В предыдущем выпуске этой серии о том, как разработать приложение для Windows Phone с нуля, мы говорили о восстановлении всего состояния страницы после того, как приложение вернется из фона. Сегодня мы наконец собираемся добавить вторичную плитку в наше приложение.
Каждое приложение имеет по крайней мере одну плитку, плитку приложения , которую конечные пользователи могут прикрепить к стартовому экрану на своем телефоне. В самом первом выпуске этой серии мы определили содержимое обратной стороны плитки приложения в файле манифеста нашего приложения. Каждое приложение также может создавать одну или несколько дополнительных тайлов . Как только вторичная плитка будет создана программно, она будет немедленно прикреплена к стартовому экрану. Вторичные плитки можно снова программно удалить, но конечный пользователь также может удалить вторичные плитки со стартового экрана своего телефона.
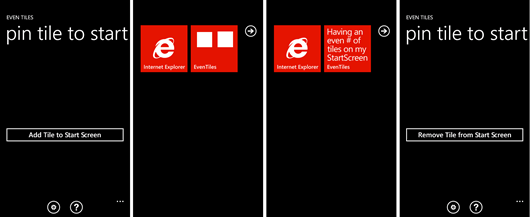
Чтобы добавить вторичную плитку на начальный экран, на главной странице нашего приложения будет размещена кнопка. Когда пользователь нажимает кнопку, создается новая вторичная плитка. После создания наше приложение перемещается операционной системой в фоновый режим, чтобы показать стартовый экран с нашей вновь созданной вторичной плиткой, которая инициализируется таким образом, что содержит как переднюю, так и заднюю стороны.
Вы можете видеть, как Вторичная плитка закреплена на стартовом экране. Вы также можете видеть, что вторичная плитка имеет две разные стороны, каждая со своим изображением, а задняя сторона содержит дополнительную строку, строку, которую пользователь может ввести на странице настроек приложения. Если пользователь возвращается в приложение после установки Вторичной плитки, у него есть возможность снова удалить Вторичную плитку с начального экрана программным способом.
Чтобы выяснить, видна ли наша Вторичная плитка в данный момент на начальном экране телефона, мы просто проверяем, определен ли он в коллекции плиток нашего приложения. Эта коллекция ActiveTiles всегда содержит хотя бы плитку приложения и, необязательно, все вторичные плитки, которые были созданы в приложении. Когда мы переходим на главную страницу приложения, мы можем узнать, доступна ли наша дополнительная плитка, выполнив следующий код:
Вторичная плитка активна?
protected override void OnNavigatedTo(System.Windows.Navigation.NavigationEventArgs e)
{
base.OnNavigatedTo(e);
secondaryTileInstalled = ShellTile.ActiveTiles.FirstOrDefault(x => x.NavigationUri.ToString().Contains("TileId=Secondary")) != null;
btnInstall.Content = secondaryTileInstalled ? txtRemoveTile : txtInstallTile;
}
В этом фрагменте кода мы используем лямбда-выражение в статической коллекции ActiveTiles, чтобы найти первую плитку, которая содержит следующую строку в своем Uri: TileId = Secondary. Плитка приложения не содержит этой дополнительной информации, поэтому, если мы обнаружим тайл, в котором эта строка является частью его Uri, мы можем с уверенностью предположить, что это наш Вторичный тайл. В этом случае мы устанавливаем для логической переменной значение true. В зависимости от наличия или отсутствия вторичного тайла мы также изменяем свойство контента кнопки. Конечно, нам также необходимо создать / удалить Вторичный тайл, что мы и сделаем в обработчике события Click кнопки, которую мы создали на MainPage:
Создание / Удаление Сек. плитки
private void btnInstall_Click(object sender, RoutedEventArgs e)
{
if (secondaryTileInstalled)
{
var secondaryTile = ShellTile.ActiveTiles.FirstOrDefault(x => x.NavigationUri.ToString().Contains("TileId=Secondary"));
if (secondaryTile != null)
{
secondaryTile.Delete();
btnInstall.Content = txtInstallTile;
secondaryTileInstalled = false;
