
В этой серии я расскажу вам, как создать игру, вдохновленную Space Invaders, используя Sprite Kit и язык программирования Swift. Попутно вы узнаете об интегрированном физическом движке Sprite Kit, генерируете частицы с помощью встроенного редактора частиц Sprite Kit, используете акселерометр для перемещения игрока и многое другое. Давайте начнем.
Представляем Sprite Kit
Sprite Kit — это двумерный игровой движок Apple, который был представлен вместе с iOS 7. С появлением языка программирования Swift в 2014 году никогда не было лучшего времени для разработчика игр для iOS.
Sprite Kit предоставляет движок рендеринга, построенный на основе OpenGL. Используя текстурированные спрайты, встроенный физический движок и очень мощный класс SKAction , вы можете очень быстро создавать функциональные 2D-игры.
Рендеринг петли
Sprite Kit, как и большинство игровых движков, использует цикл рендеринга для рендеринга и обновления экрана. Цикл рендеринга имеет несколько шагов, которые он проходит перед рендерингом текущей сцены. Они заключаются в следующем:
- Обновить
- Оценивать действия
- Симулировать физику
- Применить ограничения
- Визуализировать сцену
У каждого из них есть соответствующий метод, который вы можете использовать для применения любой дополнительной логики, которая должна иметь место в это время в кадре. В частности, вы должны использовать следующие методы в сцене.
-
update -
didEvaluateActions -
didSimulatePhysics -
didApplyConstraints -
didFinishUpdate
Мы заинтересованы в двух из этих методов для этого урока, update и didSimulatePhysics . Мы будем использовать метод update для перемещения захватчиков вручную и метод didSimulatePhysics для обновления плеера, который будет управляться с помощью акселерометра и физического движка.
SKNode
Одним из строительных блоков инфраструктуры Sprite Kit является класс SKNode . Класс SKNode не рисует никаких визуальных активов. Его основная роль заключается в обеспечении базового поведения, которое реализуют другие классы. Класс SKScene является корневым узлом в дереве экземпляров SKNode и используется для хранения спрайтов и другого содержимого, которое необходимо SKNode .
Рендеринг и анимация SKView экземпляром SKView который находится внутри окна, а затем к нему добавляются другие виды. Экземпляр SKScene добавляется в экземпляр SKView . Вы можете использовать один экземпляр SKView в своем окне и переключаться между различными сценами в любое время.
Каркас определяет ряд подклассов SKNode . Наиболее распространенным для построения сцены является класс SKSpriteNode . Класс SKSpriteNode может быть нарисован либо в виде прямоугольника с SKTexture к нему SKTexture либо в виде цветного нетекстурированного прямоугольника. Чаще всего вы будете использовать текстурированные спрайты, потому что именно так вы воплотите свои художественные работы в своей игре. Проверьте дерево SKNode класса SKNode чтобы увидеть, какие другие типы узлов доступны.
SKAction
Класс SKAction — это то, что оживляет ваши классы SKNode . Используя класс SKAction вы можете перемещать, вращать, масштабировать и исчезать узлы. Вы также можете использовать SKAction для воспроизведения звука и запуска собственного кода. Класс SKAction очень мощный и, наряду с классом SKNode , является одним из строительных блоков игры Sprite Kit.
Физический Двигатель
Sprite Kit имеет встроенный физический движок, который позволяет легко справляться со сложными физическими ситуациями. Если вы когда-нибудь пытались реализовать физический движок самостоятельно, вы по достоинству оцените эту функцию.
В Sprite Kit координата (0,0) расположена в левом нижнем углу экрана, а не в левом верхнем углу, к которому можно привыкнуть, если вы работали с Flash, Corona, HTML5 Canvas и многими другими игровыми средами. , Это потому, что Sprite Kit использует OpenGL под капотом.
Я настоятельно рекомендую вам ознакомиться с Руководством по программированию Apple Sprite Kit, чтобы лучше ознакомиться с вышеуказанными концепциями. С этим кратким введением давайте начнем создавать игру с помощью Sprite Kit.
1. Настройка проекта
Откройте XCode и выберите « Создать новый проект XCode» или выберите « Создать»> «Проект …» в меню « Файл» .

