Это вторая часть нашего учебного пособия по Corona SDK Bubble Popping. В сегодняшнем уроке мы добавим в наш интерфейс кодирование взаимодействия с игрой. Читай дальше!
Также доступно в этой серии:
- Создать Bubble Popping Game — Создание интерфейса
- Создайте игру Bubble Popping — добавление взаимодействия
Где мы остановились. , ,
Пожалуйста, ознакомьтесь с первой частью серии, чтобы полностью понять и подготовиться к этому уроку.
Шаг 1. Слушатели кнопки «Пуск»
Эта функция добавляет необходимых слушателей к кнопкам TitleView .
|
1
2
3
4
5
6
7
8
9
|
function startButtonListeners(action)
if(action == ‘add’) then
playBtn:addEventListener(‘tap’, showGameView)
creditsBtn:addEventListener(‘tap’, showCredits)
else
playBtn:removeEventListener(‘tap’, showGameView)
creditsBtn:removeEventListener(‘tap’, showCredits)
end
end
|
Шаг 2: Показать кредиты
Экран кредитов отображается, когда пользователь нажимает кнопку «о», к представлению кредитов добавляется прослушиватель касаний, чтобы удалить его.
|
1
2
3
4
5
6
7
8
9
|
function showCredits:tap(e)
playBtn.isVisible = false
creditsBtn.isVisible = false
creditsView = display.newImage(‘credits.png’, 0, display.contentHeight)
lastY = titleBg.y
transition.to(titleBg, {time = 300, y = (display.contentHeight * 0.5) — (titleBg.height + 30)})
transition.to(creditsView, {time = 300, y = (display.contentHeight * 0.5) + 35, onComplete = function() creditsView:addEventListener(‘tap’, hideCredits) end})
end
|
Шаг 3: Скрыть кредиты
При нажатии на экран кредитов, он будет отключен со сцены и удален.
|
1
2
3
4
|
function hideCredits:tap(e)
transition.to(creditsView, {time = 300, y = display.contentHeight + 25, onComplete = function() creditsBtn.isVisible = true playBtn.isVisible = true creditsView:removeEventListener(‘tap’, hideCredits) display.remove(creditsView) creditsView = nil end})
transition.to(titleBg, {time = 300, y = lastY});
end
|
Шаг 4: Показать игровой вид
При нажатии кнопки « Пуск» вид заголовка изменяется и удаляется, открывая вид игры. В этом представлении есть много частей, поэтому мы разделим их на следующих шагах.
|
1
2
|
function showGameView:tap(e)
transition.to(titleView, {time = 300, x = -titleView.height, onComplete = function() startButtonListeners(‘rmv’) display.remove(titleView) titleView = nil end})
|
Шаг 5: Стены
Далее мы добавляем стены на сцену. Они созданы с использованием API рисования.
|
1
2
3
4
5
6
|
— Walls
left = display.newLine(0, 240, 0, 720)
right = display.newLine(320, 240, 320, 720)
top = display.newLine(160, 0, 480, 0)
bottom = display.newLine(160, 480, 480, 480)
|
Шаг 6: Пузыри
Эта часть создает пять пузырьков на экране в случайном положении.
|
1
2
3
4
5
6
7
8
|
bubbles = display.newGroup()
for i = 1, 5 do
local rx = 21 + math.floor(math.random() * (display.contentWidth — 42))
local ry = 21 + math.floor(math.random() * (display.contentHeight — 42))
local b = display.newImage(‘bubble.png’, rx, ry)
b.name = ‘bubble’
|
Шаг 7: Физика пузыря
Здесь мы добавляем физику в наш новый пузырь.
|
1
2
3
4
5
6
7
|
— Bubble Physics
physics.addBody(b, ‘dynamic’, {radius = 21, bounce = 1})
b:setLinearVelocity(100, 100)
bubbles:insert(b)
end
|
Шаг 8: Физика стен
И сделать то же самое с нашими стенами.
|
1
2
3
4
5
6
|
— Walls Physics
physics.addBody(left, ‘static’)
physics.addBody(right, ‘static’)
physics.addBody(top, ‘static’)
physics.addBody(bottom, ‘static’)
|
Шаг 9: Текстовые поля
Теперь мы добавляем текстовые поля уровня, всплывающих и обязательных пузырьков.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
— Level TextField
level = display.newImage(‘level.png’, 2, 0)
levelN = display.newText(‘1’, 54, 5, native.systemFont, 15)
levelN:setTextColor(255, 255, 255)
— Popped TextField
popped = display.newImage(‘popped.png’, 126, 0)
poppedN = display.newText(‘0’, 187, 5, native.systemFont, 15)
poppedN:setTextColor(255, 255, 255)
— Required TextField
required = display.newImage(‘required.png’, 231, 0)
requiredN = display.newText(‘4’, 306, 5, native.systemFont, 15)
requiredN:setTextColor(255, 255, 255)
bullets = display.newGroup()
end
|
Шаг 10: Слушатели игр
Эта функция добавляет необходимых слушателей для запуска игровой логики.
|
1
2
3
4
5
6
7
8
|
function gameListeners(action)
if(action == ‘add’) then
bg:addEventListener(‘tap’, createBullets)
else
bg:removeEventListener(‘tap’, createBullets)
Runtime:removeEventListener(‘enterFrame’, update)
end
end
|
Шаг 11: Создайте пули
Этот код запускается при нажатии на фон.
