Дизайн материалов — это набор правил, созданных Google, которые определяют, как разработать приложение для Android. Их можно применять не только в приложении для Android, но и в дизайне веб-сайта. В процессе разработки приложения Android предоставляет несколько библиотек, которые помогают разработчикам внедрять основные правила поведения материалов. Наиболее важные библиотеки:
- com.android.support:appcompat-v7:23.0.1
- com.android.support:design:23.0.1
В конце концов, эти две библиотеки импортируются по умолчанию, когда разработчик запускает новый проект с помощью Android Studio.
Один важный аспект в приложении представлен цветовой схемой. Правила оформления материала описывают, как выбирать цвета.
Давайте предположим, что мы создаем простой проект Android и давайте пройдем основной шаг по реализации приложения Android, следуя правилам дизайна материалов.
Материал дизайн: цвета
Первый шаг, это выбор цветовой схемы для нашего приложения. Для этого есть отличный веб-сайт, который можно использовать для создания цветовой схемы в соответствии с правилами оформления материалов.
После выбора цветов мы можем скачать colors.xml:
|
01
02
03
04
05
06
07
08
09
10
|
<resources> <color name="primary">#3F51B5</color> <color name="primary_dark">#303F9F</color> <color name="primary_light">#C5CAE9</color> <color name="accent">#03A9F4</color> <color name="primary_text">#212121</color> <color name="secondary_text">#727272</color> <color name="icons">#FFFFFF</color> <color name="divider">#B6B6B6</color></resources> |
Вы можете выбрать схему, которая вам нравится. Первый результат показан на рисунке ниже:
Теперь пришло время создать нашу тему, которая использует цвета, которые мы выбрали ранее. Приложение должно поддерживать наибольшее количество смартфонов, не только тех, на которых установлен Lollipop или более поздние версии.
По этой причине необходимо создать две темы: одну для устройств, работающих под управлением Android 5 или более поздней версии, и те, которые работают в версии до леденца.
Итак, давайте создадим два каталога под значениями:
- стиль
- стиль-v21
Первый используется всеми смартфонами с версией до Lollipop, в то время как второй каталог используется смартфонами с ОС, начиная с Lollipop.
В первом каталоге давайте нам style.xml:
|
1
2
3
4
5
6
7
8
|
<resources> <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <item name="colorPrimary">@color/primary</item> <item name="colorPrimaryDark">@color/primary_dark</item> <item name="colorAccent">@color/accent</item> </style> <style name="MyAppTheme" parent="@style/AppTheme" /></resources> |
в то время как во втором каталоге мы просто добавляем:
|
1
2
3
4
5
6
7
8
9
|
<resources> <style name="MyAppTheme" parent="AppTheme"> <item name="android:windowContentTransitions">true</item> <item name="android:windowAllowEnterTransitionOverlap">true</item> <item name="android:windowAllowReturnTransitionOverlap">true</item> <item name="android:windowSharedElementEnterTransition">@android:transition/move</item> <item name="android:windowSharedElementExitTransition">@android:transition/move</item> </style></resources> |
Наконец в Manifest.xml измените файл:
|
1
2
3
4
|
<application android:theme="@style/MyAppTheme" > ... </application> |
Панель инструментов Android
Одним из наиболее важных компонентов при разработке приложения для Android является панель инструментов . Панель инструментов играет роль, которую ранее выполняла панель действий Android. Панель инструментов может использоваться для удержания:
- Кнопка навигации
- Приложение плитки и субтитров
- Меню действий
- Логотип бренда
В соответствии с дизайном материала панель инструментов имеет основной цвет, который мы выбрали ранее. Как добавить его в приложение для Android?
|
1
2
3
4
5
6
7
8
9
|
android:layout_height="match_parent" tools:context=".MainActivity" android:id="@+id/layout"> <include layout="@layout/toolbar" /></RelativeLayout> |
где toolbar layout :
|
1
2
3
4
5
6
7
8
|
android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="@color/primary" local:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" local:popupTheme="@style/ThemeOverlay.AppCompat.Light" /> |
Обратите внимание, что в строке 5 мы устанавливаем высоту панели инструментов по умолчанию, используя ?attr/actionBarSize а в строке 6 фон панели инструментов.
