
Перевод приложения iOS на разные языки представляет собой двухэтапный процесс. Во-первых, вам нужно подготовить свое приложение, отделив весь пользовательский текст, изображения и другие ресурсы, которые необходимо перевести, от остального кода и раскадровок. Этот процесс называется интернационализация (I18N).
После того, как вы завершили интернационализацию своего приложения, вы готовы локализовать его. Здесь вы экспортируете свои ресурсы и отправляете их своему переводчику. Когда вы получаете переведенные ресурсы обратно, вы просто импортируете их обратно в Xcode, и ваше приложение готово поддерживать другой язык.
1. Настройка
Мы будем использовать простой пример приложения для экспериментов с локализацией. Создайте новый проект Xcode, используйте приложение Single View Application для шаблона и вызовите проект LocalizationExample .

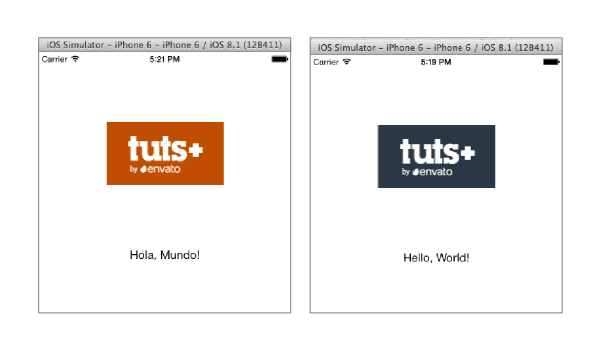
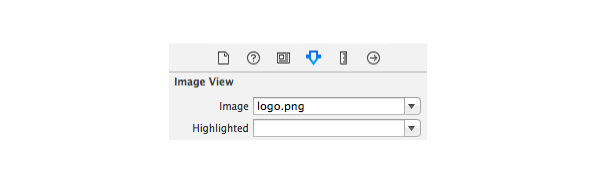
Далее нам нужно создать простой пользовательский интерфейс, чтобы мы могли видеть наши локализации в действии. В Main.storyboard добавьте метку и представление изображения. Измените текст метки на «Привет, мир!» , Загрузите эти ресурсы с изображениями , добавьте en / logo.png в свой проект Xcode (убедитесь, что флажок Копировать элементы, если необходимо ) установлен, и отобразите его в виде изображения, изменив его поле изображения на logo.png . Также не забудьте добавить ограничение макета « Центр по горизонтали в контейнере» для обоих элементов интерфейса пользователя.

Вам также нужно знать, как локализовать жестко запрограммированные строки, поэтому добавьте консольное сообщение в AppDelegate.m . Добавьте следующую инструкцию в applicationDidFinishLaunching:
|
1
2
3
4
|
— (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
NSLog(@»Hello, World!»);
return YES;
}
|
Это дает нам три ресурса для локализации: изображение, метку и жестко запрограммированную строку. Обратите внимание, что разработка локализованного приложения во многом аналогична созданию нелокализованного приложения. Вы можете настроить представления и определить пользовательское поведение, не беспокоясь о локализации. Большая часть этого происходит после того, как у вас работает базовая функциональность.
2. Интернационализация
Теперь, когда у нас есть базовое приложение для работы, мы готовы интернационализировать наше приложение. Здесь мы готовимся к локализации ресурсов, изолируя их от остальной части нашего кода. Xcode предоставляет широкие возможности I18N, которые значительно упрощают локализацию приложения.
Шаг 1: Подготовка раскадровок
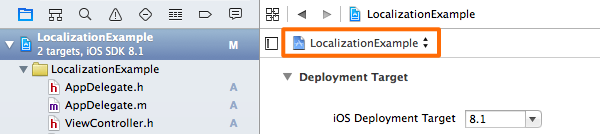
Во-первых, давайте взглянем на интернационализацию пользовательского интерфейса нашего приложения. Первый шаг — сообщить Xcode, какие регионы или локали вы хотите поддерживать. Щелкните проект LocalizationsExample в Навигаторе проектов и выберите синий значок проекта во всплывающем списке вверху слева.

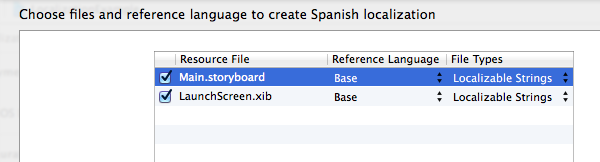
В разделе « Локализации » вы можете добавить локали в свое приложение. Мы будем переводить наш пример проекта на испанский язык, поэтому нажмите знак «плюс» и выберите « Испанский» . Откроется диалоговое окно с вопросом о том, что вы хотите сделать с имеющимися ресурсами. Убедитесь, что Localizable Strings выбраны для Main.storyboard и LaunchScreen.xib, как показано на следующем снимке экрана. Нажмите Готово, чтобы продолжить.

