До сих пор все наши примеры проектов предполагали, что наши приложения предназначены для носителей английского языка, но многие приложения могут получить выгоду, будучи доступными для неанглоязычной аудитории. App Store заботится о том, чтобы представить наше приложение нужной аудитории, но наша задача как разработчиков состоит в том, чтобы настроить его таким образом, чтобы соответствующие ресурсы отображались пользователям из разных регионов. Этот процесс называется локализацией.
К счастью, iOS позволяет удивительно легко локализовать ресурсы с помощью пакетов. Класс NSBundle автоматически выбирает соответствующий актив с учетом предпочтительного языка пользователя. Например, если вы предоставили разные версии одного и того же изображения для носителей английского и испанского языков, метод pathForResource: ofType:, описанный в предыдущей главе, возвращает разные пути к файлам в зависимости от настроек пользователя. Это одна из основных причин, по которой вам не следует напрямую обращаться к ресурсам пакета, используя жестко закодированные пути.
Тремя аспектами приложения, которые обычно должны быть локализованы, являются изображения, аудио или видео, содержащие определенный язык, жестко заданные строки и раскадровки. В этой главе мы кратко рассмотрим локализацию медиаресурсов и жестко закодированных строк с использованием встроенных возможностей интернационализации NSBundle. Файлы раскадровки могут быть локализованы с использованием того же процесса.
Создание примера приложения
Примером этой главы является простое приложение, которое отображает различные изображения или строки в зависимости от предпочтительного языка пользователя. Создайте новое приложение Single View и назовите его «Интернационализация». Как всегда, следует выбрать « Использовать раскадровки» и « Использовать автоматический подсчет ссылок» .
Включение локализации
Первым шагом к созданию многоязычного приложения является добавление поддерживаемых языков в проект. В навигаторе проекта выберите значок проекта.

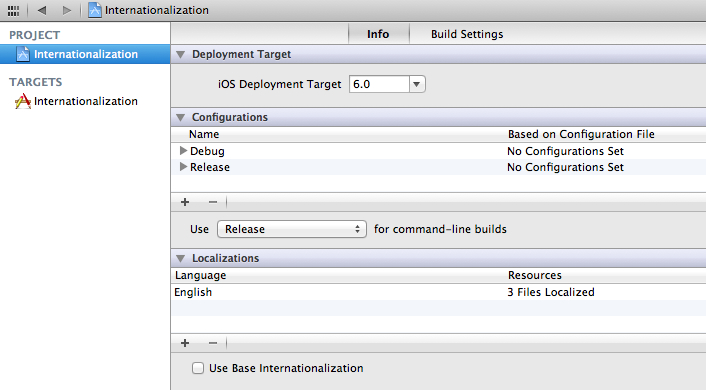
Затем выберите проект Интернационализация в левой колонке (не путать с целью Интернационализации). Убедитесь, что выбрана вкладка «Информация»; Вы должны увидеть следующее окно:

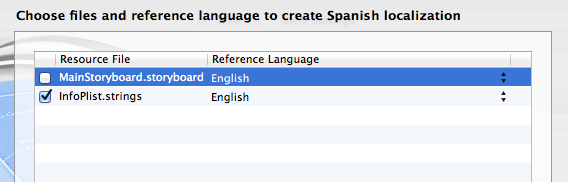
Чтобы добавить поддержку другого языка, выберите знак «плюс» в разделе « Локализации ». Вы можете выбрать любой язык, который вам нравится, но в этой книге будет использоваться испанский. Выбор языка откроет диалоговое окно с вопросом, какие файлы должны быть локализованы. Очистите выбор MainStoryboard.storyboard , но оставьте выбранными InfoPlist.strings .

