
Вступление
В первые дни Android, когда не было хороших структур пользовательского интерфейса и большинство Android-устройств были недостаточно мощными, создание гибридных приложений — приложений, разработанных с использованием веб-технологий, таких как HTML5, CSS и JavaScript — было действительно плохой идеей.
По сравнению с нативными приложениями они выглядели заметно иначе и работали плохо. Те дни, однако, давно прошли. Сегодня большинство мобильных устройств могут без проблем запускать гибридные приложения, и существует множество платформ, которые позволяют вам безупречно высмеивать родной внешний вид Android. Поэтому, если у вас короткий срок или вы работаете с небольшим бюджетом, гибридный путь больше не является плохой идеей.
В этом уроке я покажу вам, как создать простое гибридное приложение со списком дел для Android. Интерфейс приложения будет соответствовать спецификации дизайна материалов Google, естественному внешнему виду Android Lollipop и Marshmallow. Для этого мы будем использовать элементы Polymer , Polymer paper и Apache Cordova .
Предпосылки
Чтобы следовать, вам понадобится:
- последняя версия Android SDK
- последняя версия Node.js
- Android-устройство или эмулятор под управлением Android 5.0 или выше
- базовое понимание HTML5, CSS и JavaScript
Если вы новичок в Кордове, найдите время, чтобы прочитать это вступление Вернхер-Бель Анчета. Это введение должно помочь вам освоиться.
1. Зачем использовать полимер?
Polymer — это инфраструктура, которая позволяет быстро создавать пользовательские веб-компоненты, элементы Polymer. Используя элементы Polymer, вы можете сделать свои веб-приложения более модульными, а код — более пригодным для повторного использования. После создания элемент можно использовать так же, как и другие теги HTML на страницах HTML. Например, если вы создали пользовательский элемент с именем my-element , вы можете использовать его на любой HTML-странице, используя следующий код:
« « HTML
« `
Более того, используя платформу Polymer, вы можете использовать функции привязки данных, которые она предоставляет, чтобы сделать ваш код JavaScript более простым и менее подверженным ошибкам.
2. Что такое элементы из полимерной бумаги?
Бумажные элементы — это полимерные элементы, которые были созданы в соответствии с рекомендациями по дизайну материалов. Их можно использовать как альтернативу обычным элементам HTML. Например, если вы хотите добавить кнопку дизайна материала на свою страницу, вы можете использовать элемент paper-button . Код для этого выглядит следующим образом:
« « HTML
« `
Точно так же, если вы хотите добавить карту или кнопку с плавающим действием, вы можете использовать элементы paper-card или paper-fab . Я уверен, что вы начинаете понимать полезность полимерных и бумажных элементов сейчас.
3. Что такое Apache Cordova?
Приложение, созданное с использованием элементов Polymer и Polymer, по сути является просто набором файлов HTML, CSS и JavaScript. Это означает, что для запуска необходим браузер. Однако он может работать в веб-представлении, элементе собственного пользовательского интерфейса, который ведет себя как браузер без Chrome.
Apache Cordova — это фреймворк, который позволяет создавать собственное приложение, содержащее веб-представление, и указывать HTML-страницы, которые вы хотите отображать. В этом уроке мы будем использовать Apache Cordova для запуска приложения списка дел на устройствах Android.
4. Настройка веб-проекта
Чтобы ускорить разработку и упростить отладку, большинство разработчиков начинают создавать свои гибридные приложения в виде веб-приложений. Мы будем делать то же самое. Давайте начнем с создания списка дел в виде обычного веб-проекта, который можно запустить в браузере.
Создайте новый каталог для проекта и назовите его todoWebApp .
bash mkdir ~/todoWebApp
Для управления зависимостями проекта мы будем использовать Bower . Если у вас не установлен Bower, используйте npm для его глобальной установки.
bash sudo npm install -g bower
После установки Bower перейдите в каталог проекта и используйте команду bower чтобы установить элементы из полимерной бумаги, а также необходимые зависимости.
bash cd ~/todoWebApp bower install PolymerElements/paper-elements
На этом настройка веб-проекта завершена.
5. Создание пользовательского полимерного элемента
Теперь давайте создадим пользовательский элемент Polymer, содержащий код как для макета, так и для функциональности веб-приложения со списком дел. Начните с создания нового файла и назовите его tasks-list.html .
