Вы можете повысить ценность любого продукта, придав пользовательскому интерфейсу профессиональный внешний вид. Когда пользователям нравится то, что они видят в пользовательском интерфейсе приложения, они гораздо чаще устанавливают его. Существует набор определенных правил для дизайна, цвета, значка и других элементов пользовательского интерфейса, которым должно следовать ваше Android-приложение. В этой статье мы будем придерживаться значков, в частности значка запуска , для вашего приложения для Android.
Значки для приложения Android разделены на несколько категорий . Это включает:
- Значок запуска : этот значок представляет ваше приложение на домашнем экране устройства или в списке приложений. Это может быть либо значок адаптивного запуска, для Android 8.0 (уровень API 26) или выше, либо устаревший значок запуска для Android 7.1 (уровень API 25) или ниже.
- Значки панели действий: для элементов в панели действий.
- Значки вкладок: для элементов вкладок, которые имеют значки, если они есть.
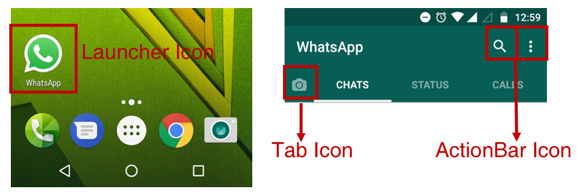
Вы можете узнать больше об этих категориях значков, посмотрев на другие приложения. Вот пример значков WhatsApp:

Теперь создание этих иконок может показаться легким, если вы дизайнер или разработчик, у которого в вашей команде есть дизайнер. Но это не так просто, как кажется. Вам нужно будет создавать значки для каждого измерения в зависимости от разрешения экрана и плотности устройства Android. Чтобы дать вам представление о том, сколько это может потребоваться, вот список размеров, для которых вам нужно создать значок запуска, если вы собираетесь сделать это традиционным способом:
| плотность | Икона |
|---|---|
| ldpi | 36 х 36 пикселей |
| MDPI | 48 х 48 пикселей |
| tvdpi | 64 х 64 пикс. |
| ИПЧР | 72 х 72 пикс |
| xhdpi | 96 х 96 пикселей |
| xxhdpi | 144 х 144 пикс. |
| xxxhdpi | 192 х 192 пикс. |
| Web | 512 х 512 пикселей |
И это только значок запуска. Существует аналогичный список для каждой категории иконы. Но, к счастью, Android Studio предоставляет нам инструмент под названием Image Asset Studio, который очень легко обрабатывает создание иконок для всех плотностей экрана.
Что такое Image Asset Studio?
Android Studio 3 представила Image Asset Studio для создания иконок для вашего приложения. Он заботится о создании значков приложений соответствующего разрешения для разных плотностей экрана и размещении их в соответствующих папках mipmap-density в каталоге ресурсов . Он также создает значок для Интернета (512 x 512 пикселей), который требуется для загрузки приложения в Google Play Store. Эти значки затем выбираются соответственно из папок в зависимости от плотности экрана устройств во время выполнения.
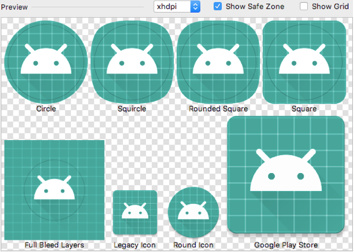
Для значков адаптивного запуска программа Image Asset Studio предоставляет полный предварительный просмотр набора значков, который включает в себя круг, квадрат, скругленный квадрат, сквикл, слой полного обтекания, устаревший значок, круглый и версии значка Google Play Store.

С другой стороны, для устаревших значков запуска устройства не поддерживают значки различной формы. Таким образом, будет создан более ограниченный набор иконок.

Использование Image Asset Studio
Давайте посмотрим, как создать набор значков с помощью Image Asset Studio.
Как обновить иконку с помощью Image Asset Studio
Чтобы запустить Image Asset Studio, выберите Android в окне проекта. Щелкните правой кнопкой мыши папку res и выберите « Создать» > « Актив изображения». Вы открыли Image Asset Studio. Теперь вы можете создать значок адаптивного запуска или значок запуска только в соответствии с вашими требованиями.
Создать значок адаптивного запуска

Вы будете использовать этот тип значков для поддержки Android 8.0.
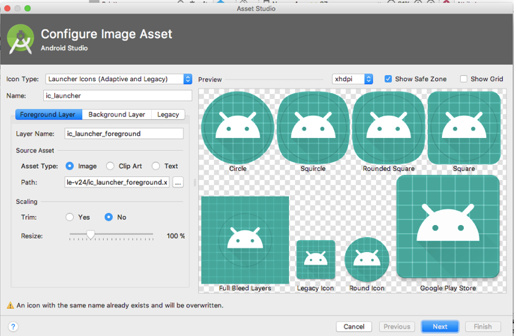
Сначала выберите « Значки запуска» («Адаптивное и устаревшее») для «Тип значка». Измените имя значка, если хотите. Если имя уже существует, в нижней части диалогового окна появится предупреждение о том, что существующее имя будет перезаписано.
На вкладке « Слой переднего плана » выберите тип актива:
- Изображение : укажите путь к изображению пользовательского значка.
- Клип Арт : выберите значок из набора иконок дизайна материала и установите цвет.
- Текст : установить указанную строку, а также установить шрифт и цвет.
Аналогично, на вкладке « Фоновый слой » вы можете выбрать тип актива « Изображение» , « Картинка» или « Текст ».
Как для переднего, так и для фонового слоев у вас также есть следующие дополнительные настройки:
- Имя слоя : вы можете дать слою уникальное имя.
- Параметры масштабирования : они могут быть установлены в соответствии с вашими требованиями. Эта опция отключена, если вы выбираете цвет для фонового слоя.
- Обрезка : выберите, хотите ли вы удалить прозрачные пространства вокруг вашего значка.
- Изменить размер : изменить размер значка.
Вкладка « Наследие » позволяет вам решить, следует ли также генерировать устаревшую иконку. Здесь вы можете выбрать, хотите ли вы сгенерировать устаревшую иконку, иконку Google Play Store и круглый значок, а также какую форму использовать для каждой из них.
Создать иконку Legacy Launcher