Теперь можно добавить испанскую версию каждого ресурса в комплект приложений.
Локализация изображений
Далее мы рассмотрим локализацию медиаресурсов. В пакете ресурсов для этой книги вы найдете файл с именем syncfusion-icon-en.png . Добавьте этот файл в комплект приложения, перетащив его в Навигатор проектов и переименовав его в syncfusion-icon.png . Затем отобразите его в представлении, изменив метод viewDidLoad в ViewController.m на следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
— (void)viewDidLoad {
[super viewDidLoad];
// Find the image.
NSString *imagePath = [[NSBundle mainBundle]
pathForResource:@»syncfusion-icon»
ofType:@»png»];
NSLog(@»%@», imagePath);
// Load the image.
UIImage *imageData = [[UIImage alloc]
initWithContentsOfFile:imagePath];
if (imageData != nil) {
// Display the image.
UIImageView *imageView = [[UIImageView alloc]
initWithImage:imageData];
CGRect screenBounds = [[UIScreen mainScreen] bounds];
imageView.contentMode = UIViewContentModeCenter;
CGRect frame = imageView.frame;
frame.size.width = screenBounds.size.width;
frame.size.height = screenBounds.size.height;
imageView.frame = frame;
[[self view] addSubview:imageView];
} else {
NSLog(@»Could not load the file»);
}
}
|
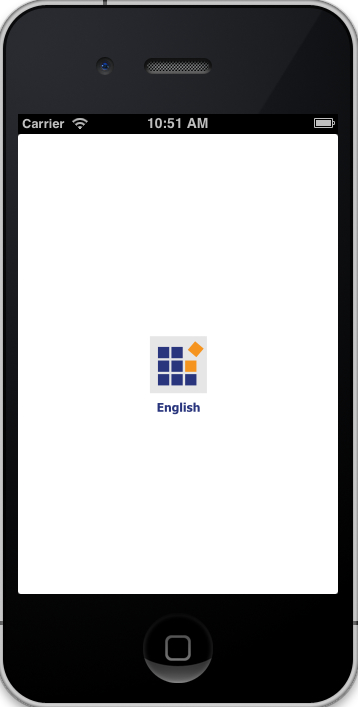
Когда вы компилируете проект, вы должны увидеть маленький значок, отображаемый в середине экрана:

Вы также должны увидеть путь Internationalization.app/syncfusion-icon.png на панели вывода. Здесь нет ничего нового, только изображение на верхнем уровне пакета приложения, но это изменится, как только мы локализуем файл изображения.
Для этого выберите изображение в Project Navigator, откройте панель «Утилиты» и нажмите « Сделать локализованным» в разделе « Локализация ».

Следующий диалог предложит вам выбрать язык. Выберите английский и нажмите Localize .

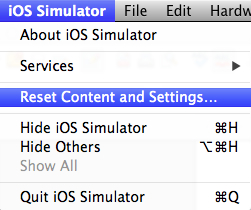
Это говорит iOS, что эта версия syncfusion-icon.png предназначена для носителей английского языка. Мы добавим испанскую версию через минуту, но сначала давайте посмотрим, что происходит за кулисами. Чтобы увидеть ваши локализации в действии, вам придется перезагрузить iOS Simulator и выполнить чистую сборку. Чтобы сбросить симулятор, перейдите к iOS Simulator> Сбросить содержимое и настройки в строке меню и выберите «Сбросить» в появившемся диалоговом окне.

Выйдите из симулятора и вернитесь к проекту интернационализации в Xcode. Чтобы сделать чистую сборку, перейдите к Product> Clean в строке меню и скомпилируйте проект снова, как обычно. Вы должны увидеть другой путь к файлу на панели вывода:
|
1
|
Internationalization.app/en.lproj/syncfusion-icon.png.
|
Новый подкаталог en.lproj / является внутренним способом организации языковых файлов в iOS. Все ресурсы, локализованные на английском языке, появятся в этом подкаталоге, а все версии на испанском языке появятся в подкаталоге es.lproj / . Но опять же, нам на самом деле не нужно знать, где находится файл; PathForResource : ofType: метод NSBundle вычисляет это автоматически.
Итак, наша английская версия изображения настроена. Далее нам нужно настроить испанскую версию. Выберите английскую версию файла в Project Navigator и установите флажок рядом с испанским в разделе «Локализация» на панели «Утилиты».

Это копирует существующую англоязычную версию syncfusion- icon.png в подкаталог es.lproj / . Вернувшись в Навигатор проектов, вы сможете увидеть это, развернув файл syncfusion-icon.png .