Шаг 1: Импорт бумажных элементов
Каждый бумажный элемент, используемый в макете пользовательского элемента, должен импортироваться индивидуально. Для создания интерфейса веб-приложения мы будем использовать следующие элементы:
-
paper-toolbarдля создания панели инструментов -
paper-buttonдля создания различных кнопок -
paper-fabдля создания кнопки с плавающим действием -
paper-listboxдля создания списка, содержащего задачи -
paper-itemдля создания отдельных задач внутри списка -
paper-checkboxдля создания флажков, которые пользователь может установить, чтобы пометить задачи как выполненные -
paper-icon-buttonсоpaper-icon-buttonдля рисования кнопок, имеющих значки -
paper-inputдля рисования текстового поля, которое пользователь может использовать для ввода названия задачи -
paper-dialogдля создания модального диалога -
iron-iconsдля рисования иконок
Кроме того, чтобы использовать функциональность связывания данных, предоставляемую Polymer, нам придется импортировать саму платформу Polymer. Добавьте следующий код в файл:
« « HTML
« `
Шаг 2: Создание DOM
Вы можете представить элементы Polymer как HTML-страницы. Как и HTML-страницы, элементы Polymer имеют свое собственное дерево DOM, содержащее различные теги для элементов пользовательского интерфейса, теги стилей для стилей и теги script для кода JavaScript.
Чтобы создать DOM, мы должны использовать тег dom-module и установить для его атрибута id имя элемента. Давайте назовем пользовательский элемент task-list . Обратите внимание, что имя должно содержать дефис.
« « HTML
« `
Шаг 3: Создание макета
Создать макет с использованием элементов Polymer так же просто, как создать макет с использованием элементов HTML, отличаются только теги. Однако вы должны убедиться, что все детали макета находятся внутри тега template .
Вот код, который вы можете добавить в dom-module для создания макета приложения списка дел:
« « HTML
« `
Это может показаться большим количеством кода, но если вы знакомы с HTML и выражениями руля, вы обнаружите, что он довольно интуитивно понятен.
Как видите, теги элемента Polymer можно свободно использовать вместе с тегами HTML, а встроенные стили можно использовать для настройки их внешнего вида.
Добавление прослушивателя событий в тег элемента Polymer аналогично добавлению прослушивателя в тег HTML. В приведенном выше коде мы использовали два типа прослушивателей событий: прослушиватели on-click для определения нажатия кнопок и прослушиватели по изменению для обнаружения изменений в состояниях флажков.
Вы также, возможно, заметили, что в дополнение к элементам Polymer и тегам HTML мы использовали вспомогательный тег template dom-repeat . Если вы еще не догадались, он работает как оператор for и может использоваться для циклического прохождения всех элементов массива. В нашем макете он используется для рисования отдельных задач, которые принадлежат массиву задач.
Шаг 4: Регистрация элемента
Прежде чем мы сможем использовать пользовательский элемент Polymer на страницах HTML, мы должны зарегистрировать его с помощью функции Polymer . Эта функция ожидает один объект JavaScript, который содержит функции и свойства элемента. По крайней мере, объект должен иметь свойство is определяющее имя пользовательского элемента.
Добавьте тег script после тега template и добавьте в него следующий код:
javascript Polymer({ is: 'tasks-list', // more code goes here });
Шаг 5: Инициализация элемента
В макете нашего элемента мы использовали два свойства внутри выражений на руле: tasks и latestTaskName . Однако у элемента пока нет этих свойств. Чтобы добавить и инициализировать их, мы должны использовать ready метод. Сейчас мы можем просто инициализировать tasks пустым массивом, а latestTaskName — пустой строкой.
Добавьте следующий код после свойства is :
javascript ready: function() { this.tasks = []; this.latestTaskName = ""; },
Шаг 6: Хранение, обновление и удаление данных
Для постоянного хранения задач, которые пользователь добавляет в список дел, мы будем использовать локальное хранилище через объект localStorage . Давайте теперь напишем некоторый код, чтобы добавить задачу в локальное хранилище.
Макет уже содержит paper-dialog котором есть поле ввода, в котором пользователь может ввести имя задачи. По умолчанию диалоговое окно закрыто, а это не то, что нам нужно. В прослушивателе по нажатию кнопки с плавающим действием вызовите метод open диалогового окна, чтобы открыть его.
javascript showAddTaskDialog: function() { this.$.addTaskDialog.open(); },
Благодаря двусторонней привязке данных Polymer все, что пользователь вводит в paper-input диалога, сразу же доступно в свойстве latestTaskName . Поэтому внутри прослушивателя по нажатию кнопки « Добавить» диалогового окна мы можем просто добавить latestTaskName в localStorage используя метод setItem .
localStorage хранит данные в виде пар ключ-значение. Чтобы сохранить задание, мы будем использовать имя задания в качестве ключа и указать, выполнено оно или нет, в качестве значения. Поскольку localStorage работает только со строками (в настоящее время логические значения не поддерживаются), мы будем хранить значение yes, если задача была выполнена, и нет в противном случае.
Как только задача добавлена, мы можем закрыть диалог, используя метод close .