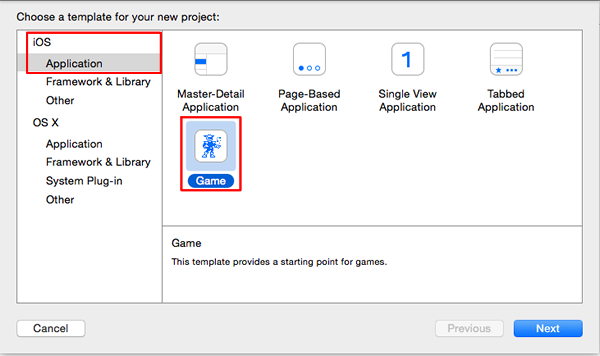
Убедитесь, что вы ориентируетесь на iOS , что тип является Application , и что вы выбрали Game в качестве типа шаблона. Нажмите Далее, чтобы продолжить.

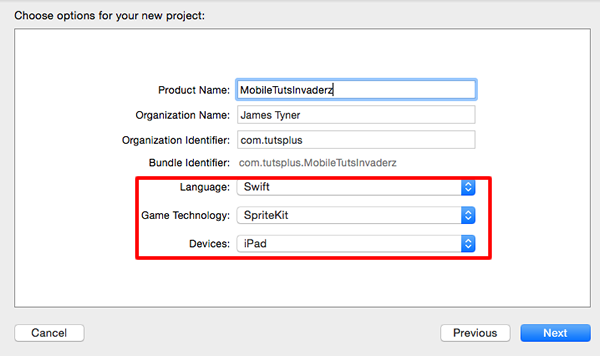
Затем выберите все, что вы хотите для Название продукта, Название организации и Идентификатор организации . Убедитесь, что для языка установлено значение Swift , для игровой технологии выбран SpriteKit , а для устройства — iPad . Укажите место для сохранения файлов проекта и нажмите « Создать» .

Если вы нажмете кнопку запуска в верхнем левом углу (или нажмете Command-R ), Xcode создаст и запустит ваше приложение, отображая текст «Hello, World!» , Когда вы нажимаете на экран, изображение космического корабля добавляется и начинает вращаться.

2. Конфигурация проекта
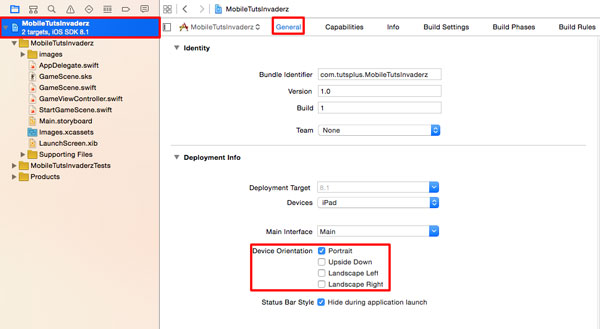
Выберите проект в Project Navigator и откройте вкладку General в верхней части. В разделе « Информация о развертывании» снимите все флажки, кроме « Портрет для ориентации устройства» .

Далее выберите и удалите GameScene.sks . Файл .sks позволяет визуально оформить сцену. Для этого проекта мы будем добавлять каждый узел программно. Откройте GameViewController.swift , удалите его содержимое и замените его следующим.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
import UIKit
import SpriteKit
class GameViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let scene = StartGameScene(size: view.bounds.size)
let skView = view as!
skView.showsFPS = true
skView.showsNodeCount = true
skView.ignoresSiblingOrder = true
scene.scaleMode = .ResizeFill
skView.presentScene(scene)
}
override func prefersStatusBarHidden() -> Bool {
return true
}
}
|
Класс GameViewController наследуется от UIViewController и будет иметь вид SKView . Внутри метода viewDidLoad мы принудительно понижаем его свойство view до экземпляра SKView , используя as! введите оператор приведения и настройте представление.
Возможно, вы заметили текст в правом нижнем углу экрана при первом запуске приложения. Это то, для showsFPS showsNodeCount свойства showsFPS и showsNodeCount , показывающие количество кадров в секунду, в котором работает игра, и количество SKNodes видимых в сцене.
Если некоторые узлы переместятся за пределы экрана, количество узлов уменьшится, но они все равно останутся в памяти. Это важно помнить и не позволяйте узлу считать вас обманчивым. Если вы добавите 100 узлов в сцену, и 90 из них будут находиться вне экрана, у вас останется 100 узлов, занимающих память.
В целях оптимизации значение ignoresSiblingOrder установлено в значение true . Вы можете прочитать больше об этом в Руководстве по программированию Sprite Kit . Последнее, что мы делаем, это вызываем метод SKView в SKView и передаем StartGameScene , который мы создадим на следующем шаге.
Наконец, мы не хотим, чтобы строка состояния отображалась, поэтому мы возвращаем true из метода preferStatusBarHidden .
3. Создание StartGameScene
Шаг 1. Добавление класса StartGameScene
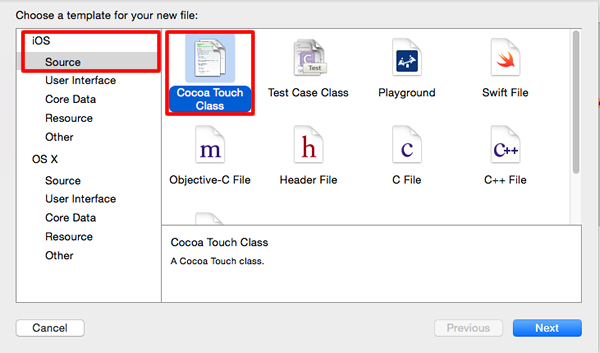
Выберите « Создать» > « Файл …» в меню « Файл» и выберите « Какао Touch Class» в разделе « iOS»> «Источник ». Нажмите Далее, чтобы продолжить.

