
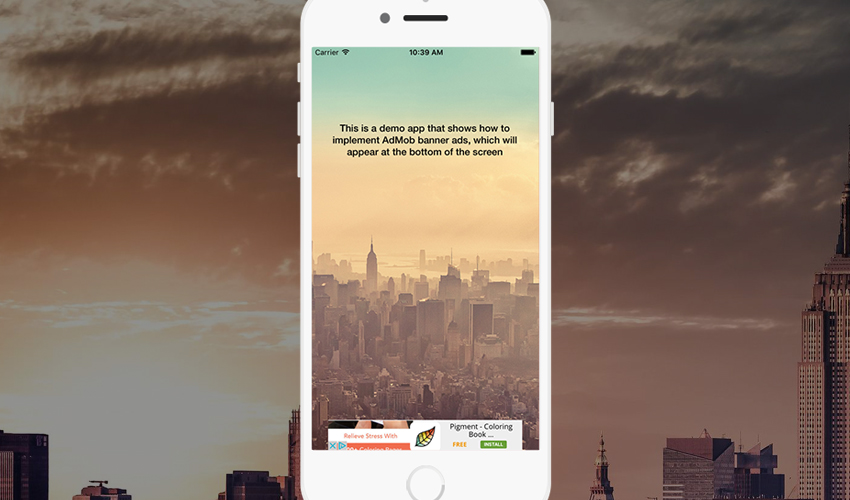
Баннерная реклама является важным источником дохода для многих разработчиков приложений. Из этого урока вы узнаете, как добавить рекламу AdMob в ваше приложение для iOS, используя Swift 3 и Xcode 8.
Создать идентификатор баннера
Самое первое, что нужно сделать, чтобы подготовить приложение для iOS к показу баннерной рекламы, — это создать его идентификатор на веб-сайте AdMob . Если у вас нет учетной записи Google, я предлагаю вам зарегистрировать новую — она бесплатна и дает вам доступ ко всем службам Google.
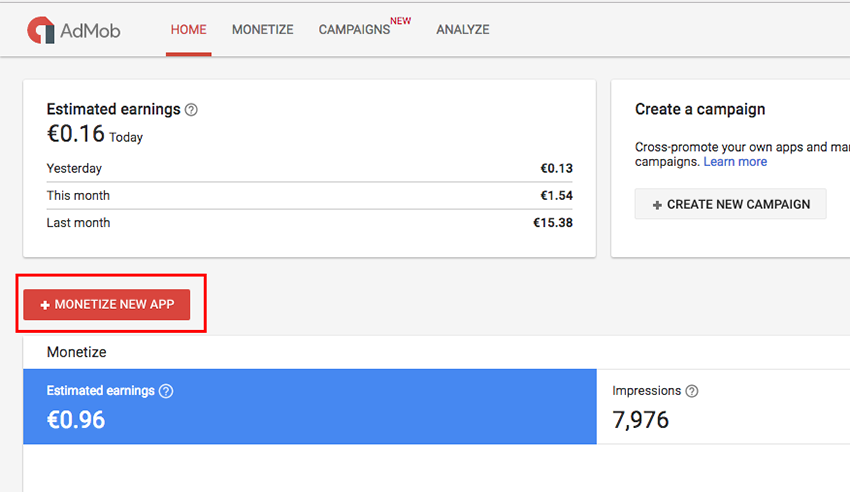
Как только вы войдете в домашнюю страницу AdMob, нажмите на красную кнопку « Монетизировать новое приложение» .

