Если вашему приложению требуются функции входа или регистрации, полезными инструментами могут стать использование сторонних сервисов, таких как аутентификация Facebook .
Это руководство предназначено для разработчиков, использующих Cordova с jQuery Mobile для пользовательского интерфейса и ngCordovaOauth для добавления функциональности входа в Facebook. Приложение позволит пользователям войти в систему через Facebook, а затем отобразить их основные данные профиля. Основная цель этого руководства — показать, как реализовать вход в Facebook в приложениях Cordova и как использовать ngCordovaOauth в приложениях на основе неионного или не AngularJS UI.
Как работает аутентификация OAuth?
Протокол OAuth — это механизм аутентификации, используемый многими веб-службами (такими как Facebook, Twitter и LinkedIn) для предоставления информации о пользователях сторонним приложениям.
Согласно протоколу OAuth , пользователь должен сначала быть перенаправлен на веб-службу сторонним приложением. Затем пользователь предоставляет разрешение приложению, и генерируется токен доступа, который возвращается стороннему приложению. Маркер доступа действует как разрешение на доступ к пользовательской информации.
Что такое ngCordova и ngCordovaOauth?
ngCordova — это коллекция из более чем 63 модулей AngularJS . Некоторые являются обертками для плагинов Cordova, а другие — обертками для чистых библиотек JavaScript. ngCordovaOauth является одним из модулей ngCordova.
ngCordovaOauth — это библиотека JavaScript, заключенная в модуль AngularJS. Цель этой библиотеки — получить токен доступа от веб-службы для использования их API и доступа к пользовательской информации.
Я буду использовать ngCordovaOauth, потому что он работает на всех платформах и поддерживает дополнительные веб-сервисы, которые могут быть реализованы теми же методами, что и реализация входа в Facebook.
Создание приложения для разработчиков на Facebook
Каждое стороннее приложение, которое интегрирует вход в Facebook, должно создавать приложение для разработчиков Facebook. Приложение разработчика помогает Facebook отслеживать стороннее приложение и предоставляет дополнительные параметры конфигурации.
Чтобы создать приложение для разработчиков Facebook для нашего приложения Cordova, сделайте следующее:
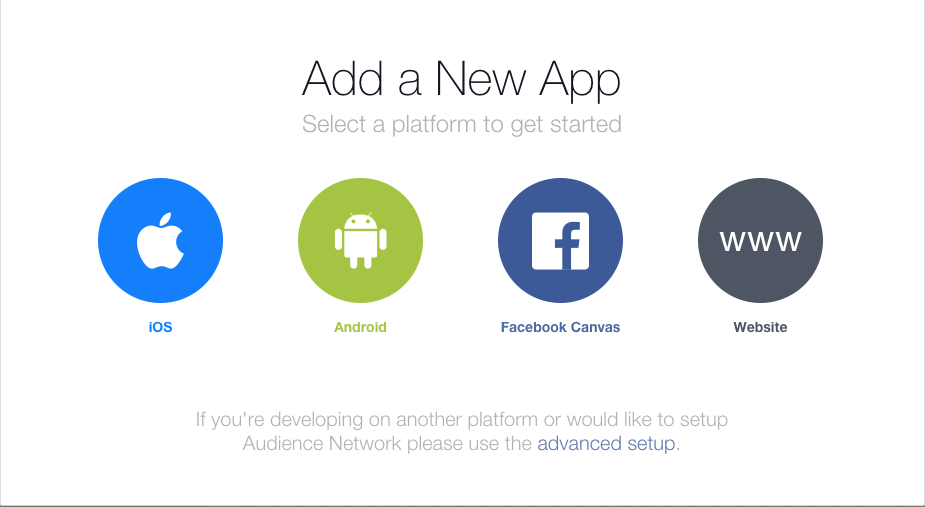
Посетите страницу приложений для разработчиков Facebook и нажмите « Добавить новое приложение» . Выберите сайт в качестве платформы.