« `javascript addTask: function () {// Сохранить новую задачу как невыполненную localStorage.setItem (this.latestTaskName, ‘no’);
// Сброс lastTaskName this.latestTaskName = ""; // Закрыть диалог . Это $ addTaskDialog.close (). // Обновляем список задач this.updateTasks (); }, `` `
Аналогичным образом, когда пользователь устанавливает или снимает флажок, связанный с задачей, мы можем обновить значение, хранящееся в объекте localStorage , вызвав метод setItem . Поскольку мы использовали вспомогательный template dom-repeat для рисования отдельных элементов paper-listbox , мы можем использовать объект model присутствующий в событии on-change чтобы получить имя задачи, связанной с флажком. Кроме того, нам нужно преобразовать логическое значение checked состояния флажка в «да» или «нет» перед сохранением его в localStorage .
« `javascript toggleTask: function (e) {// Получить имя задачи var taskName = e.model.item.taskName;
// Преобразовать истину / ложь в да / нет если (e.model.item.isComplete) localStorage.setItem (taskName, 'yes'); еще localStorage.setItem (taskName, 'no'); }, `` `
Если пользователь решает удалить задачу, он может нажать кнопку со paper-icon-button связанную с задачей. Чтобы окончательно удалить задачу, вызовите метод localStorage объекта localStorage в прослушивателе по paper-icon-button .
« `javascript deleteTask: function (e) {var taskName = e.model.item.taskName; localStorage.removeItem (TaskName);
// Обновляем список задач this.updateTasks (); }, `` `
Шаг 7: Отображение задач
Возможно, вы заметили вызовы updateTasks в addTask и deleteTask . В методе updateTasks мы обновляем массив tasks , который мы инициализировали в методе ready , чтобы отразить содержимое объекта localStorage . Это необходимо, поскольку вспомогательный template dom-repeat , используемый для отображения списка задач, работает только с массивом.
В массиве tasks мы используем объекты JSON для представления задач. Каждый объект JSON имеет два поля: taskName и isComplete . taskName — это строка, содержащая имя задачи, а isComplete — логическое значение, указывающее, завершена ли задача.
Чтобы позволить Polymer обнаруживать изменения в массиве tasks , вместо использования стандартных функций массива, мы должны использовать методы манипулирования массивом, присутствующие в элементе Polymer. Сейчас мы будем использовать метод splice для одновременного удаления всех элементов из массива и метод push для добавления элементов в массив.
Следующий код создает метод updateTasks , который перебирает все элементы в объекте localStorage и добавляет их в массив tasks .
« `javascript updateTasks: function () {// Очистить массив this.splice (‘tasks’, 0);
// Добавить элементы из localStorage for (var taskName в localStorage) { var task = { TaskName: TaskName, isComplete: localStorage.getItem (taskName) == 'да' }; this.push («задачи», задача); }}, `` `
Прямо сейчас массив tasks обновляется только тогда, когда пользователь добавляет или удаляет задачу. Чтобы отобразить задачи сразу после открытия приложения, мы должны добавить вызов метода updateTasks внутри метода ready .
Наш пользовательский элемент Polymer готов к использованию.
6. Использование пользовательского полимерного элемента
Давайте теперь создадим HTML-страницу и добавим в нее пользовательский элемент. Создайте новый файл, назовите его index.html и добавьте в него HTML-теги head и body .
Прежде чем использовать элемент, мы должны добавить тег link для импорта tasks-list.html . Кроме того, чтобы удалить отступы и поля и использовать гибкий макет, добавьте fullbleed , layout и vertical CSS в тег body . Поскольку эти CSS-классы определяются элементом iron-flex-layout , мы должны добавить тег link для его импорта.
С учетом вышеописанного импорта мы можем добавить тег tasks-list внутри тега body . Ваш файл должен теперь выглядеть так:
« « HTML
« `
7. Запуск приложения в браузере
Наше веб-приложение со списком дел готово. Поскольку платформе Polymer требуется HTTP-сервер для запуска, запустите его с SimpleHTTPServer модуля Python SimpleHTTPServer внутри каталога проекта.
bash python -m SimpleHTTPServer
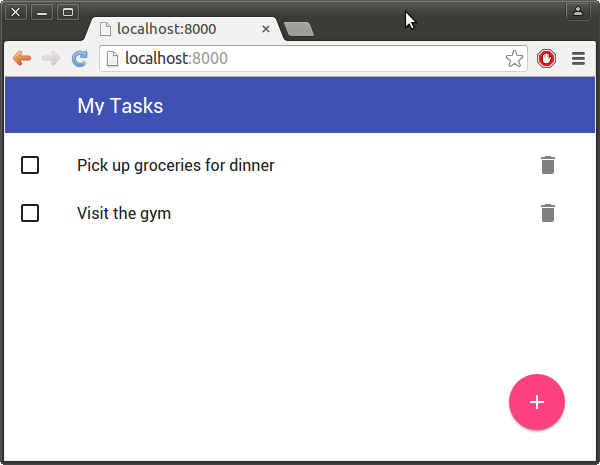
Теперь вы можете посетить http: // localhost: 8000 /, чтобы использовать ваше приложение.