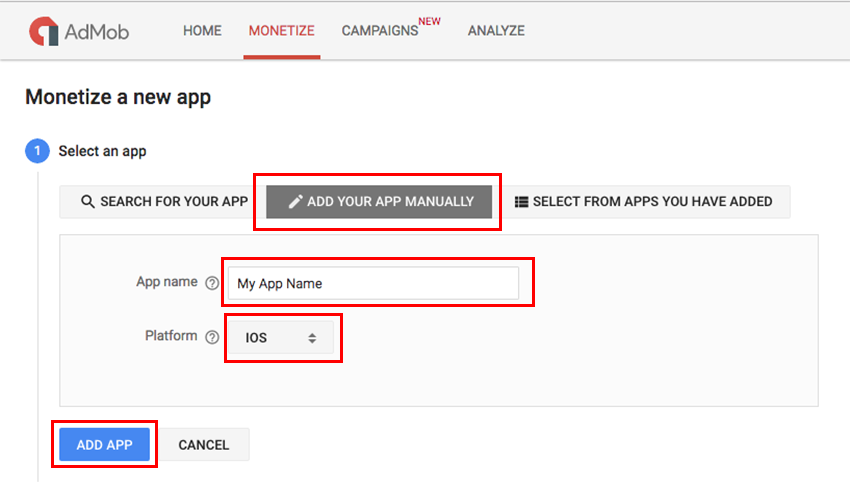
Если вашего приложения еще нет в iTunes App Store, вам нужно будет выбрать « Добавить приложение вручную» . Затем введите имя приложения, выберите платформу iOS и нажмите кнопку « Добавить приложение» .

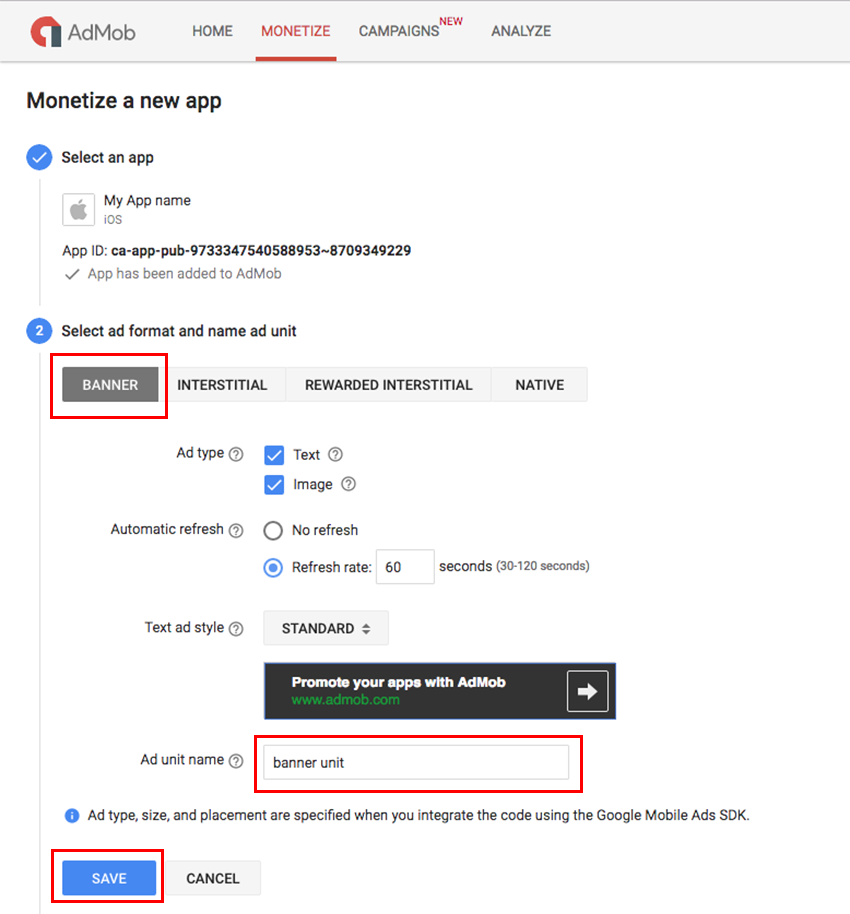
На следующем экране вы увидите только что созданный идентификатор приложения AdMob под серым значком Apple. Обратите внимание, что это не то же самое, что идентификатор устройства, который нужно вставить в ваш проект XCode. Мы доберемся до идентификатора подразделения чуть позже.