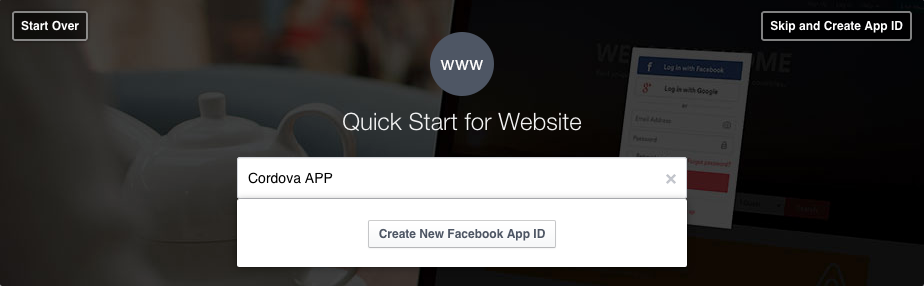
Введите имя приложения и нажмите « Создать новый идентификатор приложения Facebook» .

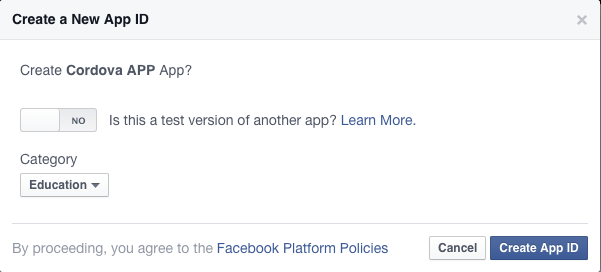
Выберите категорию приложения и нажмите « Создать идентификатор приложения» .

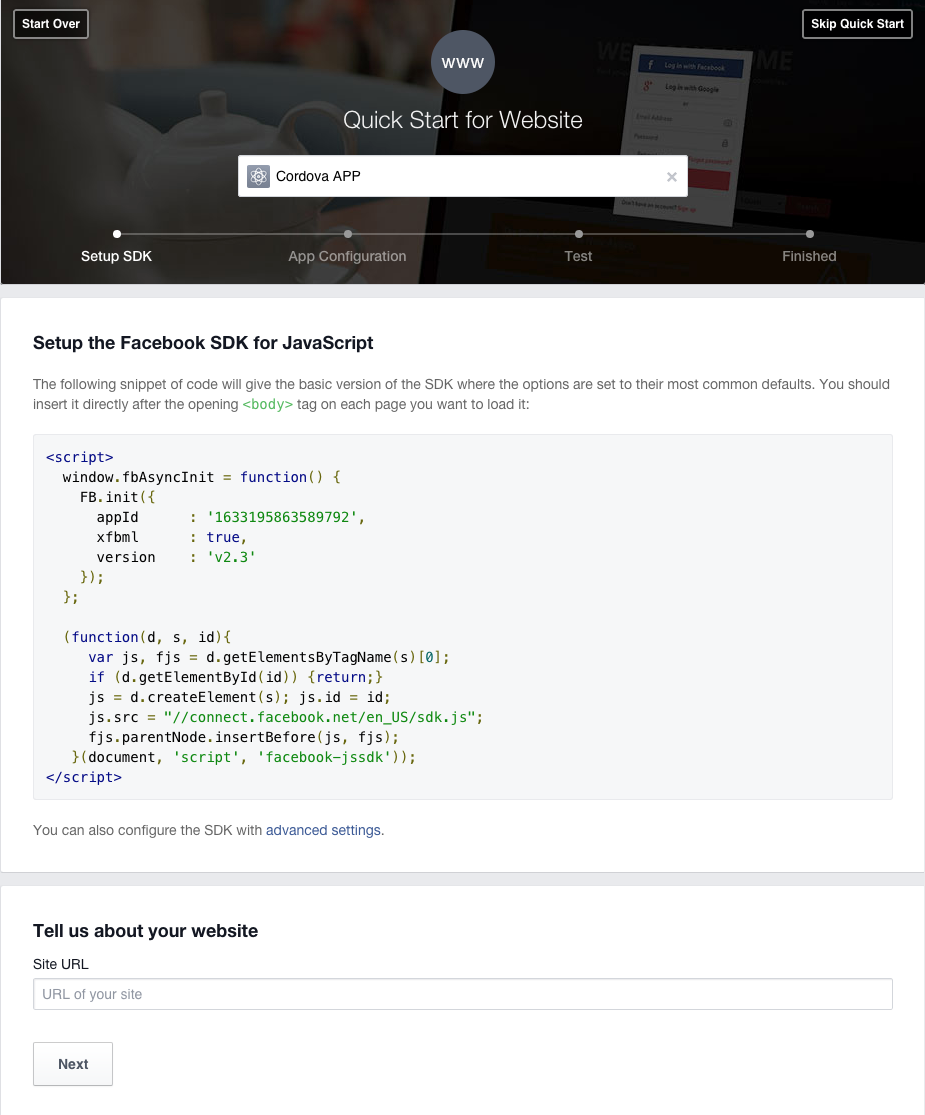
Нажмите Пропустить Быстрый старт в верхнем правом углу.

