В этом руководстве по iOS SDK я покажу, как разрешить пользователям отправлять электронную почту, не выходя из приложения, используя класс MFMailComposeViewController. Мы настроим шаблон электронной почты с получателями, темой, основным текстом и даже вложенным изображением.
IOS SDK предоставляет простой в использовании стандартный интерфейс, позволяющий пользователям отправлять и редактировать электронную почту из собственного приложения. Для этого вам нужно будет использовать класс MFMailComposeViewController . Этот контроллер представления отображает стандартный почтовый интерфейс, а также предоставляет функциональные возможности для ответа на пользовательские события, выполняемые на этом интерфейсе. Например, класс уведомит вас, если пользователь нажмет «отправить» или «отменить».
Примечание: MFMailComposeViewController доступен только на iOS 3.0 или более поздней версии.
Итак, как это работает? Следуйте инструкциям в этом руководстве, чтобы узнать.
Шаг 1: Создайте новый проект Xcode
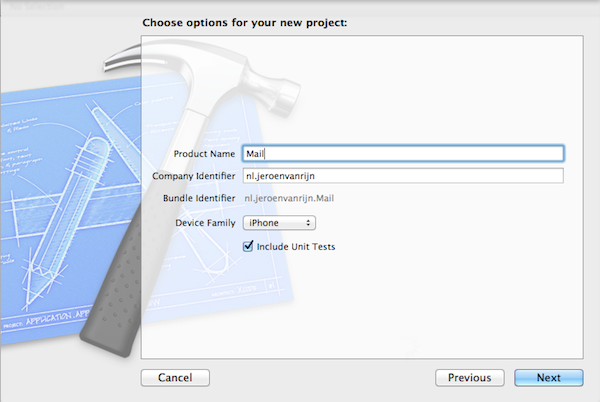
Откройте Xcode и выберите «Создать новый проект Xcode». Выберите View-Based Application и нажмите кнопку Далее . Введите имя для вашего проекта. Я назвал мой @ «Почта». Введите идентификатор вашей компании и убедитесь, что вы выбрали «iPhone» для семейства устройств , потому что мы собираемся сделать приложение для iPhone. Если вы сделали, нажмите кнопку Далее . Выберите место для сохранения вашего проекта и нажмите « Создать» .

Шаг 2: Добавьте кнопку почты
Откройте файл «MailViewController.xib» и перетащите кнопку в представление. Установите название кнопки «Почта». Теперь выберите среднюю кнопку редактора, чтобы отобразить «Ассистент редактора», чтобы мы могли добавить действие к только что созданной кнопке.

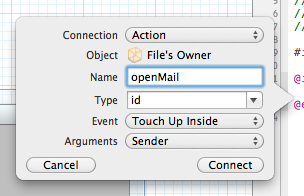
Выберите кнопку и перетащите CTRL в «MailViewController.h». В появившемся всплывающем окне введите «openMail» для имени и убедитесь, что для типа подключения установлено «Действие», потому что мы хотим выполнить действие, а не розетку.

Шаг 3. Импортируйте среду MessageUI
В области навигатора Xcode 4 выберите название проекта. Затем выберите текущую цель (в данном случае «Почта»), а затем перейдите на вкладку «Фазы сборки». Разверните параметр «Связать двоичные файлы с библиотеками», а затем нажмите кнопку «+», чтобы добавить новую платформу. Введите «message» в поле поиска и выберите опцию MessageUI.framework, которая появится в списке. Нажмите «Добавить», чтобы включить этот фреймворк в фазу связывания вашего проекта.
Теперь, когда вы добавили инфраструктуру MessageUI в свой проект, вам необходимо импортировать эту инфраструктуру в контроллер представления, который будет использовать MFMailComposeViewController , поэтому в нашем случае MailViewController.h.
Перейдите к этому файлу и измените код следующим образом:
|
1
2
3
4
5
6
7
8
|
#import <UIKit/UIKit.h>
#import <MessageUI/MessageUI.h>
@interface MailViewController : UIViewController <MFMailComposeViewControllerDelegate>
— (IBAction)openMail:(id)sender;
@end
|
Как вы можете видеть, мы также объявили MFMaileComposeViewControllerDelegate в приведенном выше коде. Мы будем использовать этот делегат, чтобы увидеть результат по почте.
Шаг 4: Добавить ресурсы проекта
Перетащите следующее изображение в папку «Supporting Files» в своем проекте. Убедитесь, что перед копированием нажмите «Копировать элементы в папку целевой группы (если необходимо)».