Нажмите Баннер, чтобы выбрать формат рекламы. Я предлагаю оставить настройки типа объявления , автоматического обновления и стиля текстовой рекламы по умолчанию. Если вы хотите настроить стиль объявления, вы можете нажать на Стандартное поле со списком и выберите Customized . Для пользовательского баннера вы можете настроить цвет фона, рамки, заголовка, текста и URL-адреса.
Наконец, введите имя в поле Имя рекламного блока . Это будет не идентификатор вашего баннера, а просто ссылочное имя для вашего идентификатора подразделения. Нажмите Сохранить, чтобы перейти к третьему шагу.

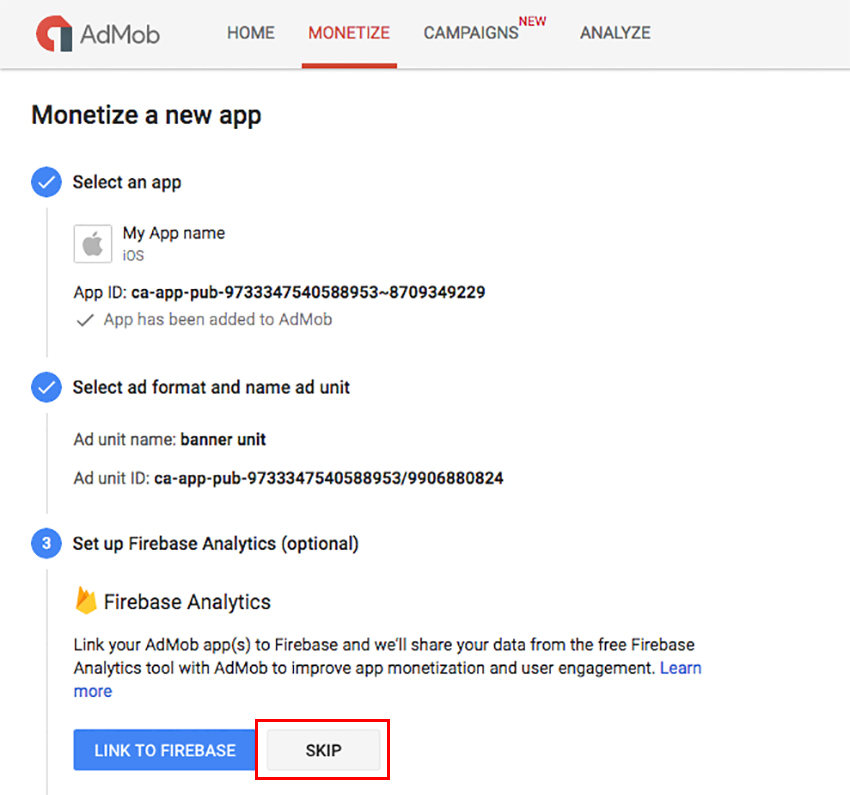
Шаг 3 является необязательным и позволяет связать приложение AdMob с Firebase и поделиться своими данными с помощью бесплатного инструмента Firebase Analytics. На данный момент, просто нажмите на Пропустить, чтобы продолжить.