Сначала мы создаем графику пули.
|
1
2
3
|
function createBullets(e)
for i = 1, 4 do
local bullet = display.newImage(‘bullet.png’, ex, ey)
|
Шаг 12: Установите направление
Затем мы задаем направление, задавая линейную скорость.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
— Set direction
if(i == 1) then bullet.x = bullet.x — 8 physics.addBody(bullet, ‘kinematic’, {radius = 7}) bullet:setLinearVelocity(-150, 0) end —left
if(i == 2) then bullet.x = bullet.x + 8 physics.addBody(bullet, ‘kinematic’, {radius = 7}) bullet:setLinearVelocity(150, 0) end —right
if(i == 3) then bullet.y = bullet.y — 8 physics.addBody(bullet, ‘kinematic’, {radius = 7}) bullet:setLinearVelocity(0, -150) end —up
if(i == 4) then bullet.y = bullet.y + 8 physics.addBody(bullet, ‘kinematic’, {radius = 7}) bullet:setLinearVelocity(0, 150) end —down
bullet:addEventListener(‘collision’, onCollision)
bullets:insert(bullet)
bg:removeEventListener(‘tap’, createBullets)
end
Runtime:addEventListener(‘enterFrame’, update)
end
|
Шаг 13: Столкновения
Столкновения обрабатываются следующей функцией. Звук воспроизводится, счет увеличивается и удаляет пузырь на экране.
|
1
2
3
4
5
6
7
|
function onCollision(e)
if(e.other.name == ‘bubble’) then
audio.play(pop)
display.remove(e.other)
poppedN.text = tostring(tonumber(poppedN.text) + 1)
end
end
|
Шаг 14: Удалить пули за сценой
Этот код удалит любую пулю, которая находится вне поля зрения.
|
01
02
03
04
05
06
07
08
09
10
|
function update(e)
— Check for offstage bullets
for i = 1, bullets.numChildren do
if(bullets[i] ~= nil) then
if(bullets[i].x < 0 or bullets[i].x > 320 or bullets[i].y < 0 or bullets[i].y > 480) then
display.remove(bullets[i])
end
end
end
|
Шаг 15: Уровень завершен
Здесь мы проверяем, достигнуто ли количество всплывающих пузырьков, и вызываем предупреждение о победе, если это правда.
|
1
2
3
4
5
6
7
8
|
— Check if required bubbles were popped
if(bullets.numChildren == 0 and tonumber(poppedN.text) >= tonumber(requiredN.text)) then
alert(‘win’)
elseif(bullets.numChildren == 0 and tonumber(poppedN.text) < tonumber(requiredN.text)) then
alert(‘lose’)
end
end
|
Шаг 16: Оповещение
Функция оповещения отображает сообщение в соответствии с типом вызванного оповещения (уровень завершен или не пройден).
|
01
02
03
04
05
06
07
08
09
10
|
function alert(action)
gameListeners(‘rmv’)
if(action == ‘win’) then
local alertView = display.newImage(‘won.png’, 80, display.contentHeight * 0.5 — 41)
transition.from(alertView, {time = 300, y = -82, delay = 500})
else
local alertView = display.newImage(‘lost.png’, 80, display.contentHeight * 0.5 — 41)
transition.from(alertView, {time = 300, y = -82, delay = 500})
end
end
|
Шаг 17: вызов основной функции
Чтобы начать игру, необходимо вызвать функцию Main . С помощью приведенного выше кода мы сделаем это здесь:
|
1
|
Main()
|
Шаг 18: Экран загрузки
Файл Default.png — это изображение, которое будет отображаться сразу после запуска приложения, пока iOS загружает основные данные для отображения главного экрана. Добавьте это изображение в исходную папку вашего проекта, оно будет автоматически добавлено компилятором Corona.
Шаг 19: Иконка
Используя графику, созданную ранее, теперь вы можете создать красивый и красивый значок. Размер значка для iPhone без использования сетчатки составляет 57x57px, но для версии с сетчаткой — 114x114px, а для магазина iTunes требуется версия 512x512px. Я предлагаю сначала создать версию 512×512, а затем уменьшить ее для других размеров.
Для этого не нужно иметь закругленные углы или прозрачные блики, iTunes и iPhone сделают это за вас.
Шаг 20: Тестирование в симуляторе
Пришло время сделать финальный тест. Откройте Corona Simulator, перейдите в папку вашего проекта и нажмите «Открыть». Если все работает, как ожидалось, вы готовы к последнему шагу!
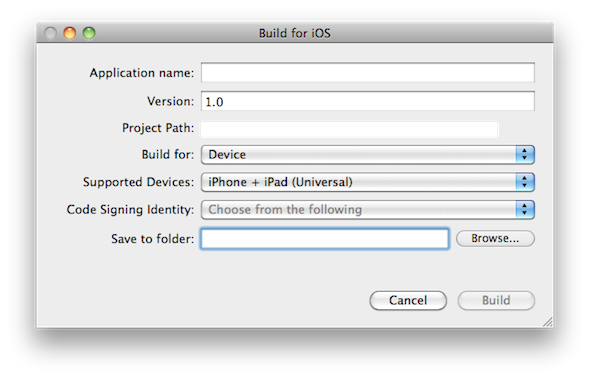
Шаг 21: Построить
В симуляторе Corona зайдите в File> Build и выберите ваше целевое устройство. Заполните необходимые данные и нажмите кнопку « Создать» . Подождите несколько секунд, и ваше приложение будет готово для тестирования устройства и / или отправки для распространения!
Вывод
Поэкспериментируйте с конечным результатом и попробуйте сделать свою собственную версию игры!
Надеюсь, вам понравился этот урок, и вы нашли его полезным. Спасибо за чтение!