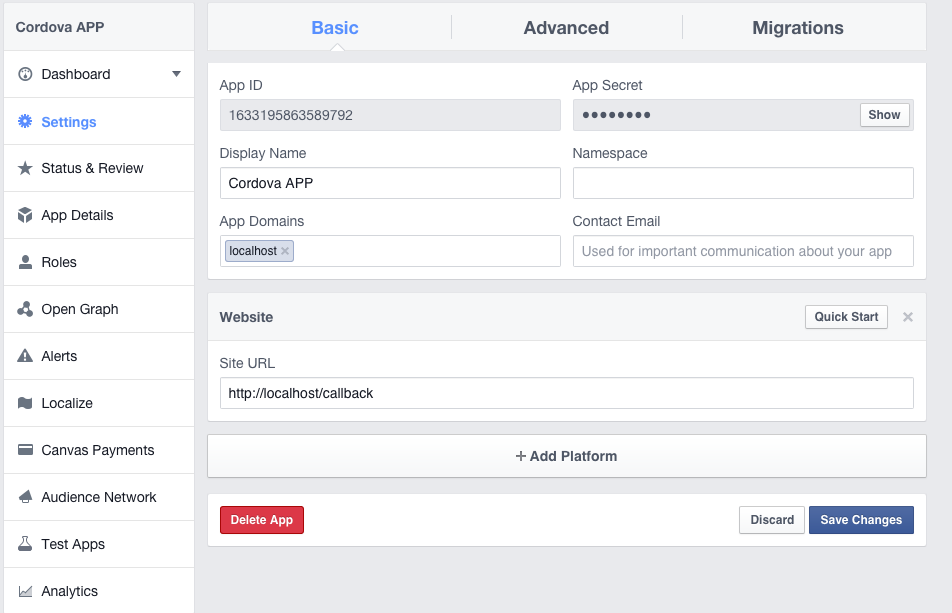
Введите домен приложения и URL-адрес сайта на вкладке Основные настройки, как показано ниже.

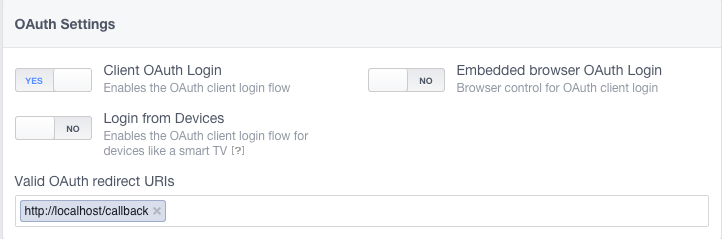
На вкладке « Дополнительно » добавьте URL-адрес OAuth для перенаправления, как показано ниже.

Создание приложения Cordova
Чтобы создать шаблон моего приложения, мне нужно включить jQuery mobile и ngCordovaOauth с их зависимостями. Я не буду рассказывать об установке и создании приложения Cordova здесь, если вы еще этого не сделали, прочитайте это руководство по началу работы . Инструкции по запуску и сборке приложения доступны на той же странице.
Дайте Приложению соответствующее имя и добавьте поддерживаемые платформы. В этом руководстве я использую плагин Cordova InAppBrowser , здесь вы можете найти инструкции по добавлению плагинов .
