В этом руководстве вы узнаете, как создавать базовые элементы управления текстом Android. Затем вы узнаете, как настраивать, стилизовать и управлять элементами управления различными способами.
Из этого туториала Вы узнаете, как создать несколько различных элементов управления TextView в приложении Android. Сначала вы узнаете, как добавить базовые текстовые элементы управления в файлы макета и каковы некоторые из их наиболее полезных атрибутов. Далее вы узнаете, как установить содержимое текстового элемента управления двумя различными способами. Наконец, мы обсудим некоторые другие функции, доступные для элемента управления TextView в Android.
Android SDK включает в себя простой статический текстовый элемент управления для использования в ваших макетах: TextView (android.widget.TextView). Хорошим примером использования элемента управления TextView может быть отображение текстовых меток для других элементов управления, таких как «Введите дату:», «Введите имя:» или «Введите пароль:».
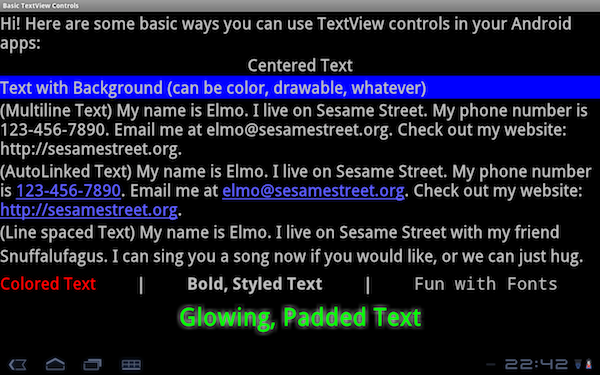
Вот пример экрана с множеством различных элементов управления TextView.

Шаг 1. Создайте приложение для Android
Начните с создания проекта Android. Реализуйте свое Android-приложение как обычно. После того, как проект настроен и приложение запущено, решите, на каком экране вы хотите добавить текстовые элементы управления. Возможно, вы просто создали новый проект Android с его активностью и макетом по умолчанию (main.xml). Это будет работать для этого упражнения. После того, как вы настроили свой проект Android, вы готовы приступить к этому уроку.
Шаг 2. Добавление элемента управления TextView в макет
Элементы управления TextView обычно включаются в файл ресурсов макета вашей деятельности. Например, чтобы добавить элемент управления TextView в ресурс макета main.xml, связанный с вашим приложением, необходимо отредактировать файл макета. Вы можете сделать это в Eclipse, используя дизайнер ресурсов Layout или непосредственно редактируя XML. Элементы управления также могут быть созданы программно и добавлены на экран во время выполнения. Просто создайте элемент управления Textview (android.widget.TextView) и добавьте его в свой макет в своей деятельности.
Чтобы добавить элемент управления TextView в файл ресурсов макета, откройте файл макета /res/layout/main.xml, который является частью вашего проекта Android. Нажмите на LinearLayout (или родительский элемент управления макетом), к которому вы хотите добавить элемент управления TextView. В Eclipse из графического дизайнера ресурсов макета вы можете выбрать элемент управления TextView и перетащить его в родительский макет.
Чтобы настроить внешний вид и поведение элемента управления TextView, настройте атрибуты элемента управления, выбрав элемент управления (либо на вкладке Outline, либо в окне предварительного просмотра) и изменив его атрибуты, как показано на вкладке Properties. Вы также можете редактировать XML напрямую.
Конкретные атрибуты элементов управления TextView, о которых вы хотите знать:
- Дайте элементу управления TextView уникальное имя, используя свойство id.
- Установите текст, отображаемый в элементе управления TextView, используя свойство text; программно устанавливается с помощью метода setText ().
- Установите соответствующие параметры высоты макета и ширины макета элемента управления.
- Установите любые другие атрибуты, которые вы хотите настроить внешний вид элемента управления. Например, отрегулируйте размер текста, цвет, шрифт или другие параметры стиля.
Давайте обсудим некоторые из наиболее распространенных атрибутов для элементов управления TextView.
Шаг 3. Выравнивание текста в элементе управления TextView.
По умолчанию текстовое содержимое элемента управления TextView выравнивается по левому краю. Однако вы можете расположить текст с помощью атрибута gravity. Этот параметр позиционирует ваш текст относительно общей ширины и высоты элемента управления и действительно имеет смысл использовать только в том случае, если в элементе управления TextView есть пробелы, поскольку вы установили его layout_height и / или layout_width в нечто иное, чем wrap_content. В XML это свойство будет отображаться в вашем элементе управления TextView как:
Android: гравитация = "центр"
Вы можете увидеть пример выровненного по центру элемента управления TextView на рисунке выше, называемого «Центрированный текст». Этот элемент управления TextView имеет layout_width для match_parent и layout_height для wrap_content.
Если вы работаете с элементами управления TextView в своем коде Java, вы также можете программно установить выравнивание элемента управления TextView с помощью метода setGravity () класса TextView.