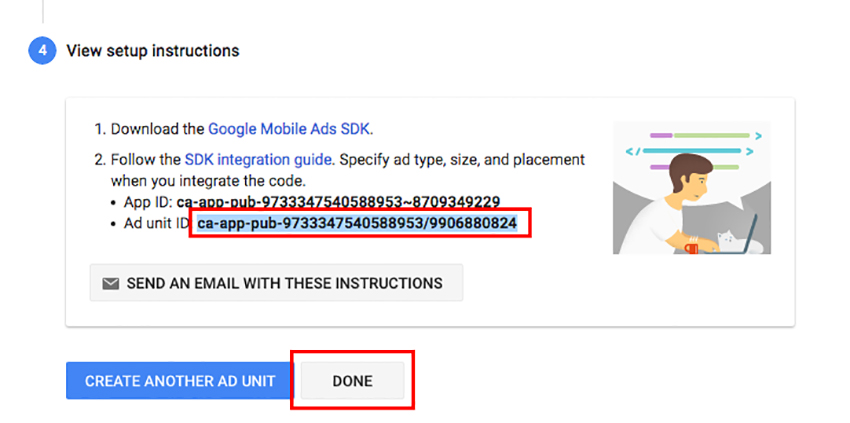
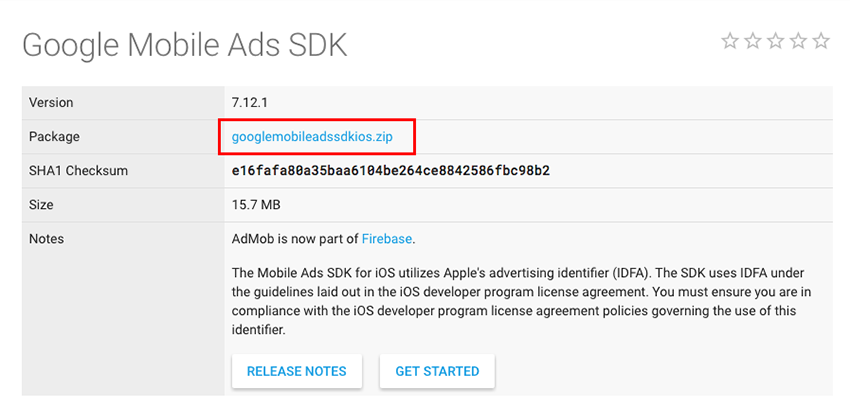
Наконец, вы можете загрузить последнюю версию файла GoogleMobileAds.framework с сервера Firebase. На этом четвертом шаге также будет показан идентификатор рекламного блока, который вам нужно будет вставить в основной файл .swift вашего проекта Xcode, как мы увидим позже.

Нажмите на ссылку Скачать Google Mobile Ads SDK . В вашем браузере откроется новая вкладка, и вы сможете загрузить последний официальный zip-файл пакета.

Вернитесь на сайт AdMob и нажмите Готово . Следующий экран покажет вам идентификатор рекламного блока, который вы только что создали, готовый для копирования и вставки в ваш файл .swift в Xcode. Я предполагаю, что вы уже создали новый проект XCode или у вас есть свой собственный, в который вы хотите добавить рекламу AdMob.
Внедрите AdMob в свой проект Xcode
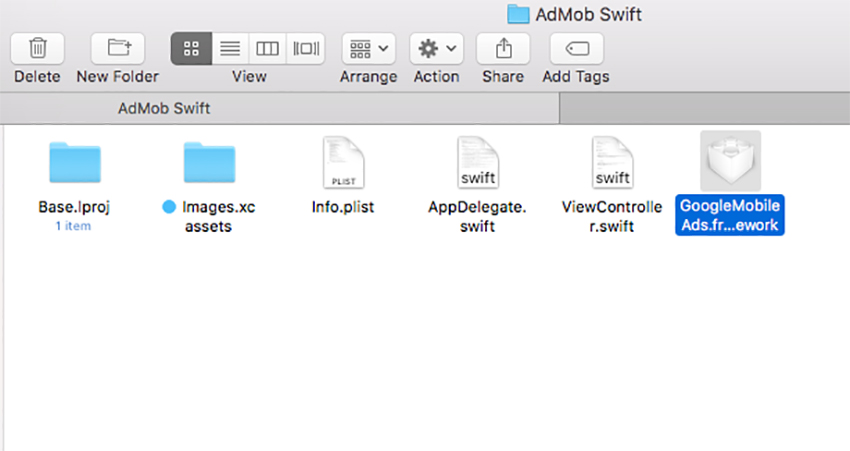
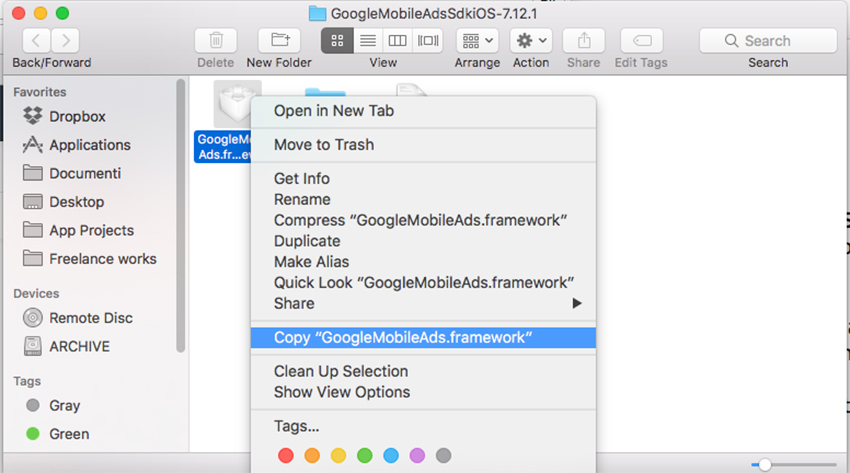
Извлеките файл googlemobileadssdkios.zip, который вы ранее загрузили с сервера Firebase, откройте его папку и скопируйте только GoogleMobileAds.framework .