Вы можете найти окончательный код этого проекта на gitHub .
Внутри файла www / index.html добавьте следующие файлы JavaScript и CSS в тег head . Это jQuery Mobile и ngCordovaOauth, загруженные из CDN. Вы должны внедрить эти файлы локально, чтобы приложение работало без подключения к Интернету.
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"> <script src="https://code.jquery.com/jquery-2.1.4.min.js"></script> <script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script> <script src="http://code.ionicframework.com/nightly/js/ionic.bundle.js"></script> <script src="https://cdn.rawgit.com/driftyco/ng-cordova/master/dist/ng-cordova.min.js"></script> <script src="https://cdn.rawgit.com/nraboy/ng-cordova-oauth/master/dist/ng-cordova-oauth.min.js"></script> <script type="text/javascript" src="cordova.js"></script> <script type="text/javascript" src="cordova_plugins.js"></script>
Создание главного экрана
На главном экране нашего приложения будет отображаться кнопка, инструктирующая пользователя для входа через Facebook. Когда пользователь нажимает кнопку, он будет перенаправлен на Facebook.
Создайте приложение AngularJS, используя директиву ng-app и контроллер, используя директиву ng-controller . Поместите этот код в тег body файла www / index.html, заменив элементы div которые есть в данный момент:
<div ng-app="facebookApp"> <div ng-controller="mainCtrl"> </div> </div>
Теперь создайте домашний экран. Поместите этот код в тег body файла www / index.html под только что добавленным кодом:
<div data-role="page" id="home"> <div data-role="header"> <h1>Login</h1> </div> <div data-role="main" class="ui-content"> <p>You need to login to view your Facebook profile information</p> <a target="_blank" href="#" onclick="login()" style="text-decoration: none"><button>Login using Facebook</button></a> </div> </div>
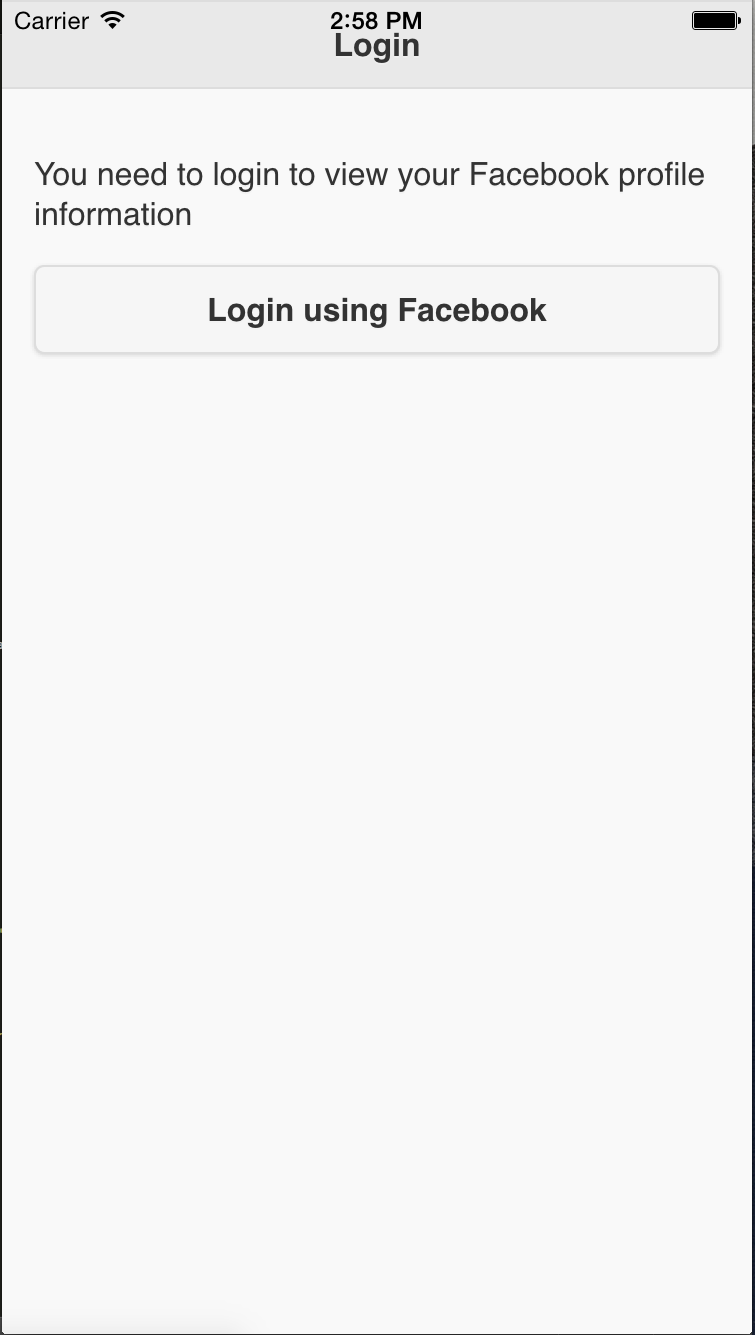
Вот так должен выглядеть домашний экран:

Создание экрана профиля
Когда пользователь предоставит доступ к приложению, отобразите информацию о профиле пользователя. Вот код для страницы профиля, поместите этот код под страницей главного экрана:
<div data-role="page" id="profile"> <div data-role="header"> <a target="_blank" href="#home" class="ui-btn ui-icon-home ui-btn-icon-left">Home</a> <h1>Profile</h1> </div> <div data-role="main" class="ui-content" id="listTable"></div> </div>
Реализация Facebook Войти
Чтобы запустить приложение AngularJS, нам нужно получить ссылку на методы ngCordovaOauth для входа в Facebook. Поместите этот код в тег script перед закрывающим тегом body на странице www / index.html :
