисунок 10. Выберите тип устройства Firefox OS и введите URL-адрес манифеста приложения.
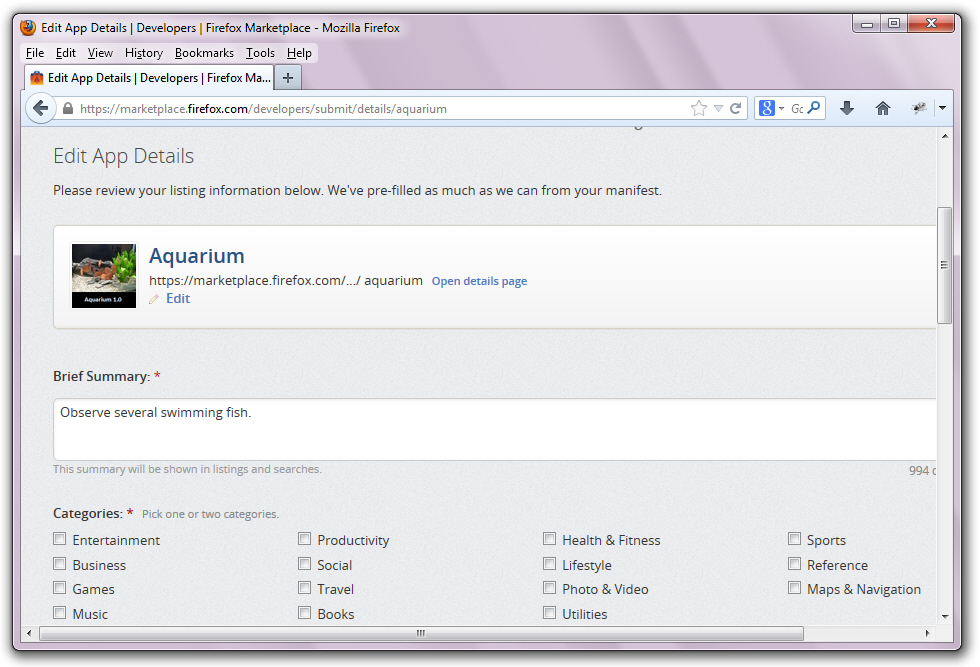
Рынок пытается проверить приложение. Когда он сообщит об успешной проверке, нажмите кнопку « Продолжить» , чтобы заполнить сведения о приложении — см. Рисунок 11.
Рисунок 11: На экране отображается моя иконка размером 128 на 128 пикселей. Описание взято из поля description манифеста.
Я не собираюсь продолжать, потому что я не чувствую, что Аквариум готов к публикации — я должен использовать адаптивный дизайн, чтобы обеспечить лучший опыт просмотра, когда пользователь попадает на страницу.
Обнаружение упакованных приложений
Firefox OS также поддерживает упакованные приложения , которые представляют собой Zip-файлы, содержащие все оценки приложений: HTML, CSS, JavaScript, изображения, манифесты и т. Д. В отличие от размещенных приложений, они загружаются на устройство.
Упакованные приложения могут получить доступ к конфиденциальным API и должны быть проверены в магазинах, где они распространяются. Магазин просматривает приложение и, если это приемлемо, подписывает Zip-файл закрытым ключом приложения, гарантируя пользователям приложения, что приложение было проверено на предмет безопасности и других проблем.
Существует три вида упакованных приложений:
- Привилегированный: привилегированное приложение одобрено Firefox OS Marketplace через специальный процесс. Он обеспечивает большую безопасность для пользователей, когда приложение хочет получить доступ к определенным чувствительным API на устройстве, и эквивалентно собственному приложению на платформе, такой как iOS или Android.
- Сертифицированный. Сертифицированное приложение предназначено для выполнения критически важных функций системы (например, приложение для набора номера по умолчанию на смартфоне или приложение с настройками системы). Он используется для важных функций на телефоне с ОС Firefox и не предназначен для сторонних приложений — большинство разработчиков приложений могут игнорировать сертифицированные приложения.
- Обычное упакованное: Обычное упакованное приложение — это обычное упакованное приложение. Он не может использовать определенные конфиденциальные веб-API. Firefox OS Marketplace подписывает его, но не выполняет специальный процесс аутентификации, используемый для привилегированных или сертифицированных приложений.
Для получения дополнительной информации о упакованных приложениях (и особенно о том, чем они отличаются от размещенных приложений), ознакомьтесь с документом Mozilla Packaged Apps .
Создание упакованного приложения
Создать упакованное приложение также легко. Для начала вам нужно настроить простую структуру файлов и каталогов. Например, я создал следующую структуру файлов и каталогов для упакованного приложения, которое получает и отображает текущее географическое местоположение:
иконки 60.png 128.png JS app.js JQuery-1.10.1.min.js index.html manifest.webapp
В листинге 3 представлено содержимое index.html .
<! DOCTYPE html> <HTML> <Голова> <title> Где я? </ title> <script src = "js / jquery-1.10.1.min.js"> </ script> <script src = "js / app.js"> </ script> <Стиль> @media (ориентация: пейзаж) { #map {float: right} #left {float: left} } </ Стиль> </ HEAD> <Тело> <div id = "left"> <button id = "whereami"> Где я? Кнопка </> <Р> Географические координаты: <Р> <span id = "latitude"> </ span> <Р> <span id = "longitude"> </ span> </ DIV> <Р> <div id = "map"> </ DIV> </ Body> </ Html>
Листинг 3: Файл index.html является отправной точкой приложения.