В упражнении необходимо установить панель инструментов:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
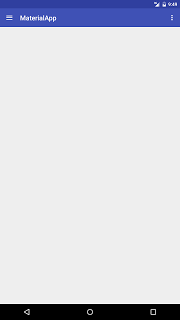
@Overrideprotected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); setToolBar();}...private void setToolBar() { Toolbar tb = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(tb); ActionBar ab = getSupportActionBar(); ab.setHomeAsUpIndicator(R.drawable.ic_menu_white_24dp); ab.setDisplayHomeAsUpEnabled(true);} |
Запустив пример, мы получим:
Добавить меню действий на панель инструментов
После правильной настройки можно добавить меню действий или пункты меню, которые отображаются на панели инструментов, для этого в разделе res/menu добавьте файл с именем main_menu.xml :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<?xml version="1.0" encoding="utf-8"?> <item android:id="@+id/menu_settings" android:title="Settings" android:icon="@android:drawable/ic_menu_preferences" app:showAsAction="always" android:orderInCategory="100"/> <item android:id="@+id/menu_help" android:title="Help" android:icon="@android:drawable/ic_menu_help" app:showAsAction="ifRoom" android:orderInCategory="110" /> <item android:id="@+id/menu_compass" android:title="Compass" android:icon="@android:drawable/ic_menu_compass" app:showAsAction="never" android:orderInCategory="105"/></menu> |
Сейчас в деятельности есть:
|
1
2
3
4
5
|
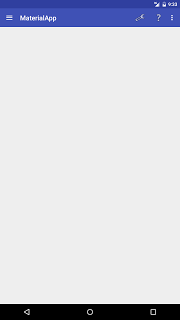
@Overridepublic boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.main_menu, menu); return true;} |
При запуске примера приложение выглядит так:
Когда пользователь выбирает один из этих элементов, приложение должно обнаружить его и предпринять правильные действия, для этого необходимо переопределить метод:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
@Overridepublic boolean onOptionsItemSelected(MenuItem item) { int itemId = item.getItemId(); String btnName = null; switch(itemId) { case R.id.menu_settings: btnName = "Settings"; break; case R.id.menu_compass: btnName = "Compass"; break; case R.id.menu_help: btnName = "Help"; break; } Snackbar.make(layout, "Button " + btnName, Snackbar.LENGTH_SHORT).show(); return true;} |
В этом случае мы просто показываем информационное сообщение, используя Snackbar .
Панель навигации Android
Панель навигации — один из наиболее важных шаблонов пользовательского интерфейса, представленных Google при разработке приложения для Android. Панель навигации — это боковое меню, которое помогает организовать навигацию внутри приложения. Это универсальный способ доступа к различным страницам и информации внутри приложения. Вы можете обратиться к официальной странице Google, чтобы узнать больше. Реализация очень проста. Пользовательский вид, представляющий блок навигации, должен быть первым элементом макета:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<?xml version="1.0" encoding="utf-8"?><android.support.v4.widget.DrawerLayout android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" tools:context=".MainActivity" app:headerLayout="@layout/header"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <include layout="@layout/toolbar" /> <!-- Let's add fragment --> <FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/frame"/> </LinearLayout> <android.support.design.widget.NavigationView android:id="@+id/navigation" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_gravity="start" app:menu="@menu/nav_items" /> </android.support.v4.widget.DrawerLayout> |
В этом случае панель инструментов находится внутри LinearLayout но способ, которым приложение обрабатывает ее, такой же, как показано ранее. В этом случае есть FrameLayout для хранения содержимого страницы, показанного через фрагменты. NavigationView — это «настоящее» меню нашего приложения. Пункты меню написаны в nav_items .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<?xml version="1.0" encoding="utf-8"?> <group android:checkableBehavior="single"> <item android:id="@+id/fab" android:title="Floating Action Button" android:icon="@drawable/ic_action_fab" /> <item android:id="@+id/star" android:title="Star" android:icon="@drawable/ic_action_star" /> <item android:id="@+id/uploadr" android:title="Star" android:icon="@drawable/ic_action_upload" /> </group></menu> |
Чтобы справиться, когда пользователь нажимает на элемент, очень легко, необходимо написать:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
private void setNavigationDrawer() { dLayout = (DrawerLayout) findViewById(R.id.drawer_layout); NavigationView navView = (NavigationView) findViewById(R.id.navigation); navView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() { @Override public boolean onNavigationItemSelected(MenuItem menuItem) { Fragment frag = null; int itemId = menuItem.getItemId(); if (itemId == R.id.fab) { frag = new Fragment1(); } else if (itemId == R.id.star) { frag = new Fragment2(); } if (frag != null) { FragmentTransaction transaction = getSupportFragmentManager().beginTransaction(); transaction.replace(R.id.frame, frag); transaction.commit(); dLayout.closeDrawers(); return true; } return false; } }); } |
Мы просто добавляем слушателя, чтобы знать, когда пользователь нажимает один из пунктов меню, а затем устанавливаем правильный фрагмент. Последний шаг — это открытие ящика, когда пользователь нажимает на иконку дома, чтобы сделать это:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
@Override public boolean onOptionsItemSelected(MenuItem item) { int itemId = item.getItemId(); String btnName = null; switch(itemId) { ... // Android home case android.R.id.home: { dLayout.openDrawer(GravityCompat.START); return true; } } ..... } |
Запустив пример приложения, мы имеем:
В конце этого поста вы знаете, как использовать панель навигации Android и панель инструментов в соответствии с рекомендациями по дизайну материалов.
| Ссылка: | Начало работы с Android-приложением и дизайном материалов: панель инструментов и панель навигации от нашего партнера JCG Франческо Аццолы в блоге Surviving с Android . |