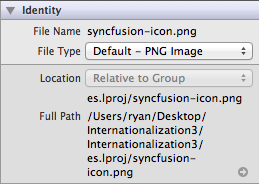
Конечно, нам нужно заменить испанскую версию совершенно другим файлом. Самый простой способ сделать это — выбрать файл syncfusion-icon.png (испанский) и щелкнуть значок стрелки рядом со строкой полного пути на панели « Утилиты» .

Это отображает содержимое папки es.lproj / в Finder, что дает нам возможность заменить файл вручную. Удалите существующий файл syncfusion-icon.png и скопируйте файл syncfusion-icon-es.png из пакета ресурсов в es.lproj /. Обязательно переименуйте его в syncfusion-icon.png . Для локализованных версий одного и того же файла важно иметь одинаковые имена файлов, чтобы NSBundle мог их найти. После замены файла вы должны увидеть разные изображения при выборе двух локализаций в XCode.
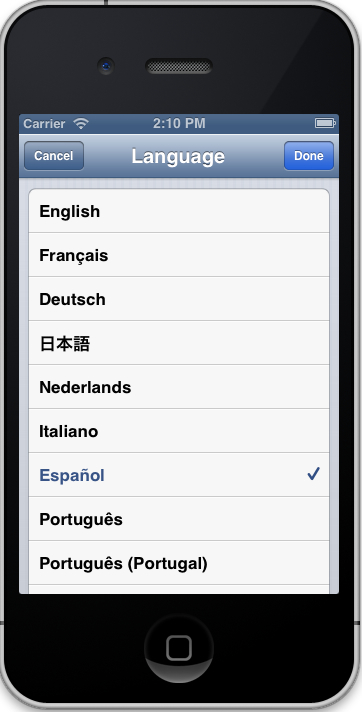
Это должно быть для локализации нашего файла изображения. Чтобы проверить это, вы можете изменить язык устройства так же, как вы изменили бы его на реальном устройстве — через приложение «Настройки». Нажмите кнопку «Домой» устройства в симуляторе, щелкните и перетащите экран вправо и запустите приложение «Настройки». В разделе General> International> Language вы можете выбрать язык устройства.

Выберите Español и снова откройте свое приложение. Вы должны увидеть испанскую версию syncfusion-icon.png . Возможно, вам придется закрыть симулятор и снова скомпилировать программу. Обратите внимание, что путь к файлу, выводимый NSLog (), теперь выглядит так:
|
1
|
Internationalization.app/es.lproj/syncfusion-icon.png.
|

