Приложения для Windows Phone, которые используют живые плитки, аутентифицируют пользователей с помощью единого входа и обмениваются данными между устройствами, а пользователи обычно используют облачные сервисы. Большинство облачных платформ предлагают универсальные возможности для хранения данных и выполнения кода, но вам нужно добавить много инфраструктурного кода, чтобы объединить эти возможности. Мобильные службы Azure позволяют добавлять облачные службы в ваше приложение за считанные минуты.
Вступление
Из этого туториала Вы узнаете, как добавить серверную службу в приложение Windows Phone с помощью мобильных служб Azure. Вы создадите новый мобильный сервис и простое приложение, которое хранит свои данные в облаке, используя новый мобильный сервис. В этом уроке вы узнаете, как:
- создать мобильный сервис и добавить к нему таблицы
- обновить приложение, чтобы использовать мобильный сервис
- протестировать мобильный сервис, размещенный на мобильных сервисах Azure
Чтобы следовать за мной, вам нужна учетная запись Windows Azure. Вы можете подписаться на пробную версию Windows Azure, если у вас еще нет учетной записи.
1. Создайте мобильный сервис
Сначала нам нужно настроить новый мобильный сервис, который может использоваться приложением Windows Phone. Мобильный сервис, который вы создадите в этом руководстве, является мобильным сервисом JavaScript. Это позволяет использовать JavaScript для серверной бизнес-логики. Выполните следующие действия, чтобы создать новую мобильную службу с помощью портала управления Azure .
Шаг 1: Добавить мобильный сервис
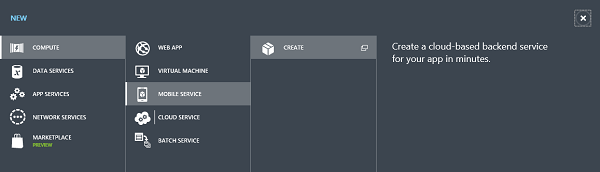
Войдите на портал управления Azure и нажмите кнопку NEW на панели навигации. Разверните Compute> Mobile Service и нажмите « Создать» .

Шаг 2. Выберите тип базы данных, регион и время выполнения
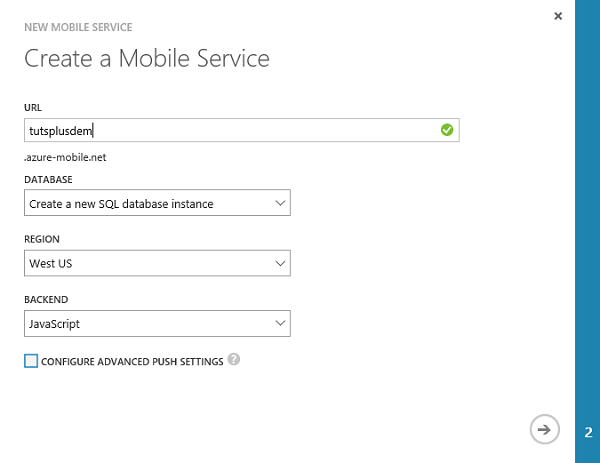
В мастере New Mobile Service выберите бесплатную базу данных SQL объемом 20 МБ или используйте одну из существующих баз данных. Выберите JavaScript в меню Backend и введите поддомен для новой мобильной службы в текстовом поле URL .