}
}
else
{
StandardTileData newTileData = new StandardTileData
{
BackgroundImage = new Uri("Background.png", UriKind.Relative),
Title = "EvenTiles",
Count = 0,
BackBackgroundImage = new Uri("Backbackground.png", UriKind.Relative),
BackTitle = "EvenTiles",
BackContent = App.ActualSecBackContent
};
ShellTile.Create(new Uri("/MainPage.xaml?TileId=Secondary", UriKind.Relative), newTileData);
}
}
В приведенном выше фрагменте кода первое, что мы делаем, это проверяем, установлен ли Secondary Tile. Если это так, мы просто вызываем метод Delete, чтобы удалить его с начального экрана телефона. В качестве визуальной обратной связи с пользователем, мы немедленно изменяем свойство содержимого кнопки, чтобы показать строку для добавления другой вторичной плитки. Если у нас нет Вторичной плитки, мы собираемся создать и инициализировать новый экземпляр StandardTileData . Благодаря своим свойствам этот объект будет обладать полными характеристиками нашей новой Вторичной плитки. Чтобы создать вторичную плитку, мы просто вызываем статический Createметод класса ShellTile, передающий строку навигации, указывающую, на какую страницу мы должны перейти в нашем приложении, когда пользователь щелкает по Вторичной плитке. Таким образом, вы можете использовать Вторичные плитки для ссылки на любую страницу в вашем приложении. Вы также можете передать свои собственные параметры в URI навигации, который может помочь вам предпринять различные действия, если страница вызывается из вторичного тайла. Вместе с URI навигации вы также передаете StandardTileData для создания вторичной плитки. Сразу после вызова метода ShellTile.Create наше приложение перемещается операционной системой в фоновый режим, и становится видимым стартовый экран с нашей вновь созданной вторичной плиткой. Если вы нажмете кнопку «Назад» телефона, наше приложение вернется на передний план (из состояния захоронения или бездействия). С другой стороны,Если пользователь нажимает на Вторичную плитку, запускается новый экземпляр нашего приложения, а экземпляр нашего приложения, который все еще был доступен в фоновом режиме, удаляется. Такое поведение подразумевает, что нам не нужно изменять текст кнопки в случае создания активной плитки, потому что OnNavigatedTo всегда будет выполняться до того, как наша MainPage снова станет видимой.
В следующем видео показано пошаговое руководство по созданию и удалению вторичных плиток программным способом. Это также показывает нашу Вторичную Плитку в действии. Конечно, этот пример приложения очень прост, но, надеюсь, вы сможете увидеть потенциал не только в том, что Live Tiles доступны для приложения, но и в том, чтобы использовать Secondary Tiles, чтобы позволить пользователю сразу перейти к определенной странице вашего заявление.
Если вы хотите взглянуть на исходный код, который у нас имеется для EvenTiles, вы можете загрузить все решение, относящееся к этому эпизоду:
Скачать исходный код EvenTiles Episode 9
После загрузки и разархивирования примера кода вы можете открыть решение EvenTiles в Visual Studio 2010 Express для Windows Phone. Для этого в вашей системе разработки должен быть установлен Windows Phone SDK 7.1 . Если у вас есть телефон, разблокированный разработчиком, вы можете развернуть приложение на своем телефоне, если у вас нет телефона, разблокированного разработчиком, вы все равно можете поэкспериментировать с этим приложением внутри эмулятора.
В следующем выпуске EvenTiles мы представим более сложную тему, когда начнем говорить об использовании фонового агента, чтобы позволить нашему приложению выполнять некоторый код, даже если он не находится на переднем плане.
Источник: http://mstruys.com/2011/12/16/eventiles-from-start-to-finishpart-9/