Это значок, который вы создадите, если хотите поддерживать версии Android меньше или равные 7.1.
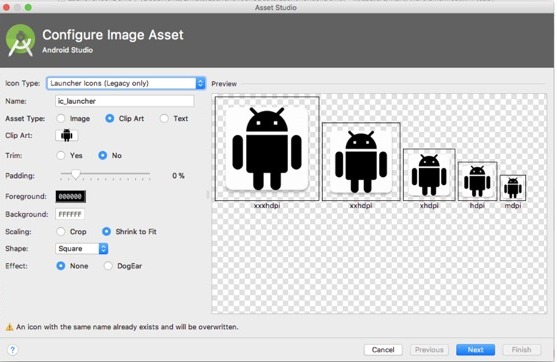
Сначала выберите « Значки запуска» (только для предыдущих версий) для «Типа значка». Вы можете изменить имя значка в это время, если хотите. Если имя уже существует, внизу появится предупреждение о том, что существующее будет перезаписано. Выберите тип актива и настройте соответствующие параметры.
- Изображение : укажите путь к изображению пользовательского значка.
- Клип Арт : выберите значок из набора иконок дизайна материала и установите цвет.
- Текст : установить указанную строку, а также установить шрифт и цвет.
Вы также можете настроить некоторые дополнительные параметры для внешнего вида значка:
- Обрезка : выберите этот параметр, если хотите удалить прозрачные пространства вокруг значка.
- Заполнение : установите отступ для иконки.
- Передний план : Установите цвет переднего плана.
- Фон : установить цвет фона.
- Масштабирование : выберите, чтобы обрезать или сжать, чтобы соответствовать.
- Форма : чтобы добавить фон к значку, выберите форму. Для прозрачного фона не выберите ни одного.
- Эффект : выберите, будет ли иметь эффект ушастого собачьего контура для значка квадратной или прямоугольной формы.
Любые сделанные вами изменения будут отражены в разделе предварительного просмотра. , Когда вы будете довольны внешним видом вашего значка, нажмите Далее .
Затем вы попадете на экран настроек, где вы можете изменить каталог ресурсов, куда будут выводиться ваши значки. Обновите его, если хотите. Ниже приведены доступные варианты:
- main / res: для всех вариантов сборки, включая выпуск и отладку.
- release / res: переопределяет основной набор исходных кодов для единственной версии сборки.
- debug / res: только для отладки.
- Пользовательский набор источников: вы можете определить свой собственный набор источников.
Наконец, заверните его, нажав Готово .
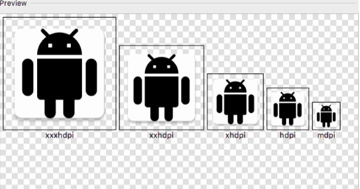
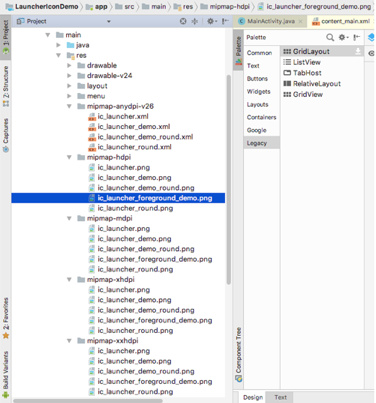
Теперь мы готовы с нашим новым значком запуска во всех соответствующих папках. Имя моей иконки запуска — ic_launcher_demo . Вы можете увидеть все иконки, которые были сгенерированы для этой иконки на скриншоте ниже.

Обновите файл AndroidManifest
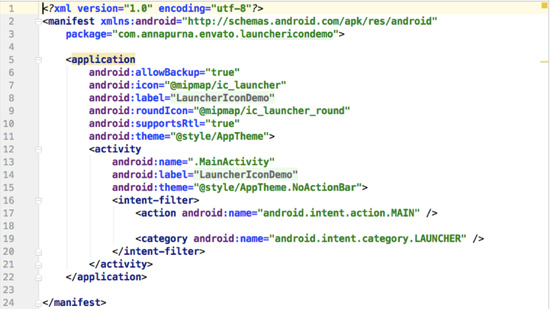
Теперь пришло время обновить файл AndroidManifest, чтобы наше приложение могло использовать новый значок. Для начала откройте файл AndroidManifest.xml . Здесь значок запуска по умолчанию установлен в строке 7 и 9. Вам необходимо обновить его новым созданным значком.

Измените android:icon и android:roundIcon на имя, которое вы выбрали для своего значка запуска.
|
1
2
|
android:icon=»@mipmap/ic_launcher_demo»
android:roundIcon=»@mipmap/ic_launcher_demo_round»
|
Поздравляем! Вы успешно обновили значок запуска для своего приложения.
Вывод
В этом посте вы узнали о различных видах значков, которые используются в приложении для Android, а также о различных разрешениях экрана, которые должны создаваться для каждого значка. Затем вы узнали об инструменте Image Asset Studio и о том, как он значительно упрощает создание значков для вашего приложения Android.