Вставьте его в папку вашего проекта.
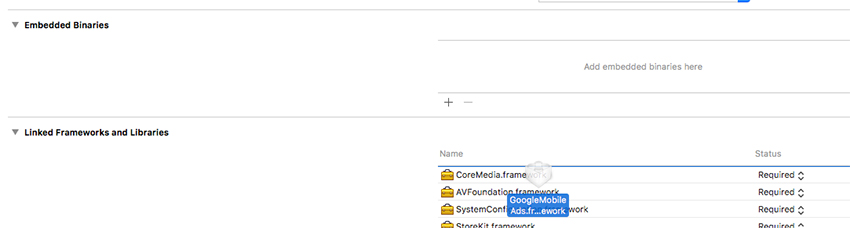
Теперь войдите в свой проект Xcode и перейдите на вкладку General , прокрутите вниз до раздела Linked Frameworks and Library и перетащите в него файл GoogleMobileAds.framework .

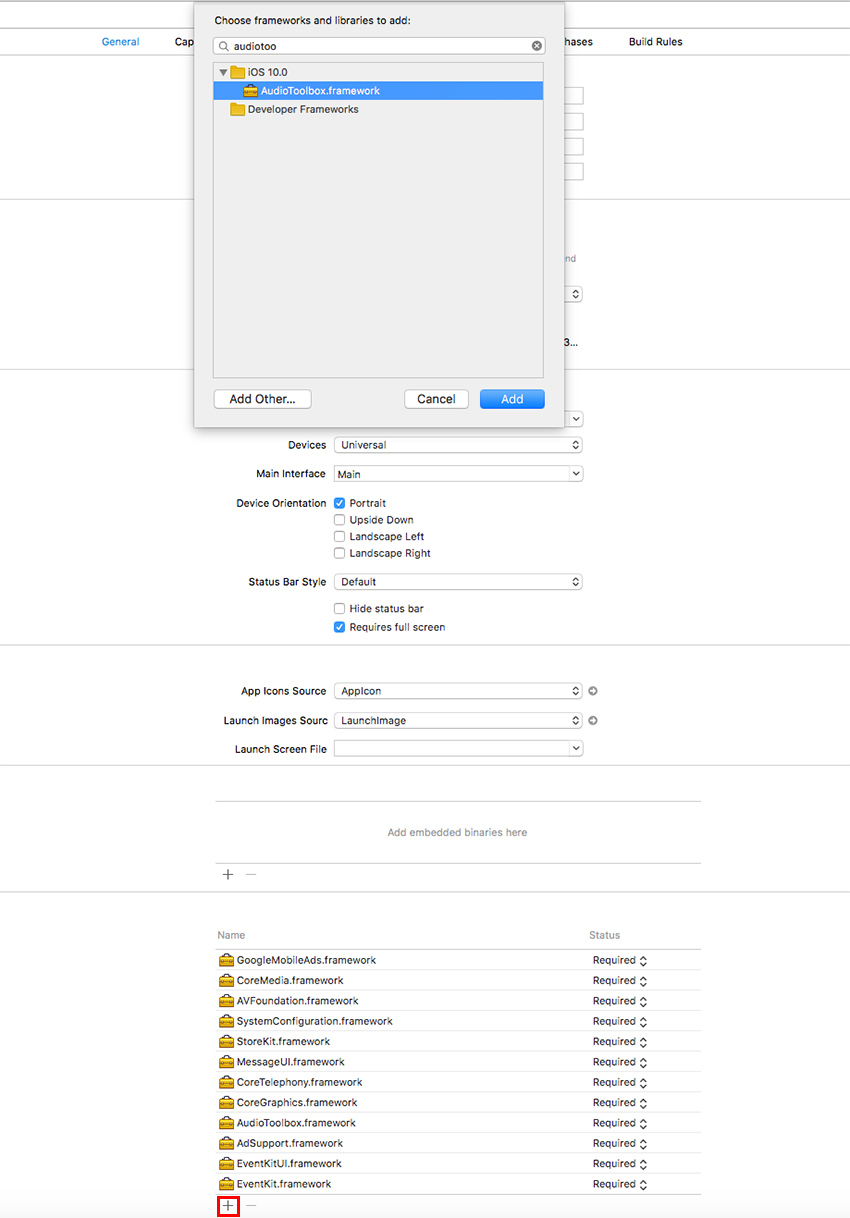
Возможно, вам придется добавить дополнительные iOS Framework в ваш проект Xcode, чтобы AdMob мог получать и отображать баннеры в вашем приложении.
Нажмите на знак + внизу и импортируйте следующие рамки по очереди:
- EventKit
- EventKitUI
- AVFoundation
- AdSupport
- AudioToolbox
- AVFoundation
- CoreGraphics
- CoreTelephony
- CoreMedia
- MessageUI
- StoreKit
- Конфигурация системы

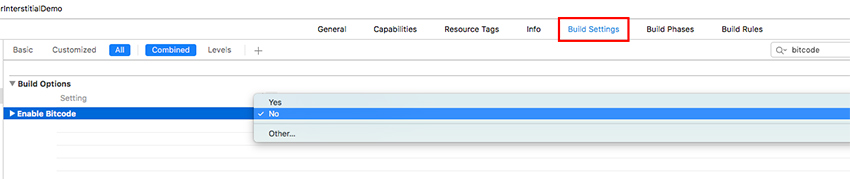
Для этого нужно перейти на вкладку « Настройки сборки » и выполнить поиск битового кода . Xcode вызовет опцию Enable Bitcode , и вам нужно будет установить ее как No.

Теперь вы готовы написать код для показа рекламы AdMob в вашем приложении!
Код