Как видите, локализовать файлы невероятно легко, используя встроенную функциональность NSBundle. Идея состоит в том, чтобы использовать NSBundle в качестве абстракции между кодом приложения и ресурсами, на которые они полагаются. Это изолирует процесс локализации от процесса разработки, что позволяет очень легко переводить на аутсорсинг.
Локализация видео и аудио файлов использует тот же процесс, который только что обсуждался. Однако подготовка текста для международной аудитории требует немного больше работы.
Локализация текста
Когда вы имеете дело с многоязычным приложением, жестко закодированные строки должны быть абстрагированы в пакетный ресурс, чтобы NSBundle мог загрузить правильный язык во время выполнения. iOS использует так называемый строковый файл для хранения переводов всех строковых литералов в вашем приложении. После создания этого файла строк вы можете локализовать его, используя тот же метод, который обсуждался в предыдущем разделе.
Давайте изменим наш метод viewDidLoad для отображения кнопки и вывода сообщения, когда пользователь нажимает на нее.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
— (void)viewDidLoad {
[super viewDidLoad];
UIButton *aButton = [UIButton buttonWithType:UIButtonTypeRoundedRect];
[aButton setTitle:@»Say Hello» forState:UIControlStateNormal];
aButton.frame = CGRectMake(100.0, 200.0, 120.0, 40.0);
[[self view] addSubview:aButton];
[aButton addTarget:self
action:@selector(sayHello:)
forControlEvents:UIControlEventTouchUpInside];
}
— (void)sayHello:(id)sender {
NSLog(@»Hello, World!»);
}
|
У этих методов есть два строковых литерала, которые мы должны будем переместить в файл строк. Они @ «Скажи привет» и @ «Привет, мир!» ,
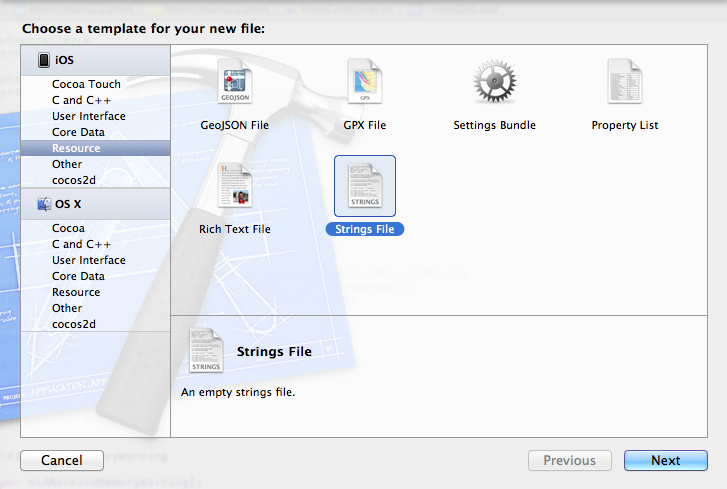
Чтобы создать файл строк, создайте новый файл и выберите « Ресурс»> «Файл строк» . Используйте Localizable.strings для имени файла, который является строковым файлом по умолчанию, который ищет iOS.

Содержимое файла строк представляет собой простой список пар ключей или значений, отформатированный следующим образом.
|
1
2
|
«Button Title» = «Say Hello»;
«Greeting» = «Hello, World!»;
|
Левая сторона — это ключ, который вы будете использовать для ссылки на переведенную строку в коде вашего приложения. Ключи являются произвольными строками, но разработчики обычно используют либо семантическое имя, описывающее, как будет использоваться строка, либо целевую фразу на их родном языке. В нашем файле строк мы выбрали первый. Значения для каждого ключа следуют за знаком равенства. Обязательно ставьте точку с запятой в конце каждой строки, иначе при запуске приложения произойдут ужасные вещи.
Как и в случае медиаресурсов, вы можете получить доступ к содержимому Localizable.strings через NSBundle. Метод localizedStringForKey: value: table: возвращает значение ключа из определенного строкового файла. Аргумент value позволяет указать возвращаемое значение по умолчанию, если ключ не найден, а аргумент table определяет, какой файл строк использовать. Когда вы указываете nil для таблицы, используется файл Localizable.strings по умолчанию.
Поскольку доступ к переведенным строкам является такой распространенной задачей, Foundation Framework также предоставляет удобный макрос NSLocalizedString () , который можно использовать в качестве простого ярлыка для localizedStringForKey: value: table:. Он передает пустую строку для аргумента значения и nil для аргумента таблицы. Для большинства приложений NSLocalizedString () — это все, что вам действительно нужно для доступа к локализованному тексту.
Итак, давайте изменим конфигурацию заголовка нашей кнопки, чтобы использовать NSLocalizedString ():
|
1
2
3
4
5
6
|
[aButton setTitle:NSLocalizedString(@»Button Title», nil)
forState:UIControlStateNormal];
If you compile the project, the button should still read, “Say Hello”—but now it’s loaded from Localizable.strings.
— (void)sayHello:(id)sender {
NSLog(@»%@», NSLocalizedString(@»Greeting», nil));
}
|
Теперь, когда наши строки загружаются динамически, а не жестко, их легко локализовать. Мы будем использовать тот же процесс, что и с изображениями. В Навигаторе проектов выберите файл Localizable.strings, затем нажмите «Сделать локализованным» на панели «Утилиты». Выберите английский в появившемся диалоговом окне, чтобы использовать эту версию файла для англоязычных пользователей.
Чтобы добавить испанскую версию, снова выберите Localizable.strings и установите флажок рядом с испанским в разделе «Локализации».