Обратите внимание, что название мобильной службы должно быть уникальным. Рядом с URL отображается ошибка, когда введенное вами имя / поддомен недоступны.
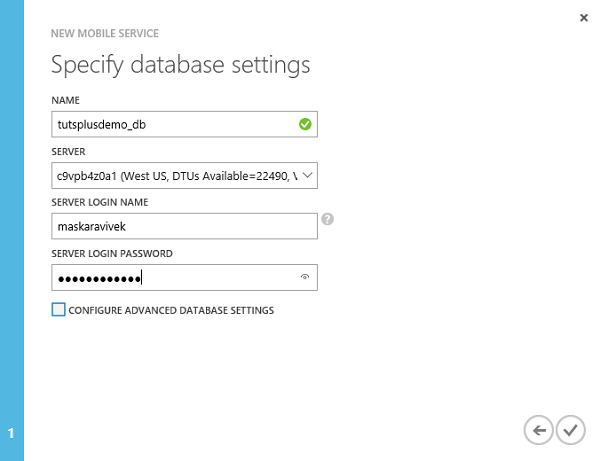
Шаг 3: Укажите настройки базы данных
Когда вы создаете новый мобильный сервис, он автоматически связывается с базой данных SQL. Бэкэнд мобильных служб Azure предоставляет встроенную поддержку, позволяющую удаленным приложениям безопасно хранить и извлекать из них данные, без необходимости писать или развертывать какой-либо пользовательский код сервера.
Чтобы настроить базу данных, введите имя базы данных в поле « Имя» . Затем введите Имя для входа на сервер и Пароль для входа на сервер для доступа к серверу базы данных SQL.

Нажмите на галочку в правом нижнем углу, чтобы завершить процесс. Вы создали новый мобильный сервис, который может использоваться вашими мобильными приложениями. Прежде чем вы сможете начать хранить данные, вам сначала необходимо создать таблицу, в которой можно хранить данные вашего приложения.
Обратите внимание, что использование базы данных в другом регионе не рекомендуется из-за дополнительных затрат на пропускную способность и более высоких задержек.
2. Добавить таблицу в мобильный сервис
На этом шаге мы добавим таблицу с именем ToDoItem в мобильную службу, которая будет использоваться клиентским приложением для сохранения задач пользователя.
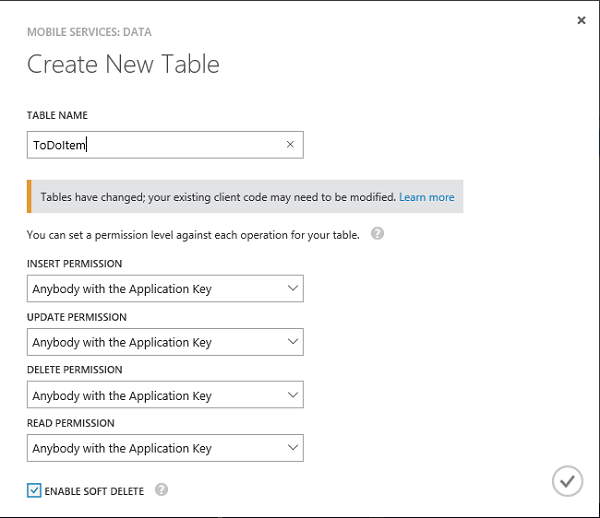
Шаг 1: Создать новую таблицу
На вкладке « Данные » на портале управления Azure нажмите кнопку « Создать», чтобы добавить новую таблицу в мобильную службу. Назовите таблицу ToDoItem и установите уровень разрешений для каждой операции. Для таблицы ToDoItem я использовал настройки разрешений по умолчанию.

Нажмите на галочку в правом нижнем углу, чтобы завершить процесс настройки таблицы. Всего за несколько секунд вы добавили таблицу ToDoItem в мобильную службу.
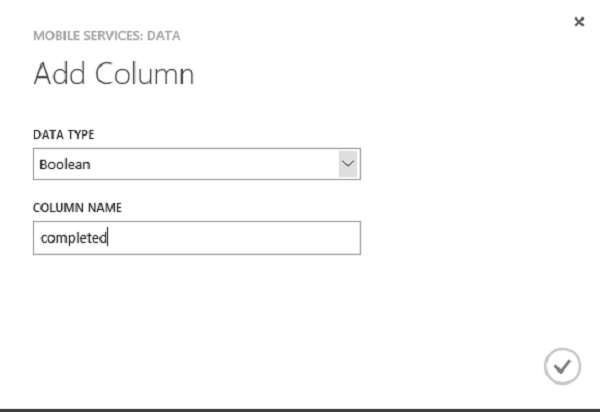
Шаг 2. Добавьте столбцы в таблицу.
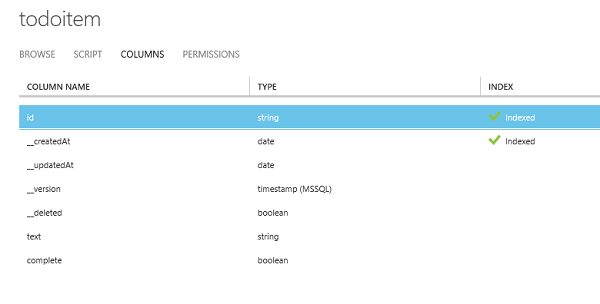
Таблица ToDoItem уже содержит ряд столбцов для хранения идентификатора, даты создания, удаленного статуса, даты обновления и информации о версии. Чтобы сделать таблицу полезной для нашего приложения, нам нужно добавить два дополнительных столбца, один для хранения текста элемента списка дел и один для хранения статуса элемента списка задач.
Чтобы добавить дополнительные столбцы, нажмите « Добавить столбец» на вкладке « Столбцы» таблицы ToDoItem . Текстовый столбец имеет тип String, а заполненный столбец имеет тип Boolean .