В зависимости от того, как построено ваше приложение, вы захотите, чтобы объявления AdMob отображались в ваших контроллерах представления. Таким образом, вам нужно ввести .swift файл контроллера, который вы хотите показывать объявления и импортировать следующие рамки в верхней части файла:
|
1
2
|
import GoogleMobileAds
import AudioToolbox
|
Примите протокол GADBannerViewDelegate , добавив его в конец объявления вашего класса:
|
1
2
3
|
class ViewController: UIViewController,
GADBannerViewDelegate
{
|
Добавьте представление баннера AdMob над viewDidLoad() в вашем классе:
|
1
2
|
// Ad banner and interstitial views
var adMobBannerView = GADBannerView()
|
Следующая строка кода представляет собой простую строку, которая возвращает идентификатор рекламного блока, который вы ранее создали:
|
1
2
|
// IMPORTANT: REPLACE THE RED STRING BELOW WITH THE AD UNIT ID YOU’VE GOT BY REGISTERING YOUR APP IN http://apps.admob.com
let ADMOB_BANNER_UNIT_ID = «ca-app-pub-9733347540588953/7805958028»
|
Здесь вам придется заменить ca-app-pub-9733347540588953/6145924825 с вашим собственным идентификатором рекламного блока, поэтому вернитесь на свою страницу рекламных блоков AdMob в браузере, чтобы скопировать эту строку и вставить ее в приведенный выше код.