Шаг 5: Проверьте, может ли устройство отправлять электронную почту
Откройте файл «MailViewController.m» и прокрутите вниз до действия openMail: и измените код следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
— (IBAction)openMail:(id)sender
{
if ([MFMailComposeViewController canSendMail])
{
}
else
{
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@»Failure»
message:@»Your device doesn’t support the composer sheet»
delegate:nil
cancelButtonTitle:@»OK»
otherButtonTitles:nil];
[alert show];
[alert release];
}
}
|
Здесь мы проверяем, может ли текущее устройство отправлять электронную почту с помощью canSendMail класса canSendMail MFMailComposeViewController . Вы должны всегда вызывать этот метод, прежде чем открывать почтовый интерфейс. Если устройство не может отправлять электронную почту, вы должны уведомить пользователя (для этого я использовал UIAlertView ).
Шаг 6: Показать почтовый интерфейс
Если устройство может отправлять электронную почту, мы отображаем почтовый интерфейс. Перейдите к openMail: и измените код следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
— (IBAction)openMail:(id)sender
{
if ([MFMailComposeViewController canSendMail])
{
MFMailComposeViewController *mailer = [[MFMailComposeViewController alloc] init];
mailer.mailComposeDelegate = self;
[mailer setSubject:@»A Message from MobileTuts+»];
NSArray *toRecipients = [NSArray arrayWithObjects:@»fisrtMail@example.com», @»secondMail@example.com», nil];
[mailer setToRecipients:toRecipients];
UIImage *myImage = [UIImage imageNamed:@»mobiletuts-logo.png»];
NSData *imageData = UIImagePNGRepresentation(myImage);
[mailer addAttachmentData:imageData mimeType:@»image/png» fileName:@»mobiletutsImage»];
NSString *emailBody = @»Have you seen the MobileTuts+ web site?»;
[mailer setMessageBody:emailBody isHTML:NO];
[self presentModalViewController:mailer animated:YES];
[mailer release];
}
else
{
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@»Failure»
message:@»Your device doesn’t support the composer sheet»
delegate:nil
cancelButtonTitle:@»OK»
otherButtonTitles: nil];
[alert show];
[alert release];
}
}
|
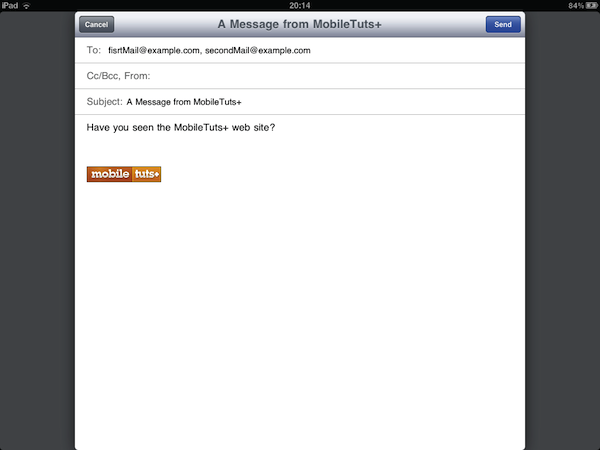
Сначала мы создаем MFMaileComposeViewController и называем его «почтовик». Мы устанавливаем mailComposeDelegate на себя, чтобы мы могли видеть результат письма. Тема установлена на «Сообщение от MobileTuts +». Как вы можете видеть, toRecipients имеет тип NSArray . Это потому, что вы можете добавить несколько получателей. Я добавил два поддельных адреса электронной почты, но, конечно, вы можете указать любой понравившийся вам адрес. После этого мы сохраняем изображение как объект NSData , потому что мы не UIImage напрямую отправить UIImage . Затем мы добавляем объект NSData в качестве вложения в нашу электронную почту. Мы устанавливаем тип изображения png и имя файла «mobiletutsImage». Это означает, что когда получатель сохраняет изображение, оно будет сохранено под именем «mobiletutsImage». Последнее, что мы делаем, это показываем почтовую программу перед выпуском почтовой программы.
Шаг 7: Проверьте результат и отклоните представление
Вам необходимо вручную закрыть интерфейс почты в ответ на вызов метода делегата. Добавьте следующий код в openMail: action:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
— (void)mailComposeController:(MFMailComposeViewController*)controller didFinishWithResult:(MFMailComposeResult)result error:(NSError*)error
{
switch (result)
{
case MFMailComposeResultCancelled:
NSLog(@»Mail cancelled: you cancelled the operation and no email message was queued.»);
break;
case MFMailComposeResultSaved:
NSLog(@»Mail saved: you saved the email message in the drafts folder.»);
break;
case MFMailComposeResultSent:
NSLog(@»Mail send: the email message is queued in the outbox. It is ready to send.»);
break;
case MFMailComposeResultFailed:
NSLog(@»Mail failed: the email message was not saved or queued, possibly due to an error.»);
break;
default:
NSLog(@»Mail not sent.»);
break;
}
// Remove the mail view
[self dismissModalViewControllerAnimated:YES];
}
|
В этом методе делегата мы проверяем результат отображения контроллера представления почты с помощью оператора switch, а затем отклоняем контроллер представления с анимацией. В приведенном выше коде я просто напечатал сообщение NSLog с результатами, но дело в том, что вы можете динамически реагировать на действия пользователя.
БОНУС: Заставь это работать на iPad
На iPad выглядит красиво показать интерфейс почты в презентации на странице. Вы можете сделать это, добавив следующую строку кода чуть выше [self presentModalViewController:mailer animated:YES]; :
|
1
|
mailer.modalPresentationStyle = UIModalPresentationPageSheet;
|

Заворачивать
Я надеюсь, вам понравился этот урок. Если у вас есть какие-либо отзывы или запросы на дополнительный контент для iOS от меня, пожалуйста, оставьте комментарий ниже!