В листинге 3 приведен HTML-код, управляющий приложением. Заголовок включает заголовок (который может или не может использовать устройство с операционной системой Firefox), тег script который импортирует jQuery, тег script который импортирует логику JavaScript приложения, и тег style (будет рассмотрено в ближайшее время).
Приложение отображает кнопку, после которой Geolocation coordinates: метка Geolocation coordinates: затем пара пролетов для отображения широты и долготы, а затем элемент div для представления изображения карты текущего местоположения. Эти элементы пользовательского интерфейса выглядят хорошо в портретном режиме.
В ландшафтном режиме большая часть карты обрезана, а справа слишком много пробелов. Чтобы улучшить пользовательский интерфейс, я добавил тег style медиазапрос которого перемещает элементы по экрану, когда устройство находится в альбомном режиме.
В листинге 4 представлено содержимое app.js
$ (Функция () { if (! ("геолокация" в навигаторе)) { $ ("# широта"). text ("геолокация недоступна"); возвращение; } функция getGeoData () { функция успеха (позиция) { var latitude = position.coords.latitude; var longitude = position.coords.longitude; $ ("# широта"). text ("Широта:" + широта); $ ("# долгота"). text ("Долгота:" + долгота); var img = новое изображение (); img.src = "http://maps.googleapis.com/maps/api/staticmap?center="+ широта + " "+ долготы +" и масштаб = 13 & размер = 300x300 & датчика = ложь"; var node = document.getElementById ("map"); node.removeChild (node.firstChild); node.appendChild (IMG); } ошибка функции (ошибка) { $ ( "# Широта") текст ( "недоступен"). } navigator.geolocation.getCurrentPosition (success, error); } $ ( "# Whereami") нажмите кнопку (getGeoData). });
Листинг 4: Файл app.js определяет логику приложения.
В листинге 4 проверяется, существует ли свойство navigator.geolocation , и geolocation not available сообщение о geolocation not available когда это свойство не существует. Кроме того, он регистрирует обработчик нажатия с кнопкой whereami для вызова getGeoData() при нажатии кнопки.
Функция getGeoData() сначала определяет функции success() и error() которые должны вызываться, когда местоположение может быть получено или нет (возможно, пользователь не дает разрешения). Затем он выполняет navigator.geolocation.getCurrentPosition(success, error); ,
Пользователю предлагается разрешить / запретить разрешение. Когда предоставлено и ничего не происходит неправильно, success() вызывается с аргументом position , широта и долгота которого извлекаются и отображаются. Кроме того, карта Google для этой позиции получается и отображается.
В листинге 5 представлено содержимое файла manifest.webapp .
{ "имя": "Где я?", "description": "Это приложение сообщает вам, где вы находитесь.", «версия»: «1.0», "launch_path": "/index.html", «Разработчик»: { "URL": "http://tutortutor.ca" }, «иконка»: { "128": "/icons/128.png", "60": "/icons/60.png" }, «разрешение»: { «Геолокация»: { "description": "Необходимо сообщить пользователю, где он находится" } } }
Листинг 5: Требуется разрешение для доступа к API геолокации.
Приложению требуется разрешение для доступа к API геолокации. Имя этого разрешения — geolocation , и оно должно отображаться как подполе поля permissions .
| Заметка |
|---|
Документ о разрешениях приложения Mozilla описывает geolocation а также предоставляет полный список разрешений. |
На рисунке 12 показано приложение, работающее в портретном режиме.
Рисунок 12: «Где я?» приложение в портретном режиме.
На рисунке 13 показано приложение, работающее в ландшафтном режиме.
Рисунок 13: «Где я?» приложение в ландшафтном режиме.
Распространение упакованного приложения
Прежде чем вы сможете распространять упакованное приложение, вам необходимо заархивировать его структуру файлов и каталогов в Zip-архив. Например, я заархивировал структуру файлов и каталогов «Где я?» ( whereami.zip ниже) в whereami.zip :
иконки 60.png 128.png JS app.js JQuery-1.10.1.min.js index.html manifest.webapp
Теперь вы можете отправить это упакованное приложение в Firefox OS Marketplace. Как и при отправке размещенного приложения, наведите указатель в браузере на страницу отправки и войдите в систему, используя бесплатную учетную запись Persona.
После входа выберите тип устройства, который будет Firefox OS. Затем перейдите на вкладку Packaged , нажмите последующую кнопку Select a file… и выберите Zip-файл упакованного приложения — см. Рисунок 14.
Рисунок 14: Zip-файл автоматически проверяется.
Нажмите кнопку « Продолжить» и заполните сведения о приложении на странице результатов. После заполнения этих данных, нажмите кнопку « Продолжить» еще раз, чтобы проверить приложение.
Вывод
Я представил размещенные и упакованные приложения и показал вам, как создавать и распространять веб-приложения любого типа. Чтобы узнать больше о Firefox OS и разработке приложений, ознакомьтесь с обширной документацией Mozilla на следующих сайтах:
Ориентация Firefox OS на веб-приложения делает его интересной альтернативой Android, iOS и другим ориентированным на приложения мобильным операционным системам. Сейчас, когда Firefox OS начинает набирать обороты, сейчас самое время начать писать (и, в конечном итоге, монетизировать) веб-приложения для этой платформы.