angular.module("facebookApp", ["ionic", "ngCordova"]).controller("mainCtrl", ["$scope", "$cordovaOauth", "$http", function($scope, $cordovaOauth, $http) { window.cordovaOauth = $cordovaOauth; window.http = $http; }]);
Здесь запускается приложение AngularJS, а затем загружаются необходимые модули для использования ngCordovaOauth . Затем ссылка на модуль ngCordovaOauth и http сохраняется во всем мире.
При нажатии кнопки входа в login вызывается метод login в login метод login в login вызывает функцию facebookLogin . facebookLogin — это пользовательская функция, которая перенаправляет на сайт Facebook. Поместите этот код в тег script созданный ранее:
function login() { facebookLogin(window.cordovaOauth, window.http); } function facebookLogin($cordovaOauth, $http) { $cordovaOauth.facebook("1633195863589792", ["email", "public_profile"], {redirect_uri: "http://localhost/callback"}).then(function(result){ displayData($http, result.access_token); }, function(error){ alert("Error: " + error); }); }
Метод $cordovaOauth.facebook() требует нескольких параметров:
1. APP ID : идентификатор приложения для разработчиков на Facebook. Это находится на приборной панели приложения.
2. Разрешения : предназначены для доступа к информации о пользователе. Полный список разрешений можно найти на странице разрешений Facebook .
Метод $cordovaOauth.facebook() возвращает объект обещания. Как только пользователь предоставил доступ к нашему приложению, displayData функция displayData которая отправляет запрос API Graph для получения displayData информации о пользователе.
Вот функция displayData , которая должна быть размещена в теге script созданном выше:
function displayData($http, access_token) { $http.get("https://graph.facebook.com/v2.2/me", {params: {access_token: access_token, fields: "name,gender,location,picture", format: "json" }}).then(function(result) { var name = result.data.name; var gender = result.data.gender; var picture = result.data.picture; var html = '<table id="table" data-role="table" data-mode="column" class="ui-responsive"><thead><tr><th>Field</th><th>Info</th></tr></thead><tbody>'; html = html + "<tr><td>" + "Name" + "</td><td>" + name + "</td></tr>"; html = html + "<tr><td>" + "Gender" + "</td><td>" + gender + "</td></tr>"; html = html + "<tr><td>" + "Picture" + "</td><td><img src='" + picture.data.url + "' /></td></tr>"; html = html + "</tbody></table>"; document.getElementById("listTable").innerHTML = html; $.mobile.changePage($("#profile"), "slide", true, true); }, function(error) { alert("Error: " + error); }); }
Здесь делается запрос API API для получения имени пользователя, изображения профиля и пола. При выполнении запросов к API API токен доступа необходим. Затем создается отзывчивая мобильная таблица jQuery и добавляется к содержимому страницы профиля.