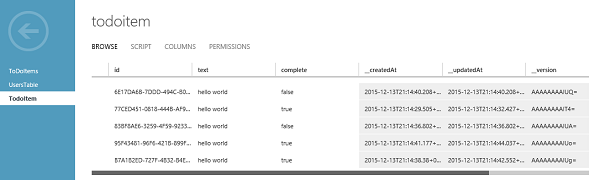
Это столбцы таблицы ToDoItem .

3. Настройте приложение для использования мобильной службы
Приложение должно быть правильно настроено для использования мобильного сервиса. Вам нужно добавить код, чтобы подключить ваше приложение к мобильной службе и сохранить данные в облаке.
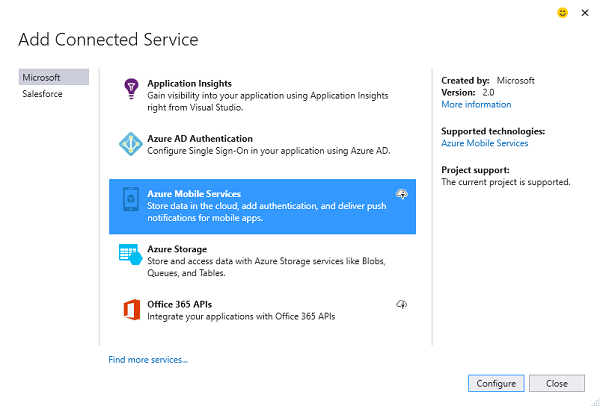
Щелкните правой кнопкой мыши имя проекта в обозревателе решений и в меню выберите « Добавить» > « Подключенная служба» . В открывшемся диалоговом окне « Добавить подключенную службу » выберите « Мобильные службы Azure» и нажмите « Настроить» .

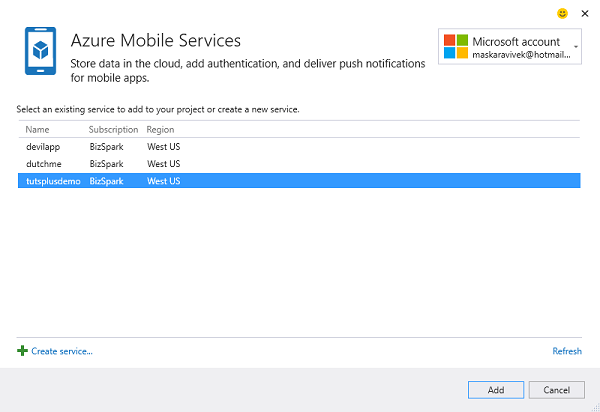
Далее выберите созданный ранее мобильный сервис из списка существующих сервисов в вашей учетной записи. Вам нужно будет предоставить свои учетные данные для подключения и перечислить мобильные сервисы в вашей учетной записи Windows Azure.