Шаг 4: Управление фоном элемента управления TextView
По умолчанию фон элемента управления TextView прозрачный. То есть все, что находится за контролем, показывается. Тем не менее, вы можете установить фон элемента управления явно, для цветного ресурса или для рисования (рисунок). В XML это свойство будет отображаться в вашем элементе управления TextView как:
|
1
|
android:background=»#0000ff»
|
Вы можете увидеть пример элемента управления TextView с синим фоном на рисунке выше. Этот элемент управления TextView имеет layout_width для match_parent и layout_height для wrap_content. Обратите внимание, что весь элемент управления имеет фон, а не только область с текстовым содержимым.
Если вы работаете с элементами управления TextView в своем коде Java, вы также можете программно установить выравнивание элемента управления TextView с помощью метода setBackgroundResource () класса View.
Шаг 5: Автоматическое связывание содержимого элемента управления TextView
По умолчанию любое текстовое содержимое в элементе управления TextView отображается в виде простого текста. Однако, установив один простой атрибут, называемый autoLink, все, что вы можете включить автоматическое обнаружение веб-информации, электронной почты, телефона и адреса в тексте. В XML это свойство будет отображаться в вашем элементе управления TextView как:
|
1
|
android:autoLink=»all»
|
Вы можете увидеть пример элемента управления TextView с автоматическими ссылками на рисунке выше. Этот элемент управления TextView не имеет специальной обработки ссылок; его содержимое — просто строка. Операционная система Android обнаруживает номер телефона, который при нажатии запускает приложение «Телефон». Аналогичным образом, электронная почта запускает предпочитаемое почтовое приложение пользователя. URL запускает приложение браузера. Если вы включите полностью разрешимый адрес, он будет связан с приложением «Карты».
Если вы работаете с элементами управления TextView в своем коде Java, вы также можете установить функцию автоматической ссылки вашего элемента управления TextView программным способом с помощью метода setAutoLinkMask () класса TextView.
Шаг 6: Работа с многострочными элементами управления TextView
По умолчанию текстовое содержимое элемента управления TextView переносится и продолжается в несколько строк, если не указано иное. Вы можете настроить это поведение несколькими способами:
- Вы можете использовать атрибут android: lines, чтобы установить для элемента управления TextView определенное количество строк.
- Вы можете использовать атрибуты android: minLines и android: maxLines, чтобы элемент управления TextView никогда не становился меньше или больше определенного количества строк.
- Вы можете использовать атрибут android: singleLine, чтобы избежать переноса на несколько строк, но вместо этого обеспечить альтернативное представление текста в одну строку.
- Вы можете использовать атрибут android: lineSpacingExtra, чтобы указать расстояние между каждой строкой (например, двойные интервалы для удобства чтения).
Вы можете увидеть примеры многострочных и межстрочных элементов управления TextView на рисунке выше.
Если вы работаете с элементами управления TextView в своем коде Java, вы также можете программно изменить эти параметры, используя соответствующие методы класса TextView (подробности см. В информации о классе TextView с документацией Android SDK).
Шаг 7. Настройка цвета текста элемента управления TextView.
Вы можете управлять цветом текста в элементе управления TextView с помощью атрибута textColor. Этот атрибут может быть установлен для цветового ресурса или определенного цвета по шестнадцатеричному значению. В XML это свойство будет отображаться в вашем элементе управления TextView как:
|
1
|
android:textColor=»#ff0000″
|
Вы можете увидеть пример красного элемента управления TextView на рисунке выше. Если вы работаете с элементами управления TextView в своем коде Java, вы также можете программно установить атрибут color вашего элемента управления TextView с помощью метода setTextColor () класса TextView.
Вы также можете создать довольно тонкий эффект свечения в вашем элементе управления TextView, используя атрибуты shadowColor, shadowDx, shadowDy и shadowRadius, как показано в нижнем элементе управления TextView на рисунке. Эти атрибуты программно эквивалентны методу setShadowLayer () класса TextView.
Шаг 8. Настройка стиля и семейства шрифтов элемента управления TextView
Вы можете управлять стилем текста (полужирный, курсив) и семейством шрифтов (sans, serif, monospace) в элементе управления TextView, используя атрибуты textStyle и typeface. В XML эти свойства будут отображаться в вашем элементе управления TextView как:
|
1
2
|
android:textStyle=»bold»
android:typeface=»monospace»
|
Вы можете увидеть примеры полужирных и моноширинных элементов управления TextView на рисунке выше. Если вы работаете с элементами управления TextView в своем коде Java, вы также можете установить оба атрибута элемента управления TextView программно, используя метод setTypeface () класса TextView.
Вывод
Элементы управления TextView обычно используются в пользовательских интерфейсах приложений Android для отображения текстового содержимого различными способами. Из этого руководства вы узнали, как создавать текстовые элементы управления Android и настраивать их различными простыми способами. Эти атрибуты можно смешивать и сопоставлять, чтобы обеспечить очень гибкое отображение текста на экране.