8. Настройка проекта Cordova
Теперь, когда нам удалось успешно запустить приложение в браузере, пришло время преобразовать его в приложение для Android, внедрив его в проект Cordova.
Это означает, что сначала нам нужно установить CLI (интерфейс командной строки) Cordova глобально, используя npm :
bash sudo npm install -g cordova
Чтобы создать новый проект Cordova, мы можем использовать команду cordova create . В качестве аргументов он ожидает имя каталога, в котором должен быть создан проект Cordova, обратный идентификатор доменного имени приложения и имя приложения.
Чтобы встроить наш веб-проект в проект Cordova, нам также необходимо включить опцию copy-from и указать местоположение веб-проекта.
Следующая команда создает проект Cordova для приложения с именем To-do в каталоге с именем todo , содержащим веб-проект, расположенный в todoWebApp :
bash cordova create todo com.tutsplus.code.hathi.todoapp "To-do" --copy-from=/home/me/todoWebApp
Проект Cordova, который мы только что создали, пока не поддерживает ни одну платформу. Чтобы добавить поддержку платформы Android, перейдите в каталог todo и используйте cordova platform .
bash cd todo cordova platform add android
9. Запуск гибридного приложения
Без написания одной строки кода наш проект Cordova уже готов к работе. Давайте cordova build его с помощью команды cordova build . Прежде чем продолжить, убедитесь, что в качестве значения переменной среды ANDROID_HOME указано расположение Android SDK.
bash export ANDROID_HOME=/home/me/Android/Sdk/ cordova build android
Если сборка не удалась, сообщив, что файл с именем web-animations.min.js.gz не может быть добавлен в APK, попробуйте удалить файл и построить проект заново.
bash rm -f ./www/bower_components/web-animations-js/web-animations.min.js.gz cordova build android
После cordova run завершения сборки разверните приложение на устройстве Android с помощью cordova run .
bash cordova run android
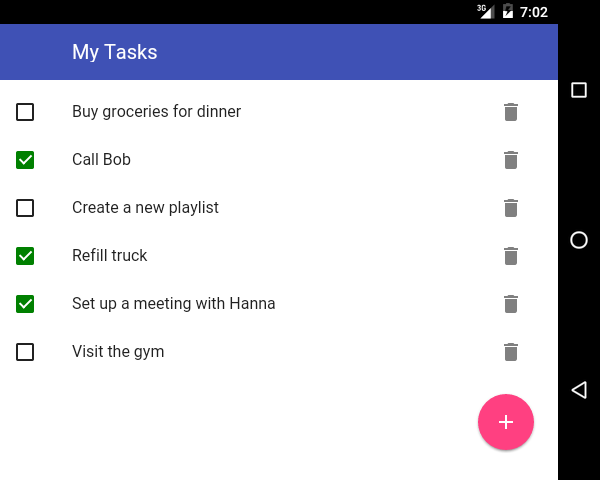
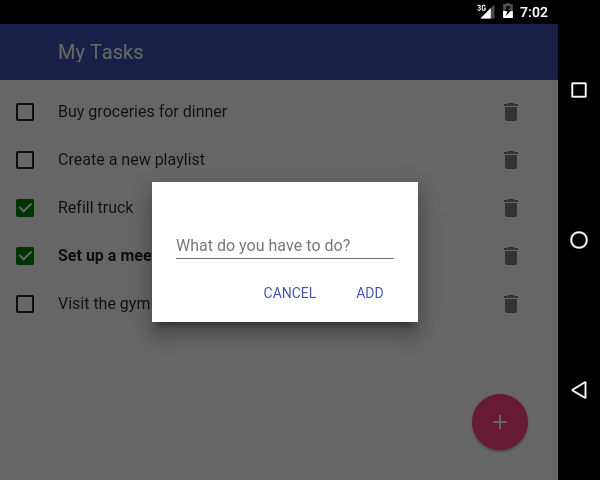
Теперь вы должны увидеть приложение, работающее на вашем устройстве.

Вывод
В этом руководстве вы узнали, как использовать элементы Polymer и Polymer paper для создания веб-приложения со списком дел. Вы также узнали, как встроить веб-приложение в проект Cordova, чтобы оно работало как гибридное приложение на устройствах Android. Несмотря на то, что мы сосредоточены только на платформе Android, вы также можете запустить приложение на устройстве iOS без каких-либо изменений кода. Чтобы это работало, вам нужно снова использовать команду cordova platform чтобы добавить поддержку платформы iOS.
Чтобы узнать, как создавать более сложные интерфейсы с использованием Polymer, я бы хотел отослать вас к документации Polymer .