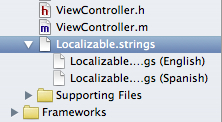
Как и syncfusion-icon.png , вы сможете развернуть файл Localizable.strings в Навигаторе проектов.

Наконец, добавьте несколько переводов в испанскую версию файла.
|
1
2
|
«Button Title» = «Dice Hola»;
«Greeting» = «Hola, Mundo!»;
|
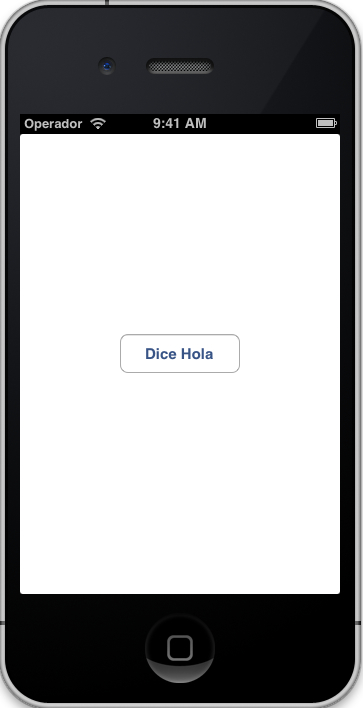
Вы можете проверить это так же, как мы тестировали изображения. Перейдите, чтобы Сбросить Содержимое и Настройки в симуляторе, закройте симулятор и выполните чистую сборку из XCode. После изменения языка на Español, ваша кнопка должна показывать «Dice Hola» вместо «Say Hello», и при нажатии на нее должно появиться «Hola, Mundo!»

Это все, что нужно для локализации строк в приложении для iOS. Опять же, благодаря тому, что весь ваш переведенный текст в одном файле полностью абстрагирован от кода вашего приложения, вы сможете легко перевести ваши усилия по локализации. Это очень хорошая вещь, так как большинство разработчиков не говорят свободно на всех языках, на которые они хотели бы перевести свое приложение.
Локализация Info.plist
Есть одна важная деталь, которая еще не рассмотрена — локализация имени приложения. Если вы посмотрите на домашний экран в iOS Simulator, вы заметите, что заголовок под значком вашего приложения не был переведен на испанский язык. Если вы уже столкнулись с проблемой локализации строки внутри своего приложения, вам также может понадобиться время для перевода небольшого количества метаданных.
Отображаемое имя приложения определяется в Info.plist под ключом CFBundleDisplayName. Вместо того, чтобы заставлять вас переводить значения в основном файле Internationalization-Info.plist , iOS предоставляет вам специальный строковый файл для перезаписи определенных параметров конфигурации локализованными значениями. В группе « Вспомогательные файлы » в Навигаторе проектов откройте файл InfoPlist.strings . Это так же, как файл Localizable.strings, который мы создали в предыдущем разделе, за исключением того, что он должен предоставлять только значения для ключей Info.plist . Добавьте следующее в ваш файл InfoPlist.strings .
|
1
|
«CFBundleDisplayName» = «Hola, Mundo!»;
|
Теперь, если вы перезагрузите симулятор и выполните чистую сборку, вы должны увидеть испанский заголовок под значком вашего приложения.

Резюме
В этой главе мы узнали, как локализовать медиаресурсы, текст и метаданные с помощью NSBundle. Абстрагируя ресурсы, которые необходимо локализовать в изолированные файлы, и косвенно ссылаясь на них с помощью таких методов, как pathForResource: ofType:, можно перевести ваше приложение на другой язык, не затрагивая ни одной строки кода приложения. Это очень мощная функция iOS, особенно учитывая международную распространенность устройств iPhone и iPad.
В последней главе iOS кратко описывается встроенная поддержка аудио для приложений iOS. Как мы уже говорили в предыдущих главах, аудиофайлы используют ту же структуру, что и файлы изображений и строк. Однако вместо того, чтобы сосредоточиться на том, как получить доступ к этим ресурсам, мы обсудим инструменты более высокого уровня для управления воспроизведением аудио.
Этот урок представляет собой главу из iOS, сжатой , бесплатной электронной книги от команды Syncfusion .