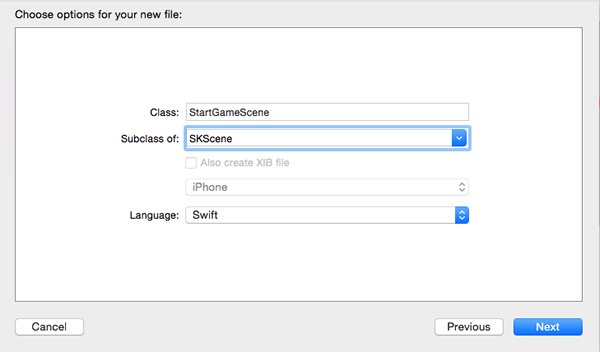
Затем назовите класс StartGameScene и убедитесь, что он наследуется от SKScene . Язык должен быть установлен на Swift . Нажмите Далее, чтобы продолжить.

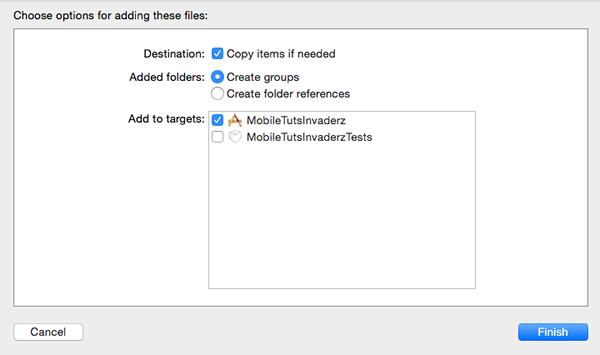
Скажите Xcode, где вы хотите сохранить файл для нового класса, и нажмите « Создать» . Добавьте следующий код в StartGameScene.swift .
|
1
2
3
4
5
6
7
8
9
|
import UIKit
import SpriteKit
class StartGameScene: SKScene {
override func didMoveToView(view: SKView) {
backgroundColor = SKColor.blackColor()
NSLog(«We have loaded the start screen»)
}
}
|
Метод didMoveToView(_:) вызывается сразу после представления сцены представлением. Как правило, именно здесь вы будете выполнять настройку для вашей сцены и создавать свои активы.
Если вы тестируете игру сейчас, вы должны увидеть черный экран, который показывает частоту кадров и количество узлов в правом нижнем углу экрана.
Шаг 2: Добавление startGameButton
SKSpriteNode смотреть на черный экран, поэтому давайте создадим наш первый экземпляр SKSpriteNode . Обновите метод didMoveToView(_:) как показано ниже.
|
1
2
3
4
5
6
|
override func didMoveToView(view: SKView) {
let startGameButton = SKSpriteNode(imageNamed: «newgamebtn»)
startGameButton.position = CGPointMake(size.width/2,size.height/2 — 100)
startGameButton.name = «startgame»
addChild(startGameButton)
}
|
Мы объявляем константу startGameButton используя удобный инициализатор init(imageNamed:) , который принимает в качестве аргумента имя изображения. Мы центрируем его на экране как по горизонтали, так и по вертикали, за исключением того, что вычитаем 100 точек, чтобы разместить его немного не в центре на вертикальной оси. Мы устанавливаем его свойство name в startgame, чтобы мы могли вернуться к нему позже. Наконец, мы добавляем его в сцену, вызывая addChild(_:) , который принимает в качестве аргумента узел, добавляемый в сцену. Вы можете узнать больше о классе SKSpriteNode в Справочнике по платформе SpriteKit .
Сейчас самое время добавить изображения в проект. Загрузите исходные файлы этого урока и найдите папку с названием images . Перетащите его в папку с именем, которое вы назвали своим проектом, например, MobileTutsInvaderz . Убедитесь, что Копирование элементов, если необходимо , отмечен, а также основной цели в списке целей.