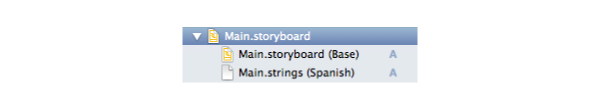
Теперь вы найдете два элемента в Main.storyboard , базовую раскадровку и файл Main.strings . Первый — это ваш фактический файл раскадровки, а второй — строковый файл, который содержит весь текст в раскадровке. Этот строковый файл — то, что в конечном счете будет переведено

Файл Main.storyboard теперь интернационализирован и готов к локализации.
Шаг 2: Подготовка жестко закодированных строк
Строки, обращенные к пользователю, которые жестко запрограммированы в ваших классах Objective-C / Swift, нуждаются в специальной обработке. Это необходимый шаг, например, если вы программно устанавливаете текст для элементов пользовательского интерфейса в своих раскадровках.
К счастью, интернационализация жестко закодированных строк является простым процессом. Все, что вам нужно сделать, это обернуть их в макрос NSLocalizedString , вот так:
|
1
2
3
4
5
|
— (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
NSString *greeting = NSLocalizedString(@»Hello, World!», @»A friendly greeting»);
NSLog(@»%@», greeting);
return YES;
}
|
Первый аргумент — это ключ, указывающий на искомую строку, а второй (необязательный) аргумент — это комментарий, который будет включен в файл экспортированных строк. Вы можете использовать абстрактные ключи в словарном стиле (например, @"greeting" ), но я считаю, что код более читабелен, если вы используете реальную строку для перевода в качестве ключа.
В следующем разделе любые вызовы NSLocalizedString будут автоматически извлечены из нашего кода и добавлены в список строк, которые необходимо перевести.
3. Локализация
Как только ваше приложение интернационализировано, вы готовы начать локализацию своих ресурсов. Локализация — это довольно простой процесс, при котором вы экспортируете все строки, которые необходимо перевести, передаете их вашему переводчику и импортируете обратно в ваш проект. Этот цикл экспорта / перевода / импорта может продолжаться, пока вы разрабатываете свое приложение, но обычно хорошей идеей является окончательная доработка большей части пользовательского интерфейса перед началом процесса локализации.
Шаг 1: Экспорт строк
Xcode позволяет легко экспортировать все ваши интернационализированные строки в один документ XML. ( .Xliff ), который является стандартным форматом для отрасли локализации.
Чтобы сгенерировать этот файл, выберите LocalizationExample в Навигаторе проекта , выберите « Редактор»> «Экспорт для локализации» в меню XCode и выберите путь к файлу вне вашего проекта XCode, чтобы избежать возможной путаницы.

Нажмите « Сохранить», чтобы создать новую папку, содержащую файл es.xliff . Если вы откроете его, вы найдете много XML, содержащего информацию о каждой строке в вашем приложении, которую нужно локализовать.
Это файл, который вам нужно отправить вашему переводчику. У них будут специальные инструменты для редактирования XML, но для нашего примера давайте перейдем непосредственно к его редактированию. Откройте es.xliff и найдите текст «Hello, World!» , Вы должны найти два отдельных элемента <trans-unit> как показано ниже.
|
01
02
03
04
05
06
07
08
09
10
11
|
<trans-unit id=»Cns-Fc-27j.text»>
<source>Hello, World!</source>
<target>Hola, Mundo!</target>
<note>Class = «IBUILabel»;
</trans-unit>
<!— … —>
<trans-unit id=»Hello, World!»>
<source>Hello, World!</source>
<target>Hola, Mundo!</target> <!— Add a <target> element —>
<note>A friendly greeting</note>
</trans-unit>
|
Как видно из элемента <note> , первый — это текст из нашего элемента label, а второй — жестко закодированная строка, которую мы обернули в NSLocalizedString .
Измените элемент <target> на «Hola, Mundo!» для обоих из них. Вам может понадобиться добавить элемент <target> ко второму. Наши переведенные строки теперь готовы для загрузки обратно в Xcode.
Шаг 2: импорт строк
Как только ваш переводчик закончит работу с файлом .xliff , вам необходимо загрузить его обратно в проект Xcode. С LocalizationExample, выбранным в Навигаторе проекта , выберите Editor> Import Localizations … из меню XCode. Перейдите к файлу es.xliff, который мы обновили в предыдущем разделе, и нажмите кнопку « Импорт» .
Мы успешно добавили испанский перевод в наше приложение. Если вы откроете Main.strings , вы увидите переведенный текст метки. Вы также найдете новый файл Localizable.strings в группе « Вспомогательные файлы », который содержит перевод нашего сообщения NSLocalizedString .
Мы протестируем эти переводы через минуту, но сначала нам нужно взглянуть на локализацию ресурсов, которые не являются строками.
Шаг 3: Локализация изображений
Локализация ресурсов изображения немного отличается от локализации строк. Выберите logo.png и нажмите кнопку « Локализовать …» в Инспекторе файлов .

