Corona SDK упрощает разработку игр для iPhone, iPad и Android. Corona использует язык программирования Lua для создания кроссплатформенных приложений. В этом уроке мы рассмотрим, как создать игру на соответствие памяти с помощью Corona SDK.
Краткий обзор
Corona SDK позволяет разработчикам быстро и легко создавать кроссплатформенные мобильные приложения, используя очень мало строк кода. Сегодняшний урок научит вас, как создать простую игру на память. Мы начнем с создания графики для игры, настройки дополнительных свойств и, наконец, написания кода игры.

Игровой процесс
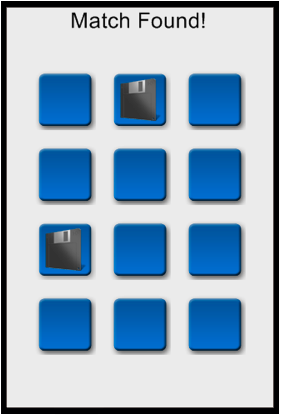
Хотя игра на совпадение памяти знакома многим, мы хотим начать с определения игрового процесса и правил нашей игры на память. Игрок попытается найти совпадающие пары, нажав на кнопки. Когда игрок нажимает на вторую кнопку, мы проверим, совпадают ли кнопки, и уведомим игрока о результате. Если кнопки совпадают, кнопки будут удалены из игры.
Создание графики
Используя Photoshop, мы собираемся создать кнопки для игры на память. Мы создадим 6 кнопок, которые содержат разные дизайны.
Открыв Photoshop, создайте новый документ размером 60 на 60 пикселей. После создания документа выполните следующие действия:
- Выберите инструмент Rounded Rectangle Tool
- Установить фиксированный размер на 56px на 56px
- Установите цвет переднего плана на # 1874cd
- Установите радиус до 5 пикселей

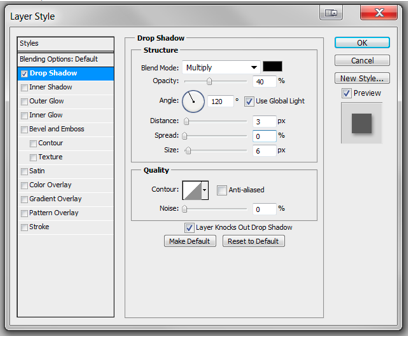
Далее, давайте добавим стиль к кнопке, чтобы сделать игру более привлекательной. Добавьте следующие стили слоя к вашим кнопкам: Set Drop Shadow.

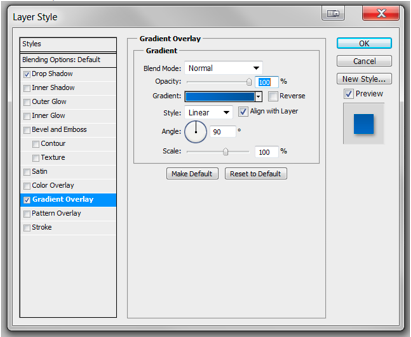
Затем добавьте следующее наложение градиента:
Color Stop 1: # 1874cd
Цвет Стоп 2: # 145798

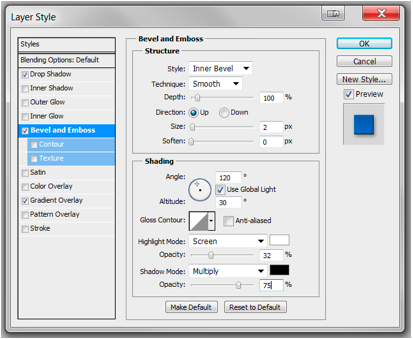
Затем нам нужно добавить эффект «Bevel Emboss».

Далее мы добавляем значки, чтобы настроить соответствующие пары. Для иконок я взял бесплатный пакет веб-иконок из другого учебника на psd.tutsplus.com. Поместите 6 значков на новые слои в вашем файле Photoshop.