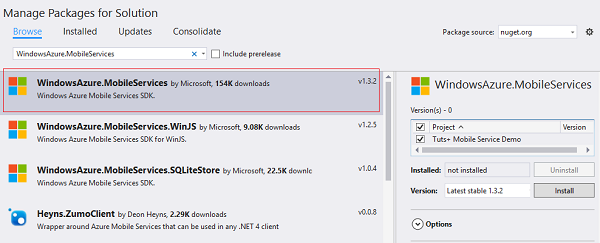
Выберите созданный нами мобильный сервис и нажмите « Добавить», чтобы завершить процесс. Мастер добавит все необходимые ссылки в ваш проект. Ссылки также могут быть добавлены вручную путем установки необходимого пакета с помощью NuGet . Щелкните правой кнопкой мыши по клиентскому проекту, выберите « Управление пакетами NuGet» , найдите пакет WindowsAzure.MobileServices и добавьте ссылку на этот пакет.

Мастер устанавливает необходимые пакеты NuGet , добавляет ссылку на клиентскую библиотеку мобильной службы в проект и обновляет исходный код проекта. Мастер также добавляет новое статическое поле в класс App которое выглядит следующим образом:
|
1
2
3
4
|
public static Microsoft.WindowsAzure.MobileServices.MobileServiceClient
todolistClient = new Microsoft.WindowsAzure.MobileServices.MobileServiceClient(
«https://todolist.azure-mobile.net/»,
«XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX»);
|
Этот код обеспечивает доступ к вашей новой мобильной службе в вашем приложении с помощью экземпляра класса MobileServiceClient . Клиент создается путем предоставления URI и ключа приложения новой мобильной службы. Это статическое поле доступно для всех страниц вашего приложения. Вам нужно добавить этот код вручную в App.xaml.cs, если вы не используете мастер.
4. Обновите приложение, чтобы использовать мобильный сервис
Вам необходимо обновить приложение Windows Phone, чтобы использовать мобильную службу в качестве бэкэнд-службы. Вам нужно только внести изменения в файл проекта MainPage.cs .
Шаг 1: Добавьте ToDoItem класса ToDoItem
Добавьте новый класс модели ToDoItem в ваш проект. Класс модели содержит свойства, соответствующие столбцам в таблице ToDoItem, которую мы создали ранее.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
public class ToDoItem
{
public string Id { get;
[Newtonsoft.Json.JsonProperty(PropertyName = «text»)]
public string Text { get;
[Newtonsoft.Json.JsonProperty(PropertyName = «complete»)]
public bool Complete { get;
public ToDoItem() {}
public ToDoItem(string text, bool status = false)
{
Text = text;
Complete = status;
}
}
|
Метод JsonPropertyAttribute используется для определения соответствия между именами свойств в клиентском приложении и именами столбцов в соответствующей таблице. Для выполнения этой работы необходимо добавить ссылку на пакет Newtonsoft.Json .
Шаг 2: Добавить код для вставки и выборки элементов
Добавьте следующий оператор using в MainPage.xaml.cs :
|
1
|
using Microsoft.WindowsAzure.MobileServices;
|
Добавьте следующие строки вверху MainPage.xaml.cs, чтобы создать коллекцию привязок с поддержкой мобильных служб и прокси-класс для таблицы базы данных.
|
1
2
3
|
private MobileServiceCollection<ToDoItem, ToDoItem> items;
private IMobileServiceTable<ToDoItem> todoTable =
App.tutsplusdemoClient.GetTable<ToDoItem>();
|
Затем создайте метод InsertToDoItem для вставки нового элемента в таблицу. Добавьте модификатор async в метод и добавьте следующий код для вставки элемента.
|
1
2
3
4
5
|
public async Task InsertToDoItem(ToDoItem toDoItem)
{
await todoTable.InsertAsync(toDoItem);
items.Add(toDoItem);
}
|
Этот код работает, если ваша таблица имеет права доступа « Кто-нибудь с ключом приложения» . Если вы измените разрешения для защиты своей мобильной службы, вам потребуется добавить поддержку аутентификации пользователей. См. Добавление проверки подлинности с помощью мобильных служб Azure .
Создайте метод RefreshTodoItems который устанавливает привязку к коллекции элементов в таблице ToDoItem , которая содержит все объекты ToDoItem возвращаемые мобильной службой. Мы отображаем окно сообщения, если возникает проблема при выполнении запроса.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