Это вызовет диалог, спрашивающий, какую локаль представляет это изображение. Выберите английский и нажмите кнопку Localize . Раздел Локализация превратится в список флажков. Установите флажки на английском и испанском языках .
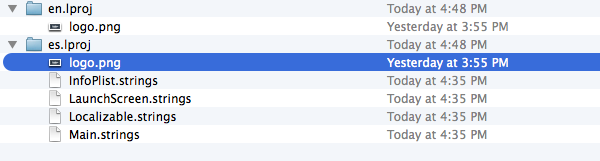
Изображение теперь локализовано, но нам все еще нужно зайти в наш проект XCode и вручную заменить испанскую версию изображения. Используя Finder, перейдите в папку, содержащую ваш проект XCode, и откройте папку LocalizationExample . Вы найдете папку en.lproj и es.lproj .

Вот как приложение iOS внутренне представляет свои локализованные ресурсы. Английские ресурсы находятся в папке en.lproj , испанские — в папке es.lproj , а общие ресурсы — в папке Base.lproj . Замените es.lproj / logo.png изображением es / logo.png, которое вы загрузили в начале этого урока. Другие ресурсы, такие как файлы данных, звука и видео, могут быть локализованы таким же образом.
4. Тестирование локализаций
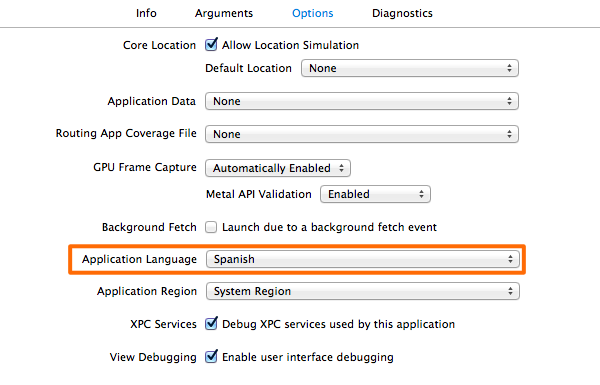
Вы должны всегда проверять свои локализации на реальном устройстве, но также возможно проверить их в симуляторе iOS, используя схемы. Перейдите к пункту Product> Scheme> Edit Scheme … в XCode, чтобы вызвать редактор схемы. Выбрав Run в списке слева, откройте вкладку Options и измените язык приложения на испанский .

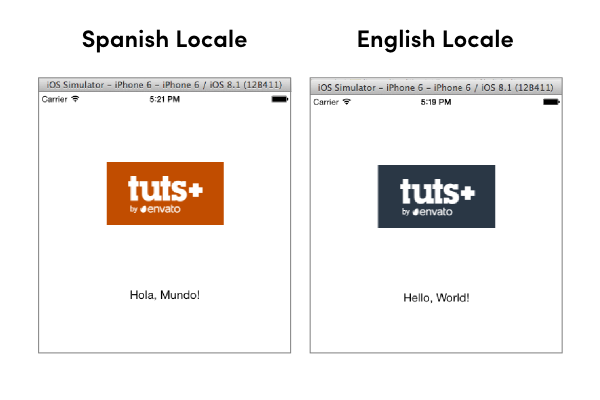
Это все, что нужно сделать. В следующий раз, когда вы запустите приложение в симуляторе iOS, вы увидите испанскую версию метки, изображения и консольного сообщения.

Вывод
Локализация приложения iOS требует дополнительной работы, но Xcode делает процесс простым и понятным. В этом руководстве вы узнали о разнице между интернационализацией и локализацией, а также узнали о шагах по локализации строк и ресурсов в приложении iOS с использованием встроенных инструментов Xcode.