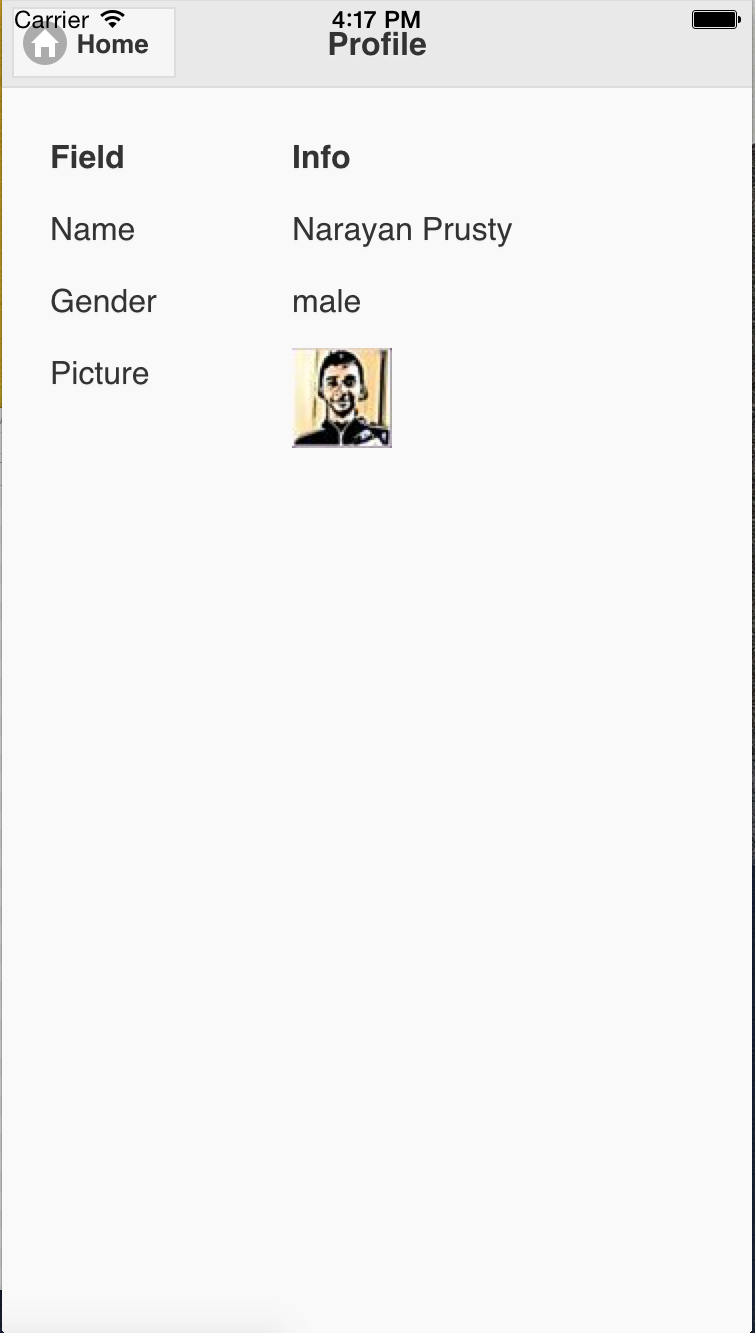
Вот как должна выглядеть страница профиля:

Вывод
Это приложение показывает разработчикам, как реализовать вход в Facebook в приложениях Cordova и как использовать ngCordovaOauth в приложениях на основе ngCordovaOauth или не AngularJS UI. В настоящее время приложение является функциональным, но базовым и может быть развернуто на нескольких платформах. Следующие шаги отображают дополнительную информацию и позволяют пользователям публиковать или изменять свое изображение профиля.
Дайте мне знать о вашем опыте использования этого учебника и идеях по его расширению.