private async Task RefreshTodoItems()
{
MobileServiceInvalidOperationException exception = null;
try
{
// Query that returns all items.
items = await todoTable.ToCollectionAsync();
}
catch (MobileServiceInvalidOperationException e)
{
exception = e;
}
if (exception != null)
{
await new MessageDialog(exception.Message, «Error loading items»).ShowAsync();
}
else
{
ListItems.ItemsSource = items;
this.ButtonSave.IsEnabled = true;
}
}
|
Шаг 3: Добавить элементы управления в MainPage.xaml
Теперь нам нужно обновить MainPage.xaml для отображения элементов списка дел и добавить возможность добавлять элементы списка задач. Ниже показано, как может выглядеть код XAML для простого пользовательского интерфейса, который содержит TextBox для вставки элементов и ListView для просмотра текущих задач .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<Grid x:Name=»ContentPanel» Grid.Row=»1″ Margin=»18,0,18,0″>
<Grid.RowDefinitions>
<RowDefinition Height=»Auto» />
<RowDefinition Height=»Auto» />
<RowDefinition Height=»*» />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width=»4*» />
<ColumnDefinition Width=»2*» />
</Grid.ColumnDefinitions>
<TextBox Grid.Row=»0″ Grid.Column=»0″ Name=»TextInput» Text=»» />
<Button Grid.Row =»0″ Grid.Column=»1″ Name=»ButtonSave» Click=»ButtonSave_Click» IsEnabled=»False» Margin=»10, 0, 0, 0″>Save</Button>
<Button Grid.Row=»1″ Grid.ColumnSpan=»2″ Name=»ButtonRefresh» Click=»ButtonRefresh_Click» HorizontalAlignment=»Stretch»>Refresh</Button>
<ListView Grid.Row=»2″ Grid.ColumnSpan=»2″ Name=»ListItems»>
<ListView.ItemTemplate>
<DataTemplate>
<StackPanel Orientation=»Horizontal»>
<CheckBox Name=»CheckBoxComplete» IsChecked=»{Binding Complete, Mode=TwoWay}» Checked=»CheckBoxComplete_Checked» Content=»{Binding Text}» Margin=»10,5″ VerticalAlignment=»Center»/>
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
|
Метод InsertToDoItem вызывается при нажатии кнопки « Сохранить» , которая вставляет элемент InsertToDoItem дел в таблицу.
|
1
2
3
4
5
|
private async void ButtonSave_Click(object sender, RoutedEventArgs e)
{
var todoItem = new TodoItem { Text = TextInput.Text };
await InsertTodoItem(todoItem);
}
|
Метод RefreshToDoItems вызывается при нажатии кнопки « Обновить» . В этом методе мы выбираем все элементы в таблице.
|
1
2
3
4
5
6
7
8
9
|
private async void ButtonRefresh_Click(object sender, RoutedEventArgs e)
{
ButtonRefresh.IsEnabled = false;
//await SyncAsync();
await RefreshTodoItems();
ButtonRefresh.IsEnabled = true;
}
|
5. Протестируйте мобильный сервис
Завершающим этапом этого урока является проверка данных, хранящихся в мобильном сервисе. На классическом портале Windows Azure щелкните таблицу ToDoItem на вкладке « Данные » своей мобильной службы. На вкладке Обзор вы можете просмотреть все элементы в таблице.

Вывод
В этом руководстве демонстрируются основы использования мобильных служб Azure в качестве серверной части для приложения Windows Phone. Создать мобильный сервис и использовать его в приложении для хранения данных в облаке очень просто.
Более сложные сценарии включают поддержку автономной синхронизации данных. Вы также можете добавить автономную поддержку синхронизации данных в приложение, следуя этому руководству . Вы можете ограничить разрешения таблиц, чтобы только проверенные пользователи могли обновлять таблицу в соответствии с этой статьей Envato Tuts + .
Не стесняйтесь загружать исходные файлы руководства для справки. Не забудьте настроить приложение на использование мобильных служб Azure перед его развертыванием.