Теперь, когда у нас есть настройки кнопок, экспортируйте графику в формате PNG и пометьте изображения 1 — 6.
Настройка Lua Config
Мы собираемся начать с создания файла с именем config.lua. Этот файл устанавливает размер и свойства масштабирования нашего приложения. Для игры на совпадение памяти мы установим размер приложения в 320×480 и установим масштаб на zoomStretch. Свойство zoomStretch будет масштабировать содержимое до размера экрана.
Создайте новый файл с именем config.lua и сохраните следующий код в config.lua.
|
1
2
3
4
5
6
7
8
9
|
application =
{
content =
{
width = 320,
height = 480,
scale = «zoomStretch»,
},
}
|
Установите настройки сборки
Далее мы собираемся настроить файл build.settings. Файл сборки устанавливает дополнительные свойства, которые будут использоваться для управления вашим приложением. Для нашего приложения мы хотим, чтобы пользователь играл только в портретном режиме или в перевернутом портретном режиме.
Создайте новый файл с именем build.settings и скопируйте следующий код в build.settings:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
settings =
{
orientation =
{
default = «portrait»,
content = «portrait»,
supported =
{
«portrait», «portraitUpsideDown»,
},
},
}
|
Кодирование игры
С нашей графикой мы можем начать создавать игру на память. Давайте начнем с открытия предпочитаемого вами редактора Lua и создания нового документа с именем main.lua.
Скрыть строку состояния
Наш первый шаг — скрыть строку состояния.
|
1
|
display.setStatusBar(display.HiddenStatusBar);
|
переменные
Мы также настроим некоторые переменные, которые будут использоваться в нашей программе. Первые две строки вернут ширину и высоту экрана. Переменная totalButtons поможет нам отслеживать общее количество экранных кнопок, а переменные secondSelect и checkForMatch будут установлены, когда приложение должно проверять совпадения. Наконец, мы слегка запустим сетку кнопок для равномерного расположения.
|
1
2
3
4
5
6
7
8
9
|
_W = display.contentWidth;
_H = display.contentHeight;
local totalButtons = 0 –Track total on screen buttons
local secondSelect = 0 – Track if first or second button select
local checkForMatch = false –Let the app know when to check for matches
x = -20 —Set starting point for button grid
|
Создайте таблицы кнопок
После того, как мы настроили некоторые из наших переменных, мы собираемся настроить таблицы кнопок.
|
1
2
3
4
5
6
7
8
|
—Declare button, buttonCover, and buttonImages table
local button = {}
local buttonCover = {}
local buttonImages = {1,1, 2,2, 3,3, 4,4, 5,5, 6,6}
—Declare and prime a last button selected variable
local lastButton = display.newImage(«1.png»);
lastButton.myName = 1;
|
Фон
|
1
2
3
|
—Set up simple off-white background
local myRectangle = display.newRect(0, 0, _W, _H)
myRectangle:setFillColor(235, 235, 235)
|
Уведомления
|
1
2
3
4
5
|
—Notify player if match is found or not
local matchText = display.newText(» «, 0, 0, native.systemFont, 26)
matchText:setReferencePoint(display.CenterReferencePoint)
matchText:setTextColor(0, 0, 0)
matchText.x = _W/2
|
Играть в игру
Функция игры — это основной игровой процесс. Функция игры начинается с того, что игрок переворачивает первую кнопку. Когда игрок нажимает вторую кнопку, функция игры запускает проверку для сравнения двух кнопок. Если кнопки не совпадают, обе кнопки переворачиваются. Если кнопки совпадают, то обе кнопки удаляются с экрана.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
—Set up game function
function game(object, event)
if(event.phase == «began») then
if(checkForMatch == false and secondSelect == 0) then
—Flip over first button
buttonCover[object.number].isVisible = false;
lastButton = object
checkForMatch = true
elseif(checkForMatch == true) then
if(secondSelect == 0) then
—Flip over second button
buttonCover[object.number].isVisible = false;
secondSelect = 1;
—If buttons do not match, flip buttons back over
if(lastButton.myName ~= object.myName) then
matchText.text = «Match Not Found!»;
timer.performWithDelay(1250, function()
matchText.text = » «;
checkForMatch = false;
secondSelect = 0;
buttonCover[lastButton.number].isVisible = true;
buttonCover[object.number].isVisible = true;
end, 1)
—If buttons DO match, remove buttons
elseif(lastButton.myName == object.myName) then
matchText.text = «Match Found!»;
timer.performWithDelay(1250, function()
matchText.text = » «;
checkForMatch = false;
secondSelect = 0;
lastButton:removeSelf();
object:removeSelf();
buttonCover[lastButton.number]:removeSelf();
buttonCover[object.number]:removeSelf();
end, 1)
end
end
end
end
end
|
Выкладывание кнопок
Наконец, мы собираемся расположить кнопки в сетке 3х4. Каждая созданная кнопка будет добавлена в таблицу кнопок, размещена на экране, и к ней будет прикреплен прослушиватель событий. Слушатель событий позволит игроку нажать кнопку, чтобы перевернуть ее.
Каждая кнопка также будет иметь кнопку обложки. Кнопка обложки скроет изображение кнопки и будет удалена при нажатии кнопки.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
—Place buttons on screen
for count = 1,3 do
x = x + 90
y = 20
for insideCount = 1,4 do
y = y + 90
—Assign each image a random location on grid
temp = math.random(1,#buttonImages)
button[count] = display.newImage(buttonImages[temp] .. «.png»);
—Position the button
button[count].x = x;
button[count].y = y;
—Give each a button a name
button[count].myName = buttonImages[temp]
button[count].number = totalButtons
—Remove button from buttonImages table
table.remove(buttonImages, temp)
—Set a cover to hide the button image
buttonCover[totalButtons] = display.newImage(«button.png»);
buttonCover[totalButtons].x = x;
totalButtons = totalButtons + 1
—Attach listener event to each button
button[count].touch = game
button[count]:addEventListener( «touch», button[count] )
end
end
|
Вывод
Попробуйте создать свою собственную игру памяти, добавив систему подсчета очков, больше кнопок и другую графику. Лучший способ узнать о Короне — прыгнуть прямо в нее. Спасибо за чтение!