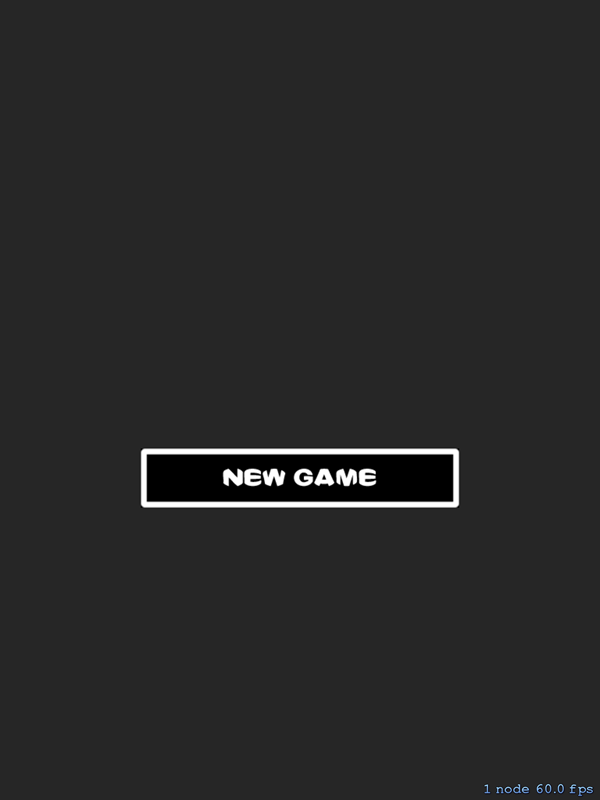
Если вы тестируете свое приложение, вы должны увидеть кнопку с надписью «Новая игра» .

Шаг 3: Реализация touchesBegan
Далее нам нужно реализовать метод touchesBegan(_:withEvent:) . Его реализация показана ниже. Метод touchesBegan вызывается, когда один или несколько пальцев касаются экрана.
|
01
02
03
04
05
06
07
08
09
10
11
|
override func touchesBegan(touches: Set<NSObject>, withEvent event: UIEvent) {
let touch = touches.first as!
let touchLocation = touch.locationInNode(self)
let touchedNode = self.nodeAtPoint(touchLocation)
if(touchedNode.name == «startgame»){
let gameOverScene = GameScene(size: size)
gameOverScene.scaleMode = scaleMode
let transitionType = SKTransition.flipHorizontalWithDuration(1.0)
view?.presentScene(gameOverScene,transition: transitionType)
}
}
|
Свойство multiTouchEnabled вида сцены по умолчанию имеет значение false , что означает, что вид получает только первое касание последовательности мультитач. Если это свойство отключено, вы можете получить касание, используя first вычисленное свойство из набора touches поскольку в наборе есть только один объект. Обратите внимание, что мы также опустили его до UITouch .
Мы сохраняем местоположение касания в сцене в константе с именем touchLocation . Мы делаем это, вызывая locationInNode(_:) на touch объекте, передавая сцену. Затем мы можем выяснить, какой узел был затронут, вызывая nodeAtPoint , передавая местоположение касания. touchedNode этот узел touchedNode , мы можем проверить свойство name и, если оно равно startgame , мы знаем, что они нажали кнопку.
Если пользователь нажал кнопку, мы создаем экземпляр класса GameScene и устанавливаем его scaleMode таким же, как в режиме масштабирования текущей сцены. Затем мы создаем SKTransition именем transitionType и показываем сцену, вызывая presentScene(_:transition:) передавая в gameOverScene и transitionType .
Существует довольно много типов SKTransistion на выбор. Вы можете прочитать больше о них в Справочнике по SpriteKit Framework . Я предлагаю вам попробовать несколько и посмотреть, какие из них вам нравятся больше всего.
Если вы тестируете свое приложение, вы можете нажать кнопку, которая приведет вас к GameScene . Это та же сцена, с которой проект изначально начинался.
Вывод
Это завершает первую часть этой серии. Вы познакомились с Sprite Kit и узнали, как создавать собственные сцены, использовать класс SKSpriteNode и обнаруживать касания. Это только начало, нам еще предстоит многому научиться. Спасибо за чтение, и увидимся в следующей части этой серии.