Теперь добавьте функции ниже внутри вашего viewDidLoad() :
|
1
2
3
4
5
6
|
override func viewDidLoad() {
super.viewDidLoad()
// Init AdMob banner
initAdMobBanner()
}
|
Наконец, вставьте следующее объявление метода, где вы хотите в вашем .swift файл (перед закрывающей скобкой класса, а не в существующем методе):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
// MARK: — ADMOB BANNER
func initAdMobBanner() {
if UIDevice.current.userInterfaceIdiom == .phone {
// iPhone
adMobBannerView.adSize = GADAdSizeFromCGSize(CGSize(width: 320, height: 50))
adMobBannerView.frame = CGRect(x: 0, y: view.frame.size.height, width: 320, height: 50)
} else {
// iPad
adMobBannerView.adSize = GADAdSizeFromCGSize(CGSize(width: 468, height: 60))
adMobBannerView.frame = CGRect(x: 0, y: view.frame.size.height, width: 468, height: 60)
}
adMobBannerView.adUnitID = ADMOB_BANNER_UNIT_ID
adMobBannerView.rootViewController = self
adMobBannerView.delegate = self
view.addSubview(adMobBannerView)
let request = GADRequest()
adMobBannerView.load(request)
}
// Hide the banner
func hideBanner(_ banner: UIView) {
UIView.beginAnimations(«hideBanner», context: nil)
banner.frame = CGRect(x: view.frame.size.width/2 — banner.frame.size.width/2, y: view.frame.size.height — banner.frame.size.height, width: banner.frame.size.width, height: banner.frame.size.height)
UIView.commitAnimations()
banner.isHidden = true
}
// Show the banner
func showBanner(_ banner: UIView) {
UIView.beginAnimations(«showBanner», context: nil)
banner.frame = CGRect(x: view.frame.size.width/2 — banner.frame.size.width/2, y: view.frame.size.height — banner.frame.size.height, width: banner.frame.size.width, height: banner.frame.size.height)
UIView.commitAnimations()
banner.isHidden = false
}
// AdMob banner available
func adViewDidReceiveAd(_ view: GADBannerView!) {
showBanner(adMobBannerView)
}
// NO AdMob banner available
func adView(_ view: GADBannerView!, didFailToReceiveAdWithError error: GADRequestError!) {
hideBanner(adMobBannerView)
}
|
Обратите внимание, что баннеры AdMob имеют разные размеры в зависимости от используемого устройства, поэтому первые строки кода в func initAdMobBanner() задают размер баннеров для iPhone / iPod Touch и iPad.
Если вам интересны доступные размеры баннеров для рекламы AdMob, вы можете ознакомиться с документацией AdMob . В любом случае, лучшие размеры баннеров для устройств iPhone и iPad — это те, которые мы установили в приведенном выше коде:
- 320 х 50 пикселей для iPhone
- 468 х 60 пикселей для iPad
Шаблон CodeCanyon
На CodeCanyon я продаю шаблон приложения для iOS со встроенными баннерами AdMob, а также с поддержкой промежуточной рекламы . Итак, если вы хотите ускорить разработку, вы можете просто купить этот шаблон и запустить свое приложение.

Найдите это здесь: iOS AdMob Banner + Шаблон для рекламы в интернете | Универсальный (Swift) .
На CodeCanyon есть сотни других шаблонов приложений для iOS . Иди проверь их! Вы можете просто сэкономить часы работы над своим следующим приложением.
Вывод
Спасибо за чтение, и увидимся в следующий раз! Пожалуйста, ознакомьтесь с некоторыми другими нашими курсами и руководствами по разработке приложений для iOS с помощью Swift.